SEO & Überschriften: H1, H2, H3 – Das ist wirklich wichtig
Ein häufiges Diskussionsthema in unseren Analysen, in Kundengesprächen und auch in internen Schulungen ist immer wieder die richtige Verwendung von Überschriften. Heute möchte ich Euch erklären, wie eine SEO-technisch-korrekte Überschriftenarchitektur aussieht, für wie (un)wichtig ich sie halte und wie „Big-Player“ im Web mit ihren Überschriften umgehen.

Überschriften sind ein wichtiges Thema im SEO – aber werden sie nicht manchmal doch für zu wichtig genommen?
Inhalt
Die Größenverteilung der Überschriften
In html-Dokumenten kann man sechs Überschriftenarten verwenden, die mit <h1> bis <h6> gekennzeichnet werden. Ihre Größe sollte sich nach ihrer Hierarchie richten: <h1> ist die wichtigste Überschrift, sie sollte also am prominentesten und damit am größten sein. Ihr folgen hierarchisch geordnet <h2> bis <h6>.
Die richtige Struktur
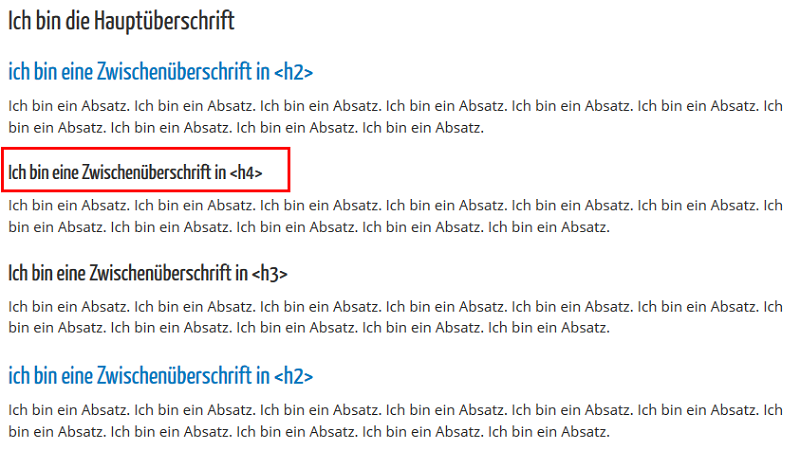
Nimmt man es ganz genau, soll die Überschriftenstruktur Eurer Webseite mit dem eines Word-Dokuments übereinstimmen. Es gibt also eine Hauptüberschrift, den Titel Eurer Seite – das ist die <h1>. Sie sollte auf jeder Seite nur einmal vorkommen und die erste Überschrift sein. Die anderen Überschriften sind lediglich Zwischenüberschriften und jeweils logisch den anderen Überschriften untergeordnet. Auf eine <h2> Überschrift können also zum Beispiel zwei Absätze mit <h3> folgen, nicht aber mit <h4>. Die könnten lediglich wiederrum Absätze nach einer <h3> kennzeichnen:
Richtig:

Hier folgen die Überschriften logisch aufeinander, die Absätze mit den <h3> beziehen sich inhaltlich auf den Absatz mit der <h2>.
Falsch:

Überschrift 4 folgt keiner logischen Reihenfolge.
Wir sind aber nicht päpstlicher als der Papst!
In der Realität sieht es aber oft anders aus. Meistens gibt es nicht nur einen Beitrag, sondern oft noch andere Elemente, beispielsweise in der Sidebar oder als Pop-up, die sich nicht so recht in die Struktur miteinbauen lassen. Beim Relaunch von Seokratie haben wir zum Beispiel darauf geachtet, dass die Sidebar-Titel keine Überschriften sind. Wer aber auf Seokratie sucht, der findet auch hier Fehler in der Überschriftenstruktur. Ich halte hinsichtlich der Struktur tatsächlich nur zwei Dinge für wichtig:
- Jede Seite sollte genau eine <h1> haben – nicht zwei, nicht drei, nicht null.
- Zwischenüberschriften sollten möglichst logisch verwendet werden, das betrifft aber vornehmlich den Hauptcontent.
Übrigens: Auch Matt Cutts empfiehlt, nur eine <h1> zu verwenden!
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Warum gibt es so viele Diskussionen über die Überschriftenstruktur?
Die Struktur der Überschriften ist ein beliebtes Thema und endet sehr oft in Diskussionen über minimale Details. Ich habe eine eigene Theorie darüber, warum das so ist: Auch als Laie, der sich nicht besonders gut mit SEO auskennt, ist es recht einfach, die Überschriftenstruktur zu verstehen, Fehler zu sehen und diese ohne großes technisches Know-how zu beseitigen. Ich muss dazu nicht einmal „SEO-Begriffe“ wie Canonical, Paginierung oder hreflang kennen. Das ist meiner Meinung nach einer der Hauptgründe, warum diesem Thema so viel Bedeutung zukommt.
