11 Anwender-Tipps zum Screaming Frog aus der SEO-Praxis
Der Screaming Frog SEO Spider ist aus unserem täglichen Arbeiten nicht mehr wegzudenken. Er ist ein mächtiges Tool – nicht nur für Vollblut-SEOs, sondern für alle Online Marketer. Heute zeige ich Dir 11 schnelle Tipps aus der Praxis, wie Du mit dem Screaming Frog Deine Webseite verbessern kannst.
Direkt zu den Tipps:
#2 – Broken Links: Einzelreports
#3 – Export aller Links > Broken Links gesammelt
#4 – Redirect Chains (Weiterleitungsketten)
#5 – Liste der alten URLs bei Relaunch prüfen
#7 – Dan`s Tipp: XML Sitemap erstellen oder crawlen
#9 – Snippets Vorschau & Präferenzen
#10 – Advanced: Custom extraction
#11 – Crawl von passwortgeschützten Bereichen
Was macht der Screaming Frog überhaupt?
Der SEO Spider von Screaming Frog ist ein Tool mit dem Du Webseiten crawlen kannst. Der Screaming Frog schickt dazu seinen Bot los und durchläuft Deine Seite. Dabei folgt er allen Links, ruft jede URL auf und sammelt sämtliche Informationen über diese. So bekommst Du nach Deinem Crawl zum Beispiel Informationen über die RobotsMeta Angaben, die Statuscodes, die Snippets, die Dateigrößen, Canonical-Links, hreflang und noch vieles mehr. Bis zu 500 URLs sind in der kostenlosen Version crawlbar. Wenn Du mehr crawlen willst, benötigst Du eine Lizenz, diese kostet 149 £ pro Jahr.
Je größer Deine Seite ist, desto wichtiger ist es das Crawling zu steuern. Warum das wichtig ist und wie Du es machst, hat Felix in seinem Blogpost zur Crawlingsteuerung erklärt.

Vor dem Crawl solltest Du Dir außerdem genau überlegen, was Du alles crawlen willst – musst Du zum Beispiel wirklich Bilder crawlen? Wenn nein, deaktiviere den Bilder-Crawl unter „Configuration“ vorher. Du kannst zum Beispiel auch bestimmte Ordner in Deinen Crawl ein- oder ausschließen. Wie Du Deinen Crawl konfigurierst und was Du alles konfigurieren kannst, soll allerdings nicht Teil dieses Blogposts werden. Allerdings kannst Du das bei Screaming Frog selbst sehr ausführlich nachlesen: User Guide Configuration. Mein Blogpost zeigt Dir stattdessen 11 Tipps direkt aus unserem SEO-Alltag, die Du direkt nachmachen kannst. Die meisten Funktionen bietet Dir auch RYTE, jedoch finde ich diese speziellen 11 Anwendungsfälle im Screaming Frog SEO Spider komfortabler gelöst. RYTE hat dafür andere Stärken, so dass wir in der Regel beide Tools paralell nutzen.
#1 Export einer Liste aller Deiner URLs
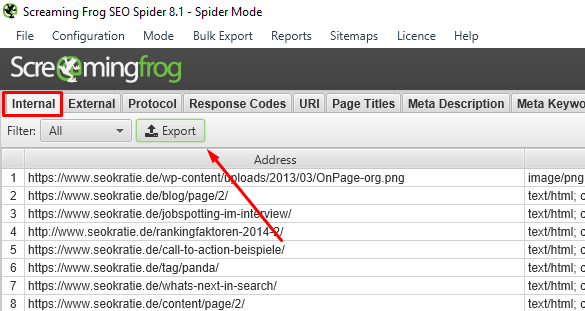
Mein erster Tipp klingt recht banal, ist aber meiner Meinung nach eine der wichtigsten Funktionen vom Screaming Frog. Du kannst alle Deine URLs exportieren:
Anschließend kannst Du nach URLs sortieren und einmal über die Liste scrollen. Hier bekommst Du a) bereits ein Gefühl für die Anzahl Deiner URLs und b) fallen Dir hier bereits „komische“ URLs auf, wenn sie in größerer Menge vorkommen. Das können zum Beispiel eine große Anzahl an URLs sein, die vom System generiert werden, die aber eigentlich erst gar nicht entstehen sollen, wie zum Beispiel im folgenden Fall, als über den Cookie-Hinweis mehrere Tausend (!) URLs generiert wurden:
#2 Broken Links / Links auf Weiterleitungen
Über den Screaming Frog kannst Du auch mit einem Mausklick Deine internen Links auf 404-Seiten oder Links auf Weiterleitungen exportieren. Du findest diese Möglichkeit unter „Bulk Export“ > „Response Codes“. Hier kannst Du Dir die Broken Links sortiert nach ihrem Statuscode einfach in Excel exportieren:
Du erhältst anschließend eine Liste mit allen Inlinks, die einen 3xx Statuscode zurückgeben. Ich empfehle Dir anschließend noch nach seitenweiten und einzelnen Links zu trennen, indem Du nach Linktext und Linkziel sortierst – alle die hier übereinstimmen und mehr als 10x vorkommen sind in der Regel seitenweite Links und können gemeinsam korrigiert werden. Alle Fehler in Einzellinks kannst Du über die Linkquelle und den Linktext schnell identifizieren und korrigieren.
