Breadcrumbs einfach erklärt
Unter Breadcrumb Navigation (oder deutsch Brotkrümelnavigation) versteht man ein zweites Menü auf einer Website, das den Usern immer anzeigt, in welchem Verzeichnis sie sich gerade befinden.
Inhalt
Wozu Breadcrumbs?
Breadcrumbs zeigen Deinen Usern den Weg. Breadcrumbs sind Navigationshilfen auf Deiner Website. Sie zeigen Deinen Usern, wo (auf welcher Ebene, in welchem Menü) sie sich gerade befinden. Sie helfen Deinen Usern, schnell und einfach, von einer Ebene zur anderen zu navigieren. Die Breadcrumb-Navigation findest Du meist ganz oben auf der Website und sie bildet die Struktur der Website ab.
Ein einfaches Beispiel für Breadcrumbs
- Du suchst im Menü Lokalteil, klickst auf Penzberg und dann auf den Artikel oder
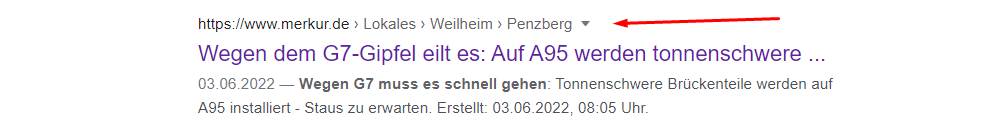
- Du klickst direkt auf den Breadcrumb Penzberg oberhalb der Überschrift.
Du merkst, Breadcrumbs sparen Klicks und erhöhen die Usability der Seite. In diesem Beispiel ist es gut zu erkennen, dass eine Navigation über das Hauptmenü ein Mehraufwand für die User ist und Breadcrumbs die Usability enorm erhöhen.
Die Aktivierung von Breadcrumbs auf Deiner Seite bringen Dir für SEO zwei Vorteile. Crawler mögen es gerne geordnet und die Breadcrumbs helfen Google die Seite besser zu verstehen. Ein großer Vorteil ist die Einbindung in die Snippets für die SERP (Search Engine Result Page). Bei den Google Suchergebnissen wird die Verzeichnisebene direkt angezeigt, sofern sie als strukturierte Daten ausgewiesen werden.
Damit Du sie auf Deiner Website nutzen kannst, musst Du eine BreadcrumbList erstellen und in Deinen Navigationspfad einbinden.
Die Breadcrumb Navigation ist vordergründlich eine Usability Maßnahme für Deine Website und so solltest Du sie auch behandeln. Wenn Deine Website eine einfache und flache Seitenhierarchie hat, ist es nicht notwendig ein sekundäres Menüschema zu aktivieren. Deine User finden sich auch so zurecht und Du brauchst keine weitere Strukturierung.
Solltest Du eine komplexere Seite haben und nicht alle Inhalte logisch im Hauptmenü einbinden, dann empfehlen wir Dir eine zusätzliche Breadcrumb Navigation. Die Besucher Deiner Website profitieren von der zusätzlichen Orientierung und finden leichter auf eine übergeordnete Ebene zurück.
Gibt es Unterschiede bei den Breadcrumbs?
Ja, es gibt verschiedene Arten von Breadcrumbs und sie zeigen Deinen Usern unterschiedliche Orte und Pfade bei Deiner Breadcrumb Navigation.
- Location-based-Breadcrumbs: Zeigen den Usern den Ort, basierend auf dem Verzeichnis, wo sie sich gerade befinden. Unser Beispiel vom Artikel der de basiert auf ortsbezogenen Breadcrumbs.
- Path-Breadcrumbs: Zeigen den Klickpfad der User an (den zurückgelegten Weg) und sie können jederzeit direkt auf der Seite über die Breadcrumbs einen eigenen Schritt zurückgehen, oder auch mehrere.
- Attribut-Breadcrumbs: Bei dieser Variante zeigen die Breadcrumbs gewählte Kategorien an. Diese Variante ist eher in einem Onlineshop zu finden, wo eine Produktkategorisierung in die Breadrumbs aufgenommen wird. Zum Beispiel: Hosen > Herren > Jeans > Blau > Größe 34/32
Eine sehr gute Beschreibung der verschiedenen Arten der Breadcrumb Navigation findest Du auch im Blogartikel „Wie Sie Breadcrumbs auf Ihrer Webseite nutzen: bewährte Methoden und Arten von Breadcrumb-Navigation“ bei Usersnap.
Was gibt es bei Breadcrumbs unbedingt zu beachten?
Wenn Du Breadcrumbs für Deine Website einpflegen willst, solltest Du vorher einige Punkte bedenken.
- Breadcrumbs sind als erweiterte Orientierung gedacht und sollten nicht Dein Hauptmenü eins zu eins wiederspiegeln.
- Wenn Du eine schlichte Homepage hast, finden sich Deine User auch ohne Breadcrumbs sehr gut zurecht.
- Bevorzuge Location-based-Breadcrumbs oder bei einem Shop Attribut-Breadcrumbs. Dynamische Path-Breadcrumbs sind eher verwirrend für die Besucher, da sie ihnen keinen alternativen Weg bieten.
- Breadcrumbs müssen logisch aufgebaut werden. Sie sollen den Usern Halt in der Struktur bieten.
- Vermeide bei der mobilen Ansicht mehrere Zeilen. Diese können schnell unübersichtlich werden und schaden der Usability Deiner Website.