Alles Burger oder was? 5 Fragen an die mobile Navigation
Viele Infos, aber wenig Platz: die Gestaltung der Navigation auf mobilen Websites ist herausfordernd. Damit Du überprüfen kannst, ob Deine mobile Navigation die wesentlichen Anforderungen der User Experience erfüllt, habe ich fünf Fragen ermittelt, die Du Deiner mobilen Navigation stellen kannst.

Schmeckt’s? Von Hamburger-Menü bis Buttons: bei der mobilen Navigation kommt’s auf die Zutaten und ihre Zusammenstellung an.
Beim Thema Website-Navigation denken viele erst einmal an das Navigationsmenü. Doch Navigation meint noch einiges mehr, zum Beispiel:
- Hauptmenü
- Suche
- Breadcrumb-Navigation
- Filterfunktion
- Interne Links
- Footer-Navigation
Während man diese Elemente auch auf Desktopseiten findet, besteht im mobilen Bereich eine besondere Herausforderung: der Raum im mobilen Interface ist begrenzt. Die Navigation muss also entsprechend angepasst werden. Wichtig ist, dass trotz aller Verknappung die Navigation logisch strukturiert ist und ohne technische Probleme funktioniert, denn sonst werden die User die Seite schnell wieder verlassen.
5 Fragen: Darauf solltest Du die mobile Navigation Deines Online Shops prüfen.
Um die Navigation Deiner mobilen Seite auf Probleme beziehungsweise Optimierungspotenzial zu überprüfen, kannst Du Dir die folgenden fünf Fragen stellen.
1. Lässt sich das Hauptmenü problemlos finden und aufrufen?
Der Dreh- und Angelpunkt der Navigation ist das Hauptmenü. Auf seine Gestaltung solltest Du deswegen besonderes Augenmerk legen. Beachte folgende Dinge:
- Das Hauptmenü sollte sich im oberen Seitenbereich befinden.
- Das Hauptmenü muss das auffälligste Navigationselement sein: die Schaltfläche sollte so gestaltet sein, dass sie dem User ins Auge fällt und nicht neben anderen Elementen untergeht.
- Unter das Menü-Icon (zum Beispiel das Hamburger-Symbol) kannst Du zusätzlich noch den Text „Menü“ setzen – so stellst Du sicher, dass alle User verstehen, dass sich hinter diesem Icon die Hauptnavigation Deiner Seite befindet.

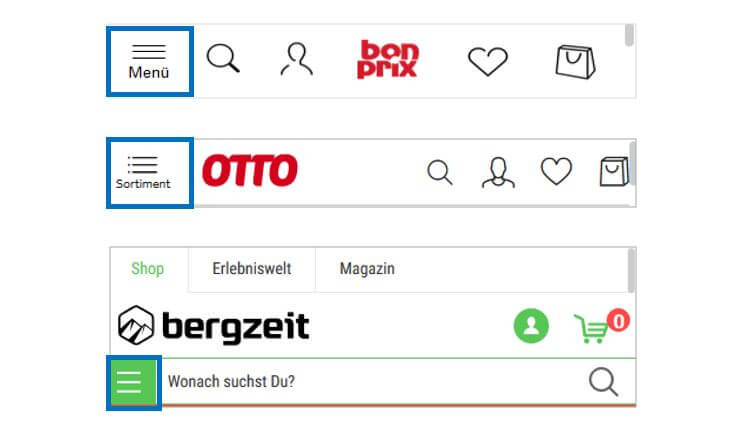
Best-Practice-Beispiele: Bei Bonprix.de und Otto.de wird das Burger-Icon durch Text ergänzt („Menü“ bzw. „Sortiment“). Bergzeit.de hebt das mobile Menü farbig hervor, sodass es deutlich ins Auge sticht.
Auch eine gute Usability, also Benutzbarkeit, muss gewährleistet sein. Mehr dazu im nächsten Abschnitt.
