„Über uns“, „Meet the Team“, Kontakt-Informationen: So generiert Ihr Trust bei den Usern!
Wie hält es Eure Webseite mit der Über-uns-Seite, der Vorstellung Eures Teams und den Kontaktinformationen? Wenn Ihr diese Aspekte bisher für vernachlässigbar gehalten habt, dann solltet Ihr jetzt unbedingt weiterlesen. Erfahrt, wie Ihr mit genau diesen Infos das Vertrauen der User in Eure Webseite stärken könnt!

Ein Bierkasten voller Seokratie
Was User wollen
Im April 2015 veröffentlichten KoMarketing und Huff Industrial Marketing ihren diesjährigen B2B Usability Report und lieferten darin überraschende Ergebnisse. So gibt es zwei Dinge, die den Trust (Vertrauen) eines Users in eine Webseite entscheidend beeinflussen:
- 64% der Studienteilnehmer wollen Kontaktinformationen
- 52% der Teilnehmer wollen Informationen über das Unternehmen
Zeit ist Geld und die Geduld von Webseitenbesuchern mitunter gering. Die Studie fragte auch danach, welche Faktoren die User als besonders ärgerlich empfinden und sie sogar dazu bringen, eine Seite rasch wieder zu verlassen:
- 46% ärgern sich über das Fehlen einer „Message“, die erklärt, was das Unternehmen überhaupt macht.
- 44% ärgern sich über fehlende Telefonnummern bzw. Kontaktdaten.
Diese Befunde treffen aber nicht nur auf den B2B-Bereich zu, sondern lassen sich auf alle Arten von Unternehmensseiten und Online-Shops ausweiten.
Dass eine Über-uns-Seite wichtig ist, predigen UX-Experten schon seit Jahren. Bereits 2008 mahnte Jakob Nielsen, auf Webseiten eine Beziehung zum User aufzubauen und ihm einen Blick hinter die Kulissen zu erlauben. Und erst Ende Juni diesen Jahres schrieb Hoa Loranger darüber, wie Unternehmen und Organisationen den Trust der User gewinnen können, indem sie die Unternehmensgeschichte und ihre Mitarbeiter vorstellen.
Tipps für eine gelungene Präsentation Eures Unternehmens
Nehmen wir uns die einzelnen Bereiche vor, die offenbar so bedeutsam bei der Generierung von Trust sind: Die Unternehmens-Vorstellung/ „Über uns“, die Vorstellung der Mitarbeiter und die Kontaktinformationen.
Der „Über uns“-Text und die „Über uns“-Seite
Die „Über-uns“-Sektion ist dazu da, um Euer Unternehmen zu präsentieren. Hoa Loranger ist der Meinung, Webseitenbetreiber sollten „gute Geschichtenerzähler“ sein und herausstellen, was an ihrer Seite einzigartig ist: „Well-written summaries illuminate your unique qualities and earn trust“ (Quelle).
Wir haben ein paar Tipps dazu:
- Macht es dem User leicht: Von der Startseite sowie von allen Unterseiten aus sollte der User mit einem einzigen Mausklick auf die „Über-uns“-Sektion gelangen. Eine gute Platzierung des Links ist also zum Beispiel im Header- oder Footer-Bereich.
- Eine zusätzliche Aufteilung des „Über uns“-Bereichs in mehrere Unterseiten, etwa in „Unternehmensgeschichte“, „Unsere Philosophie“ und „Unser Team“, verleiht der Unternehmenspräsentation mehr Struktur und Übersichtlichkeit. Der User hat so die Möglichkeit, sich gezielter zu informieren.
- Behaltet bei der Präsentation die 5 W-Fragen im Kopf (wer, was, wann, wo, wie)!
- Verwendet Fotos – bevorzugt von Euch und Euren Mitarbeitern! Das schnöde Firmengebäude interessiert die User viel weniger als die sympathischen Menschen, die darin arbeiten!