Keywords in Überschriften?
Die Suchmaschinen werten die <h>-Tags aus, weswegen viele SEOs empfehlen, in den Überschriften die Keywords zu verwenden. Meine Meinung dazu ist, dass es natürlich sinnvoll ist, das Keyword in den Überschriften zu verwenden, aber bitte nicht auf Biegen und Brechen.
Eine Überschrift sollte inhaltlich immer zum folgenden Absatz passen: Ist die Seite logisch aufgebaut und enthält guten Content, dann ergibt es sich meistens von selbst, dass die Keywords in den Überschriften enthalten sind. Eines sollte Euch immer bewusst sein: In erster Linie sind Eure Überschriften für die Leser da, erst in zweiter für die Suchmaschinen.
In einer Case Study hat Search Eccentrics unter anderem die <h1> und <h2> angepasst und damit die Rankings von jenseits der 300 auf Platz 1 gebracht. Allerdings muss man dazu sagen, dass eben nicht nur die Überschriften optimiert wurden.
Beispiele aus der Praxis
Ich bin ein großer Fan vom berühmten „Blick über den Tellerrand“, deswegen habe ich mir drei „Big Player“ rausgesucht und ihre Überschriftenstruktur analysiert. Dabei habe ich mir folgende Fragen gestellt:
- Halten sie die Struktur ein?
- Verwenden sie Überschriften in der Sidebar?
- Beinhalten die Überschriften Keywords?
- Beinhaltet der Footer Überschriften?
Zalando
Struktur:
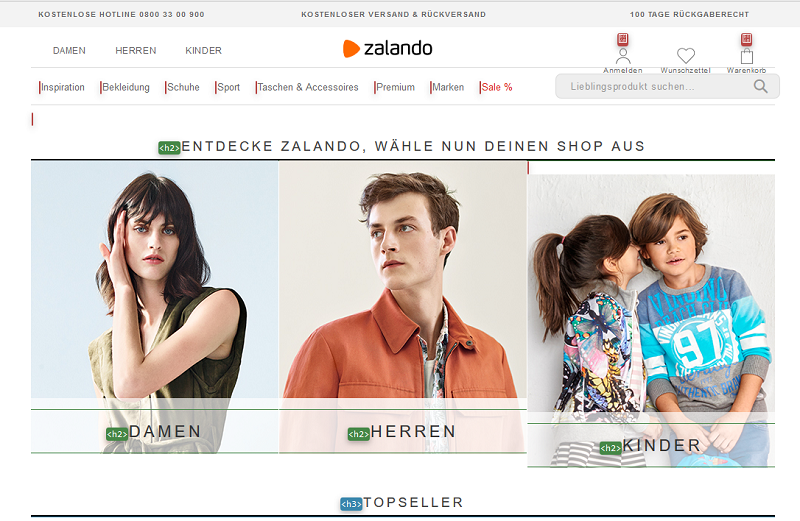
Recht überrascht war ich, als ich auf der Startseite von Zalando keine <h1> gefunden habe. Allerdings haben die Landingpages und die Produktseiten <h1> Überschriften. Im Content hält sich Zalando auch sehr genau an die richtige Struktur, allerdings nur betreffend <h1> bis <h3>.

Auf der Startseite verwendet Zalando keine <h1>.
Keywords in Überschriften und Sidebar
Auf den Landingpages verwendet Zalando das Hauptkeyword in der <h1>: „Damenbekleidung“. Auffallend ist, dass sie hier nicht so sehr auf die Struktur geachtet haben. Es gibt eine <h2> vor der <h1>:

Auf der Kategorieseite verwendet Zalando die <h1>, hat diese auch keyword-optimiert, allerdings ist sie optisch nicht die größte Überschrift und auch nicht die erste auf der Seite. Hier gibt es also einen Strukturbruch.
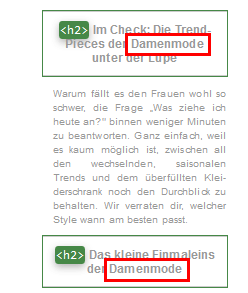
In der Sidebar verwendet Zalando einige <h2> Überschriften, die auch das Keyword „Damenmode“ enthalten:

In der Sidebar verwendet Zalando <h2> mit dem Hauptkeyword.
Im Footer verwendet Zalando <h5> Überschriften, die aber nicht keyword-optimiert sind:

<h5> Verwendung im Zalando Footer.
