Tipps, Tricks & Beispiele für eine erstklassige Online-Shop-Navigation
Ein zentrales Element Deines Online Shops ist seine Navigation. Ist sie für den Nutzer intuitiv verständlich und hilft ihm dabei, sich auf der Website zu orientieren? Ich habe eine Menge Beispiele für gelungene Navigationsmenüs gesammelt und gebe Dir Tipps für die Gestaltung Deines Shop-Menüs.

Wo geht’s lang? Ein übersichtliches Menü verschafft Orientierung im Online Shop und dient den Nutzern als Wegweiser.
Überblick: Was gehört eigentlich zur Navigation?
Das Thema Website-Navigation ist durchaus komplex und ich könnte hier eine ganze Serie an Navigations-Blogposts schreiben, um jedes einzelne Element gebührend zu beleuchten. Stattdessen will ich mich auf die Gestaltung der Hauptnavigation (Hauptmenü) konzentrieren, denn diese ist für die Userfreundlichkeit Deines Online Shops essentiell.
Ein genereller Überblick über die Navigationselemente, die man auf Webseiten findet, kann aber vorab nicht schaden:
Hauptmenü
Das Hauptmenü ist das wichtigste Navigationselement auf Deiner Website. Es gibt ihre Inhalte wider und macht sie den Nutzern zugänglich. Mehr dazu erfährst Du weiter unten – klicke hier und spring direkt zum Abschnitt Hauptmenü.
Breadcrumb-Navigation
Breadcrumbs (auf gut Deutsch „Brotkrumen“) kennst Du so ähnlich aus dem Märchen „Hänsel und Gretel“: Sie zeigen den Usern ihre aktuelle Position auf der Website an und helfen ihnen dabei, sich im großen Navigationswald zurechtzufinden und an ihren Ausgangsort (die übergeordnete Kategorie) zurückzufinden.
Filterfunktion
Mithilfe von Filtern können User die Ergebnisse (etwa auf den Produktübersichtsseiten) weiter eingrenzen.
Suche
Auch die Suchfunktion erlaubt es den Usern, sich in Deinem Shop zurecht- und die gewünschten Produkte zu finden. Was eine gute Shop-Suche ausmacht, erkläre ich im Beitrag Vom Suchen und Finden im Online Shop: Tipps für eine userfreundliche Suchfunktion.
Seitenpaginierung
Ein weiteres wichtiges Stichwort ist die Seitenpaginierung, die vor allem bei Produktseiten zum Tragen kommt.
Schrittweise Navigation
Im Bestellvorgang in Deinem Shop setzt Du vermutlich auch auf eine schrittweise Navigation, indem Du den Checkout in mehrere Schritte unterteilst. Was es in Sachen Kaufprozess aus Usability-Sicht zu beachten gibt, habe ich bereits in diesem Beitrag beschrieben.
Interne Links
Auch interne Verlinkungen zählen zur Navigation: Sie erlauben den Usern, weitere relevante Unterseiten anzusteuern. Mehr zum Einsatz von internen Links unter SEO-Gesichtspunkten erklärt Dir Julian in seinem Beitrag zu interner Verlinkung & SEO.
Tag Cloud
Auf Blogs oder in Magazinen sind Tag Clouds, zu Deutsch Schlagwortwolken, hilfreich, denn sie zeigen dem Nutzer, zu welchen Themen Artikel vorhanden sind.
Footer-Navigation
Auch im Footer Deines Shops ist Platz für Navigationselemente. Lies dazu meine Tipps für die userfreundliche Gestaltung des Footers.
Navigation auf einer Seite
Wenn Du auf einer Seite besonders umfassende Inhalte versammelst, dann bietet sich ein Inhaltsverzeichnis mit Sprungmarken an. Klassisches Beispiel: Innerhalb von Wikipedia-Beiträgen kannst Du so zu den relevanten Abschnitten navigieren.
Tipps für das Menü in Deinem Online-Shop
Folgende Situation kennst Du bestimmt: Du betrittst einen Baumarkt (oder wahlweise einen großen Supermarkt oder einen Elektronikfachmarkt) und weißt ganz genau, welches Produkt Du hier kaufen willst. Die Frage ist angesichts der unzähligen Regale und Gänge nur: wo findest Du es? Um Dir Orientierung zu verschaffen, wirst Du vermutlich nach Schildern über den Gängen Ausschau halten, die Dich zur richtigen Abteilung lotsen.

