So optimiert Ihr mit Usability den Kaufprozess im Online-Shop
Nachdem ich in meinem letzten Beitrag auf die Produktseiten eingegangen bin, folgt nun ein genauer Blick auf den Kaufprozess im Online-Shop: Wie könnt Ihr den Kaufprozess userfreundlich(er) gestalten, wie sieht der optimale Warenkorb aus und was gibt es bei Formularen zu beachten? Das alles und mehr lest Ihr im Folgenden, veranschaulicht an Best-Practice-Beispielen.

Zahlen & Fakten
Zunächst zu den nackten Tatsachen: Während die durchschnittliche Conversion Rate 3 % beträgt, liegt die Warenkorb-Abbruchrate (also der prozentuale Anteil an Personen, die den begonnenen Checkout-Prozess nicht beenden) bei bis zu 70%. (Quelle)
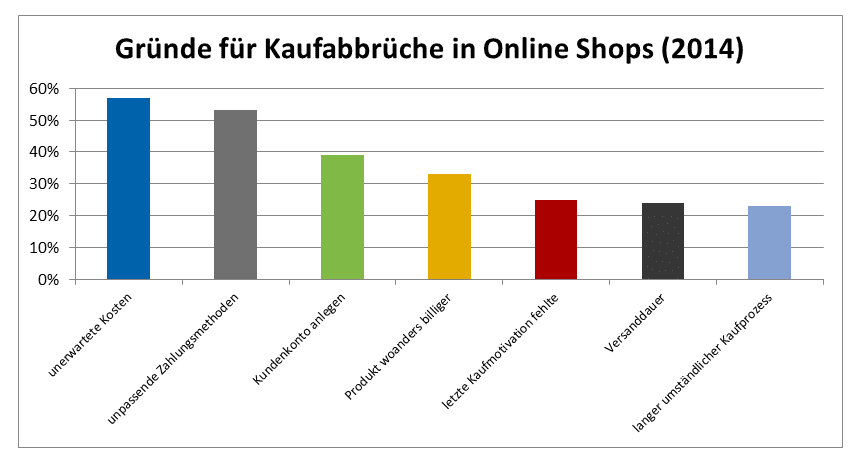
Was sind die Gründe für die hohe Zahl an Kaufabbrüchen?
- Unerwartete (Versand-)Kosten (57%)
- unpassende Zahlungsmethoden (53%)
- die Notwendigkeit, ein Kundenkonto anzulegen (39%)
- Produkt woanders billiger (33%)
- letzte Kaufmotivation fehlte (25%)
- Versanddauer (24%)
- zu lange Dauer des Checkout-Prozesses (23%)
- fehlendes Vertrauen in den Shop (21%)
- technische Probleme (21%)
- fehlende Produktinfos (15%)
(Quelle)

Die sieben häufigsten Gründe für Warenkorbabbrüche. Quelle: trbo.com
Wichtig ist es demzufolge, rechtzeitig für Transparenz (etwa über Versandkosten und -dauer) zu sorgen und den Checkout-Prozess an sich zu optimieren. Wie Ihr den Kaufprozess nutzerfreundlich gestaltet, erkläre ich Euch im folgenden Abschnitt.
So wird der Kaufprozess userfreundlicher
Warenkorb-Usability verbessern
Wenn User in Eurem Shop fündig geworden sind und die Informationen auf den Produktseiten sie überzeugt haben, speichern sie das gewählte Produkt im Warenkorb – soweit so gut. Doch wenn im Warenkorb-Bereich Fehler begangen werden, kann das bereits Kunden kosten.
Das ist wichtig für einen userfreundlichen Warenkorb:
- Produktdetails und Produktbild im Warenkorb anzeigen
- Link zur Produktseite bereitstellen
- Löschen und Hinzufügen von Produkten erleichtern
- Kosten (z.B. Versand) transparent machen
- „Weiter einkaufen“- und „Zur Kasse“-Links einfügen
- Gutscheincodes anbieten
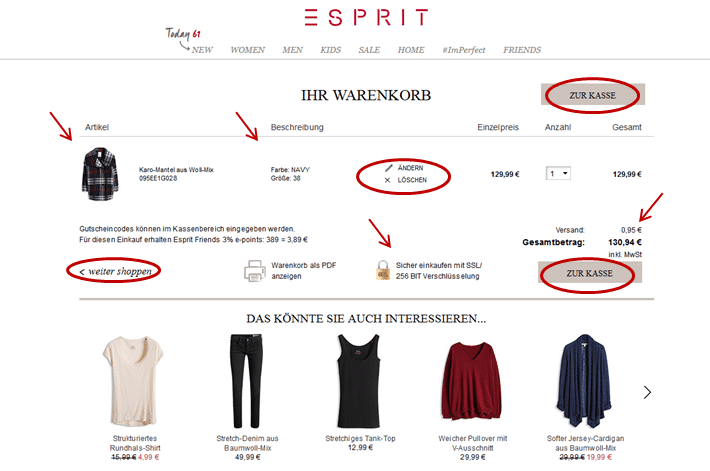
Beispiel: Esprit.de