Spiegel Online
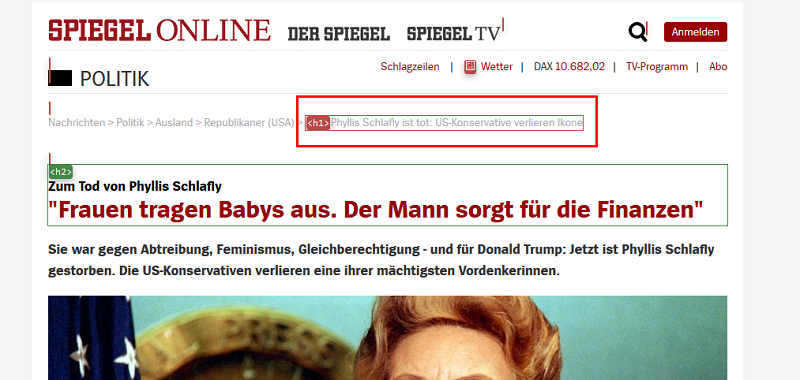
Besonders interessant finde ich auch die Strategie von Spiegel Online: Sie halten sich nicht an die Größenhierarchie der Überschriften. <h2> ist als Titel der Beiträge die größte Überschrift, während <h1> lediglich in den Breadcrumbs vorkommt, dafür aber keyword-optimiert ist.
Ich halte das auch für den Grund, warum die <h1> so unscheinbar ist: Sie ist eigentlich nur für die Suchmaschinen, während die <h2> für die Leser ist und zum Klicken anregen soll. Allerdings ist die Struktur die richtige: <h1> ist die oberste Überschrift, erst danach folgt <h2>:

Die <h1> erscheint bei Spiegel Online nur in den Breadcrumbs, während die <h2> gleich ins Auge springt.
Ich finde die <h1> Strategie von Spiegel Online durchdacht und gerade für Magazine und Newsseiten durchaus praktikabel. So kann eine prominente und attraktive Überschrift für den Leser in <h2> gestaltet werden, während Google die optimierte <h1> bekommt. Allerdings kann Google Seiten mittlerweile visuell rendern. Deshalb denke ich, dass Google sich durchaus bewusst ist, dass „eigentlich“ die <h2> die Hauptüberschrift im Spiegelbeitrag ist, allein anhand der Position und der Pixelbreite der Schrift.
Die Zwischenüberschriften im Content sind nicht als Überschriften formatiert. Das ist ein Punkt, in dem ich Optimierungsbedarf sehe.
Spiegel Online verwendet im Footer <h4> und <h5>. Im oberen Footer-Bereich noch strukturell korrekt, im unteren folgt dann auf die übergeordnete <h4> trotzdem weitere <h4>. Das ist zwar nicht optimal, aber ich sehe darin keinen dringenden Handlungsbedarf.

In diesem Footer-Bereich verwendet Spiegel Online die Überschriften noch korrekt.

Hier wird die korrekte Struktur nicht mehr eingehalten. Die „Spiegel Gruppe“ steht in der Überschriften-Hierarchie weiter oben und sollte deswegen auch ein höheres <h> Tag bekommen.
In der Sidebar verwendet Spiegel Online keine Überschriften, was ich als durchaus sinnvoll empfinde. Oftmals erschweren es Überschriften in der Sidebar, eine logische Struktur aufrecht zu erhalten.
Onpage.org
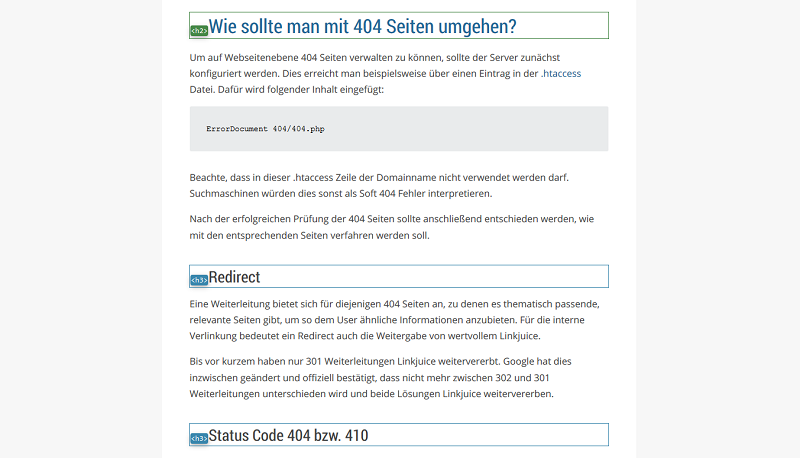
Onpage.org ist vorbildlich in der Überschriftenstruktur: Sie verwenden eine <h1>, die sowohl keyword-optimiert ist, als auch die Aufmerksamkeit der Leser erregt:
Im Content hält sich Onpage.org auch weiterhin strikt an die Struktur: Es gibt Zwischenüberschriften in <h2>, die wiederum sinnvolle Unterüberschriften in <h3> haben.