Der Nachteil dabei ist, dass Du für jede Art von Broken Links einen eigenen Export machen musst, der Vorteil, dass die einzelnen Reports übersichtlich und klein sind. Es gibt aber noch eine weitere Möglichkeit, Broken Links zu identifizieren:
#3 Export aller internen Links > alle Broken Links in einer Datei
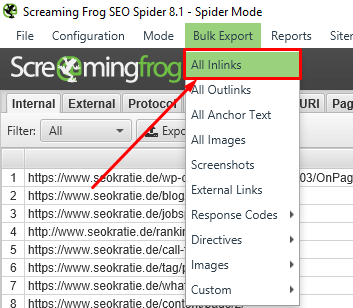
Diese Methode startest Du einfach über „Bulk Export“ > „All Inlinks“. Damit exportierst Du alle eingehenden Links Deiner Seite. Anschließend kannst Du alle 200er herausfiltern und löschen. Übrig bleiben dann alle Seiten, die einen anderen Statuscode als „200“ haben:

Das heißt Du musst jetzt mit einer größeren Datenmenge als bei Tipp 2 arbeiten und etwas mehr in Excel anpassen, dafür hast Du anschließend alle Broken Inlinks in einer Datei, was ich persönlich komfortabler finde. Letztendlich ist es Geschmacksache, welche Methode Du wählst.
Mit dem All-Inlinks-Report sind natürlich noch ganz andere Dinge möglich. So kannst Du zum Beispiel auch die Linktexte zu Deinen Seiten vergleichen oder eine Gephi-Analyse starten.
#4 Redirect Chains (Weiterleitungsketten)
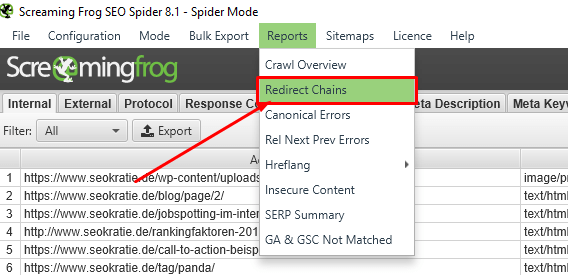
Einer meiner Favoriten ist der Report „Redirect Chains“ – und übrigens auch derjenige von Dan Sharp, einem der Gründer von Screaming Frog, wie er mir vor Kurzem verraten hat:


Du erhältst nach dem Export eine Excel-Datei, die Dir die ursprüngliche Quelle und eine Liste aller Weiterleitungen sowie deren Anzahl ausgibt. Außerdem zeigt Dir die Excel-Tabelle ob Loops vorliegen:
Um sofort damit arbeiten zu können, füge ich eine neue zweite Spalte ein mit SOLL-Weiterleitungsziel. Hierhin kopiere ich mir immer die letzte Redirect URL – das ist ein wenig Filter- und Kopierarbeit. Wenn Du aber immer nach der „Number of Redirects“ filterst und Dir dann die letzte Redirect URL nach vorne kopierst, hält es sich in Grenzen. Aber hey, @Dan, if you read this: Would be a great feature for the future! ????
Wichtig: Wenn die Weiterleitungskette auf einen 4xx endet, solltest Du ein anderes SOLL-Weiterleitungsziel wählen oder alternativ den Link löschen.
#5 Liste der alten URLs bei Relaunch prüfen
Bei einem Relaunch ist der Listen-Mode bei Screaming Frog ein besonderes Feature. Hier kannst Du eine Liste der alten URLs aus einem vorherigen Crawl einfügen und diese crawlen lassen. Dazu gehst Du oben im Menü auf „Mode“ > „List“. Und anschließend auf „Upload“. Besonders komfortabel beim Sreaming Frog ist, dass Du jetzt eine Datei hochladen kannst, aber auch einfach per copy&paste Deine Liste einfügen kannst oder auch einfach eine XML-Sitemap crawlen kannst.