Schon mal im Supermarkt verirrt? Ein Hoch auf gute Beschilderung im Warengewirr!
Diesen Baumarkt-Vergleich nutzt Steve Krug in seinem berühmten Usability-Grundlagenbuch Don’t make me think, um zu erklären, wie eine gute Website-Navigation funktioniert. Was im realen Baumarkt die Schilder der verschiedenen Abteilungen (Werkzeuge, Gartenbedarf, Baustoffe…) sind, ist im Web die Navigation: Sie zeigt dem User (hoffentlich) den Weg zu dem Produkt, das er sucht.
An Ort und Stelle: Die richtige Positionierung des Hauptmenüs
Das Hauptmenü ist ein zentrales und extrem wichtiges Element einer Website. Mit seinen Kategorien bietet es dem Nutzer Orientierung. Daher ist es wichtig, sich hier an Konventionen zu halten und den Erwartungen der Nutzer gerecht zu werden.
Die Navigationsleiste mit den Hauptkategorien befindet sich bei Online Shops im Header der Webseite, in horizontaler Ausrichtung. Es ist auch auf allen Unterseiten sichtbar.
Gerade auf Unterseiten, etwa Kategorieseiten, ist die Platzierung einer zusätzlichen vertikalen Navigationsleiste (Sidebar-Menü) an der linken Seite sinnvoll.
„Du befindest Dich hier“
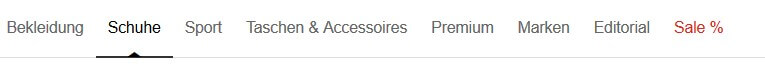
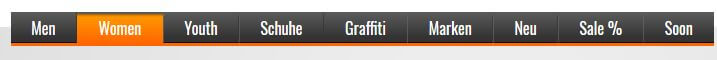
Das Navigationsmenü lässt den User zudem erkennen, in welcher Kategorie auf Deinem Shop er sich gerade befindet. Idealweiser ist der aktuell aufgerufene Menüpunkt hervorgehoben, wie das etwa bei Zalando (erstes Beispiel) oder Stylefile (zweites Beispiel) der Fall ist:

Beispiel Zalando

Beispiel Stylefile
Sticky Menü
Auf Webseiten mit einer großen Menge Inhalte bietet sich der Einsatz eines „Sticky Menüs“ beziehungsweise einer „Sticky Navigation“ an. Das heißt, das Menü ist dauerhaft sichtbar, also auch, wenn der User auf der Seite nach unten scrollt. Dieses Prinzip kennst Du zum Beispiel von Facebook: Egal wie weit Du scrollst, die blaue Leiste mit Suchfeld, Messenger usw. ist immer oben sichtbar.
Für die Besucher Deines Shops bedeutet eine dauerhaft sichtbare Navigation eine höhere Nutzerfreundlichkeit, denn sie haben die Kategorien stets vor Augen und müssen nicht erst zurück nach oben scrollen, um zur nächsten (Unter-)Kategorie zu navigieren.

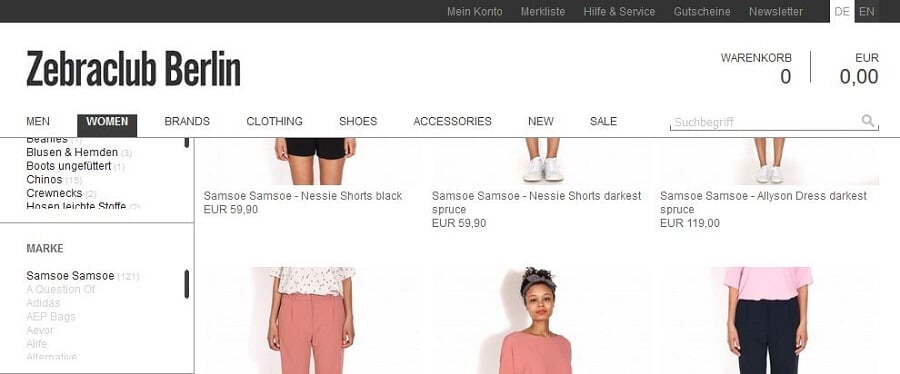
Zebraclub Berlin wartet mit einem Sticky Menü beziehungsweise einem Sticky Header auf: Egal wie weit der User sich durch die Produkte scrollt, die Kategorien bleiben immer sichtbar.