<h2> ist eine Zwischenüberschrift im Artikel. Die beiden Absätze „Redirect“ und „Status Code 404“ gehören inhaltlich dazu und sind deswegen korrekt als <h3> formatiert.
In der Sidebar verwendet Onpage.org nur eine <h3> für den Autorennamen, im Footer gibt es keine Überschriften.
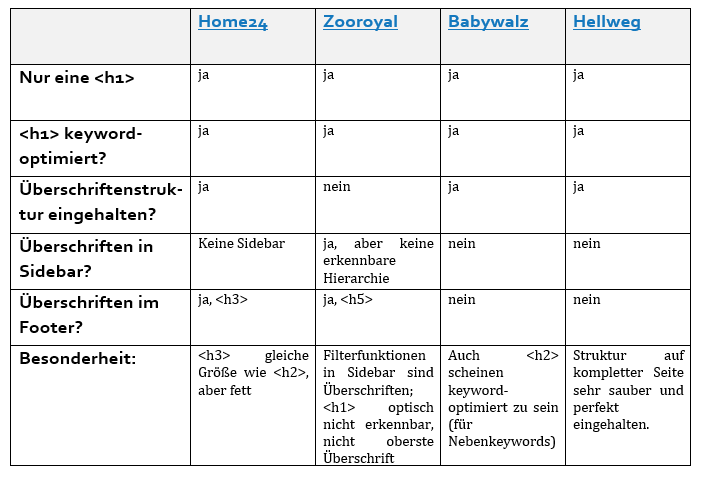
Weitere Kategorieseiten von Online Shops
Ich habe mir noch 4 weitere Kategorieseiten verschiedener Online Shops angesehen und diese hinsichtlich ihrer Verwendung von <h1>, der Einhaltung der Überschriftenstruktur im Content, der Verwendung von Überschriften in der Sidebar und im Footer miteinander verglichen. Wenn mir Besonderheiten aufgefallen sind, habe ich auch diese erwähnt. Um Euch die Tabelle größer anzuzeigen, klickt einfach auf das Bild. Unter dem Bild findet Ihr die Links zu den Kategorieseiten.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.
Jetzt abonnierenFazit
Überschriften SEO-konform zu verwenden ist kein Hexenwerk, allerdings halte ich es tatsächlich nicht für ausschlaggebend für das Ranking. So sehe ich eine saubere Struktur lediglich als das i-Tüpfelchen an, wenn an der Seite sonst alles passt. Allerdings solltet Ihr darauf achten, nur eine <h1> auf jeder Seite zu verwenden und diese nach Möglichkeit auch auf Euer Hauptkeyword zu optimieren. Außerdem solltet Ihr bei Zwischenüberschriften im Content auf eine sinnvolle, logische Verwendung achten.
Ob in der Sidebar, im Footer oder bei Pop-ups Überschriften verwendet werden, halte ich dagegen für weniger wichtig. Wenn ihr trotzdem auch die Sidebar und den Footer optimieren möchtet, dann ist die meiner Meinung nach richtige Vorgehensweise folgende: Solange kein direkter Bezug zum Artikel da ist, sollten in der Sidebar keine Überschriften verwendet werden. Ist der Bezug zum Artikel gegeben – wie zum Beispiel der Autor im Onpage.org Beispiel – können Überschriften verwendet werden. Im Footer würde ich keine Überschriften verwenden, da dieser sowieso auf allen Seiten gleich sein sollte.
Als kleiner Tipp: Wenn Ihr in der Sidebar und dem Footer keine Überschriften verwendet, ist es für Euch sehr viel einfacher, eine saubere Struktur bei den Überschriften einzuhalten.
Weitere Artikel zum Thema
Wie eingangs erwähnt, sind Überschriften ein häufiges Diskussionsthema in der SEO-Welt, also habe ich Euch noch ein paar lesenswerte Beiträge dazu zusammengetragen:
- Frag Sistrix: Welche Überschriften sind wichtig für SEO
- Clicks: Strukturierte Überschriften
- Yoast: Heading use
Jetzt würden mich dazu brennend Eure Meinungen interessieren: Für wie wichtig oder unwichtig haltet Ihr die einzelnen Aspekte bei der Verwendung von Überschriften? Schreibt mir dazu einfach einen Kommentar unter den Beitrag.