Der Warenkorb im Esprit-Online-Shop: Übersichtlich, aber voller wichtiger Infos.
Bei Esprit wird dem Kunden das ausgewählte Produkt samt Foto und relevanten Informationen (Farbe, Größe) angezeigt.
Auch die Versandkosten werden schon im Warenkorb transparent gemacht, was beim User Vertrauen erzeugt. Es besteht nicht die Gefahr, später von versteckten Kosten negativ überrascht zu werden.
Die User haben die Wahl, ob sie sofort „Zur Kasse“ gehen (der Button ist zur besseren Sichtbarkeit gleich zwei Mal im Warenkorb platziert) oder lieber „weiter shoppen“ wollen.
Für Vertrauen bei den Usern sorgt der Verweis auf sicheres Einkaufen mit SSL-Verschlüsselung. Solche und ähnliche Trust-Symbole sind im Warenkorb und auch während des Bestellvorgangs sehr sinnvoll!
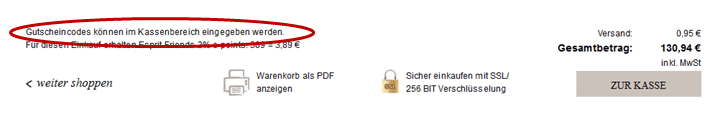
Auch ein Hinweis zur Einlösung von Gutscheincodes fehlt nicht.

Esprit.de verweist bereits im Warenkorb auf die mögliche Einlösung von Gutscheinen.
Übrigens:
- 87% der Deutschen wissen Gutscheinrabatte zu schätzen, 62% lösen Gutscheine sofort ein.
- Laut dem Checkout-Report von konversionskraft.de bieten 52% der Shops die Möglichkeit, Gutscheine im Warenkorb einzulösen. Davon zeigen 57% dies sehr prominent an.
Tipps zum richtigen Einsatz von Gutscheinen zur Kundengewinnung und Umsatzsteigerung findet Ihr in diesem Artikel von gambio.de.
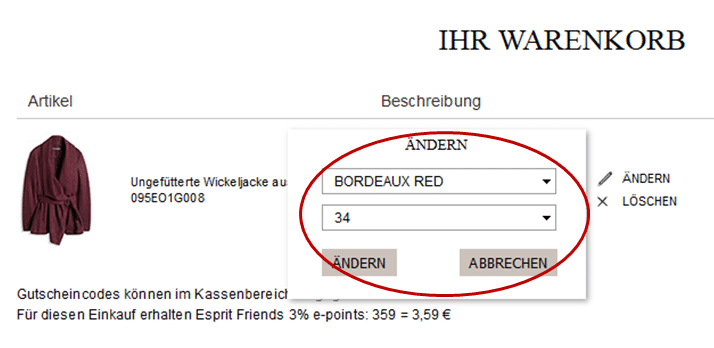
Hilfreich ist außerdem, dass die Kunden mit einem Klick Änderungen an ihrer Auswahl innerhalb des Warenkorbs vornehmen können, ohne auf die Produktseite zurückkehren zu müssen. Auch die Anzahl der Bestellungen kann schnell und einfach verändert werden:

Esprit macht seinen Kunden das Ändern der Bestellung leicht.
Der userfreundliche Bestellvorgang
Die Bestellung in Online-Shops umfasste 2014 laut konversionskraft.de zwischen drei und elf Schritte. Im Durchschnitt mussten Kunden sechs Schritte durchlaufen, bis ihre Bestellung abgeschlossen war und sich die „Danke“-Seite öffnete. 2015 wurde der Bestellprozess um einen Schritt verkürzt: nur noch durchschnittlich 5 Schritte trennen heute den User vom vollendeten Einkauf.
Das ist wichtig für einen userfreundlichen Bestellvorgang:
- Unkomplizierte Gestaltung
- Gast-Einkäufe ermöglichen
- Verkürzung des Weges zum Kaufabschluss (maximal 5 Schritte)
- Prozessanzeige (Wie weit bin ich schon?)
- Tunnelling (ablenkende Elemente ausblenden)
- Trust generieren (USPs, Hinweis auf Datenschutz und Trust-Symbole)
- Service-Hotline und ggf. Live-Chat anbieten
Beispiel: Mymuesli.com
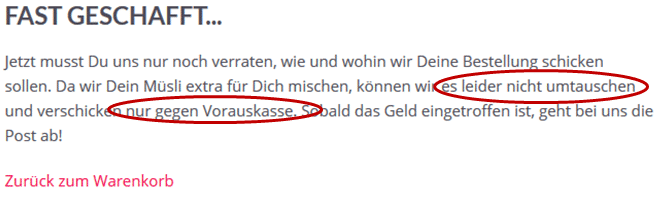
Bei mymuesli wirkt der Bestellvorgang unkompliziert und transparent. Dem User wird knapp erklärt, welche Schritte erforderlich sind beziehungsweise unter welchen Bedingungen er sein Müsli bestellt (kein Umtausch, nur gegen Vorauskasse).

Mymuesli stellt dem Bestellvorgang wichtige Infos voraus.
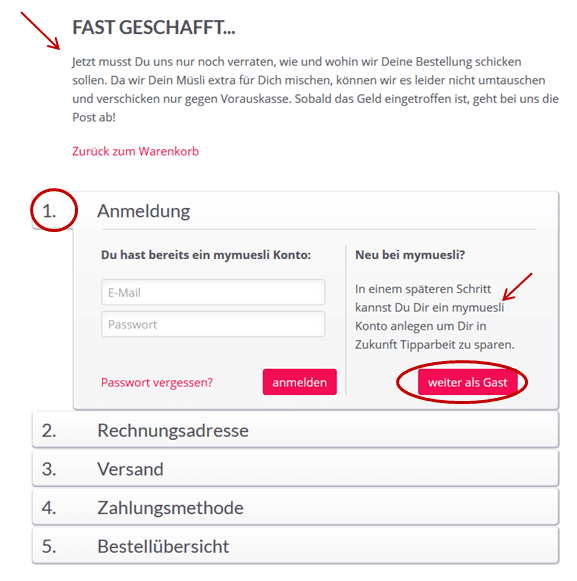
Positiv ist, dass der User auch als Gast einkaufen kann und sich nicht zwingend als Kunde registrieren muss. Der Hinweis, dass er später die Möglichkeit hat, doch noch ein Kundenkonto anzulegen, gibt ihm das Gefühl, die Wahl zu haben.
Außerdem sieht der User auf einen Blick, wie viele Schritte er durchlaufen muss.
Der Bestellvorgang wirkt übersichtlich. Durch Tunnelling werden alle Elemente, die den User ablenken könnten (z.B. die Navigationsleiste), ausgeblendet.