Mit dem Listen-Crawl kannst Du sofort feststellen, ob alle URLs nach einem Relaunch korrekt weitergeleitet wurden. Wichtig: Auch hier solltest Du vorher wieder die Einstellung vornehmen, dass der Bot immer allen Redirects folgen soll. Natürlich ist das nicht alles, was Du bei einem Relaunch beachten solltest, aber dazu gibt es einen eigenen Blogpost inklusive Relaunch-Checkliste.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
#6 Canonicals
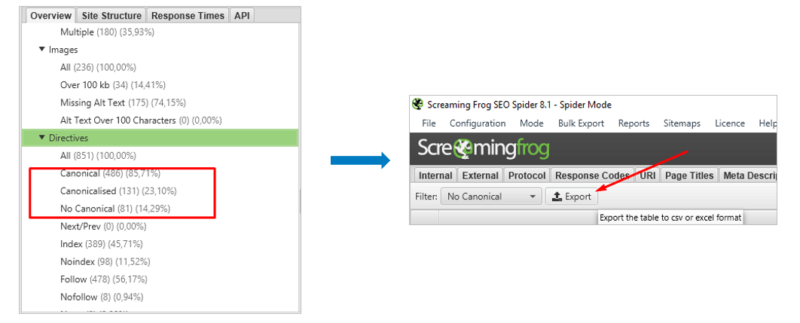
Bezüglich der Canonicals mag ich besonders die Darstellungsmöglichkeiten im Screaming Frog selbst auf der rechten Seite. Hier kannst Du mit einem Blick übersichtlich sehen, wie viele URLs kanonisiert sind und wie viele kein Canonical-Tag besitzen. Du kannst die einzelnen Punkte auch anklicken und anschließend bequem in Excel exportieren.
#7 Dan`s Tipp: XML Sitemap erstellen oder crawlen
Mit dem Screaming Frog kannst Du nicht nur ganz einfach eine XML-Sitemap erstellen, sondern auch eine live-Sitemap crawlen, um zum Beispiel festzustellen, ob sie fehlerhafte Seiten enthält. Dan Sharp, Co-Founder von Screaming Frog erklärt, wie es geht:

You can even then generate an XML Sitemap using the SEO Spider, which will automatically remove those URLs for you. If an XML Sitemap isn’t live yet, but you have the file, simply go to ‚Mode > List‘ and choose ‚from a file‘ and select ‚files of type‘ as .xml to upload that and crawl.“
Danke an Dan!
Hier noch die deutsche Übersetzung, inklusive Bilder-Anleitung:
„Ein einfacher [Quick Win], den wir mögen, ist einer mit dem Du XML-Sitemaps aufräumen kannst. Wenn eine XML-Sitemap bereits live ist, kannst Du den Mode auf List ändern („Mode“ > „List“) und dann „Download Sitemap“ oder „Download Sitemap Index“ wählen und die URL eingeben:
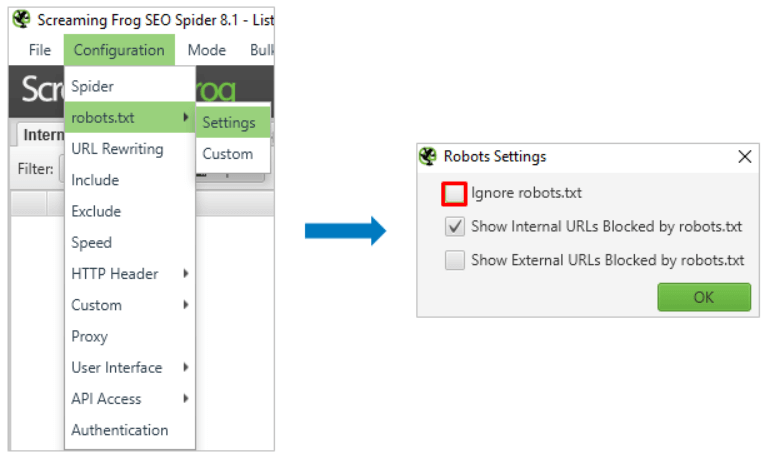
Bevor Du crawlst solltest Du außerdem noch über „Configuration“ > „Robots.txt“ > “Settings“ das Häkchen bei „Ignore robots.txt“ entfernen:
Jetzt siehst Du, ob Deine Sitemap URLs enthält, die über die robots.txt gesperrt sind. Der SEO Spider wird jetzt die Seiten direkt von der live-Sitemap crawlen. Anschließend kannst Du überprüfen, ob der Crawl Seiten enthält, die keinen 200er Statuscode zurückgeben (keine Antwort, 3XX, 4XX, 5XX, etc.) oder die über die robots.xt gesperrt sind, deren Canonical-Link auf eine andere URL zeigt, die auf „noindex“ gestellt sind oder die aus einem anderen Grund nicht in der Sitemap sein sollten.