- Laut KoMarketing und Huff Industrial Marketing verlassen 57% der User die Seite, um nach Feedback und Bewertungen durch ehemalige Kunden zu suchen. Kommt den Besuchern Eurer Seite doch einfach entgegen und baut ein paar (positive) Kundenzitate ein! Das gleiche gilt für Presseberichte.
Auch gut zu wissen: 79% der Online-Shop-Kunden trauen einer Rezension anderer Kunden ebenso sehr wie einer persönlichen Empfehlung. Und für 90% sind Produktrezensionen ausschlaggebend für ihre Kaufentscheidung. (Quelle)
Tipps für einen guten Über-Uns-Text
• Schreibt Euren Über-Uns-Text nicht als endlose Textwüste!
• Präsentiert Euer Unternehmen lieber in knappen und aussagekräftigen Worten.
• Welche Informationen interessieren Eure User wirklich?
• Vermeidet Branchen-Jargon!
• Welche Darstellungsform des Über-Uns-Textes passt zu Eurem Unternehmen?
• Zeigt Persönlichkeit – So bleibt Ihr im Gedächtnis!
Und zuletzt noch ein Zitat von Hoa Loranger. Sie rät zu Zusammenfassungen, die sich schnell überfliegen lassen: „In many cases, what new users need most are great highlights written in a scannable format“. (Quelle)

Das Team von Seokratie stellt sich vor.
Die Team-Vorstellung
Zusätzlich zur Unternehmenspräsentation kann die Vorstellung Eurer Mitarbeiter Euren Webauftritt persönlicher, glaubwürdiger und authentischer machen. Besonders, wenn der User als Kunde zu Euch Kontakt aufnimmt, interessiert ihn auch, mit wem er es da eigentlich zu tun hat.
- Seriös oder ausgeflippt? Wie Ihr Euer Team vorstellt, richtet sich nach den Konventionen Eurer Branche und danach, welches Bild Ihr vermitteln wollt.
- Ein sympathisches Foto gibt „Fritz Meier, Kundenservice“ ein Gesicht. So wissen Eure Kunden, mit wem sie es zu tun haben.
- Der Mensch hinterm Namen: Nennt nicht nur den Aufgabenbereich des jeweiligen Mitarbeiters, sondern liefert auch ein paar Daten zu seinem Werdegang bzw. Fun Facts. Einer realen Person fühlt sich der User verbundener als einem bloßen Namen.
t3n stellt übrigens eine Reihe kreativer Teamseiten vor.
Die Kontakt-Informationen
- Platziert die Kontaktdaten an prominenter Stelle: Im Header oder besonders im Footer ist oft Platz dafür. Aber auch im Menü unter „Kontakt“ oder in einer Box in der rechten Seitenleiste könnt Ihr Euren potentiellen Kunden Eure Kontaktinformationen mitteilen.
- Besonders wichtig: Stellt dem User vollständige Kontaktinformationen zur Verfügung, das heißt Postanschrift, Telefonnummer und E-Mail!
- So zeigt Ihr dem User, dass Ihr für ihn erreichbar seid und ein offenes Ohr für seine Anliegen habt.
Best Practice Beispiele
Was nützt die beste Theorie ohne praktische Beispiele? Zum Abschluss möchte ich euch ein paar Seiten vorstellen, die das jeweilige Unternehmen und seine Mitarbeiter auf individuelle und kreative Weise vorstellen und dabei ziemlich überzeugend und glaubwürdig wirken:
Onpage.org
Das Unternehmen Onpage.org stellt sich per Zeitleiste vor: Der User findet hier Key Facts zur Unternehmensgeschichte, ergänzt von Fotos. Eine super Alternative zum klassischen Fließtext, denn so wird auch die umfangreichste Firmengeschichte unterhaltsam aufbereitet und überschaubar dargestellt.
Die Mitarbeiter werden auf einer eigenen Team-Seite vorgestellt. Unter dem Header mit einem lustigen Gruppenfoto befinden sich die Fotos der einzelnen Mitarbeiter mit originellem Mouseover-Effekt. Mit einem Klick auf den Namen erscheint eine kurze Charakterisierung des jeweiligen Mitarbeiters. Für Kunden ist vor allem interessant zu sehen, wer welchen Zuständigkeitsbereich hat.