Du siehst noch Optimierungsbedarf an Deiner Seite oder willst wissen, was wirklich wichtig ist? Melde Dich bei Seokratie – Deiner SEO-Agentur in München.
Bilder: Screenshots Zalando.de, Spiegel.de und Onpage.org, Titelbild: © istock.com / sjharmon








Es ist etwas kurious, dass bisher in SEO-Kreisen das Thema HTML5 und die Änderungen im Kontext Überschriften ignoriert wird. Denn durch neue Elemente, wie z.B. der und -Tag kann und sollte man sehr wohl eine mehrmals verwenden. Das gibt der W3C-Standard so vor. Aktuell werden diese neuen Elemente noch zu selten in der Praxis verwendet, wodurch sich das „Multiple-H1-Verbot“ hartnäckig hält. Da sich Google doch immer sehr sauber an Standards hält, sollte dieser Aspekt jedoch auch erwähnt werden. Und zumindestens ist mir hier seitens Google kein aktuelles Statement bekannt, dass man Website bezogen auf Überschriften-Elemente entgegen dem Standard bauen sollte. Toller Artikel zum Thema: http://webdesign.tutsplus.com/articles/the-truth-about-multiple-h1-tags-in-the-html5-era–webdesign-16824
Das Kommentar-Feld schluckt übrigens Tags: Oben sollte es article und header als Beispiel heißen. Und danke für die Analyse wie die großen Seiten das Thema angehen. Spannend!
Danke für den Artikel.
Ich möchte dazu diesen Artikel ergänzen und zur Diskussion stellen:
The Truth About Multiple H1 Tags in the HTML5 Era
http://webdesign.tutsplus.com/articles/the-truth-about-multiple-h1-tags-in-the-html5-era–webdesign-16824
Denn anscheinend ist das „Gesetz“ mit der einen nicht mehr ganz haltbar.
Oder doch?
Ich freue mich auf anregende Kommentare zu diesem Thema.
Ergänze (dank Codebereinigung):
Denn anscheinend ist das „Gesetz“ mit der einen h1-Überschrift nicht mehr ganz haltbar.
Automattic und die WP-Entwickler ignorieren seit Jahren das Thema Überschriften.
Headings, mit Vorliebe h3 und h4 werden in allen Standardthemes exzessive als Formatierungswerkzeug genommen. In den Sidebars, den Kommentaren und überall wo etwas größere Schrift gut kommt.
Auch in den Plugins aus dem Hause Automattic wird der Unsinn penibel weiter verfolgt.
Wer zb. Jetpack einsetzt, bekommt gleich noch weitere h3-Überschriften außerhalb des Contents.
Wenn man die Entwickler darauf anspricht, verstehen die gar nicht wovon man spricht. Schon etwas traurig.
Bei fast allen Theme-Entwicklern zieht sich das leider so weiter. Viele sagen auch, wir machen das so, weil es bei WordPress der Standard ist.
Die Überschriften ordnungsgemäß zu strukturieren finde ich extrem wichtig und auch hilfreich für das Ranking. In die H1 auch eine packende keywordoptimierte Headlines zu implementieren ebenfalls. Unsinnig und mega Anstrengend sind die Templates in denen die Überschriften als Auszeichung für Logo und Sprungadressen genutzt werden. Ich habe einige Templates in Websites und Shops komplett rausgeschmissen, weil die optimierung dieser Templates viel zu viel Zeit in Anspruch nahm.
Hallo Christian, vielen Dank für dein Kommentar und den Artikel.
Es stimmt, in html 5 kann man mehrere h1 verwenden. Ob es Sinn macht, ist wiederum eine andere Frage. Ich denke nicht, dass es Vorteile für das Ranking bringen würde.
Ein weiterer interessanter Artikel dazu: https://www.paciellogroup.com/blog/2013/10/html5-document-outline/
Wie immer sehr informativ, danke an das gesammte Team. Ich lese gerne eure Tipps und setzte sie auch in diversen Projekten um. Wie du schon geschrieben hattest ist die Heading Thematik eigentlich sehr einfach zu verstehen und wer sich jemals mit SEO auseinandergesetzt hat, dass sinnvoll aufbereiteter und übersichtlicher Content einfach wichtig ist, dann ist diese Gliederung mehr als logisch.
Bis jetzt habe ich fast alle meine Projekte unter die Top10 gebracht, auch dank eurer Seite, wollte mal danke sagen.
Hallo Marcel,
vielen Dank für Deinen Kommentar.
siehe mein Kommentar oben, ich denke es bringt keinen Vortei für das Ranking in html5 mehrere h1 zu verwenden.