Auch Blutsgeschwister setzen auf den Sticky Header. Beginnt der User zu scrollen, minimiert sich der Header und lässt genug Platz für die Produktpräsentation.
Übersichtlichkeit: Das A & O eines userfreundlichen Menüs
Übersichtlichkeit ist in Sachen Navigation das große Stichwort. Der User soll sich schnell in Deinem Shop zurechtfinden. Je weniger Navigationsebenen vorhanden sind, desto besser. In der Praxis lassen sich gerade bei größeren Websites und Online Shops eine Vielzahl an Kategorien und Unterkategorien nicht vermeiden. Wichtig ist daher vor allem, auf einen logischen Aufbau der Website-Navigation zu achten. Wenn der User intuitiv versteht, wie er sich durch Deinen Shop navigieren kann, dann stören auch zahlreiche Unterseiten nicht.

Bei zu vielen ähnlichen Elementen verliert der User schnell die Übersicht.
Gerade bei großen E-Commerce-Seiten sind Dropdown-Menüs heute Standard. Erst, wenn der User eine Hauptkategorie aktiviert, entfaltet sich das Dropdown-Menü mit den Unterkategorien. Doch je nachdem, wie viele Unterkategorien vorhanden sind, kann es hier schnell unübersichtlich werden.
Tipp: Überlege Dir daher gut, welche Unterkategorien Du verwenden möchtest und welche Produktarten sich möglicherweise unter einem Überbegriff zusammenfassen lassen.
Im Folgenden zeige ich Dir ein paar schöne Beispiele für übersichtliche Menüs – lass Dich inspirieren!
Bilder, Farben & Co.: Viele Wege führen zu einem übersichtlichen Menü-Layout
Achte darauf, dass Dein Navigationsmenü auf visueller Ebene für Klarheit sorgt. Ausreichende Abstände zwischen den einzelnen Elementen, farbliche Hervorhebungen oder Fettdruck helfen dabei. Auch Bilder und Icons eignen sich gut, um die Unterkategorien im Dropdown-Menü zu visualisieren und dem User somit einen besseren Überblick zu verschaffen.
zuendstoff-clothing.de verwendet zusätzlich zu den Kategoriebezeichnungen passende Icons.

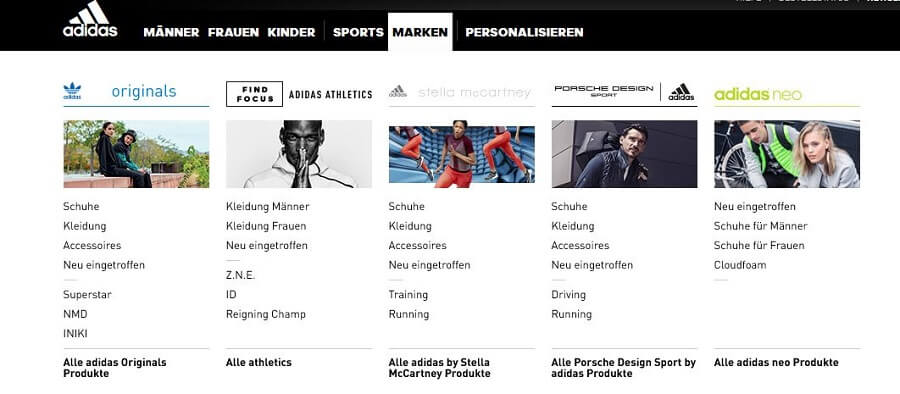
Adidas setzt im Dropdown auf Bilder und Markenlogos, um für Orientierung zu sorgen.

