Shopify SEO: Optimierung Deines Shopify Shops
Betreibst Du einen Onlineshop mit Shopify, bildet SEO für Deinen Shopify Shop ein wichtiges Fundament, um langfristig Erfolge mit Deinem Online-Einzelhandel zu erzielen. Was genau Shopify SEO bedeutet, wieso es für Deinen Onlineshop wichtig ist sowie praktische Tipps, wie Du Shopify SEO in Deinem Backend umsetzen kannst, zeige ich Dir in diesem Blogpost.

Erfahre, wie Du Shopify SEO für Deinen Onlineshop nutzt.
Inhalt
- SEO-Herausforderungen für Shopify
- Warum ist Shopify SEO für Deinen Onlineshop wichtig?
- SEO für Shopify: Mit diesen grundlegenden Tipps steigerst Du Deine Rankings
- Shopify SEO: URL festlegen
- SEO-Title & Meta Description für Deinen Shopify Shop hinterlegen
- H1, H2 & H3-Überschriften definieren
- Canonical Tags richtig setzen
- Mit SEO für Shopify Deine Linktexte anpassen
- Alt Tags für Deine Bilder pflegen
- 301-Weiterleitungen im Shopify Shop einrichten
- Robots.txt-Datei erstellen oder bearbeiten
- Nützliche Shopify SEO Apps für Deinen Onlineshop
- Fazit: Shopify SEO als Grundlage für Dein Online Business
SEO-Herausforderungen für Shopify
Das Content-Management-System Shopify richtet sich als E-Commerce Plattform in erster Linie an Betreiber:innen von Onlineshops und ist aufgrund seiner einfachen Bedienung auch für Einsteiger:innen geeignet, die sich ein Online Business aufbauen wollen. Laut eines Artikels der OMR zählt Shopify sogar zu den beliebtesten E-Commerce-Plattformen, da es folgende Funktionen abbilden kann:
- HTML & CSS sind editierbar
- Große Auswahl verschiedener Themes
- Analysen & Statistiken möglich
- Vermarktungstools für Deine Produkte
- Mobile App zum Management Deines Shops
Vorteil ist vor allem, dass Du Dich nicht selbst um die Technik, die hinter dem Shop liegt, kümmern musst. Dies wird von Shopify selbst übernommen (gegen eine monatliche Gebühr). Zusätzlich zu den oben genannten Features bietet Shopify in puncto Suchmaschinenoptimierung ebenfalls einige Funktionen an, mit denen Onlineshop-Besitzer:innen ihren Shop für die Suchmaschinen optimieren können.
Folgende grundlegenden SEO Features sind vorhanden:
- Setzen von 301-Weiterleitungen
- Anpassung von Links und Ankertexten
- Anpassung von Title & Meta Descriptions
- Festlegen einer H1-Überschrift
- Implementierung von Alt-Tags eingebauter Bilder
- Definition „sprechender“ URLs
Die Herausforderungen bei Shopify SEO ist allerdings, dass nicht jedem Shop-Betreiber direkt klar ist, wo er die oben genannten SEO-Einstellungen im Backend finden kann und, dass es sich bei einer bestimmten Einstellung überhaupt um eine wichtige SEO-Maßnahme handelt. Gerade als Einsteiger:in widmest Du Dich in erster Linie dem Aufbau und den Designs des Shops, wodurch wichtige SEO-Maßnahmen schnell mal auf der Strecke bleiben.
Warum ist Shopify SEO für Deinen Onlineshop wichtig?
Ein funktionierender Shopify Shop allein reicht nicht aus, um genügend Nutzer:innen auf Deine Website zu ziehen und dadurch Verkäufe zu generieren. Ein ansprechendes Design, eine breite und gute Produktpalette, die Nutzer:innen zum Kauf animiert, bilden den Grundstein Deines Shops.
Eine gut durchdachte SEO-Strategie liefert Dir den langfristigen Erfolg.