Mymuesli.com führt dem User auf einen Blick die Schritte des Bestellprozesses vor Augen.
Achtung: Den Bestellvorgang auf einen einzigen Schritt zu reduzieren, also alle nötigen Daten auf einer Seite zu erfassen, ist wenig ratsam. Auf den User wirkt ein langes Formular wegen der großen Flut an Informationen abschreckend. Außerdem können sich zu schnell Fehler einschleichen.
Motivierender ist es für den User, wenn der Kaufprozess in mehrere Einzelschritte unterteilt ist: so hat er ein besseres Gefühl für die Dauer des Prozesses und jeder abgeschlossene Schritt ist wie ein kleines Erfolgserlebnis.
Beispiel tennispoint.de
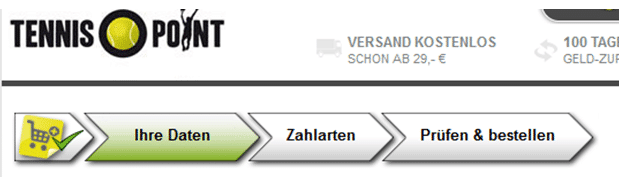
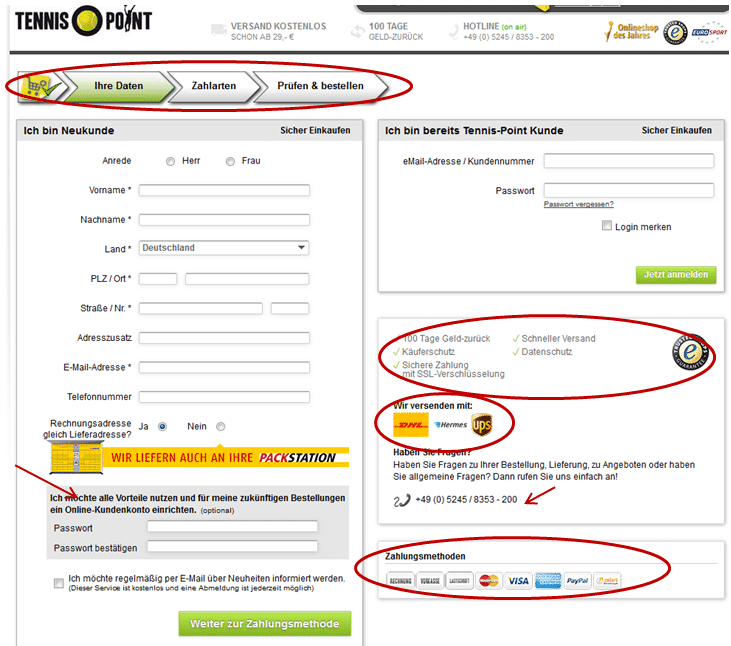
Tennis-Point hat seinen Checkout-Prozess auf drei Schritte, „Daten, Zahlarten, Prüfen & bestellen“ reduziert (inklusive Warenkorb vier Schritte):

Kompakt: Der Kaufprozess bei Tennis-Point.
In der Prozessanzeige werden vollendete Schritte abgehakt, der aktuelle Schritt grün ist unterlegt.
Auf der rechten Seite findet der User schon zu Beginn des Bestellvorgangs nützliche Informationen – etwa, welche Vorteile ein Kauf bei Tennispoint bietet (USPs), welche Versandpartner zur Verfügung stehen und zwischen welchen Zahlungsmöglichkeiten er wählen kann.
Der Hinweis auf die Hotline zeigt den Kunden, dass sie bei Fragen und Problemen nicht allein gelassen werden.
Positiv ist auch, dass ein Kundenkonto optional eingerichtet werden kann, aber nicht zwingend erforderlich ist.

Tennispoint informiert den User im ersten Prozessschritt über Vorteile, Versandpartner und Zahlungsmethoden.
Das Bestellformular optimieren
Einen eigenen Abschnitt hat das Bestellformular verdient, denn auch hier schlummern einige Gefahren.
Das ist wichtig für einen userfreundlichen Bestellvorgang:
- Kurze Beschreibung, was erwartet wird (vgl. mymuesli.de)
- Daten nicht doppelt abfragen
- Inline-Validierung bei Formularen einsetzen (sofortige Prüfung der eingetragenen Daten)
- Hilfreiche Fehlermeldungen
- Auf Abfrage überflüssiger Informationen (etwa Faxnummer, Firmenadresse bei Privatkunden usw.) verzichten
Beispiel: Bahn.de
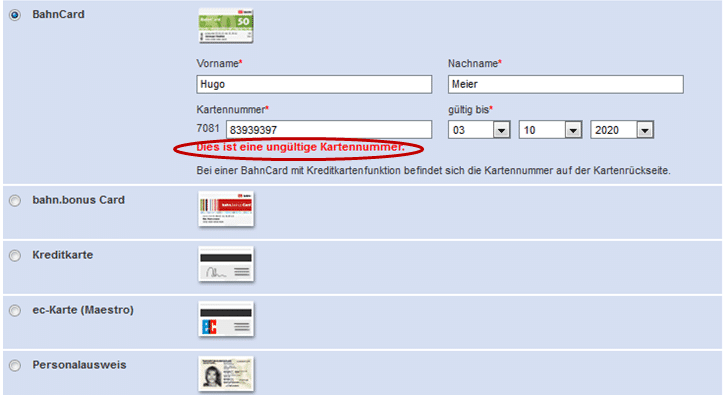
Kreditkartennummer, Bahncard-Nummer… bei einer Bestellung eines Zugtickets bei der Deutschen Bahn kann man schon mal mit den Zahlen durcheinander kommen. Hilfreich ist daher die sofortige Überprüfung der Eingabe (Inline-Validierung) und gegebenenfalls das Erscheinen von Fehlermeldungen unterhalb der betreffenden Eingabefelder. Durch diese Vorgehensweise konnten Online-Shops ihre Erfolgsrate um 22 Prozent steigern.