2. Wie werden die einzelnen Menüpunkte dargestellt?
Für mobile Website-Menüs gibt es unterschiedliche Design Patterns. Besonders häufig ist das Hamburger-Menü mit den drei waagrechten Strichen anzutreffen. Das Hamburger-Icon signalisiert dem Nutzer: hier versteckt sich das Menü.
Durch das Antippen des Icons öffnet sich das Menü – etwa als Dropdown nach unten oder als Off-Canvas, das sich von links oder rechts über den Seiteninhalt schiebt oder diesen „verdrängt“.

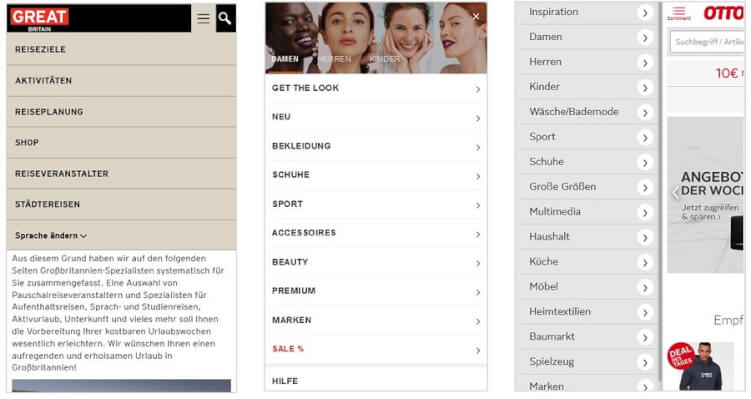
Drei Varianten im Vergleich: Dropdown-Menü von visitbritain.com, Off-Canvas-Menüs von zalando.de und otto.de.
Was die einzelnen Menüpunkte betrifft, solltest Du eine hohe Nutzerfreundlichkeit gewährleisten.
- Haupt- und Unterkategorien im Menü müssen visuell voneinander abgegrenzt sein.
- Die einzelnen Menüpunkte müssen groß genug und mit ausreichend Abstand dargestellt werden, damit sie der Nutzer problemlos antippen kann.
- Der User sollte erkennen können, ob ein Menü-Punkt ihn direkt zu einer Seite weiterleitet oder sich zunächst eine weitere Unterebene öffnet. Dies kannst Du visuell kennzeichnen, etwa durch eine Pfeilspitze nach rechts (= User wird zur entsprechenden Seite weitergeleitet) oder nach unten (= es öffnet sich eine weitere Ebene im Menü).

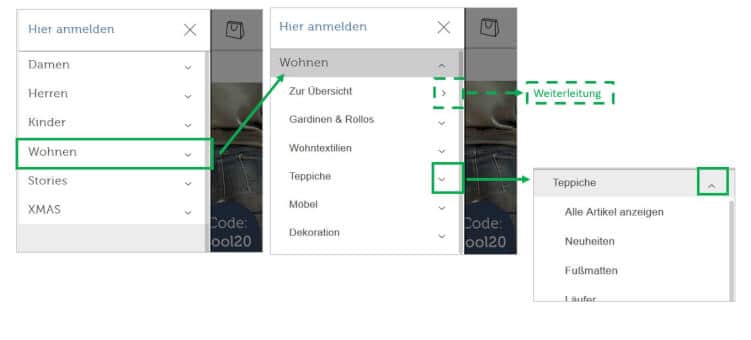
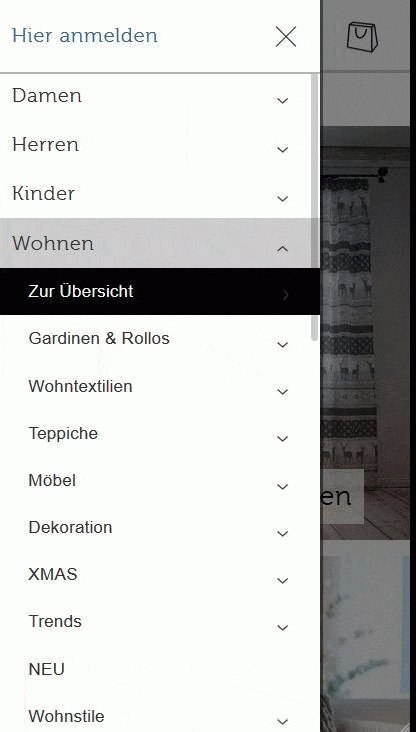
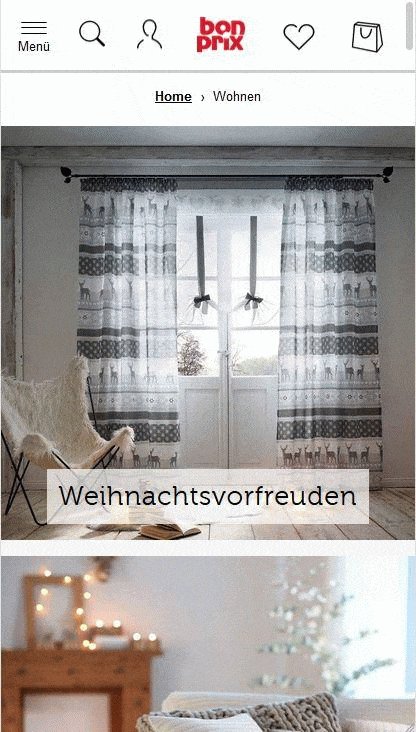
Bei Bonprix.de visualisieren Pfeilspitzen, ob sich eine weitere Ebene im Menü ausklappt (wird z.B. „Wohnen“ angetippt, werden die Unterkategorien ausgefahren) oder ob der Nutzer auf eine Seite geleitet wird (z.B. der Punkt „Zur Übersicht“ führt zur Übersichtsseite „Wohnen“). Die aktuell aufgeklappte Kategorie wird jeweils mit einem Pfeil nach oben markiert (im Beispiel „Wohnen“ und „Teppiche“).