Indem Du Shopify SEO in Deinem Onlineshop durchführst, sorgst Du für stabilen, organischen Traffic und wirst über die organische Suche von potenziellen Neukund:innen für wichtige Keywords und Produkte gefunden. Daher solltest Du die Shopify SEO Basics direkt zu Beginn – beim Aufbau Deines Onlineshops – mitdenken und umsetzen. Wie genau Du Deinen Shopify Shop für die Suchmaschinen optimieren kannst, zeige ich Dir im nächsten Abschnitt.

Es gibt viele SEO Features, die Du in Deinem Shopify Shop umsetzen kannst.
SEO für Shopify: Mit diesen grundlegenden Tipps steigerst Du Deine Rankings
An dieser Stelle möchte ich Dir grundlegende Funktionen im Umgang mit Shopify SEO vorstellen und mit Hilfe geeigneter Screenshots zeigen, wo Du die SEO-Einstellungen in Deinem Shopify Backend finden kannst. Selbstverständlich gibt es darüber hinaus viele weitere nützliche Funktionen, um SEO für Dein Shopify Business zu nutzen. Den Fokus habe ich bewusst auf die wichtigsten SEO-Grundlagen im Umgang mit Shopify gelegt.
Shopify SEO: URL festlegen
Ein URL sollte immer so gestaltet sein, dass Nutzer:innen, ohne auf der Seite zu sein, anhand der URL das Thema der Seite erkennen können. Sonderzeichen wie Ä, Ö und Ü, Fragezeichen, Kommata oder Klammern solltest Du vermeiden.
Eine URL zeichnet sich dadurch aus, dass sie so kurz wie möglich und prägnant ist.
Ganz individuell kannst Du bei Shopify die URLs allerdings nicht gestalten. Je nachdem, um welche Seitenart es sich handelt, fügt das Shopsystem der jeweiligen Seite einen URL-Zusatz hinzu:
- beispiel.de/products/produkt-1, wenn es sich um eine Produktseite handelt.
- beispiel.de/collections/kategorie-1, wenn es sich um eine Kategorieseite handelt.
- beispiel.de/pages/seite-1, wenn es sich um eine Unterseite handelt.
- beispiel.de/blogs/blogbeitrag-1, wenn es sich um einen Blogbeitrag handelt.
Auf alles, was hinter diesem URL-Zusatz liegt, kannst Du Einfluss nehmen und das ist daher für Shopify SEO relevant.
So legst Du die URL einer Seite fest:
- Scrolle auf der neuen Seite ganz nach unten und tippe neben „Suchmaschinenlistung“ auf „Bearbeiten“.
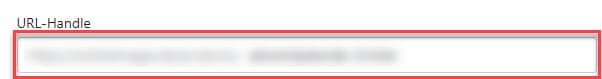
- Im dritten Abschnitt des ausgeklappten Bereichs kannst Du unter „URL-Handle“ nun die neue URL eintragen.

Hier kannst Du die URL einer Seite festlegen.
Lesetipp: Du willst noch mehr Infos zu SEO-freundlichen URLs haben, dann hat Julian den richtigen Blogpost zum Thema „URLs und SEO“ für Dich.
SEO-Title & Meta Description für Deinen Shopify Shop hinterlegen
Title & Meta Description, auch Snippet genannt, liefern potenziellen Kund:innen in den Suchergebnissen einen ersten Eindruck Deiner Website und sind entscheidend dafür, ob Nutzer:innen Deine Website besuchen oder nicht.
Mit optimierten Titles und Meta Descriptions kannst Du Dein Ranking verbessern und Deine Klickrate steigern.
Der verfügbare Platz ist bei Title & Meta Description auf eine bestimmte Zeichen- beziehungsweise Pixelanzahl begrenzt und sollte nicht überschritten werden, da sie sonst von Google abgeschnitten werden könnten.
