Vom Suchen und Finden im Online Shop: Tipps für eine userfreundliche Suchfunktion
Eine gut funktionierende Suchfunktion ist ein Muss für jeden userfreundlichen Online Shop. Erfahrt, wo User das Suchfeld erwarten, welche Funktionen Eure Shop-Suche haben sollte und wie Ihr die Ergebnisse der Produktsuche am besten präsentiert.

Wie, wo, was? Lasst den User bei der Produktsuche nicht allein! Bild: © iStock/ Peter Malsbury
Einsatz der Suche im E-Commerce
3 Prozent der Online Shops bieten im Jahr 2016 ihren Usern keine Suchfunktion an – auch wenn das eine verschwindende Minderheit ist, finde ich diese Zahl erstaunlich. Die Suche zählt einfach zu den Must-Haves eines jeden Online Shops – keine Suchfunktion bedeutet unzufriedene User, was wiederum weniger Konversionen bringt. Umgekehrt sorgt eine optimal funktionierende Suche dafür, dass die Conversion Rate langfristig steigt. Das ist auch dem Großteil der Online-Shop-Betreiber bewusst: 80 Prozent gaben laut einer Studie des E-Commerce Leitfaden an, dass sie die Suchfunktion in ihrem Shop für „sehr wichtig“ halten.
So nutzen auch 23 Prozent der Online Shops die Standard-Suchfunktion ihres Shopsystems, während 60 Prozent dagegen auf ein Zusatzmodul eines Drittanbieters wie Findologic oder Fact-Finder setzen.
Das Suchverhalten der User
Während sich Online-Shop-Betreiber von einer gut funktionierenden Suche höhere Umsätze und zufriedenere Kunden erhoffen, ist die Suche für viele User schlichtweg diejenige Funktion in einem Online Shop, die sie als erstes und am häufigsten nutzen. Als Grund dafür nannte Gero Lüben von exorbyte in einem Interview, dass die User dank Google daran gewöhnt sind sofort die Suche zu nutzen und auf diese Weise schnell fündig zu werden:
Die Suchfunktion hat immens an Bedeutung hinzugewonnen. Hier bewegt sich der User. Hierdurch will der User schnell und einfach zu seinem gewünschten Produkt kommen. Und damit ist die Suche äußerst umsatzrelevant. [….] Fast 80 % der User nutzen nahezu ausschließlich die Suche, um ihr Produkt zu finden; also eben nicht so etwas wie die Kategorienavigation.
Damit bezieht sich Lüben auf den Fall, dass dem User bereits ein bestimmtes Produkt vorschwebt und er eine (mehr oder weniger gezielte) Kaufabsicht hegt.
Wenn ich beispielsweise einen Online Shop mit dem Entschluss betrete, mir ein Asus Notebook kaufen zu wollen, mache ich es mir leicht und beginne sofort damit „Asus Notebook“ ins Suchfeld einzutippen. Im Idealfall werden mir sogar schon beim Tippen Vorschläge für passende Modelle angezeigt und ich kann mich etwa direkt zum 17-Zoll-Notebook oder zum Modell in Weiß klicken:

Notebooksbilliger.de vervollständigt meine Suche nach einem Asus Notebook. Rechts neben den Suchvorschlägen werden bereits Produkte angezeigt, die möglicherweise zu meiner Suche passen.
Ab wann braucht eine Website eine Suchfunktion?
Nicht jede Website benötigt eine interne Suchfunktion. Auf den Websites von Dienstleistern beispielsweise werdet Ihr häufig kein Suchfeld finden – das ist auch kein Problem, solange die Seitenzahl überschaubar und die Navigation logisch aufgebaut ist. So gibt es auf seokratie.de kein Suchfeld. Hier auf dem Blog dagegen schon, schließlich haben wir schon eine beträchtliche Menge an Beiträgen verfasst und wollen es Euch leichtmachen, Posts zu einem bestimmten Thema zu finden. 😉
Was Online Shops betrifft, so ist eine Suchfunktion unabdingbar. Einfach deshalb, weil das die User erwarten und viele keine Lust haben, mühsam die Navigationskategorien zu durchsuchen. Lieber kehren sie dem Shop dann den Rücken und suchen bei der Konkurrenz weiter.
5 zentrale Aspekte einer userfreundlichen Suche:
Damit ich das gewünschte Notebook, mein liebstes Armani-Parfüm oder die Fahrradtasche auch tatsächlich im aufgesuchten Online Shop kaufe, muss ich das Produkt auch möglichst schnell und einfach finden. Damit sind wir bei den Ansprüchen, die User an eine gute Suchfunktion haben – und die damit auch die Ansprüche der Shop-Betreiber sein sollten.
#1 Platzierung
2014 befragte eResult im Rahmen einer Studie deutsche und britische User, wo diese das Suchfeld in einem Online Shop erwarten würden. Das Ergebnis: die Suchfunktion wird am häufigsten im oberen zentralen Bereich der Webseite erwartet. Noch wenige Jahre zuvor erwarteten die meisten User das Suchfeld im oberen rechten Seitenbereich. Ein plausibler Grund für die Verschiebung der Position: große Shops wie Amazon setzen seit Jahren auf ein zentral platziertes Suchfeld, wodurch sich die Erwartungshaltung der User allmählich veränderte. Außerdem ist das Suchfeld so besonders auffällig.

Amazon macht’s vor: Das Suchfeld ist prominent in der Mitte des Headers platziert.
Konkret heißt das für Euren Online Shop: Das Suchfeld muss zwingend im oberen Seitenbereich, genauer gesagt im Header, gut sichtbar platziert sein. Heute tendenziell in der Mitte, siehe Amazon.de (bei knapp 40% der Shops ist das inzwischen der Fall). Es kann aber auch rechts stehen, siehe Zalando.
#2 Größe
Ein zu kleines Suchfeld kann wahnsinnig nerven. Es sollte lang genug sein, dass User auch etwas längere Suchbegriffe („Fahrradtasche dunkelblau“, „Asus Notebook 17 Zoll gebraucht“) problemlos eintippen können.
#3 Button Design
Der Such-Button sollte klar erkennbar sein, denn er identifiziert das Suchfeld als solches. Oft wird für ihn eine auffällige Farbe gewählt, die mit dem Corporate Design in Einklang steht. Das Lupensymbol ist sehr gängig und reicht vollkommen aus, um das Suchfeld zu kennzeichnen.
Dem Prinzip des „Mobile First“ geschuldet ist die Tatsache, dass viele Websites heute auch in der Desktop-Version statt eines Suchfeldes lediglich das Lupensymbol anzeigen, wie etwa der Canon-Shop. Der Nachteil: einerseits ist die Suchfunktion so weniger prominent und wird womöglich nicht wahrgenommen, andererseits kann der suchaffine User nicht sofort mit dem Tippen seiner Suchanfrage loslegen.

Nach der Suche suchen: Am Desktop ist das gar nicht so leicht.
#4 Funktionen
Um wirklich userfreundlich zu sein und die besten Ergebnisse zu liefern, sollte die Produktsuche im E-Commerce über bestimmte Funktionen verfügen.
Auto-Suggest und Autocomplete
Sobald ich bei Google die ersten Buchstaben in das Suchfeld tippe, schlägt mir die Suchmaschine mögliche Vervollständigungen vor:
Das ist praktisch, denn so kann ich unter Umständen einfach den passenden Begriff anklicken anstatt ihn ausschreiben zu müssen. Kein Wunder, dass immer mehr User genau diese Auto-Suggest-Funktion auch von der Produktsuche im Online Shop erwarten.
Besonders userfreundlich gestaltet Ihr Eure Produktsuche, indem Ihr dem User bereits Bilder relevanter Produkte anzeigt:
Fehlertoleranz
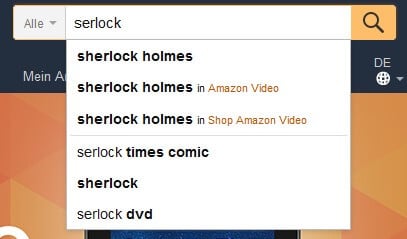
Tippfehler sind keine Seltenheit und manchmal weiß der Nutzer auch einfach nicht genau, wie ein Produkt heißt. Eine intelligente Suche sollte also fehlertolerant sein und trotz Rechtschreibfehlern und Vertippern relevante Ergebnisse anzeigen. Amazon vermutet beispielsweise ganz richtig, dass ich mit „serlock“ eigentlich „Sherlock (Holmes)“ meine:
Neben Rechtschreib- und Tippfehlern sollte Eure Suchfunktion auch Teilbegriffe, Singular und Plural sowie Synonyme berücksichtigen. Ob ich nach „Bergstiefel“ oder „Bergschuhe“ suche, sollte also einerlei sein.