- Unterebenen müssen schnell erreichbar sein – denn der User will auf dem Weg zur gewünschten Kategorie oder Produktart nicht erst zig Zwischenseiten durchlaufen müssen. Eine gute Planung der Informationsarchitektur ist daher Voraussetzung.
- Wichtig ist für eine gute Usability auch, dass sich das Menü problemlos wieder schließen lässt. Das heißt: wird beim Tippen auf das Menü eine Off-Canvas-Navigation von links eingeblendet, muss sie sich durch Wischen nach links oder durch den Touch auf „Schließen“/„X“ auch wieder nach links schließen.
Was Du auf mobilen Seiten generell noch beachten solltest, liest Du in meinem Beitrag zur Mobilen Usability.
Über die Sinnhaftigkeit des Burger-Menüs ist schon viel geschrieben und diskutiert worden. Allein die Tatsache, wie häufig auf mobilen Websites (und zum Teil auch Desktop-Seiten) die drei Striche benutzt werden, spricht für sich. Mittlerweile wissen die meisten Nutzer, dass sich hinter diesem Icon das Navigationsmenü verbirgt.
Allerdings solltest Du Dir bewusst sein, dass User unter Umständen von dieser versteckten Navigation weniger Gebrauch machen. So schreibt Usabilityblog dazu:
„Meistens ist vor allem die Nutzungshäufigkeit der Menüs beim Hamburger-Menü deutlich geringer. Auf Desktop wird eine sichtbare Navigation etwa 2 x häufiger geklickt als eine versteckte Navigation, wie z. B. ein Burger-Menü. Bei Smartphones liegen die Zahlen meist etwas näher beieinander [sic], hier wird eine sichtbare Navigation etwa 1,5 x häufiger geklickt.“
Doch der Autor räumt ein, dass es nicht unbedingt ein Manko ist, wenn User die (versteckte) Navigation seltener nutzen. Wichtig sei, auch das Engagement der User auf der Seite insgesamt zu untersuchen.
