SEO & Überschriften: H1, H2, H3 – Das ist wirklich wichtig
Ein häufiges Diskussionsthema in unseren Analysen, in Kundengesprächen und auch in internen Schulungen ist immer wieder die richtige Verwendung von Überschriften. Heute möchte ich Euch erklären, wie eine SEO-technisch-korrekte Überschriftenarchitektur aussieht, für wie (un)wichtig ich sie halte und wie „Big-Player“ im Web mit ihren Überschriften umgehen.

Überschriften sind ein wichtiges Thema im SEO – aber werden sie nicht manchmal doch für zu wichtig genommen?
Inhalt
Die Größenverteilung der Überschriften
In html-Dokumenten kann man sechs Überschriftenarten verwenden, die mit <h1> bis <h6> gekennzeichnet werden. Ihre Größe sollte sich nach ihrer Hierarchie richten: <h1> ist die wichtigste Überschrift, sie sollte also am prominentesten und damit am größten sein. Ihr folgen hierarchisch geordnet <h2> bis <h6>.
Die richtige Struktur
Nimmt man es ganz genau, soll die Überschriftenstruktur Eurer Webseite mit dem eines Word-Dokuments übereinstimmen. Es gibt also eine Hauptüberschrift, den Titel Eurer Seite – das ist die <h1>. Sie sollte auf jeder Seite nur einmal vorkommen und die erste Überschrift sein. Die anderen Überschriften sind lediglich Zwischenüberschriften und jeweils logisch den anderen Überschriften untergeordnet. Auf eine <h2> Überschrift können also zum Beispiel zwei Absätze mit <h3> folgen, nicht aber mit <h4>. Die könnten lediglich wiederrum Absätze nach einer <h3> kennzeichnen:
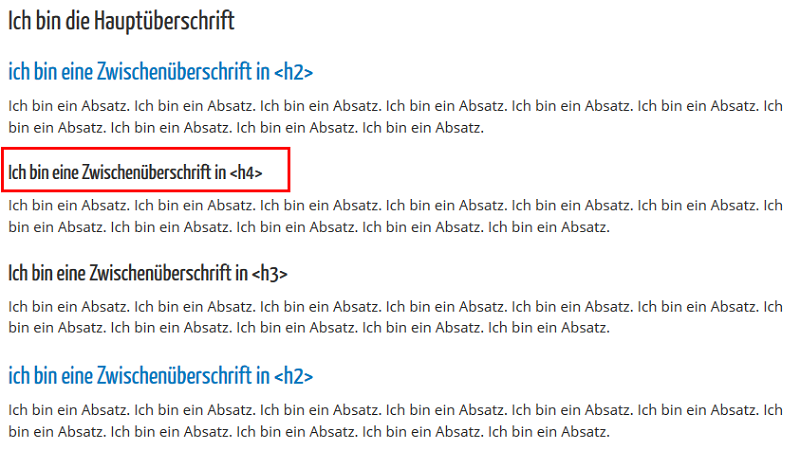
Richtig:

Hier folgen die Überschriften logisch aufeinander, die Absätze mit den <h3> beziehen sich inhaltlich auf den Absatz mit der <h2>.
Falsch:

Überschrift 4 folgt keiner logischen Reihenfolge.
Wir sind aber nicht päpstlicher als der Papst!
In der Realität sieht es aber oft anders aus. Meistens gibt es nicht nur einen Beitrag, sondern oft noch andere Elemente, beispielsweise in der Sidebar oder als Pop-up, die sich nicht so recht in die Struktur miteinbauen lassen. Beim Relaunch von Seokratie haben wir zum Beispiel darauf geachtet, dass die Sidebar-Titel keine Überschriften sind. Wer aber auf Seokratie sucht, der findet auch hier Fehler in der Überschriftenstruktur. Ich halte hinsichtlich der Struktur tatsächlich nur zwei Dinge für wichtig:
- Jede Seite sollte genau eine <h1> haben – nicht zwei, nicht drei, nicht null.
- Zwischenüberschriften sollten möglichst logisch verwendet werden, das betrifft aber vornehmlich den Hauptcontent.
Übrigens: Auch Matt Cutts empfiehlt, nur eine <h1> zu verwenden!
Warum gibt es so viele Diskussionen über die Überschriftenstruktur?
Die Struktur der Überschriften ist ein beliebtes Thema und endet sehr oft in Diskussionen über minimale Details. Ich habe eine eigene Theorie darüber, warum das so ist: Auch als Laie, der sich nicht besonders gut mit SEO auskennt, ist es recht einfach, die Überschriftenstruktur zu verstehen, Fehler zu sehen und diese ohne großes technisches Know-how zu beseitigen. Ich muss dazu nicht einmal „SEO-Begriffe“ wie Canonical, Paginierung oder hreflang kennen. Das ist meiner Meinung nach einer der Hauptgründe, warum diesem Thema so viel Bedeutung zukommt.
Keywords in Überschriften?
Die Suchmaschinen werten die <h>-Tags aus, weswegen viele SEOs empfehlen, in den Überschriften die Keywords zu verwenden. Meine Meinung dazu ist, dass es natürlich sinnvoll ist, das Keyword in den Überschriften zu verwenden, aber bitte nicht auf Biegen und Brechen.
Eine Überschrift sollte inhaltlich immer zum folgenden Absatz passen: Ist die Seite logisch aufgebaut und enthält guten Content, dann ergibt es sich meistens von selbst, dass die Keywords in den Überschriften enthalten sind. Eines sollte Euch immer bewusst sein: In erster Linie sind Eure Überschriften für die Leser da, erst in zweiter für die Suchmaschinen.
In einer Case Study hat Search Eccentrics unter anderem die <h1> und <h2> angepasst und damit die Rankings von jenseits der 300 auf Platz 1 gebracht. Allerdings muss man dazu sagen, dass eben nicht nur die Überschriften optimiert wurden.
Beispiele aus der Praxis
Ich bin ein großer Fan vom berühmten „Blick über den Tellerrand“, deswegen habe ich mir drei „Big Player“ rausgesucht und ihre Überschriftenstruktur analysiert. Dabei habe ich mir folgende Fragen gestellt:
- Halten sie die Struktur ein?
- Verwenden sie Überschriften in der Sidebar?
- Beinhalten die Überschriften Keywords?
- Beinhaltet der Footer Überschriften?
Zalando
Struktur:
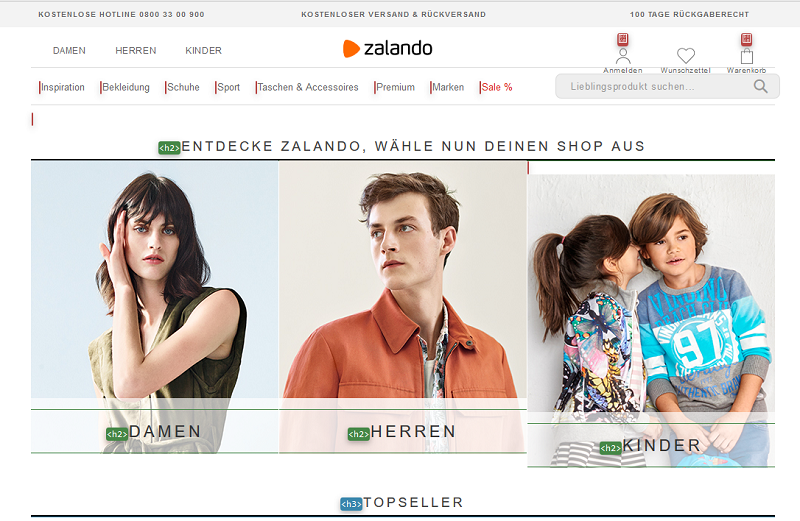
Recht überrascht war ich, als ich auf der Startseite von Zalando keine <h1> gefunden habe. Allerdings haben die Landingpages und die Produktseiten <h1> Überschriften. Im Content hält sich Zalando auch sehr genau an die richtige Struktur, allerdings nur betreffend <h1> bis <h3>.

Auf der Startseite verwendet Zalando keine <h1>.
Keywords in Überschriften und Sidebar
Auf den Landingpages verwendet Zalando das Hauptkeyword in der <h1>: „Damenbekleidung“. Auffallend ist, dass sie hier nicht so sehr auf die Struktur geachtet haben. Es gibt eine <h2> vor der <h1>:

Auf der Kategorieseite verwendet Zalando die <h1>, hat diese auch keyword-optimiert, allerdings ist sie optisch nicht die größte Überschrift und auch nicht die erste auf der Seite. Hier gibt es also einen Strukturbruch.
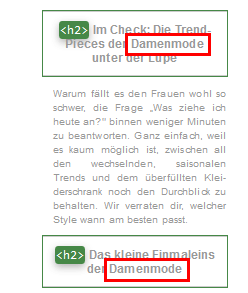
In der Sidebar verwendet Zalando einige <h2> Überschriften, die auch das Keyword „Damenmode“ enthalten:

In der Sidebar verwendet Zalando <h2> mit dem Hauptkeyword.
Im Footer verwendet Zalando <h5> Überschriften, die aber nicht keyword-optimiert sind:

<h5> Verwendung im Zalando Footer.
Spiegel Online
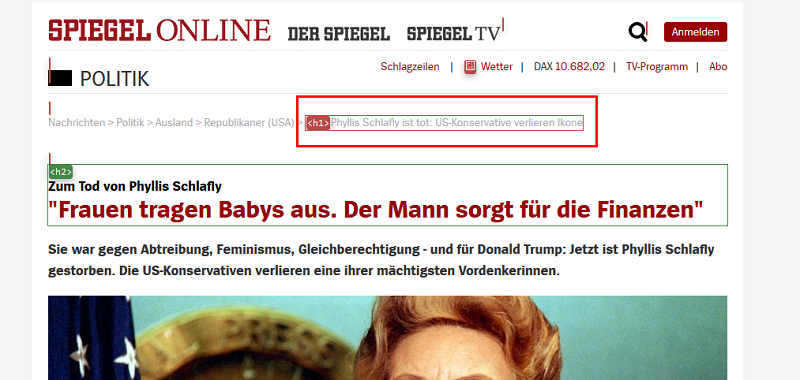
Besonders interessant finde ich auch die Strategie von Spiegel Online: Sie halten sich nicht an die Größenhierarchie der Überschriften. <h2> ist als Titel der Beiträge die größte Überschrift, während <h1> lediglich in den Breadcrumbs vorkommt, dafür aber keyword-optimiert ist.
Ich halte das auch für den Grund, warum die <h1> so unscheinbar ist: Sie ist eigentlich nur für die Suchmaschinen, während die <h2> für die Leser ist und zum Klicken anregen soll. Allerdings ist die Struktur die richtige: <h1> ist die oberste Überschrift, erst danach folgt <h2>:

Die <h1> erscheint bei Spiegel Online nur in den Breadcrumbs, während die <h2> gleich ins Auge springt.
Ich finde die <h1> Strategie von Spiegel Online durchdacht und gerade für Magazine und Newsseiten durchaus praktikabel. So kann eine prominente und attraktive Überschrift für den Leser in <h2> gestaltet werden, während Google die optimierte <h1> bekommt. Allerdings kann Google Seiten mittlerweile visuell rendern. Deshalb denke ich, dass Google sich durchaus bewusst ist, dass „eigentlich“ die <h2> die Hauptüberschrift im Spiegelbeitrag ist, allein anhand der Position und der Pixelbreite der Schrift.
Die Zwischenüberschriften im Content sind nicht als Überschriften formatiert. Das ist ein Punkt, in dem ich Optimierungsbedarf sehe.
Spiegel Online verwendet im Footer <h4> und <h5>. Im oberen Footer-Bereich noch strukturell korrekt, im unteren folgt dann auf die übergeordnete <h4> trotzdem weitere <h4>. Das ist zwar nicht optimal, aber ich sehe darin keinen dringenden Handlungsbedarf.

In diesem Footer-Bereich verwendet Spiegel Online die Überschriften noch korrekt.

Hier wird die korrekte Struktur nicht mehr eingehalten. Die „Spiegel Gruppe“ steht in der Überschriften-Hierarchie weiter oben und sollte deswegen auch ein höheres <h> Tag bekommen.
In der Sidebar verwendet Spiegel Online keine Überschriften, was ich als durchaus sinnvoll empfinde. Oftmals erschweren es Überschriften in der Sidebar, eine logische Struktur aufrecht zu erhalten.
Onpage.org
Onpage.org ist vorbildlich in der Überschriftenstruktur: Sie verwenden eine <h1>, die sowohl keyword-optimiert ist, als auch die Aufmerksamkeit der Leser erregt:
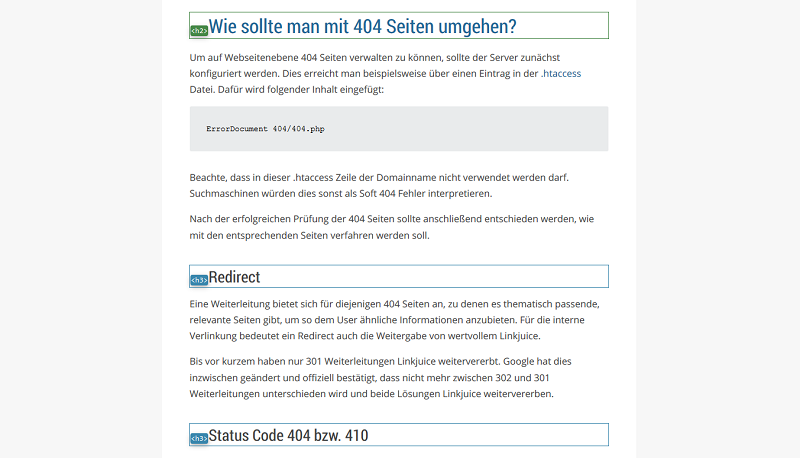
Im Content hält sich Onpage.org auch weiterhin strikt an die Struktur: Es gibt Zwischenüberschriften in <h2>, die wiederum sinnvolle Unterüberschriften in <h3> haben.