Du kannst anschließend über den Screaming Frog SEO Spider auch eine XML-Sitemap erstellen. Dabei werden diese URLs automatisch entfernt. Wenn Deine Sitemap noch nicht live ist, Du aber bereits eine Datei hast, dann starte den Crawl einfach, indem Du über „Mode“ > „List“ > „from a file“ > „files of type as .xml“ auswählst und dort Deine Sitemap hochlädst.
#8 Javascript crawlen
Ein weiteres wirklich hilfreiches Feature ist die Möglichkeit JavaScript zu crawlen. Aber Vorsicht: Wenn Du JavaScript crawlst, wird Dein Crawl um einiges langsamer. Du solltest also nicht blind immer JavaScript crawlen, sondern dieses Feature immer nur bewusst einsetzen.
Um Javascript zu crawlen musst Du unter „Configuration“ > „Spider“ > Rendering die Einstellung zu „Rendering to JavaScript“ ändern:
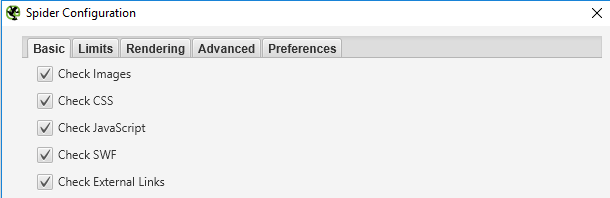
Zusätzlich solltest Du die Haken unter „Configuration“ > „Spider“ Images, CSS and JS setzen, damit die Ressourcen auch gerendert werden:
Anschließend kannst Du die gerenderte URL anklicken und unter „Rendered Page“ rechts unten ansehen:
Weitere Informationen zum JavaScript Crawl findest Du im Blogpost auf Screamingfrog.co.uk
#9 Snippets Vorschau & Präferenzen
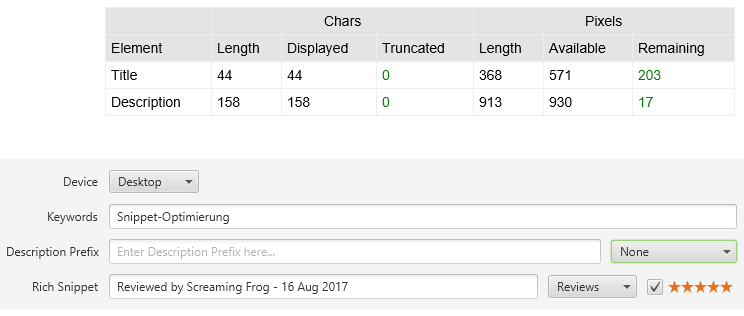
Snippetoptimierung ist ein wichtiger Bestandteil von SEO. Aus diesem Grund schätze ich es auch sehr im SEO Spider meine bevorzugte Pixel- und Zeichenlänge von Title und Description einstellen zu können, um anschließend auf einen Blick zu lange oder zu kurze Snippets zu identifizieren. Im Beispiel stelle ich die Titlelänge auf 569 Pixel und die Zeichenzahl der Description auf 135, weil diese ein Datum enthält und mir somit weniger Platz zur Verfügung steht. Du findest diese Einstellung unter Configuration >Spider > Preferences:
Du siehst anschließend nicht nur die Länge des Titles in der Crawl-Übersicht, sondern kannst in der rechten Sidebar auch gleich nach zu langen, zu kurzen, doppelten oder fehlenden Werten filtern, dabei orientiert sich der Screaming Frog an meinen vorher eingestellten Präferenzen:
Das ist aber noch nicht alles! Du hast die Möglichkeit Dir die Snippets Deiner gecrawlten URLs als Vorschau im Screaming Frog anzeigen zu lassen. Den Button dazu findest Du in der unteren Leiste unter SERP Preview:
Du kannst das Snippet direkt bearbeiten. Rechts neben der Vorschau werden nicht nur die Zeichen und Pixel gezählt, sondern Du kannst auch den Device umstellen, Rich Snippets oder Description Präfixes hinzufügen:
Einziges Manko hier: An dieser Stelle werden die vorher eingestellten Präferenzen leider nicht übernommen!
#10 Advanced: Custom extraction
Besonders hilfreich, wenn man spezielle Attribute einer Seite überprüfen will ist die „Custom Extraction“ Funktion des Screaming Frogs SEO Spiders. Mit ihr kannst Du über die CSS-Klasse, den Xpath oder regulären Ausdrücken gezielt Elemente ansteuern.
Ich zeige es Dir an einem Beispiel: Angenommen, ich möchte wissen, welcher erste „Verwandte Beitrag“ unter einem Seokratie Blogpost erscheint und dazu möchte ich auch noch den Autor des Blogposts haben.