Dank der Inline-Validierung werden falsche Eingaben erkannt und entsprechende Fehlermeldungen angezeigt.
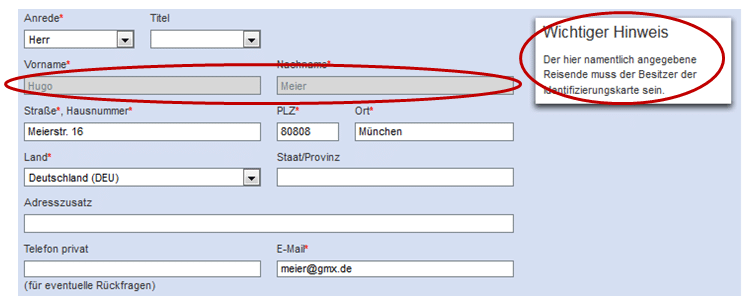
Bereits eingegebene Informationen, wie der Name des Kunden, werden automatisch in das folgende Formular übernommen – das erspart dem User das doppelte Eintippen. Hilfreich ist auch das Hinweis-Feld, das gut sichtbar auf der rechten Seite des Formulars platziert ist.

Bereits eingetragene Daten werden automatisch übernommen, erkennbar an den grau hinterlegten Feldern.
Take Aways
Rund um die Optimierung des Kaufprozesses in Online-Shops könnte man noch eine Menge schreiben. Hier noch einmal ein Überblick über die wichtigsten Tipps zur Verbesserung von Warenkorb, Bestellprozess und Formularen:
| Grund für Kaufabbruch | Lösung |
| Unerwartete (Versand-)Kosten, unpassende Zahlungsmethoden | frühzeitig Kosten und Zahlungsmethoden transparent machen (auf der Produktseite/ im Warenkorb) |
| Produkt woanders billiger | Rabattaktionen, Gutscheincodes… |
| die Notwendigkeit, ein Kundenkonto anzulegen | Einkauf als Gast ermöglichen (ggf. kann die Anmeldung als Kunde noch in einem späteren Schritt erfolgen) |
| letzte Kaufmotivation fehlte / fehlendes Vertrauen in den Shop | auf die individuellen Vorteile des Shops, etwa kostenlose Retoure, oder Trust-Symbole hinweisen |
| Versanddauer | frühzeitig transparent machen |
| Bestellprozess dauert zu lang | Prozess verschlanken, auf maximal 5 Schritte reduzieren, Fortschritt in Prozessanzeige darstellen |
| technische Probleme | Kaufprozess regelmäßig überprüfen |
| fehlende Produktinfos | ausführliche Beschreibung auf den Produktseiten, Kurzinfo mit gut erkennbarem Bild im Warenkorb sowie Möglichkeit anbieten, per Mausklick vom Warenkorb auf die Produktseite zu gelangen |
Wichtig ist, den Checkout-Prozess im Online-Shop regelmäßig zu analysieren und, wo nötig, über Verbesserungen nachzudenken. Wir können auch Euren Online Shop analysieren.
Was ist Eurer Meinung nach besonders hilfreich, um den Kaufprozess zu optimieren und die Zahl der Kaufabbrüche zu senken?