ConversionBoosting empfiehlt in diesem Artikel, die Darstellung des Menüs auf der eigenen Website zu testen: funktioniert das Hamburger-Icon oder solltest Du besser das eingerahmte Wort „Menü“ verwenden? Denn es gibt zwar viele Studien und Tests zu diesem Thema, aber ihre Ergebnisse fallen zum Teil widersprüchlich aus. Schau also im Zweifelsfall am besten, was für Deine Seite funktioniert und was nicht.
3. Welche weiteren Navigationselemente gibt es auf Deiner mobilen Seite?
Das Menü ist zwar ein besonders wichtiges Navigationselement, aber Du kannst und solltest Deinen Usern noch weitere Möglichkeiten anbieten, durch Deinen Shop zu navigieren. Dazu gehört eine gute Suchfunktion (mehr dazu im nächsten Abschnitt). Aber auch Filter helfen, damit die Nutzer gewünschte Produkte schneller finden.
Breadcrumbs sind nützlich, wenn User zu den übergeordneten Seiten zurücknavigieren wollen.
Im Content kannst Du den Usern passende interne Links anbieten, sodass sie schnell zu weiteren für sie interessanten Bereichen Deines Shops navigieren können. Außerdem solltest Du den Usern am Ende langer Seiten auch immer passende Calls-To-Action anbieten, sodass sie von hier aus direkt weiternavigieren können: Damit zeigst Du ihnen zum einen passende Optionen auf, denen sie folgen können und zum anderen verhinderst Du, dass sie erst mühsam wieder hochscrollen müssen und möglicherweise entnervt abspringen.
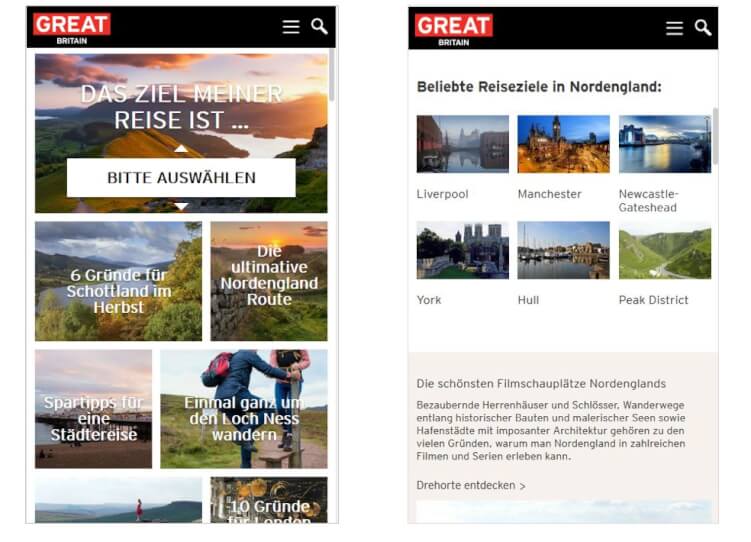
Um User zum Stöbern in Deinem Sortiment einzuladen beziehungsweise ihnen überhaupt zu präsentieren, was Deine Website ihnen bietet, sind Bilder-Kacheln eine großartige Option. VisitBritain nutzt die Navigation über einladende Bilder auf seiner Startseite, aber auch auf Unterseiten. Ideal für Nutzer, die noch kein genaues Reiseziel in Großbritannien oder seinen Regionen vor Augen haben und nach Inspiration suchen:

Wo soll die Reise hingehen? Visitbritain.com inspiriert mit Bildern.
4. Gibt es eine Suchfunktion und wie leicht ist sie zu handhaben?
Eine gute Suchfunktion im Online Shop ist essentiell. Ihre Existenz allein reicht natürlich nicht aus – sie muss von den Usern auch gut zu handhaben sein.