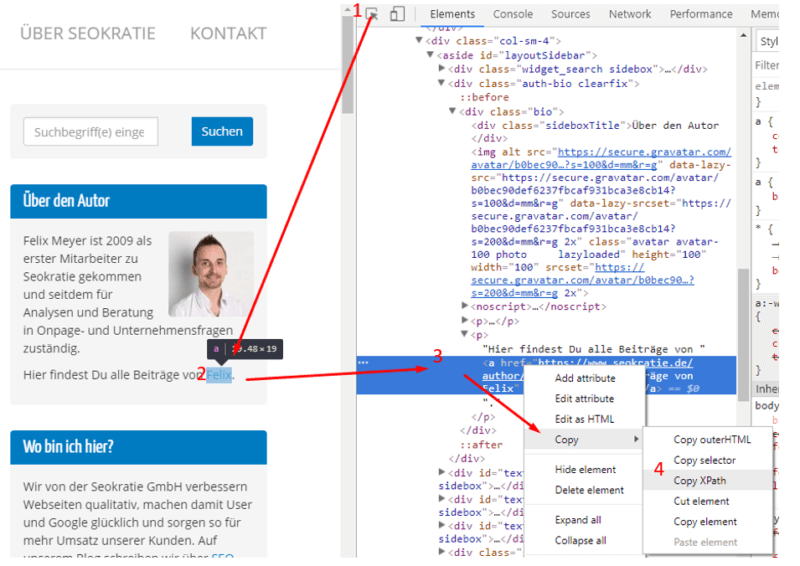
Als erstes rufe ich dafür den Blogpost im Google Chrome auf und öffne die Chrome Entwickler Tools. Jetzt wähle ich über den Selector (1) das Element (2) an. Anschließend wähle ich es in der HTML mit dem rechten Mausklick aus (3) und kopiere den Xpath (4):
Anschließend wechsle ich wieder zum Screaming Frog und füge es unter Configuration > Custom > Extraction ein. Jetzt kann ich meinen Extractror noch benennen, so dass ich die richtige Spalte später im Crawl auch wiederfinde. Anschließend wähle ich noch XPath als Extraktionsmethode aus:
Dasselbe wiederhole ich für meinen ersten verwandten Artikel und starte dann den Crawl. Anschließend kann ich die Spalten suchen und bekomme mein Ergebnis:
Felix ist der Autor des gecrawlten Artikels und der erste ähnliche Beitrag ist Julians Video zur Snippet-Optimierung.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mit unserem Newsletter bekommst Du automatisch die neuesten Seokratie-Beiträge direkt in Dein Postfach!
#11 Crawl von passwortgeschützten Bereichen
Besonders hilfreich für einen Relaunch ist es auch passwort-geschützte Bereiche crawlen zu können. Dazu startest Deinen Crawl der Testumgebung ganz normal. Gleich darauf frägt Dich der SEO-Spider nach den Zugangsdaten:
Sobald Du diese eingegeben hast, crawlt der Screaming Frog Deine Seite. Es ist übrigens auch möglich, Seiten zu crawlen, die über ein Web-Formular geschützt sind, wie zum Beispiel private WordPress-Seiten. Dazu kannst Du unter Configuration > Authentication die Login-Daten geben:
Aber Vorsicht! Du erlaubst damit den Screaming Frog sich einzuloggen: Er folgt dann jedem Link, den er findet – wenn er als Admin eingeloggt ist auch denjenigen ins Backend.
Du solltest also am besten dem Screaming Frog vorher einen eigenen Account erstellen, der lediglich einen Lesezugriff hat. Außerdem solltest Du bestimmte Bereiche, wie zum Beispiel wp-admin bei WordPress ausschließen. Sonst kann es Dir passieren, dass der SEO Spider neue Beiträge erstellt oder alte Beiträge löscht. In einem Test von Screaming Frog hat der Bot innerhalb einer halben Stunde nicht nur ein neues Theme aufgesetzt, sondern auch 108 Plugins installiert und 8 von diesen aktiviert. Ich rate Dir also dringend, alle weitere Sicherheitsregeln bei Screaming Frog vorab zu lesen, wenn Du diese Funktion nutzen willst.
War das schon alles? Nein!
Der Sreaming Frog SEO Spider kann natürlich noch viel mehr als diese 11 Anwendungsfälle. So kann er Dir zum Beispiel auf einem Mausklick alle Bilder ohne ALT-Tag reporten, alle Canonical-Fehler exportieren oder hreflang-Fehler identifizieren. Auch alle Linktexte kannst Du mit ihm prüfen und noch an die 1000 andere Dinge. Nutzt Du den Screaming Frog SEO Spider bereits? Hast Du noch einen praktischen Anwendungsfall? Wenn ja, dann freue ich mich, wenn Du ihn uns in den Kommentaren hinterlässt!
