5 Webdesign-Probleme für SEO die du ganz leicht übersiehst!
von Felix Meyer
Ich habe heute als Erster die Ehre hier an Julians Stelle schreiben zu dürfen. Seit vier Jahren arbeite ich für Seokratie und bin für Onpage-Beratung und Analysen verantwortlich.
Während meiner Arbeit kamen mir immer wieder Fehler unter, die ich erst auf den dritten Blick fand, weil sie einfach zu abwegig erscheinen. Trotzdem: All diese Probleme kommen vor. Manch ein Webdesigner kommt gar nicht auf die Idee, dass das irgendeine Auswirkung auf SEO haben könnte. Ich habe daher 5 Fehler gesammelt, die ihr am besten mal eben auf euren Seiten checkt.

DESIGN OVERKILL! Sieht doll aus, ist es aber nicht.
#1: Unlesbare Navigation
Dein Shop will einfach nicht ranken? Dann kann Google vielleicht Deine Navigation nicht lesen. Das wäre natürlich bitter. Webdesigner bauen gern wunderschöne mouseover-Navigationen mit JavaScript oder sonst irgendeiner Zauberei. Ob Google da wirklich mitkommt, ist aber nicht immer sicher.
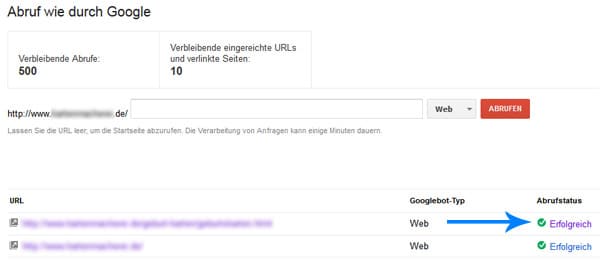
Die Funktion der Google Webmastertools „Abruf wie durch Google“/„Fetch as Googlebot“ (unter „Crawling“) hilft bei der Enttarnung. Dafür musst Du einfach eine Deiner URLs abrufen. Bei einem Klick auf den Abrufstatus „Erfolgreich“, siehst Du Deinen Quellcode, wie Google ihn vorfindet. Kopiere einen Begriff aus Deiner Navigation, der sonst nirgendwo auf dieser URL vorkommt, und suche ihn per Strg+F in Googles Code. Nichts gefunden? Dann lieber mal ran an den Code!
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Zu Beginn des kostenlosen Abonnements bekommst Du täglich jeden Tag eine Mail, um Dich fit in SEO zu machen - 5 Tage lang. Über 83.000 Abonnenten vertrauen uns.
#2: Bilder in Hintergrundgrafiken
Etwas kompliziert, aber so konnten wir einmal einen großen Knoten lösen. Statt normale <img>-Tags für Bilder zu verwenden, werden Thumbnails als Hintergrundgrafiken einer leeren <div> (oder <span>) eingebunden. Für den User sieht das genau gleich aus, im Code steht das aber so:
FALSCH: <a href=“/link.html“><div style=“background: url(„/thumbnail.jpg“></div></a>
RICHTIG: <a href=“/link.html“><img src=“/thumbnail.jpg“ alt=“thumbnail“ /></a>
Beim falschen Beispiel wird der Suchmaschine weder deutlich, dass es sich um ein Bild handelt, noch dass es sich um einen echten Link handelt – der Link hat schließlich keinen Linktext/Inhalt. Das kann bspw. in einer bebilderten Navigation oder auf einer Übersichtseite vorkommen, besonders gerne bei Thumbnails. Am einfachsten findest Du dieses Problem, wenn Du per Web Developer-Plugin die alt-Attribute darstellen lässt (–>“Bilder“–>“Alt-Attribute anzeigen“) und bei diesen Bildern nichts steht.
#3: Versandbedingungen als Overlay
Manch ein Designer findet es hübsch, wenn die Versandbedingungen o.ä. als Overlay über dem Inhalt eingeblendet werden. Das Problem: Ellenlange Versandbedingungen befinden sich dann manchmal bei jeder URL im Code. Ein klassischer Fall von großen wiederkehrenden Textbausteinen, die den Rankings enorm schaden können. Julian hat schon einige Male davor gewarnt.
#4: Eigene URL für Produktbilder
Schöne große Produktbilder in Slideshows sind etwas Wunderbares. Hier ist ein Overlay genau das richtige! Aber manchmal ist in diesen Overlays ein extra Frame versteckt, wohinter sich eine zusätzliche URL befindet. Alternativ öffnet sich die Slideshow vielleicht sogar in einem neuen Fenster. Heißt: bei x-tausend Produkten entstehen x-tausend unnötige URLs, die allesamt extrem ähnlich sind. Tonnen an Duplicate Content und verschwendete Crawling-Ressourcen sind die Folge.
#5: Text im Bild
Dafür wurden Webfonts erfunden!
„Du sollst keinen Text in ein Bild umwandeln“ – das wissen die meisten Webdesigner. Wir fanden aber einmal eine faszinierende Landingpage vor. In beeindruckendem Design wurde ein Produkt mit all seinen einmaligen Features angepriesen – nur leider war das alles ein einziges JPEG. UNTER diesem Bild standen dann 300 Wörter an inhaltslosem SEO-Fließtext. Das muss doch nicht sein! Unglaublich, aber wahr: Auch guter Content kann SEO-Content sein! Bitte niemals wertvollen (unique!) Content in ein Bild packen.