Seer:
Auch Seer hat einen originellen Weg der Team-Vorstellung gefunden: Hier sieht der User erst mal eine Reihe Kinderfotos vor sich, hinter denen sich das aktuelle Bild und die Kurzbiographie der Mitarbeiter verbergen. Das lockt sicher bei so manchem Betrachter ein Schmunzeln hervor – und vermutlich beschäftigt er sich mit dieser Teamseite länger als sonst üblich. Schließlich ist es super spannend zu sehen, wie das Kleinkind von damals wohl heute aussieht.
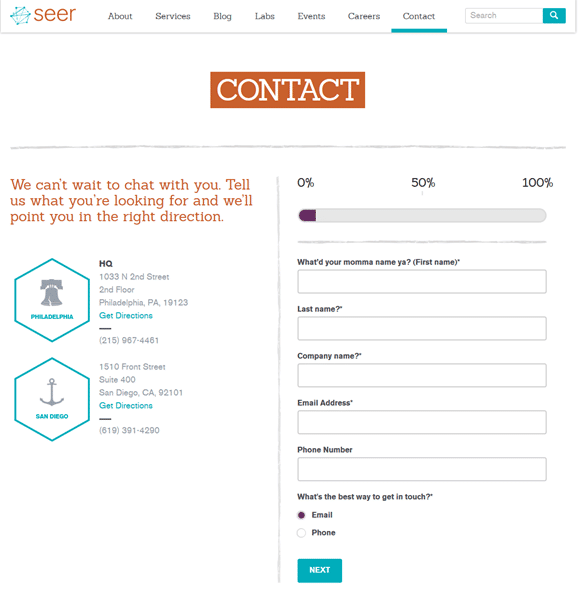
Über das Hauptmenü von seerinteractive.com sind sowohl der „About“-Bereich als auch die Kontaktinformationen mit einem Klick zu erreichen:
Die freundliche Ansprache (“We can’t wait to chat with you…”) ermuntert den User, Kontakt mit der Agentur aufzunehmen.
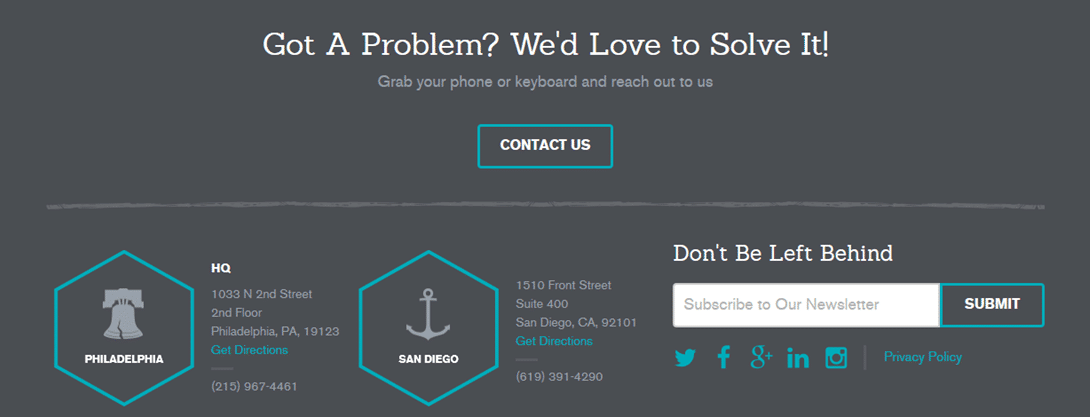
Zusätzlich befinden sich die Kontaktinformationen auch im Footer. Scrollt der User bis ans Ende einer Seite, wird er auch hier zur Kontaktaufnahme aufgefordert und findet zudem die Adressen und Telefonnummern von Firmensitz wie Zweigstelle:
Mit unserem Newsletter bekommst Du automatisch die neuesten Seokratie-Beiträge direkt in Dein Postfach!