Obwohl die Suche bei Globetrotter in vielen Punkten vorbildlich ist – mit Synonymen hat die interne Suchmaschine offenbar Probleme.
Intelligent Search
Google war vor einigen Jahren der Vorreiter in Sachen „Intelligente Suche“: Statt Suchergebnisse nach den darin enthaltenen Keywords zu filtern, achtete die Google Suche zunehmend auf die semantische Bedeutung von Wörtern. Heute ist die semantische Suche nichts Neues mehr und sollte für Online Shops selbstverständlich sein.
#5 Präsentation der Suchergebnisse
Wichtig ist, dass Ihr den User nicht nur während seiner Suchanfrage „an der Hand“ nehmt, Ihr solltet ihn auch danach unterstützen und die Suchergebnisse übersichtlich präsentieren:
- Prinzip der Trefferordnung: Dabei können die Treffer nach Relevanz geordnet sein, aber auch Bestseller und die Verfügbarkeit von Produkten sollte berücksichtigt werden. Wenn ich auf das erste angezeigte Produkt klicke und auf der Produktseite erfahre, dass es „aktuell nicht lieferbar“ ist, werde ich dem Shop vermutlich frustriert den Rücken kehren.
- Präzision durch Filter: Ist die Auswahl an Treffern zu groß, verwirrt das den User eher als dass es ihm hilft. Ermöglicht daher dem User, die Ergebnisse seiner Suche einzugrenzen und etwa nach Marke/ Hersteller, Preis oder Farbe zu filtern.