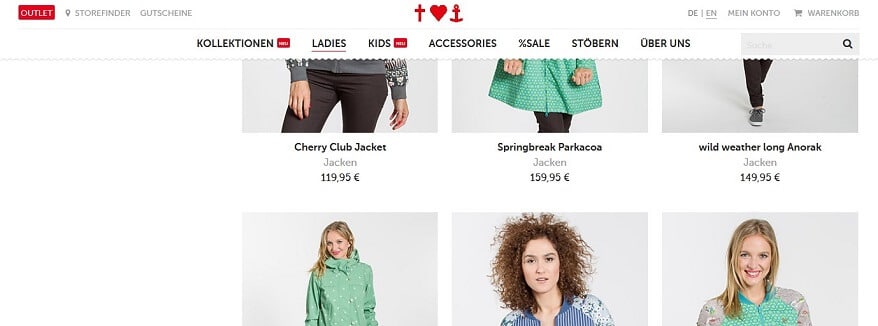
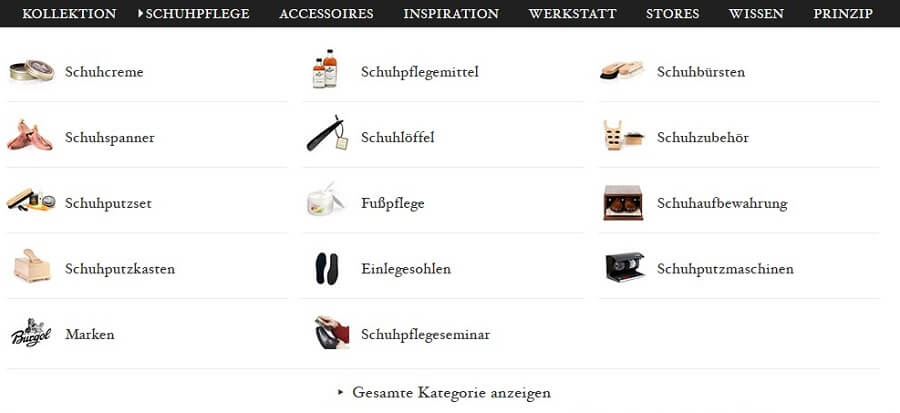
Kleine Bilder, große Wirkung: Wunderbar übersichtlich gestaltet sich das Dropdown-Menü von Shoepassion. Die Bilder erleichtern das Zurechtfinden ungemein.