Mit der direkten Ansprache der Kunden und der Aufforderung “Grab your phone or keyboard…” suggeriert Seer dem User das Gefühl: Hier habe ich es mit einem Unternehmen zu tun, das wirklich mit mir kommunizieren will.
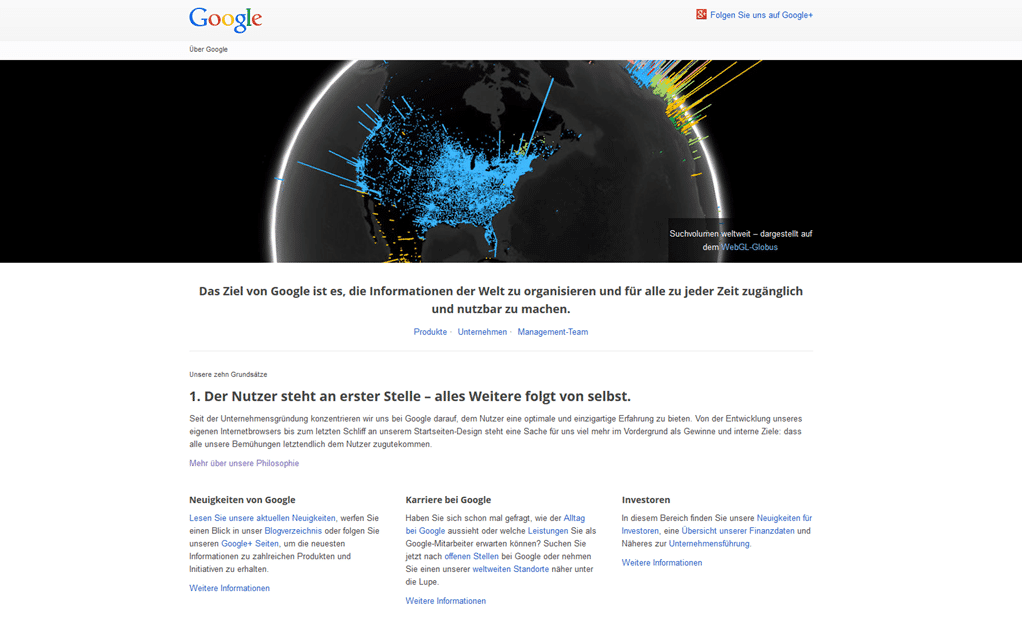
Und wie macht’s eigentlich Google?
Auf seiner About-Seite informiert der Internetriese den User zunächst über seinen Daseinszweck (die „Message“):
Das Ziel von Google ist es, die Informationen der Welt zu organisieren und für alle zu jeder Zeit zugänglich und nutzbar zu machen.
Danach werden Bereiche angeteasert, die für die User bzw. verschiedene Gruppen von Usern interessant sind: Die Philosphie und Grundsätze hinter Google, Infos zu Karriere oder Invesitionen…
Globetrotter.de
Das Outdoor-Unternehmen Globetrotter präsentiert sich nicht nur in einem Firmenporträt, sondern zeigt auch die Entwicklung seiner Online-Präsenz seit 1993, stellt seine Werte und erhaltene Auszeichnungen vor.
Kreuz.de
Das Handwerksunternehmen Kreuz GmbH hat einen seriösen und überzeugenden Weg gefunden, sich und seine Philosophie den Seitenbesuchern vorzustellen:
Unter „Wofür wir stehen“ erfährt der potentielle Kunde, mit wem er es zu tun hat: nämlich offenbar mit einem Betrieb, dessen Mitarbeiter dem Kunden „zuhören“ und die großen Wert auf „Qualität“ legen – beides gute Argumente, um Sanierungswillige von der Kreuz GmbH zu überzeugen.
Abschließend bleibt zu sagen: Beherzigt unsere Tipps und verratet dem User mehr über Euch, wenn Ihr das nicht sowieso schon tut. Es gibt nicht „das Rezept“ für die perfekte Über-uns- und Team-Seite, aber sicher ist: Wenn Ihr dem User keine persönlichen Bezugspunkte liefert, verschenkt Ihr eine Menge Trust-Potential!