Ich habe nach Hausschuhen gesucht. Wenn mir die angezeigten Produktbilder noch nicht zusagen, kann ich ganz einfach nach „Marke“, „Farbe“ usw. filtern.
- Produktempfehlungen: Zusätzlich zu den relevanten Treffern der Suchanfrage könnt Ihr auf der Suchergebnisseite auch Empfehlungen für andere, ähnliche Produkte aussprechen oder „Beliebte Artikel“ anzeigen.
- Hilfestellung: War die Suche erfolglos, solltet Ihr dem User helfen. Etwa, indem Ihr ihm Tipps für besser passende Suchbegriffe gebt. Oder macht es wie Westwing Now: Hier wird dem User angeboten „es hier direkt noch einmal“ zu versuchen. Außerdem werden ihm die „aktuellen Looks“ angezeigt. Der User hat das Gefühl, dass der Shop sich bemüht und ihm auch bei einer erfolglosen Suche Hilfestellung leistet.
Das ist wichtig bei der mobilen Suche
Selbstverständlich sollte auch die mobile Suche eines Online Shops userfreundlich gestaltet sein. Hier ein paar Tipps, worauf Ihr bei der mobilen Suchfunktion achten solltet:
- Suchvorschläge, Fehlertoleranz und passende Filter zur Eingrenzung der Treffer sind auch im mobilen Kontext enorm wichtig.
- Das Suchfeld beziehungsweise das gängige Lupensymbol sollte auf der Startseite gut sichtbar und sofort benutzbar sein. Versteckt die Suchfunktion also keinesfalls im eingeklappten Menü. Das Lupensymbol befindet sich üblicherweise neben den Links zu Kundenlogin und Warenkorb.
- Die Autokorrektur sollte bei der Sucheingabe nicht aktiviert sein. Denn automatisch korrigierte Sucheingaben können dazu führen, dass der User ein Produkt erst recht nicht findet (etwa wenn aus der Marke „Converse“ ein „Converter“ wird).
- Die Suchanfrage sollte sowohl über den Button als auch über die Tastatur ausgelöst werden können.
- Achtet außerdem darauf, dass die mobile Suche touchfreundlich ist und User sowohl den Suchbutton als auch Vorschläge im Vorschlagfenster problemlos mit dem Finger angetippt werden können.
Suchtools: Ergänzung für die Standard-Suche
Sechs von zehn Online-Shop-Betreibern greifen laut der eingangs erwähnten Studie auf Tools von Drittanbietern zurück, um die Suchfunktion ihres Shopsystems zu erweitern. Die Auswahl ist unüberschaubar groß, daher nenne ich Euch hier einfach ein paar große Namen:
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Jetzt abonnierenFindologic
Findologic zählt große Online Shops wie Adler oder Edeka zu seinen Kunden. Der Anbieter wirbt mit einer „Conversion-Rate bis zu 21% über die interne Shop-Suche“.
Factfinder
Ein weiterer Martkführer in Deutschland ist Factfinder. Das Tool erleichtert beispielsweise mithilfe von Berater-Kampagnen den Entscheidungsprozess des Users – Stichwort „Guided Selling“.
Solr
Sites wie Netflix oder Zappos.com setzen auf die Open Source Plattform Apache Solr, den internationalen Marktführer. Zu den umfassenden Features gehören beispielsweise die fortgeschrittene Volltextsuche, ein userfreundliches Verwaltungs-Interface und eine flexible Konfiguration.
ElasticSearch
ElasticSearch macht Solr seit 2010 Konkurrenz als weltweit meist verbreiteter Suchserver. In Deutschland setzen beispielsweise Holiday-Check und Otto.de auf diesen Anbieter.
Die Suche in Eurem Shop: Kontinuierlich optimieren
Um die Besucher Eures Online Shops zufriedenzustellen und die Conversion Rate zu steigern, ist eine intelligente und lernfähige Suchfunktion enorm wichtig. Überlasst die Suche daher nicht sich selbst, sondern überwacht sie kritisch und optimiert sie kontinuierlich. Überprüft beispielsweise regelmäßig, welche Suchbegriffe wie häufig eingegeben werden und welche Anfragen ins Leere führen. Auf diese Weise könnt Ihr die Relevanz der Suchergebnisse, aber auch Euer Angebot laufend verbessern und somit aus suchenden Usern zufriedene Käufer machen.
Ihr seid auch auf der Suche und zwar nach einer Agentur, die Euch in Sachen Usability, Onpage SEO & Co. unterstützt? Dann meldet Euch bei uns!











Guter Artikel. Wobei man zu #4 Funktionen einen eigenen Artikel schreiben könnte. Gerade wieder selbst erlebt: Auf saturn.de auf dem Smartphone nach „led zeppelin“ gesucht. Die Ergebnisse: Lauter LED TVs. Selbst nach der Einschränkung auf Filme und Musik kommen nur irrelevante Ergebnisse. Erst ganz unten in den Produktempfehlungen, die anscheinend auf einem anderen Algorithmus basieren, kommen dann CDs und DVDs der Band. Die wiederum in den normalen Ergebnissen nicht enthalten sind.
Kein Einzelfall. Auch viele andere große Shops haben massive Probleme mit Synonymen, Varianten, Entity Recognition (led zeppelin = eine Band), Singular/Plural, usw. Und weil der User von Google und Amazon verwöhnt ist, wird er meist gar nicht auf die Idee kommen, andere Suchbegriffe auszuprobieren.
Ich habe in meinem alten Job als Produktmanager die Entwicklung einer Suchfunktion für einen Online-Marktplatz für Unternehmen betreut. Wir konnten mit relativ einfachen Mitteln die Qualität und Quantität der Suchergebnisse erheblich verbessern. Viel Fitzelarbeit und Wühlen in Suchlogs, aber es hat sich gelohnt.