5 Webdesign-Probleme für SEO die du ganz leicht übersiehst!
von Felix Meyer
Ich habe heute als Erster die Ehre hier an Julians Stelle schreiben zu dürfen. Seit vier Jahren arbeite ich für Seokratie und bin für Onpage-Beratung und Analysen verantwortlich.
Während meiner Arbeit kamen mir immer wieder Fehler unter, die ich erst auf den dritten Blick fand, weil sie einfach zu abwegig erscheinen. Trotzdem: All diese Probleme kommen vor. Manch ein Webdesigner kommt gar nicht auf die Idee, dass das irgendeine Auswirkung auf SEO haben könnte. Ich habe daher 5 Fehler gesammelt, die ihr am besten mal eben auf euren Seiten checkt.

DESIGN OVERKILL! Sieht doll aus, ist es aber nicht.
#1: Unlesbare Navigation
Dein Shop will einfach nicht ranken? Dann kann Google vielleicht Deine Navigation nicht lesen. Das wäre natürlich bitter. Webdesigner bauen gern wunderschöne mouseover-Navigationen mit JavaScript oder sonst irgendeiner Zauberei. Ob Google da wirklich mitkommt, ist aber nicht immer sicher.
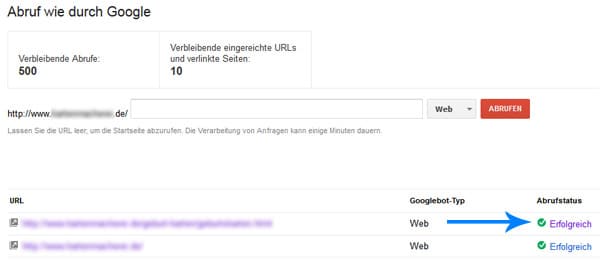
Die Funktion der Google Webmastertools „Abruf wie durch Google“/„Fetch as Googlebot“ (unter „Crawling“) hilft bei der Enttarnung. Dafür musst Du einfach eine Deiner URLs abrufen. Bei einem Klick auf den Abrufstatus „Erfolgreich“, siehst Du Deinen Quellcode, wie Google ihn vorfindet. Kopiere einen Begriff aus Deiner Navigation, der sonst nirgendwo auf dieser URL vorkommt, und suche ihn per Strg+F in Googles Code. Nichts gefunden? Dann lieber mal ran an den Code!
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.
#2: Bilder in Hintergrundgrafiken
Etwas kompliziert, aber so konnten wir einmal einen großen Knoten lösen. Statt normale <img>-Tags für Bilder zu verwenden, werden Thumbnails als Hintergrundgrafiken einer leeren <div> (oder <span>) eingebunden. Für den User sieht das genau gleich aus, im Code steht das aber so:
FALSCH: <a href=“/link.html“><div style=“background: url(„/thumbnail.jpg“></div></a>
RICHTIG: <a href=“/link.html“><img src=“/thumbnail.jpg“ alt=“thumbnail“ /></a>
Beim falschen Beispiel wird der Suchmaschine weder deutlich, dass es sich um ein Bild handelt, noch dass es sich um einen echten Link handelt – der Link hat schließlich keinen Linktext/Inhalt. Das kann bspw. in einer bebilderten Navigation oder auf einer Übersichtseite vorkommen, besonders gerne bei Thumbnails. Am einfachsten findest Du dieses Problem, wenn Du per Web Developer-Plugin die alt-Attribute darstellen lässt (–>“Bilder“–>“Alt-Attribute anzeigen“) und bei diesen Bildern nichts steht.
#3: Versandbedingungen als Overlay
Manch ein Designer findet es hübsch, wenn die Versandbedingungen o.ä. als Overlay über dem Inhalt eingeblendet werden. Das Problem: Ellenlange Versandbedingungen befinden sich dann manchmal bei jeder URL im Code. Ein klassischer Fall von großen wiederkehrenden Textbausteinen, die den Rankings enorm schaden können. Julian hat schon einige Male davor gewarnt.
#4: Eigene URL für Produktbilder
Schöne große Produktbilder in Slideshows sind etwas Wunderbares. Hier ist ein Overlay genau das richtige! Aber manchmal ist in diesen Overlays ein extra Frame versteckt, wohinter sich eine zusätzliche URL befindet. Alternativ öffnet sich die Slideshow vielleicht sogar in einem neuen Fenster. Heißt: bei x-tausend Produkten entstehen x-tausend unnötige URLs, die allesamt extrem ähnlich sind. Tonnen an Duplicate Content und verschwendete Crawling-Ressourcen sind die Folge.
#5: Text im Bild
Dafür wurden Webfonts erfunden!
„Du sollst keinen Text in ein Bild umwandeln“ – das wissen die meisten Webdesigner. Wir fanden aber einmal eine faszinierende Landingpage vor. In beeindruckendem Design wurde ein Produkt mit all seinen einmaligen Features angepriesen – nur leider war das alles ein einziges JPEG. UNTER diesem Bild standen dann 300 Wörter an inhaltslosem SEO-Fließtext. Das muss doch nicht sein! Unglaublich, aber wahr: Auch guter Content kann SEO-Content sein! Bitte niemals wertvollen (unique!) Content in ein Bild packen.
#6 Flash
Vorsicht und Nachsicht
Diese Probleme sind natürlich sehr speziell und bei den meisten kann man sich als SEO nur an den Kopf fassen. Mit all diesen Fällen wurden wir aber konfrontiert. Und Vorsicht ist besser als Nachsicht, also: besser mal nachgucken! Und? Was gefunden?
Bild oben: ollyy / shutterstock.com