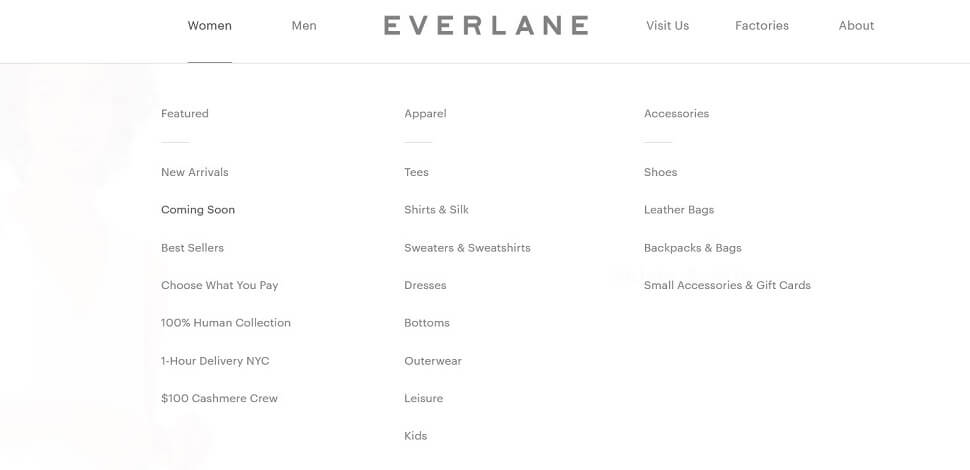
Es geht auch ohne Farbe und Schnickschnack: Das Design des Dropdown-Menüs von Everlane ist sehr schlicht und klar. Dank ausreichender Abstände lassen sich die Unterkategorien relativ schnell scannen.
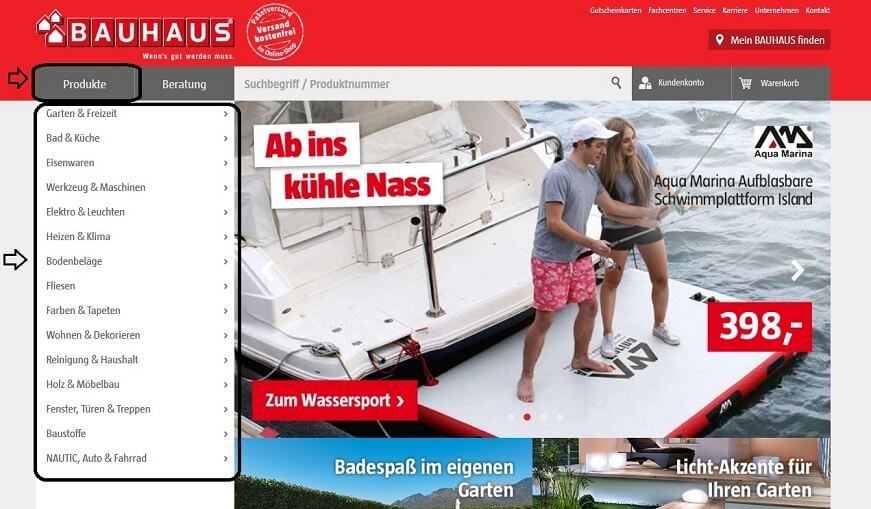
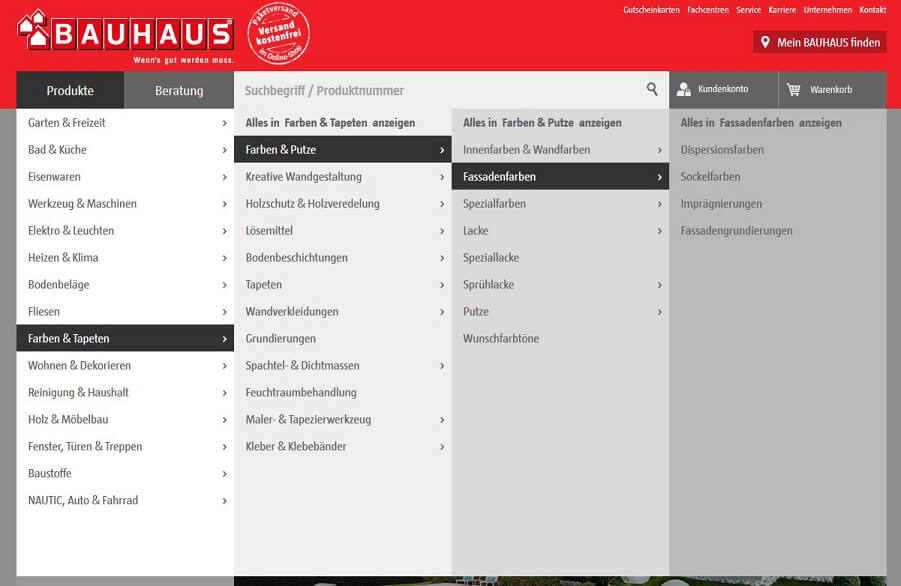
Best Practice für Shops mit großem Sortiment: Bauhaus.de
Bauhaus wartet mit einer etwas ungewöhnlichen, aber funktionalen Lösung auf. Da die vielfältigen Produktarten nie und nimmer in eine horizontale Navigationsleiste passen würden, werden sie im Hauptmenü schlicht unter “Produkte” zusammengefasst. Das ist zwar alles andere als konkret, funktioniert aber in diesem Fall aus zwei Gründen: Erstens dürften die meisten User eine Vorstellung davon haben, was in diesem Shop angeboten wird, denn die Marke ist bekannt und der Name „Bauhaus“ ohnehin ziemlich eindeutig. Zweitens werden die Hauptkategorien auf der linken Seite als vertikales Menü permanent angezeigt. So fallen sie zwar weniger schnell ins Auge, unterstützen aber dennoch die Orientierung der Seitenbesucher und geben ihnen erste Anhaltspunkte, wie sie weiter navigieren können.
Klickt der User auf den Menüpunkt “Produkte” entfaltet sich das Untermenü mit seinen bis zu vier Navigationsebenen nach rechts. Zugegeben: eine sehr ausladende Navigation, die meiner Meinung nach aber vorbildlich gestaltet und dank der durchdachten Farbgebung sehr übersichtlich ist:

Der User kann durch die schwarzen Hervorhebungen genau nachvollziehen, welche übergeordneten Kategorien er ausgewählt hat.
Lesetipps: In seinem lesenswerten Beitrag zu Mega-Dropdown-Menüs auf usabilityblog.de gibt Andreas Kramm einige wichtige Hinweise, worauf man bei der Gestaltung achten sollte.
Auf dem Blog von creativeconstruction.de erklärt Yi-Ji Lu, wie man das Dropdown-Menü den natürlichen Mausbewegungen anpasst.
3 Tipps für gute Menü-Kategorien
Um eine Website-Navigation übersichtlich zu gestalten, spielt die Wahl der Kategorien eine entscheidende Rolle. Folgende Tipps solltest Du beim Anlegen Deiner Kategorien beherzigen:
1. Wähle eine überschaubare Anzahl an Hauptkategorien
Zwischen 5 und 7 Menüpunkte sind für den User visuell gut wahrnehmbar und verschaffen Deinen Seitenbesuchern einen klaren Überblick über das Angebot Deines Shops. Je nach Art der Website können aber auch mehr Kategorien im Hauptmenü Sinn machen.
Die sogenannte Millersche Zahl oder 7+/-2-Regel, die besagt, dass Menschen nur zwischen 5 und 9 Elementen gleichzeitig wahrnehmen können, ist sicherlich ein guter Anhaltspunkt, wenn es daran geht, die Kategorien festzulegen. Die Regel wird aber heute auch kritisiert. Insofern empfehle ich, jeweils auf den konkreten Fall zu achten – je nach Shop und Menü-Design können auch durchaus mehr (Unter-)Kategorien funktionieren. Solange die Übersichtlichkeit gewahrt ist!
2. Verwende eindeutige und gut verständliche Oberbegriffe als Kategorienamen
Betreibst Du einen Shop für Schuhe, dann liegt die Unterscheidung Deiner Produkte in
Damenschuhe | Herrenschuhe | Kinderschuhe
nahe. Möglicherweise bietest Du zusätzlich Pflegeprodukte für Schuhe an – auch diese solltest Du im Hauptmenü aufnehmen. Der User erkennt so auf einen Blick, was Du im Sortiment hast und damit, auf welcher Art von Shop er sich gerade befindet.

Auch wer die Marke Rieker nicht kennt, wird dank der eindeutigen Kategoriennamen sofort erkennen, dass es sich um einen Schuh-Shop handelt.

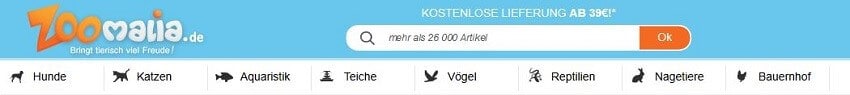
Zoomalia.de ergänzt die Hauptkategorien um Icons und sorgt so für einen noch besseren Überblick.
Was für Deine Hauptkategorien gilt, gilt auch für die Unterkategorien. Wähle keine verkünstelten Wortschöpfungen, sondern gängige Bezeichnungen, die für Deine Zielgruppe verständlich sind.

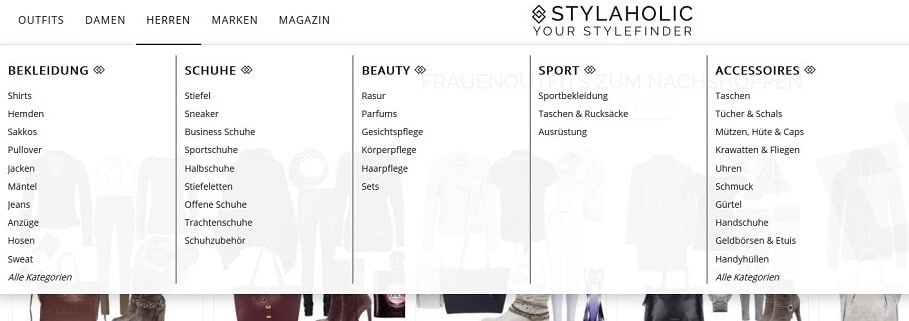
Die Unterkategorien von stylaholic.de tragen eindeutige Bezeichnungen und sind zudem sehr übersichtlich angeordnet.
3. Mach es konkret, kurz, knackig
Verwende möglichst konkrete Begriffe. Unter der Kategorie „Produkte“ kann sich ein User weniger vorstellen als unter „Gartengeräte“.
Die einzelnen Kategoriennamen sollten aus einem Wort bestehen und nicht zu lang sein. Also nicht „Kunststoff- und Keramikfliesen“, sondern lieber nur „Fliesen“. Welche Art von Fliesen Du anbietest, wird ohnehin auf der Kategorieseite ersichtlich.
Die Navigationsleiste bei Roller.de ist übersichtlich. Die Oberbegriffe für die Produktkategorien sind so gewählt, dass der User sofort eine konkrete Vorstellung davon hat, was sich dahinter verbirgt.