Hallo Steffi,
starker Artikel, vielen Dank dafür! Sehr schön finde ich, dass du nicht nur die Probleme sehr anschaulich benennst sondern auch klare Lösungsansätze bietest. Ich meine, die Fehler im eigenen Shop zu finden ist heutzutage kein Hexenwerk mehr, unter anderem eben dank Artikeln wie deinem. Daher ist es unverständlich warum immer noch so viele Shops nicht auf Transparenz, klare Trustsignale, eine gute User Experience etc. setzen.
Was man noch ergänzen könnte sind technische Aspekte wie der Pagespeed oder die Mobile Optimierung. Wenn deine Seite nur langsam lädt und dadurch jeder Schritt ewig dauert ist der Kunde schnell frustriert und noch schneller weg. Und dass ein Shop heutzutage auf Smartphone & Co. eine gute Figur machen muss, dürfte sich rumgesprochen haben. Wer da nicht up to date ist wird schnell zurückfallen. Das sind einfach die Grundlagen, darauf baut der Rest auf.
Insgesamt aber eine sehr schöne Liste, wird definitiv geteilt und gespeichert!
LG, Lennard
P.S.: Ein Dankeschön natürlich auch für die Erwähnung unseres Gutscheinartikels. 😉
Ich habe schon einige checkouts auf Grund des Gutschein code Feldes abgebrochen.
… Man denkt sich: da gibt Gutscheine? Wieso habe ich keinen? Man sucht dann einen und ist weg vom checkout.
Hallo Lennard,
vielen Dank für deinen Kommentar und deine ergänzenden Hinweise auf die technischen Aspekte und die Mobile Optimierung. Du hast vollkommen recht, lange Ladezeiten und Co. sind ein absolutes No-Go und können schnell Kunden kosten.
LG, Steffi
Hallo Steffi,
danke für den tollen Artikel. Mich würden noch ein paar weitere „best practices“ interessieren, also Shops, die für ihren guten Checkout-Prozess bekannt sind.
Danke für Links
Hi Christian,
danke für das Lob 🙂 Schau dir doch am besten mal die Gewinner des diesjährigen Shop Usability Award an: http://shop-usability-award.de/die-gewinner-des-shop-usability-award-2015/ Mir gefällt z.B. der Checkout bei devolo.de und demmer-piano.de sehr gut.
Viele Grüße, Steffi
Ich beobachte seit einigen Monaten eher einen Anstieg von One-Pagern beim Kaufabschluss und mir persönlich sagt der One-Pager eher zu. Du schreibst: „Außerdem können sich zu schnell Fehler einschleichen“. Das kann doch auch bei mehreren Schritten passieren. Wieso beim One-Pager mehr als bei mehreren Seiten? Bei mehreren Schritten muss ich jedes mal den neuen Seitenaufbau abwarten. Die Technik und Usability muss bei beiden Varianten passen, aber mMn hat der One-Pager gegenüber mehreren Seiten einige Vorteile. Positiv ist mir das beim Checkout von lidl.de aufgefallen.
@Stephan: Danke für Deinen Beitrag hier in der Diskussion. Ich bin sehr interessiert: Hast Du gute Beispiele für gute OnePage-Checkout-Lösungen? Wenn ja: Links oder Screenshots verfügbar?
Hier mal ein paar Beispiele
http://www.4betterdays.com
http://www.lidl.de
http://www.bonativo.de (10999 als PLZ verwenden)
Hi Stephan, danke für deine Anmerkung und die Beispiellinks. Soweit ich gesehen habe, wird der Checkout bei Lidl usw. auch in mehrere Schritte unterteilt: zuerst melde ich mich an, dann gebe ich die Adresse ein, dann wähle ich die Zahlungsoptionen… Mir ging es um diese Unterteilung in einzelne, kleine Schritte. Das wirkt übersichtlicher und macht es dem User aus meiner Sicht leichter, als wenn er ein einziges, langes Formular ausfüllen müsste.
Hallo Steffi, sorry, dann habe ich dich missverstanden. Ich bin nicht von nur einem einzigen langen Formular ausgegangen. War für mich zu logisch, dass das ein No-Go ist.
Kein Problem. 😉
Hello,
interessant wäre vielleicht noch mit welchem Shop-System die positiv genannten Shops ihren Webshop aufgebaut haben. Ich arbeite zb mit Joomla und Virtuemart und baue gerade meinen Shop auf.
Lg, Andreas