Was meinst du zu diesem Artikel: http://adrianroselli.com/2013/12/the-truth-about-truth-about-multiple-h1.html?
Hallo Michael,
Lob hört man immer gerne, vielen Dank!
@Luisa
Danke für Deine Reaktion. Halten wir also fest: Multiple h1-Überschriften = no go (bzw. wenig sinnvoll aus SEO-Sicht)! Korrekt?
Hi Christian,
ja, zum jetzigen Zeitpunkt halte ich es für wenig sinnvoll multiple h1-Überschriften zu verwenden.
@Luisa: Danke für die klare Aussage.
Frage noch: Welches Tool wurde genutzt, um in den Screenshots die versch. Überschriften zu markieren?
@ Christian:
gerne!
Ich habe den Web-Developer verwendet. Generell ein sehr hilfreiches Tool.
@Jochen: Ja, leider auch bei uns ein leidiges Thema: Headlines als Designelement nutzen. In Shopware-Templates ist das leider auch nicht immer perfekt gelöst.
Frage an Dich: Wie löst Du das Problem (hast gelöst in der Vergangenheit). Erfahrungswerte fände ich super.
Frage noch in die Runde: Wie geht Ihr mit dem Thema Headlines auf Kategorieseiten in Shops um? Jeder Artikel dort hat ja auch einen Titel – sollte der eine Überschrift sein oder nicht?
Im Quellcode passiert u. U. Folgendes:
Überschrift h1 (Seitentitel = Kategorie, sollte dem title-tag der Seite und URL-Snippet entsprechen)
Überschrift h2 (Erklärende Zwischenüberschrift, z. B. ausgewählte Keywords aus der entsprechenden Kategorieseite oder ein einleitender Satz)
Überschrift h3 (Artikeltitel 1)
Überschrift h3 (Artikeltitel 2)
Überschrift h3 (Artikeltitel 3)
Überschrift h3 (Artikeltitel 4)
Überschrift h3 (Artikeltitel 5)
…
Sollte man hier die h3 nutzen oder weglassen?
@Christian
Bei älteren Projekten nutze ich Child-Themes um die fehlerhaft verwendeten Überschriften (Sidebar/Kommentare) zu überschreiben. Statt dem h3 nutze ich div mit eine CSS Klasse (<div class="my-h3"></div>).
Bei den Plugins gibt es teilweise Hooks, damit die Überschriften mit einem Div überschrieben werden können.
Wenn solche Hooks fehlen, frage ich bei den Entwicklern nach. Vor zwei Wochen bei Jetpack geschähen. Somit kann mit Version 4.4 dann auch der Sharedaddy Header geändert werden. Siehe: https://github.com/Automattic/jetpack/pull/5011
Für alle neueren Projekte hab ich mir ein Theme erstellt, wo ich keine Überschriften für Styling verwende. Das Theme lässt sich für andere Projekte sehr leicht anpassen. Ich biete es auch zum Download an, falls Interesse besteht. Crimson Red: https://j0e.org/themes/crimson-red/
Danke für den interessanten Artikel mit den Analysen der großen Seiten.
Was das Multiple H1 in HTML5 betrifft, bin ich da noch vorsichtig.
Zum einen ist es nicht einfach einem Kunden, dessen Überschriften Struktur bunt durchgewürfelt ist, zu erklären warum er im Header Tag eine H1 und im Content Bereich eine H1 verwenden kann, aber nicht innerhalb der HTML Elemente. Das macht die Sache doch komplizierter als sie sonst wäre.
Zum anderen ist es für mich als SEO schon essentiell, mit einer URL eine spezifische Suchanfrage (jaja hollistisch, aber trotzdem immer nur ein Thema) zu beantworten. Das ist dann logischer für die Suchmaschine mit einer einzigen H1 zu tun, als mit mehreren. So ist der Fokus von vornherein klar.
Ich bin mir sicher dass die meisten Multiple H1 deshalb nicht mit Absicht nach neuen HTML5 Standards entstanden sind, sondern durch Zufall und Unwissen.
Egal ob 1 oder mehrere H1, wichtig ist letztendlich dass Headlines (wie auch URLs und Breadcrumbs) hierarchisch strukturiert sind und vor allem ansprechen. Einfach nur mit Keywords vollgestopfte Überschriften sprechen kaum jemanden an und wenn se jeder deswegen überliest, verfehlen sie an Wirkung.
Hey,
super aufbereiteter Artikel. Vor allem die Idee auch größere Brands zu analysieren ist super!
Alles Liebe aus Wien,
Sebastian
@Severin: Ja, damit hast du Recht. Wie ich im Artikel auch geschrieben habe: Letzendlich ist die Überschrift in erster Linie für den Nutzer da.