Muss der Nutzer erst die Suche suchen, ist offensichtlich etwas schief gelaufen. Die Suchfunktion muss problemlos erkennbar und auffindbar sein. Daher sollte sie sich auf Deiner mobilen Seite im unmittelbar sichtbaren Bereich befinden, also ohne Scrollen erreicht werden.
Idealerweise präsentierst Du den Usern ein sichtbares Eingabefeld – so können sie ihre Suchanfrage sofort eintippen. Gerade auf der Startseite ist das eine sinnvolle Option. Aus Platzgründen ist das aber natürlich nicht immer möglich. Alternativ kann das Suchfeld auch durch das Antippen des bekannten Lupensymbols ausgeklappt werden.

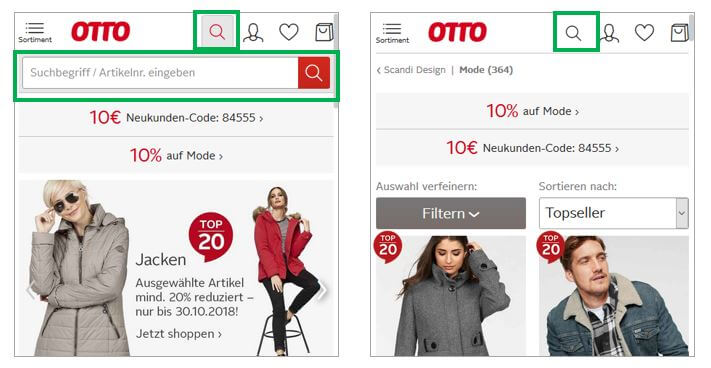
Beispiel otto.de: Auf der mobilen Startseite ist das Suchfeld ausgeklappt, der User kann sofort loslegen. Auf anderen Seiten kann der User die Suche aktivieren, indem er auf die Lupe tippt.
5. Wie ist gewährleistet, dass sich die User gut orientieren können?
Da auf Smartphone-Bildschirmen der Platz begrenzt ist, werden auf mobilen Seiten gerne Symbole verwendet, um auf bestimmte Funktionen hinzuweisen. Die drei Striche des Hamburger-Menüs, die Lupe der Suchfunktion und der Einkaufswagen zählen zu den gängigsten Icons.
So nützlich diese Icons auch sind: die User verstehen nicht zwangsläufig, was damit gemeint ist. Achte also genau darauf, welche Icons Du verwendest – und wie geläufig sie sind. Behalte auch Deine Zielgruppe im Kopf: spricht Dein Online Shop eher ältere, wenig internetaffine Nutzer an, ist es ratsam, statt oder zusätzlich zu den Symbolen auf einen kurzen Text zu setzen. Etwa unter das Burger-Icon „Menü“ schreiben und das Filter-Icon mit dem Zusatz „Filtern“ zu ergänzen.
Bonprix.de geht auf Nummer sicher: das Hamburger-Menü wird „Menü“ benannt (so fällt es auch deutlicher ins Auge) und die Filter-Option wird klar als „Filtern/Sortieren“ bezeichnet. Das Icon wird zur Visualisierung zusätzlich eingesetzt.
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
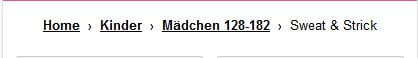
Hier geht es zum Anmeldeformular.Wie oben bereits erwähnt, können Breadcrumbs Deinen Usern helfen, sich in Deinem Shop zurechtzufinden. Gerade bei komplexen Seiten ist eine Breadcrumb-Navigation daher empfehlenswert, wie in diesem Beispiel von bonprix.de:
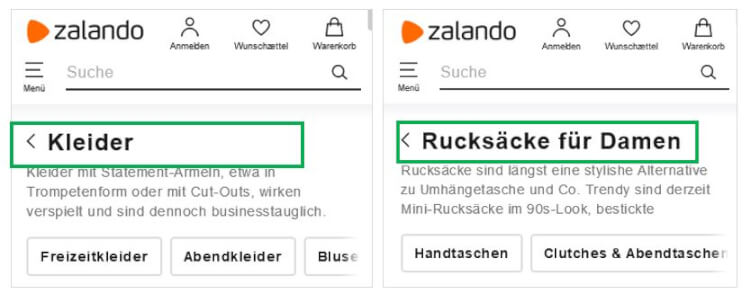
Ebenfalls wichtig: Die Seitenüberschriften sollten eindeutig sein, damit der User schnell sieht, wo er sich befindet. Denn nicht immer ist anhand von Produktbildern eindeutig zu erkennen, in welcher Produktkategorie man sich gerade aufhält.