<h2> ist eine Zwischenüberschrift im Artikel. Die beiden Absätze „Redirect“ und „Status Code 404“ gehören inhaltlich dazu und sind deswegen korrekt als <h3> formatiert.
In der Sidebar verwendet Onpage.org nur eine <h3> für den Autorennamen, im Footer gibt es keine Überschriften.
Weitere Kategorieseiten von Online Shops
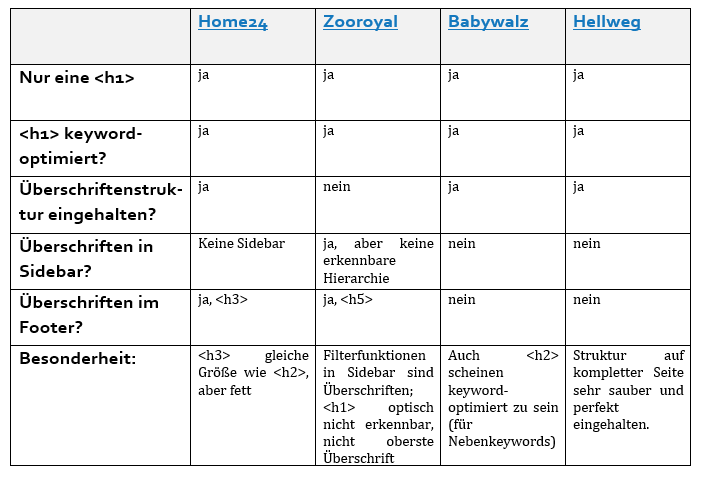
Ich habe mir noch 4 weitere Kategorieseiten verschiedener Online Shops angesehen und diese hinsichtlich ihrer Verwendung von <h1>, der Einhaltung der Überschriftenstruktur im Content, der Verwendung von Überschriften in der Sidebar und im Footer miteinander verglichen. Wenn mir Besonderheiten aufgefallen sind, habe ich auch diese erwähnt. Um Euch die Tabelle größer anzuzeigen, klickt einfach auf das Bild. Unter dem Bild findet Ihr die Links zu den Kategorieseiten.
Fazit
Überschriften SEO-konform zu verwenden ist kein Hexenwerk, allerdings halte ich es tatsächlich nicht für ausschlaggebend für das Ranking. So sehe ich eine saubere Struktur lediglich als das i-Tüpfelchen an, wenn an der Seite sonst alles passt. Allerdings solltet Ihr darauf achten, nur eine <h1> auf jeder Seite zu verwenden und diese nach Möglichkeit auch auf Euer Hauptkeyword zu optimieren. Außerdem solltet Ihr bei Zwischenüberschriften im Content auf eine sinnvolle, logische Verwendung achten.
Ob in der Sidebar, im Footer oder bei Pop-ups Überschriften verwendet werden, halte ich dagegen für weniger wichtig. Wenn ihr trotzdem auch die Sidebar und den Footer optimieren möchtet, dann ist die meiner Meinung nach richtige Vorgehensweise folgende: Solange kein direkter Bezug zum Artikel da ist, sollten in der Sidebar keine Überschriften verwendet werden. Ist der Bezug zum Artikel gegeben – wie zum Beispiel der Autor im Onpage.org Beispiel – können Überschriften verwendet werden. Im Footer würde ich keine Überschriften verwenden, da dieser sowieso auf allen Seiten gleich sein sollte.
Als kleiner Tipp: Wenn Ihr in der Sidebar und dem Footer keine Überschriften verwendet, ist es für Euch sehr viel einfacher, eine saubere Struktur bei den Überschriften einzuhalten.
Weitere Artikel zum Thema
Wie eingangs erwähnt, sind Überschriften ein häufiges Diskussionsthema in der SEO-Welt, also habe ich Euch noch ein paar lesenswerte Beiträge dazu zusammengetragen:
- Frag Sistrix: Welche Überschriften sind wichtig für SEO
- Clicks: Strukturierte Überschriften
- Yoast: Heading use
Jetzt würden mich dazu brennend Eure Meinungen interessieren: Für wie wichtig oder unwichtig haltet Ihr die einzelnen Aspekte bei der Verwendung von Überschriften? Schreibt mir dazu einfach einen Kommentar unter den Beitrag.
Du siehst noch Optimierungsbedarf an Deiner Seite oder willst wissen, was wirklich wichtig ist? Melde Dich bei Seokratie – Deiner SEO-Agentur in München.
Bilder: Screenshots Zalando.de, Spiegel.de und Onpage.org, Titelbild: © istock.com / sjharmon