@Christian Benedict:
Es macht Sinn, dass die Produkttitel Überschriften sind. Sie sind ja gewissermaßen die „Überschriften“ des Teasers oder der Produktinformationen.
Allerdings würde ich dem jetzt nicht allzu große Bedeutung zumessen. Wenn die Titel allerdings als Überschriften formatiert werden, sollten sie in die Hierarchie passen.
Das mit dem HTML 5 und mehreren H1 war mir auch bis vor kurzem neu. Da hat mich dann ein Kunde drauf hingewiesen. Aber… es stand nur Müll in der H1.
Also statt zu penibel auf die Struktur oder Menge zu schauen, sollte man sich drauf konzentrieren etwas mit Relevanz rein zu schreiben. Das war meine Antwort.
Danke für den Artikel – ich denke für die Basics trotzdem wichtig zu wissen.
Grüße
Patrick
Ich gebe zu, bisher habe ich über die Kombi SEO und Überschriften wenig nachgedacht. Aber man lernt nie aus, und das stimmt mich schon wieder positiv
Meißten Seite haben gar keinen H1 (lediglich H2) und sind doch sehr gut Positioniert.
Die Matt Cutts Empfehlung werde ich jetzt ernst nehmen 🙂 und paar Versuche starten.
@Christian Benedict:
Ich würde ja benutzen,
wie die Luisa schon sagte, dass sind ja Artikel- Überschriften, gehören aber nicht auf der Kategorie- Seite.
Daher kein H3, entweder span oder strong
Danke für den Text, deckt sich auch mit meinen bisherigen Erfahrungen.
Saubere Überschriften sind nice to have, aber kein Must.
Ich gehe davon aus, dass die Auswirkungen auf das Ranking bei Google in Zukunft eher noch weniger werden…
Am wichtigsten ist und bleibt Content, das ist meiner Meinung nach noch immer die USP.
Ich bin immernoch verwirrt. Ich hab mal eure Seite durch den SEO Frog geschickt und da steht, dass ihr auch zwei H1 auf dieser Seite habt: : SEO Überschriften – was ist wirklich wichtig?
: Willst Du fit in SEO werden?
Die zweite sehe ich nun aber gar nicht?
Mein Problem ist, dass die H1 durchs Theme der Titel der Hauptseite ist, alle Überschriften der Artikel, die ich schreibe, sind H2. Bisher fand ich das eigentlich gut. Ich habe nur eine aussagekräfte H1 auf allen Seiten (immer der Seitentitel) und alle Artikel sind h2 in der Überschriften. unterüberschriften strukturiere ich mit H3.
Wenn ich mir deinen Artikel so durchlese, müsste ich die Artikelüberschriften H1 setzen. Auf der Hauptseite, wo die Artikel gesammelt werden, würden dadurch aber mind 10 H1 sichtbar sein. Das ist laut google nicht empfehlenswert.
Wie würdest du das lösen?
Gruß Nina
Hallo Nina,
ja, das Problem mit unseren zwei H1 ist bekannt und haben wir auf dem Schirm. Die zweite Überschrift wird über unser NL-Pop-Up-Plugin generiert.
„Wenn ich mir deinen Artikel so durchlese, müsste ich die Artikelüberschriften H1 setzen. Auf der Hauptseite, wo die Artikel gesammelt werden, würden dadurch aber mind 10 H1 sichtbar sein. Das ist laut google nicht empfehlenswert.“ –> Du hast Recht, das wäre nicht gut. Das bedeutet hier ist dein Theme leider nicht ideal programmiert. Besser wäre es, wenn Du auf den Blogbeitragsseiten nur die Artikelüberschriften auf h1 setzt, auf den Blogübersichtsseiten (Kategorien etc.) die Artikelüberschriften dann als h2 definierst und den Seitentitel als h1 definierst.
Dafür müsstest du wahrscheinlich das Template ändern.
Wenn dir das nicht möglich ist, solltest du abwegen: Was ist für dich wichtiger? Die Kategorien oder die Einzelbeiträge? Sind es die Einzelbeiträge, würde ich in diesen die Artikelüberschriften af h1 ändern und damit leben, dass auf den Üersichtsseiten mehrere h1 vorhanden sind. Das ist zwar dann nicht sauber, aber manchmal muss man eben Kompromisse eingehen und ich halte es auch nicht für DEN entscheidenden Faktor für`s Ranking 😉
Hi Luisa,
danke für die schnelle Antwort.