Bei zalando.de wird dank eindeutiger Überschriften klar, wo sich der User befindet: in der Kategorie „Kleider“ oder bei „Rucksäcke für Damen“.
Übrigens: Luisa hat einen informativen Beitrag zum Thema SEO-Überschriften verfasst, in dem sie erklärt, wie eine korrekte Überschriftenarchitektur aussieht.
Mobile Navigation: Darauf kommt es an!
Jeder Online Shop ist anders und wie eine gute mobile Version aussieht, lässt sich nicht pauschalisieren. Aber die oben genannten Punkte helfen Dir hoffentlich, Deine mobile Navigation zu prüfen und möglichst nutzerfreundlich zu gestalten.
Hier noch einmal in Kurzform, worauf es bei der mobilen Navigation ankommt:
- Das Hauptmenü lässt sich problemlos finden und aufrufen. Das Menü-Icon mit Text zu versehen (z.B. „Menü“ oder „Sortiment“) hat sich bewährt. In Online Shops bietet sich meist eine versteckte Hauptnavigation an, die als Dropdown oder Slide-In eingeblendet werden kann.
- Die einzelnen Menüpunkte sollten problemlos antippbar sein. Über- und Unterkategorien sollten sich visuell voneinander abgrenzen. Der User muss auch erkennen können, ob er durch die Auswahl eines Menüpunktes zunächst weitere Unterkategorien öffnet oder direkt auf eine Kategorieseite weitergeleitet wird.
- Neben dem Hauptmenü sollte Deine mobile Seite auch über weitere Navigationselemente wie zum Beispiel interne Links, Buttons oder Breadcrumbs verfügen.
- Auch eine Suchfunktion sollte in Deinem mobilen Online Shop vorhanden sein. Sie befindet sich im sichtbaren Bereich und wird üblicherweise durch das Lupen-Symbol gekennzeichnet.
- Stelle sicher, dass sich die User auf Deiner mobilen Website gut orientieren können. Dabei helfen die unter Punkt 3 erwähnten Navigationselemente, die dem User Wege durch Deinen Shop aufzeigen.
Weitere Tipps zum Thema Navigation findest Du in meinem Beitrag „Tipps, Tricks & Beispiele für eine erstklassige Online-Shop-Navigation“.
Du wünschst Dir Unterstützung bei der Überprüfung oder Gestaltung Deiner (mobilen) Website-Navigation? Wir führen gerne einen UX- und Usability-Check Deiner Seite durch und ermitteln, wo Optimierungspotenzial besteht. Melde Dich unverbindlich bei uns.
Titelbild: iStock / Getty Images Plus/uraibzahir








Interessanter Artikel! Aus Conversion Sicht ist das Bürger Menü aber nicht die optimale Wahl für viele mobile Webseiten.
Laut einer Studie der Nielsen Normann Group (https://www.nngroup.com/articles/hamburger-menus/) wurde die sogenannte „Kombo-Navi“ ca. 1,5 mal öfter genutzt. Natürlich kommt es auf das Thema der Webseite an, aber manchmal macht es Sinn einige wichtige Links aus dem Burger-Menü rauszunehmen und direkt darzustellen. Mit Google Analytics kann man ja auch gut auswerten, wohin die Leute am meisten wollen und so die Links anpassen.