Um Title und Meta Description einer Seite im Shopify Backend zu ändern, gehst Du folgendermaßen vor:
- Wähle die Seite aus, deren Snippet Du anpassen möchtest.
- Scrolle auf der Seite ganz nach unten und tippe neben „Suchmaschinenlistung“ auf „Bearbeiten“.
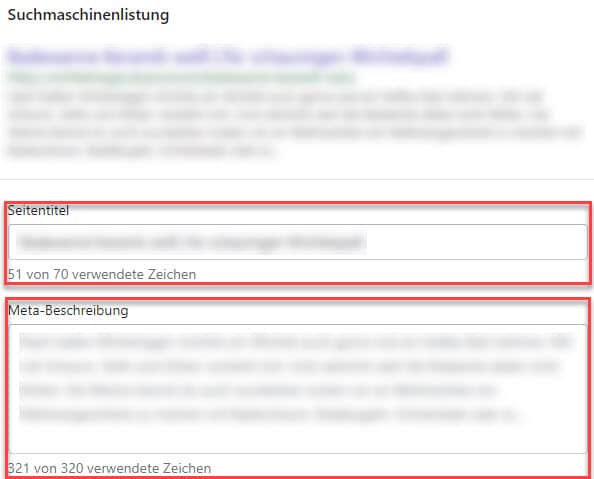
- Gib im ausgeklappten Feld „Seitentitel“ nun Deinen Title ein und im Feld „Meta-Beschreibung“ die Meta Description.

So passt Du das Snippet einer Seite im Shopify-Backend an.
Shopify nennt Dir beim Title eine maximale Zeichenanzahl von 70 und bei der Meta Description eine maximale Zeichenanzahl von 320. Aus meiner Erfahrung als SEO-Managerin empfehle Dir allerdings, Dich an folgende Angaben zu halten (inklusive Leer- und Sonderzeichen):
- Seitentitel: max. 65 Zeichen
- Meta-Beschreibung: max. 160
Du solltest Dich bei der Erstellung oder Optimierung Deines Snippets an diese Angaben halten, da der Titel ab 580 Pixel und Deine Meta-Beschreibung ab 990 Pixel abgeschnitten wird. Mit dem SERP Snippet Generator von Sistrix kannst Du die Länge des Seitentitels und der Meta-Beschreibung überprüfen sowie Dir Desktop und Mobile Snippet für Deine Seite anzeigen lassen.
Lesetipp: Du willst noch mehr über Title und Meta Description erfahren und wie Du Dein Snippet optimieren kannst? Dann empfehle ich Dir den Blogbeitrag zum Thema „SEO-Title und Description“ von Julian.
H1, H2 & H3-Überschriften definieren
Die H1-Überschrift ist die Hauptüberschrift und sollte auf jeder Seite nur einmal vorkommen.
Sie kann als Titel der Seite bezeichnet werden und enthält das primäre Keyword, für das die Seite in den Suchergebnissen ranken soll.
Es ist in der Regel das Erste, was Nutzer:innen sehen, wenn sie auf Deine Seite kommen. Weitere Überschriften, sogenannte Zwischenüberschriften, werden hierarchisch der H1-Überschrift untergeordnet. Möglich dabei sind Überschriften von <h2> bis <h6>. Nach einer H2-Überschrift kann eine H3-Überschrift folgen, aber keine H4-Überschrift.
So definierst Du eine H1-Überschrift:
- Wähle die Seite aus, deren H1-Überschrift Du definieren willst.
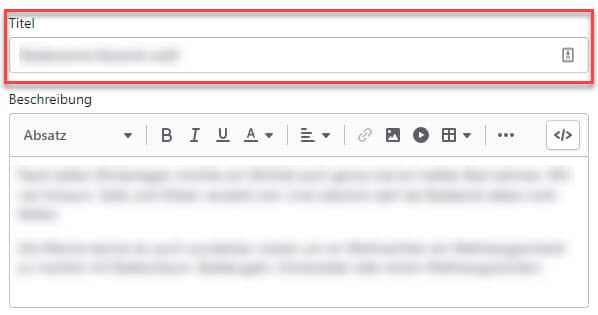
- Direkt im oberen Bereich kannst Du nun unter „Titel“ Deine H1-Überschrift festlegen.