Der Skateshop Skatedeluxe benennt seine Kategorien kurz und knackig. Der Zielgruppe dürfte klar sein, was sich hinter “Skate” und “Snow” verbirgt – die langen Begriffe “Skateboard” und “Snowboard” wurden so geschickt umgangen
Übrigens: Eine Kategorie „Home“ ist nicht notwendig. User wissen heutzutage, dass sie ein Klick auf das Logo zurück zur Startseite führt.
Exkurs: Burger-Menü ja oder nein?
Das „Burger-Menü“ (so genannt, weil es aus drei übereinanderliegenden Strichen besteht, die an einen Hamburger erinnern) ist Internetnutzern im Jahr 2017 nicht mehr fremd. Beim mobilen Surfen begegnet es uns ständig, schließlich ist es wunderbar platzsparend und mittlerweile weiß wohl so ziemlich jeder mobile Nutzer, dass sich hinter den drei Strichen das Hauptmenü mit seinen Kategorien verbirgt.

Viel Inhalt auf wenig Fläche: Klarer Vorteil des Burger(-Menü)s.
Burger und mobile Seiten: ja bitte!
Auf mobilen Seiten ist ein verstecktes Menü wie das Burger-Menü definitiv ein praktisches Designelement. Denn hier ist Platzsparen angesagt! Nur falls Dein Shop mit extrem wenigen Kategorien auskommt, ist ein sichtbares Menü auch in der Mobilversion sinnvoll.
Burger und Desktop: keine gute Kombi
Ob das Burger-Menü auch auf dem Desktop sinnvoll ist, ist dagegen umstritten. Es gibt verschiedene Gründe, warum das Burger-Menü aus Usability-Sicht abgelehnt wird.
Auffindbarkeit
Auf einem Desktop-Bildschirm kann das Burger-Icon schnell untergehen. Zu viele Elemente – Logo, Bilder, Call-To-Action-Buttons – konkurrieren hier um Aufmerksamkeit. Das Menü mit seinen Kategorien ist aber ein Kernelement einer Website und für ihre Nutzung essentiell.
Verständnis
Wer mobil surft, dem ist das Burger-Menü schon oft untergekommen. Doch es gibt immer noch viele Desktop-Nutzer, die damit nicht vertraut sind und die sich damit schwertun.
Für den Nutzer ist auf den ersten Blick nicht ersichtlich, welche Menüpunkte sich hinter dem Burger verbergen und somit fehlen ihm wesentliche Informationen, um die Website zu deuten.
Erreichbarkeit
Erst nach einem Klick auf das Icon entfalten sich die Kategorien der Website. Was mobil aus Gründen der Platzersparnis Sinn macht, wird von Desktop-Usern zurecht als umständlich empfunden. Nutzerfreundlichkeit bedeutet immer auch, den Nutzern wenig „Extraarbeit“ zuzumuten: Jeder zusätzliche Klick kann einen Nutzer frustrieren oder sorgt dafür, dass dieser eine Handlung abbricht oder die Seite verlässt, weil er hier nicht vorankommt. Es muss also immer auch eine gewisse Motivation auf Seiten des Users vorhanden sein, damit er das Icon anklickt und sich mit den Menükategorien auseinandersetzt.
Nutzung
„Aus den Augen, aus dem Sinn“ – dieser Spruch trifft auch auf Burger-Menüs zu. Alles, was sich hinter den drei Strichen verbirgt, ist für den User erst einmal nicht sichtbar und wird daher weniger genutzt.
Fazit
Eine funktionierende und gut durchdachte Navigation sorgt dafür, dass sich Nutzer gut durch Deinen Shop bewegen können, gesuchte Produkte schnell finden und letztendlich zu Käufern werden.
Kurz und knapp, worauf Du achten musst:
- Das Hauptmenü muss sich im Header befinden und auf allen Seiten sichtbar sein.
- Ein Sticky Menü bietet sich vor allem bei sehr umfangreichen Seiten an, sodass der User immer den Überblick behält und nicht umständlich zurück nach oben scrollen muss.
- Der aktuell aufgerufene Menüpunkt sollte visuell hervorgehoben sein.
- Bei Dropdown-Menüs muss die Übersichtlichkeit gewahrt sein! Farben, Icons und andere Gestaltungselemente helfen dabei.
- Die Auswahl der Kategorien sollte gut durchdacht sein. Die Namen der Kategorien müssen kurz und präzise sein.
Wenn Du Hilfe bei der Überarbeitung Deiner Website-Navigation brauchst, wende Dich gerne vertrauensvoll an uns.
Bilder: Bild 1: © iStock / czekma13; Bild 2: © iStock / DarioEgidi; Bild 3: © iStock / Alija; Bild 4: © iStock / badmanproduction