Ich hab jetzt auch lange drauf rumgedacht und bin zu dem Schluss gekommen, dass meine Übersichtsseiten, also Kategorien, weniger wichtig sind, also meine Artikel. Der Suchenende sucht und findet meist ja einzelne Artikel. Direkt nach der Website wird ja erst gesucht, wenn man eine echte Marke aufgebaut hat, so wie ihr hier 😉
Aber erstmal werde ich jetzt die Artikelbezeichnungen in H1 ändern, dann schauen, ob ich das so umbauen kann, dass auf der Hauptseite die H1s zu H2s werden. Wenn nicht, dann hab ich halt tolle Artikel und blöde Übersichtsseiten.
Wie du sagst, man muss irgendwo letztlich eine Priorität setzen.
Danke für Deine Hilfe!
Hi Luisa,
danke für den informativen Artikel!
Welches Tool hast Du denn genutzt, dass Dir die H-Tags gleich so plakativ auf den Seiten angezeigt werden?
Viele Grüße
Roland
Hallo Roland, das der Web Developer. Gibt es sowohl beim Firefox als auch bei Chrome als Add-On.
Schließe mich meinen Vorrednern an – sehr guter Beitrag! Auf folgende Fragen finde ich im Netz keine Antworten. Vielleicht kennst du dich aus oder hast Erfahrungswerte und Meinungen…
1) Beitrag Anfang – h1 – h2 – h3 – h2 – h2 – Beitrag Ende:
Wenn man sich für eine h3 entscheidet, sollte man dann besser mindestens zwei h3-Überschriften untereinander benutzen? War zumindest im Studium beim wissenschaftlichen Arbeiten so, wenn ich mich recht entsinne. Wie sieht Google das?
2) Beitrag Anfang – h1 – h2 – h3 – h3 – h3 – Beitrag Ende:
Sollte man unter der h2-Überschrift hier einen Text schreiben? Wenn ja, wie lang würdest du ihn schreiben? Genau so bei der h1. Ich schreibe meistens eine kleine Einleitung nach der h1, bevor ich dann die erste h2 bearbeite.
Beste Grüße
Florian
Hallo Flo,
vielen Dank für deinen Kommentar!
Zu deinen Fragen:
1) Korrekterweise solltest Du zwei h3 hintereinander benutzen, also ähnlich wie bei Dokumenten.
2) Hier ist beides möglich. „Korrekt“ wäre die Variante mit einem kleinen Text
Bei beiden Fragestellungen halte ich allerdings den SEO-Effekt für sehr niedrig. Wie gesagt, die Überschriftenstruktur ist sehr oft überbewertet. Hauptsache nur eine H1 und hauptsache einigermaßen logisch 😉
Hi,
auch wenn dieser Beitrag was älter ist, möchte ich darauf hinweisen.
Schon seit der Einführung von HTML5, ist die „Nur eine H1 pro Seite“-Regel nicht mehr gültig.
(Bzw. es kann auch niemand nachweisen das es vorher gültig war)
Google hat auf mehreren Veranstaltungen bestätigt, dass es keinen Unterschied macht.
Es gibt hierzu z. B. auch einen Tweet von @JohnMu (vom 12.04.2017, Webmaster Trends Analyst bei Google) in dem er auf die Frage, wie viele man verwenden darf/soll antwortet mit: „So viele wie du willst“
Der Grundsatz den Google vorgibt und der, aus Erfahrung, auch die besten Ergebnisse bringt:
„Schreibt eure Inhalte für die NUTZER und nicht für die Suchmaschinen!“
Die Systeme von Google, sind ausgelegt um Qualität von Inhalt zu bemessen.
Hi Flo, ja, es ist möglich mehr als eine H1 zu verwenden, dank html5 und sectio-Überschriften. Ob es sinnvoll ist, ist eine andere Frage. Ich denke nicht.
Gerade deine Argumentation spricht doch gegen multipe h1: „Der Grundsatz den Google vorgibt und der, aus Erfahrung, auch die besten Ergebnisse bringt: „Schreibt eure Inhalte für die Nutzer, nicht und nicht für die Suchmaschinen!“. Hat ein Dokument (=eine Webpage) mehrere h1 ist die Struktur des Dokuments schwerer zu erfassen.
Also: Mit sectio-Überschriften kann man arbeiten, muss man aber nicht 😉
Hallo Luisa,
welche Struktur würdest Du für Pop-Ups nehmen? H3 oder H4? Oder gar keine Überschrift?
Hi Benjamin, idealerweise gar kein H-Tag, da die Pop-Ups ja außerhalb der Inhalts-Hierarchie liegen. Häufig sind sie aber – gerade bei WordPress-Themes als H3 oder H4 ausgezeichnet.
Liebe Grüße
Luisa