Ein weiteres Beispiel ist der Online Shop zappos.com. Die stellen die gesamte Navigation direkt sichtbar dar.
Viele Grüße Micha
Hi Micha,
danke für deine Anmerkungen!
Auf die Problematik des Burger-Menüs weise ich ja im Beitrag ebenfalls hin. Trotzdem würde ich das Burger-Menü bzw. eine versteckte Navigation auf mobilen Seiten nicht grundsätzlich ablehnen – es kommt immer auch auf die einzelne Website an und darauf, wie viele Kategorien man „unterbringen“ muss. Im von dir genannten Beispiel fällt ins Auge, dass nicht alle Kategorien auf den Bildschirm passen. Auch hier sind also Teile des Menüs „unsichtbar“ und nicht allen Usern dürfte intuitiv klar sein, dass sie durch Wischen weitere Kategorien entdecken können.
Aber wie ich auch im Beitrag schreibe: Eine Kombi aus verstecktem Menü und sichtbaren Navigationselementen (Buttons, Links, Kacheln…) ist definitiv sinnvoll und wichtig, um mobil eine gute Nutzerführung zu gewährleisten und am Ende die Conversion Rate positiv zu beeinflussen.
Wie das am besten aussieht und funktioniert, hängt letztlich immer von der jeweiligen Website ab. Da hilft nur testen und nochmal testen 😉
Liebe Grüße
Steffi
Ich habe die Erfahrung gemacht, dass sich bestimmte Funktionalitäten wie BUrger Menü (was wohl auf Javascript basiert) nicht vertragen mit bestimmten Caching PLugins bei WP. Ich weiß nicht genau welche Einstellungen schuld sind, aber mit den Standardkonfigurationen von W3 Total Cache funktioniert anschließend das BUrger Menü nicht mehr. (Und die Suche auch nicht, by the way). Dies zu testen nachdem man an der Seite gebastelt hat, denkt man jedoch nicht. Im Desktop funktioniert noch alles, aber mobil nicht. Und das kann User ganz schön nerven.
Vielen Dank für den interessanten Artikel! Bei der Websiteerstellung gibt es ja unter anderem die Unterscheidung in „Desktop First“ und „Mobile First“. Bei „Desktop First“ wird ja zuerst die Website für große Bildschirme entwickelt und anschließend dann für kleine Bildschirme angepasst.
In der Praxis führt das aber oft dazu, dass versucht wird, auf Mobile möglichst viele eigentlich unwichtige Menüpunkte noch sichtbar zu machen, wodurch die Seite schnell überladen wirkt und der User auch mehr scrollen muss. Das andere Extrem ist hingegen, dass das komplette Hauptmenü im Hamburger-Icon eingeklappt wird. Die mobile Website wirkt dadurch zwar sehr aufgeräumt, die Benutzung wird aber auch umständlicher, wenn selbst extrem häufig benutzte Menüpunkte bestenfalls mit 2 Klicks erreichbar sind.
Das „Mobile First“-Konzept sieht ja hingegen vor, dass zuerst die mobile Website entwickelt wird. Dadurch wird das Menü und auch die ganze Website auf Smartphones oft deutlich besser benutzbar. In der Praxis fehlen vielen Designern dann aber oft die Ideen, was sie mit der großen Menge an zusätzlichem Platz auf dem Desktop anfangen sollen. Manche erhöhen deshalb die Schriftgröße und zeigen größere Bilder an, ansonsten sieht die Desktop-Website aber wie eine Mobile-Website aus.