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Titelbild: © kikkerdirk / istock.com




























Hallo Luisa,
danke für den Beitrag und die guten Tipps. Als wir das Tool vor zwei Jahren angesehen haben, war das Manko, dass es nur unter Windows lief, nicht unter OSX. Weißt du zufällig, ob das inzwischen anders ist? Viele Grüße, Karsten
Hi Luisa,
danke für diesen interessanten Artikel. Mal wieder ein Tool, dass ich mir in nächster Zeit wohl genauer angucken werde.
Ist denn eigentlich bekannt, warum es so ausartet, wenn er WordPress Seiten mit einem Admin Zugang crawlt?
Hallo Luisa,
vielen Dank für den Beitrag.
Ich habe schon öfters von dem Tool gelesen, vor allem, dass es ein Must Have im SEO-Bereich ist.
Würdest du Screaming Frog auch empfehlen, wenn man bereits OnPage.org (bzw. Ryte) als Bezahlversion nutzt? Wenn ja, wo liegen die genauen Unterschiede?
Danke und liebe Grüße
Hallo Isa,
Wir nutzen sowohl den Screaming Frog SEO Spider als auch RYTE – beide haben Vor- und Nachteile. Wenn man keine Agentur ist, denke ich reicht allerdings eines von beiden aus. Gerade für Einsteiger ist Ryte amfangs oft einfacher zu bedienen und verschaftt schnell einen guten Überblick – mit den vielen Filtern wird es aber schnell auch mal unübersichtlich. Hier schätze ich die Klarheit vom Screaming Frog. Was die genauen Unterschiede sind, das wäre einen eigenen Blogpost wert.
Hallo Sven,
das passiert nur, wenn Du die Funktion über das Webformular nutzt und liegt daran, dass der Crawler dann jedem Link folgt – er findet also einen Login-Link, kann sich dann über das Webformular einloggen. Jetzt befindet er sich im Backend und hier sind eben die Schaltflächen, um Beitrag zu erstellen, löschen etc. auch Links. Diesen Links folgt er auch und führt dabei dann diese verschiedenen Aktionen aus.
Hallo Karsten,
Dazu kann ich dir leider nichts sagen da wir Windows nutzen. Am besten schreibst du einfach dem Support von Screaming Frog, die sind sehr nett: https://www.screamingfrog.co.uk/seo-spider/support/
Der Frog kann auch problemlos unter Mac genutzt werden.
Klasse Artikel!
Der Frosch ist eines meiner absoluten Lieblingstools. Mit ein wenig Praxis findet man unzählige Aufgabengebiete.
Beispiele:
Extraktion von HTML-Attributen wie Inhalten von hreflang
Extraktion von Absatzinhalten. Klasse, wenn man Texte auswerten möchten
Ich hatte unlängst den Fall, dass ich ermitteln wollte, ob in einem Shop Artikel nicht verfügbar sind. Der Shopbetreiber war leider nicht zu erreichen. Da bei jedem Artikel auf der Produktdetailseite der Text „Artikel leider nicht verfügbar“ stand, habe ich in einem Crawl nach diesem Textsnippet gesucht und bekam eine handliche Liste.
Vielleicht sollte der Artikel noch um den Hinweis ergänzt werden, dass alle Einstellungen unter „Configuration“ in der kostenfreien Version leider nicht verfügbar sind.
Hier sind noch ein paar weitere hilfreiche Funktionen des Screaming Frog:
1. Crawl Depth: Da eine zu hohe Klickpfadlänge es sowohl Bot als auch Usern erschwert, Inhalte zu finden, sollte man diesen Aspekt im Blick behalten. Der folgende Screenshot zeigt die Klickpfadlänge einer größeren Website:
https://abload.de/img/klickpfadlaenge_hochvvjtl.png
Man sieht, dass etwa die Hälfte der Seiten eine Klickpfadlänge von 6 und gerade mal 4 % eine Klickpfadlänge von maximal 3 hat. Zum Vergleich mal die Darstellung für seokratie.de:
https://abload.de/img/klickpfadlaenge_niedrndkdc.png
Hier weisen 84 % aller URLs eine Klickpfadlänge von maximal 2 auf, sodass die Inhalte schnell gefunden werden können. Am Beispiel des 5 Jahre alten Blogbeitrags „WordPress für SEO fit machen“ kann man beispielhaft sehen, wie die niedrige Klickpfadlänge zustande kommt. Der Beitrag weist eine Klickpfadlänge von 2 auf, obwohl er nur noch auf der 8. Paginierungsseite der Blogstartseite zu finden ist. Wenn man sich die eingehenden Links ansieht, erkennt man aber, wie die niedrige Klickpfadlänge zustande kommt:
https://abload.de/img/eingehende_links_seokcbk48.png
Die violett markierten Links sind Querverlinkungen aus anderen Blogbeiträgen, entweder direkt aus dem Content heraus (Fall 1), über Pingbacks in den Kommentaren (Fall 2) oder über den Kasten „Verwandte Artikel“ unter dem Beitrag (Fall 3).