Im rot markierten Bereich legst Du die H1-Überschrift einer Seite fest.
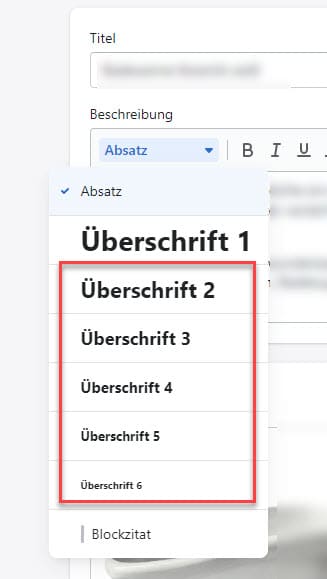
Weitere Überschriften kannst Du im darunterliegenden Feld „Beschreibung“ bei einem Klick auf „Absatz“ definieren. Hierzu markierst Du die Wörter im Feld „Beschreibung“, die Du als Überschrift deklarieren willst und wählst die entsprechenden Überschriften aus.

Hier kannst Du weitere Überschriften definieren.
Lesetipp: Du möchtest Dein Wissen zum Thema Überschriftenstruktur erweitern? Dann empfehle ich Dir den Blogbeitrag zum Thema „SEO & Überschriften“ von Luisa.
Canonical Tags richtig setzen
Canonical Tags sollten immer gesetzt werden, wenn es auf Deiner Website mehrere identische Inhalte gibt, die über verschiedene URLs aufrufbar sind.
Der Canonical Tag wird im Quelltext hinterlegt und verweist auf die Original-URL, die indexiert werden soll.
Somit zeigst Du den Suchmaschinen, welche Seite in den Suchergebnissen ranken soll und vermeidest dadurch Duplicate Content. Canonical Tags können entweder auf Seitenebene oder auf Domain-Ebene gesetzt werden.
Auf Seitenebene gibt es zwei Arten von Canonical Tags:
- Canonical Tag, das auf sich selbst verweist, um Suchmaschinen mitzuteilen, dass die verlinkte Seite die Originalseite ist.
- Canonical Tag, das von einer Seite auf eine andere Seite verweist, um Google mitzuteilen, dass die Seite eine Kopie der verlinkten Originalseite ist.
So setzt Du in Shopify den Canonical Tag auf Seitenebene:
- Klicke am linken Rand des Backend zuerst auf „Onlineshop“ und danach auf „Themes“.
- Wähle das aktuell verwendete Theme aus und klicke auf „Anpassen“.
- Wähle bei den drei Punkte „Code bearbeiten“ aus und klicke anschließend auf „theme.liquid“
- Füge im <head>-Tag nun folgenden Code ein und klicke anschließend auf „Speichern“:
<title>
{{ page_title }}{% if current_tags %} – tagged "{{ current_tags | join: ', ' }}"{% endif %}{% if current_page != 1 %} – Page {{ current_page }}{% endif %}{% unless page_title contains shop.name %} – {{ shop.name }}{% endunless %}
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}" />
{% endif %}
<link rel="canonical" href="{{ canonical_url }}" />
Wichtiger Hinweis: Viele Shopify Themes haben in der Themes-Datei häufig schon eine Canonical-Tag-Regel definiert. Die Regel legt fest, dass alle Seiten per Canonical Tag auf sich selbst verweisen. In der „theme.liquid“ Datei sieht der Code dann folgendermaßen aus:
<link rel=“canonical” href=“{{ canonical_url }}” />
Prüfe zuerst, ob in Deiner „themes.liquid“-Datei bereits eine Canonical-Tag-Regel festgelegt ist, bevor Du etwas an Deinem Code änderst.