#6 Flash
Vorsicht und Nachsicht
Diese Probleme sind natürlich sehr speziell und bei den meisten kann man sich als SEO nur an den Kopf fassen. Mit all diesen Fällen wurden wir aber konfrontiert. Und Vorsicht ist besser als Nachsicht, also: besser mal nachgucken! Und? Was gefunden?
Bild oben: ollyy / shutterstock.com









Cooler Artikel. Gerade #5 ärgert mich immer wieder. Bzw. in diesem Kontext auch mit Cufont nachgerenderte Schriften etc.
Aber so wie ich es sehe, ist „#2: Bilder in Hintergrundgrafiken“ ein wenig missverständlich. Gerade im Zuge von Pagespeed-Optimierungen finde ich immer wieder Webmaster, die Logos und Bildchen, die Teil des Layouts sein sollen im img und nicht im Background laden. Vllt. muss man da auch ein wenig differenzieren …
„im img und nicht im Background laden“ – Du meinst, dass die Hintergrundgrafiken die Ladezeit begünstigen? Ist ein Argument. Wir werden das noch einmal testen, aber ich als SEO stelle gerne bessere Rankings über ein paar ms Ladezeit.
<3 Punkt 6 ….
Punkt 1 finde ich mal ganz interessant.. besonders wenn man WordPress inkl. Permalinkstruktur umcodet..
und dann wieder über Knoten X erst ausgibt..
schön geschrieben =)
LG
René
Danke für den informativen Artikel.
Weiter so!
Maria
Bei Punkt 6 kann man eigentlich nur an die Decke gehen.
Aber besonders interessant finde ich auch den 5. Punkt, den man leider all zu oft vorfindet. Hier bedarf es dann immer wieder Aufklärungsarbeit.
Zukünftig werde ich dann auf diesen Artikel hier verweisen 😀
Das sind alles sehr interessante Punkte.
Zu Punkt 6: Bilder sagen mehr als tausend Worte 😉
Ein Problem, dass ich immer wieder feststelle sind viel zu große Bilder, die verwendet und dann im Editor künstlich verkleinert werden.
Das erhöht die Ladezeit unnötig, was mittlerweile ja auch ein SEO-Kriterium bei Google ist.
Guter Artikel, leider sehe ich sehr oft „SEOs“ die keine Ahnung von Webdesign haben und das meist nicht umsetzen können.
Dieser Bericht ist ein Tweet wert 🙂
Hm, aber aus dem vierten Punkt könnte man evtl. auch Vorteile herausschlagen. Besonders für Online Shops könnten vielleicht gut optimierte Bilder auch für Traffic sorgen
Den Punkt #2: Bilder in Hintergrundgrafiken, sehe ich doch eher kritisch. Ich unterteile bei diesem Punkt immer in Content und Design. Unique Content wie Bilder als IMG.
wiederkehrende Bilder und Layout/Design als CSS Background.
Gerade Icons sind ranking unrelevant und gehören in ein Image welches mit CSS Sprite an die richtigen Stellen gebracht wird. Damit werden die Http Requests einer Domain für unwichtige Icons reduziert und damit auch die Auslieferungsgeschwindigkeit beschleunigt.
Hi Marcus,
völlig unreflektiert darf man das nicht betrachten, da hast du Recht. Thumbnails zählen aber ja auch in deinem Sinne zu den „echten“ Grafiken. In der Navigation liegt das Problem aus meiner Sicht eher beim fehlenden Linktext.
Hallo Felix,
naja Thumbnails ist da wirklich ein kritisches Thema. In manchen Projekten lasse ich auch diese Bilder dann per Javascript laden, um die Requests bei der ersten Interaktion zu verringern. Aber das geht dann schon sehr weit in die Webseitengeschwindigkeit Optimierung.
Guter Artikel. Gutes Webdesign alleine reicht halt nicht mehr für einen erfolgreichen Online Shop. Viele WordPress Blogs bieten aber Hilfe bei SEO an.
Erstmal Glückwunsch zum tollen Artikel Felix 🙂
Gut, über Geschmack (in diesem Falle ein Website-Design) soll man ja bekanntlich nicht streiten. Aber über die Technik die dahinter steckt darf und muss man, nicht streiten, aber rege diskutieren.
Im Grunde sollten die hier angesprochenen Punkte ja nicht der Rede wert sein. Jedoch gibt es auch heute noch eine nicht geringe Anzahl von Webdesignern und Webprogrammierern, die von SEO entweder nicht viel Ahnung oder schlichtweg keine Lust dazu haben.
Allerdings spielt dieser Umstand denjenigen, die sich tagtäglich mit SEO beschäftigen oder sogar ihren Lebensunterhalt damit verdienen, gänzlich in die Karten. Beinahe ebenso sehr wie der permanente Wandel des SEO durchläuft.
VG, Björn S.
Toller Artikel, vorallem der letzte Punkt wurde perfekt dargestellt 😉
Apple hat den 5. Punkt perfekt umgesetzt: NICHT. Fast jeder Textblock wird als Bild dargestellt, mich würde wirklich interessieren, was die sich davon versprechen.
Hat da jemand eine Idee?