Die rot markierten Links stellen Autorenseiten dar, die türkisen Links die normalen Paginierungsseiten von Blogkategorien bzw. der Blogstartseite. Es gibt aber auch noch haufenweise Verlinkungen über Tagseiten (gelb markiert). Während die anderen Verlinkungen oft von hinteren Paginierungsseiten stammen, gibt es auch Verlinkungen direkt von der ersten Seite einer Tagkategorie (z. B. aus der Kategorie „Title“).
Da alle Tagkategorien am Ende der Startseite verlinkt sind, kommt man somit mit einem Klick von der Startseite zur Tagkategorie und mit einem weiteren Klick zu dem 5 Jahre alten Artikel. Auch aus jedem beliebigen anderen Artikel kommt man mit 2 Klicks zu diesem Artikel, da die Tagkategorien in der Sidebar verlinkt sind.
Kritisch anzumerken ist aber, dass zwar Bots den Artikel sehr schnell finden, dass die Nutzer aber womöglich deutlich länger brauchen. Die entscheidende Frage ist, wie viele Nutzer tatsächlich auf Tagkategorien klicken, die am Ende der Startseite bzw. am Ende der Sidebar verlinkt sind. Ein Blick in die Analytics-Statistiken könnte zeigen, wie oft die Tagseiten aufgerufen werden und wie viel Traffic die alten Artikel noch erhalten. Ebenfalls spannend kann ein Blick auf den Verhaltensfluss in Google Analytics sein, um zu sehen, wie die Besucher tatsächlich auf der Seite navigieren.
2. Insecure Content: Wenn auf einer HTTPS-Website Inhalte wie Bilder, JavaScript-Dateien etc. von HTTP-Websites eingebunden werden, gibt der Browser eine Warnung wegen „Mixed Content“ aus und das vorher grüne Sicherheitsschloss in der Browserleiste wechselt zu gelb bzw. zu einem Warnhinweis. Die Fehlermeldung tritt auch dann auf, wenn die angefragte Ressource nicht mehr existiert und einen 404 ausgibt.
Um solche unsicheren Inhalte schnell zu finden, kann man im Screaming Frog auf „Reports => Insecure Content“ gehen und sich anschließend die Ergebnisse in Excel ansehen. Bei der Seokratie-Website erhält man dadurch beispielsweise eine Liste mit 122 Einträgen, wobei sich der Großteil auf über HTTP eingebundene Google Fonts bezieht. In diesem Fall hat man noch Glück und der Browser zeigt keinen für den Nutzer sichtbaren Warnhinweis, sondern nur einen über die Browserkonsole:
https://abload.de/img/mixed_content_seokratj5kw0.png
Es gibt aber auch einige wenige Bilder, die über HTTP eingebunden werden. In diesem Fall verschwindet dann auch das Sicherheitsschloss des Browsers und der Browser zeigt eine Fehlermeldung an:
https://abload.de/img/mixed_content_seokratmfkgg.png
Diese Funktion des Screaming Frog ist also sehr praktisch, um Mixed Content aufzuspüren und zu beheben.
3. Images Missing Alt Text: Auch diese Exportmöglichkeit ist sehr praktisch. Man findet schnell alle Bilder ohne Alt-Text und die URL, auf der sie eingebunden sind, damit man die Alt-Texte einfügen kann.
4. Images Over X KB: Diese Exportfunktion kann man nutzen, um zu große Bilder zu finden, die gerade auf mobilen Geräten die Ladezeiten deutlich erhöhen und Datenvolumen kosten können. Mit Lazy Loading kann man das Problem zwar abschwächen, wenn man dann aber beim Scrollen zu den großen Bildern kommt, dauert es für mobile Nutzer trotzdem recht lange, bis sie das Bild sehen können. Gerade bei großen Websites bzw. Websites mit User Generated Content entdeckt man mit dieser Funktion viele Bilder im Megabyte-Bereich, die man komprimieren sollte.