In Bezug auf Domainebene kann Dein Onlineshop bei Shopify in vier Versionen vorhanden sein:
- https://www.beispielshop.de
- https//beispielshop.de
- http://www.beispielshop.de
- http://beispielshop.de
So setzt Du in Shopify den Canonical Tag auf Domain-Ebene:
- Klicke am linken Rand im Backend auf „Onlineshop“.
- Navigiere zum Punkt „Domains“.
- Wähle unter dem Punkt „Primäre Domain“ und anschließend unter „Primäre Domain ändern“ die Domain aus, die in den Suchergebnissen ranken soll.
- Speichere die Änderung ab.
Lesetipp: Du möchtest Dein Wissen zu Duplicate Content erweitern und lernen, schützen kannst? Dann hat Karoline zum Thema „Canonical Tag“ genau den richtigen Blogbeitrag für Dich.
Mit SEO für Shopify Deine Linktexte anpassen
Der Linktext gibt Aufschluss darüber, welchen Inhalt Nutzer:innen bei einem Klick auf der nächsten Seite erwarten können. Auch als Ankertext bezeichnet, „verankert“ der Linktext zwei Seiten miteinander.
Verwende aussagekräftige Linktexte, die das Keyword enthalten, für das die verlinkte Seite ranken soll. Vermeide jedoch Linktexte wie „Hier“ oder „zum Artikel“.
So passt Du Deine Linktexte an:
- Such Dir eine passende Seite aus.
- Schreibe in das Feld „Beschreibung“ den Begriff hinein, den Du verlinken möchtest oder markiere einen bereits vorhandenen Begriff.
- Klicke anschließend auf das Link-Symbol in der Leiste darüber.
- Wähle im geöffneten Fenster aus, auf welche Seite Du verlinken möchtest. Den Linktext kannst Du im Feld „Linktitel“ festlegen.

So definierst Du den Linktext Deiner Verlinkung.
Lesetipp: Du möchtest Dein Wissen zu Duplicate Content erweitern und lernen, schützen kannst? Dann hat Karoline zum Thema „Canonical Tag“ genau den richtigen Blogbeitrag für Dich.
Alt Tags für Deine Bilder pflegen
Bei Shopify SEO spielen die Bilder eine wichtige Rolle. Denn Suchmaschinen werten den hinterlegten Alt-Tag aus und verstehen dadurch, was auf dem Bild zu sehen ist. Innerhalb des Alt-Textes sollte ebenfalls das Hauptkeyword der Seite verwendet werden. Wichtig sind Alt Tags auch deshalb, da Menschen mit weniger ausgeprägtem Sehvermögen häufig einen Screenreader benutzen, um die Inhalte auf der Website besser verstehen zu können.
Jedes eingebaute Bild sollte einen individuellen Alt Tag enthalten, der das Bild genau beschreibt.
So kannst Du den Alt Tag bei Shopify pflegen:
- Klicke im Shopify Backend auf eine Seite Deiner Wahl (z.B. auf ein bestimmtes Produkt).
- Klicke auf ein Bild, dessen Alt-Tag Du pflegen möchtest.
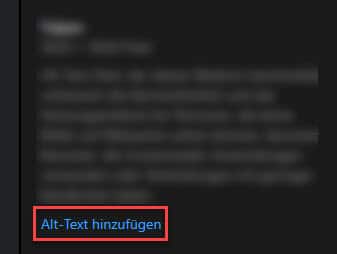
- Am rechten Rand erscheint die Option „Alt-Text hinzufügen“.
- Klicke darauf, füge den entsprechenden Text ein und klicke im Anschluss auf „Alt-Text speichern“.

So legst Du den Alt-Text eines Bildes fest.
Lesetipp: Du interessierst Dich tiefergehend für Alt Tags, dann lies doch den Blogbeitrag zum Thema „Bilder-SEO“ von Felix Meyer.