Ein Beispiel ist https://www.bento.de/. Man sieht der Website deutlich an, dass diese für Mobile entwickelt wurde. Auf der Startseite wird der zusätzliche Platz auf Desktop immerhin noch genutzt, um mehrere Artikelteaser nebeneinander darzustellen. Die Artikelseiten zeigen dann aber das Problem: Die Hauptinhaltsspalte ist auf Desktop gerade mal 600 Pixel breit, sodass man trotz großer Auflösung viel scrollen muss. Zum Vergleich: Bei spiegel.de sind es immerhin 640 Pixel, bei Seokratie 750 Pixel. Andere Designer blenden auf der Desktop-Website hingegen eine Menge an zusätzlichen Infoboxen, Menüleisten etc. ein, die dem User nur wenig Zusatznutzen bieten, die Seite aber überladen wirken lassen, und den Benutzer vom Wesentlichen ablenken.
Der beste Weg ist aus meiner Sicht, dass man sich zunächst (auch anhand von Analytics-Statistiken) überlegt, was die wichtigsten Funktionen der Website sind, was interessante Zusatzinfos sein könnten und welche Informationen hingegen völlig überflüssig sind (Stichwort: „Content First“). Auf dieser Grundlage entwickelt/überarbeitet man dann das Design, sodass alle wesentlichen Informationen auf Mobile verfügbar sind und mit so wenigen Klicks wie möglich erreichbar sind. Der zusätzliche Platz auf Desktop sollte dann genutzt werden, um ggf. Kästen und Artikelteaser nebeneinander darzustellen und um die Textspalte etwas breiter werden zu lassen und ggf. eine Sidebar mit wirklich relevanten Zusatzinfos einzublenden.
Bei meiner eigenen Website blende ich im Sinne einer besseren Bedienbarkeit deshalb die Breadcrumbs sowohl am Seitenanfang als auch am Seitenende ein. Das hat gerade auf Mobile den Vorteil, dass der Nutzer zur übergeordneten Ebene springen kann, ohne zurück zum Seitenanfang scrollen zu müssen. Aus demselben Grund lasse ich das Hauptmenü mitscrollen. Dadurch kann der Nutzer jederzeit die Startseite und alle anderen Hauptmenüpunkte inklusive Suchfunktion erreichen, ohne vorher erst zum Seitenanfang scrollen zu müssen. Gerade in langen Artikeln ist das ein großer Vorteil.
Und auch beim Hamburger-Menü wurde stark auf eine gute Bedienbarkeit geachtet: Für nicht eingeloggte User wird komplett auf das Hamburger-Menü verzichtet, da der Platz in der Breite ausreicht, um alle wichtigen Menüpunkte direkt sichtbar anzuzeigen. Eingeloggte User sehen dann das Hamburger-Menü mit speziellen Funktionen, die nur für eingeloggte Nutzer Sinn machen. Die wichtigsten Menüpunkte sind aber für alle User ohne Klick auf das Hamburger-Icon immer sichtbar.
Um das zu erreichen, wird auch beim Websitelogo ein „Trick“ eingesetzt: Auf Desktop wird das komplette Logo eingeblendet. Auf Mobile wird hingegen eine Kurzform des Logos verwendet, die in der Breite deutlich weniger Platz verbraucht, sodass mehr Menüpunkte eingeblendet werden können. Man kann sich das z. B. auch bei Google ansehen, die ebenfalls ein normales und ein kurzes Logo designt haben:
– Normal: https://abload.de/img/google_longn4d25.png
– Kurz: https://abload.de/img/google_shortzdfdl.png
Zudem wird bei kleinen Bildschirmen im Hauptmenü mit Icons gearbeitet. Natürlich gibt es leider nicht für jeden Anwendungszweck ein aussagekräftiges Icon. Trotzdem dürften die meisten Icons relativ verständlich sein. Wenn die Bildschirmauflösung größer wird, werden dann fast alle Icons durch eindeutig verständlichen Text ersetzt.
Auch meine Website ist natürlich bei Weitem nicht perfekt. Trotzdem zeigen zahlreiche Reaktionen der Besucher, dass sie sich durch die zuvor genannten Konzepte deutlich besser auf der Website zurechtfinden als vorher und die Website sowohl auf Mobile als auch auf Desktop gut bedienen können.