5. Crawl Tree Graph: Auch wenn der Graph bei großen Seiten leicht unübersichtlich wird, ist das ein schönes Feature, um sich auf optische Weise die Klickpfadlänge und die kürzesten Pfade zu bestimmten Artikeln anzusehen. Der oben erwähnte Artikel zu „WordPress SEO“ findet sich wie folgt in der Struktur wieder:
https://abload.de/img/crawl_tree_graph_seokg8k7g.png
Wenn der Screaming Frog mehrere kürzeste Pfade findet, zeigt er denjenigen an, der zuerst gecrawlt wurde. Das ist in diesem Fall die Tagseite zur internen Verlinkung. Ebenfalls schön an der Darstellung ist, dass Noindex-Seiten durch einen roten Kreis direkt optisch erkennbar sind.
6. Directory Tree Graph: Hiermit kann man optisch die Verzeichnisstruktur erfassen. Bei Blogs ist die Struktur meist recht flach, die meisten Artikel und Kategorien befinden sich in einem Verzeichnis ohne Oberverzeichnis. Mehrere Ebenen kommen meist nur durch Präfixe wie „Tag“ und „Category“ vor dem eigentlichen Verzeichnis bzw. durch Paginierungsseiten zustande, ansonsten bleibt die Struktur flach:
https://abload.de/img/directory_tree_graph_jxj7o.png
Bei Online-Shops wie otto.de ist die Verzeichnisstruktur hingegen durch die Vielfalt an Produkten oft deutlich verschachtelter:
https://abload.de/img/directory_tree_graph_grk02.png
Über die grafische Übersicht entdeckt man aber auch schnell, wenn eine Seite eine schlecht durchdachte URL-Struktur hat, wie hier bild.de:
https://abload.de/img/directory_tree_graph_avjiz.png
Man sieht, dass die Kategorieseite zu Computerspielen bei bild.de (Klickpfadlänge: 1) stark verschachtelte Verzeichnisse hat. Neben überflüssigen Verzeichnissen wie „Startseite“ gibt es auch zahlreiche Doppelungen. Der Begriff „Spiele“ taucht in zwei Verzeichnissen und einer HTML-Datei auf. Diese enthält dann noch mal den englischen Begriff für Startseite (Home), eine ID sowie den ebenfalls überflüssigen Begriff „Bild“. Bild.de ist also ein gutes Beispiel dafür, wie man seine URL- und Verzeichnisstruktur nicht aufbauen sollte.
Fazit:
Der Screaming Frog bietet eine Menge Funktionen, von denen manche zwar nicht so bekannt, aber dennoch sehr nützlich sind. Auf diese Weise kann man sehr tief greifende Analysen von Websites durchführen und Fehler und Verbesserungspotenziale entdecken, die sonst verborgen bleiben würden.
Habt Ihr einen Tipp, wie man zu Beginn eines Projekts die Onpage-Baustellen aus dem Screaming-Frog schön visualisieren kann (z. B. Meta Titel, Headerstruktur, 404 usw.)? Klar kann man sich manuell alles zusammenstellen mit Screenshots oder Excel aber gibt es evtl. ein Tool, welches Ihr empfehlen könnt, dass die wichtigsten Eckdaten auch visuell ansprechend aufbereitet?
Hi Dennis,
Excel oder auch das Datastudio.
Wir arbeiten vorwiegend mit Excel bzw., wenn es generell um die Visualisierung auch gerne mal mit Ryte.
Hier gibt`s aber z.B. eine Anleitung für`s Datastudio: https://onpage.rocks/screaming-frog-report-builder/ Ausprobiert habe ich sie aber noch nicht.
LG
Luisa
Dankeschön 😉
Hallo Luisa,
habe ich richtig verstanden, dass ihr beim Title so viele Pixel einstellt ?
„Titlelänge auf 769 Pixel“
Denn im Screenshot sind nur 569 Zeichen zu sehen.
Könnte es ein Vertipper sein?
Hallo Sergej,
oh, vielen Dank! Das ist tatsächlich ein Tippfehler. Korrekt ist 569. Ich habe es entsprechend angepasst.
Liebe Grüße
Luisa
Hallo, gibt es die Möglichkeit mit den Frog komplette Webseiten Texte zu extrahieren. Zum Beispiel um ein Sheet mit allen Texten auf der Webseite zu erstellen, die von Deutsch zu englisch übersetzt werden sollen? Ich bin mir nicht sicher ob das funktioniert und wollte es wissen, bevor ich die Kistenpflichtige Version anschaffe.
Hi Oliver,
Ja, mit der sogenannten „Custom Extraction“ geht das. Sofern die Texte immer an der gleichen Stelle sind und rundherum bestimmter Code ist. Aber das geht dann sehr gut. 🙂
Viele Grüße
Julian