301-Weiterleitungen im Shopify Shop einrichten
Eine 301-Weiterleitung ist wichtig, wenn Du die URL einer Seite änderst oder Du Inhalte verschiedener Seiten auf einer Seite bündelst. Dadurch landen Kund:innen oder der Crawler nicht auf einer 404-Fehlerseite.
Eine Weiterleitung des Typs 301 gibt an, dass die weitergeleitete Seite dauerhaft nicht mehr vorhanden ist und gibt PageRank an die neue Seite weiter.
So richtest Du eine 301-Weiterleitung ein:
- Wähle die Seite aus, deren URL Du ändern möchtest.
- Scrolle auf der Seite ganz nach unten und tippe neben „Suchmaschinenlistung“ auf „Bearbeiten“.
- Im Abschnitt „URL-Handle“ kannst Du die neue URL eintragen.
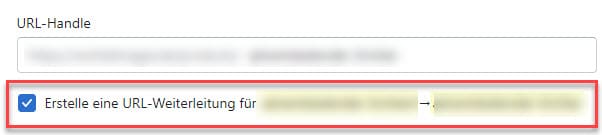
- Automatisch erscheint darunter ein weiteres Feld „Erstelle eine URL-Weiterleitung für“. Lass den Haken gesetzt, dann wird die alte URL automatisch auf die neue URL weitergeleitet.

Unter „Suchmaschinenlistung“ kannst Du die URL ändern und direkt eine 301-Weiterleitung setzen.
Lesetipp: Wenn Du mehr über 301-Weiterleitungen erfahren möchtest, empfehle ich Dir den Blogbeitrag zum Thema „HTTP-Statuscodes“ von Anika.
Robots.txt-Datei erstellen oder bearbeiten
Mit der robots.txt-Datei kannst Du Suchmaschinen-Crawlern angeben, welche Bereiche Deiner Website gecrawlt werden dürfen und welche nicht.
Dies ist gerade für Onlineshops wichtig, da bestimmte Bereiche, wie der Warenkorb oder Kundenkonten, nicht für das Crawling relevant sind.
So erstellst beziehungsweise bearbeitest Du eine robots.txt-Datei:
- Klicke am linken Rand des Backend zuerst auf „Onlineshop“ und danach auf „Themes“.
- Wähle das aktuell verwendete Theme aus und klicke auf „Anpassen“.
- Wähle bei den drei Punkte „Code bearbeiten“ aus.
- Unter „Vorlagen“ ist die robots.txt-Datei entweder schon vorhanden oder Du kannst sie durch einen Klick auf „Neue Vorlage hinzufügen“ auswählen und erstellen.
Lesetipp: Du willst mehr über die robots.txt Datei erfahren? Felix Lötzerich hat in seinem Blogbeitrag zum Thema „robots.txt“ alle wichtigen Infos für Dich zusammengefasst.
Mit unserem Newsletter bekommst Du automatisch die neuesten Seokratie-Beiträge direkt in Dein Postfach!
Jetzt abonnierenNützliche Shopify SEO Apps für Deinen Onlineshop
Um Deinen Shopify Shop für Suchmaschinen zu optimieren, bietet Shopify im eigenen App Store viele nützliche Apps an, die Du hinzufügen und in Deinem Backend verwenden kannst.

Der Shopify App Store bietet viele nützliche SEO Apps für Dein Backend an.
Unter „Apps suchen“ kannst Du nach ganz speziellen Apps suchen, zum Beispiel nach Shopify SEO Apps. Unter folgenden Link findest Du eine Auswahl an SEO Apps:
Fazit: Shopify SEO als Grundlage für Dein Online Business
In meinem Blogbeitrag hast Du erfahren, welche Bedeutung SEO für Deinen Shopify Shop hat und wie Du Deinen Shopify Shop hinsichtlich SEO Basics anpassen kannst. Shopify SEO ist wichtig, weil
- Du (Neu-)kund:innen bereits in den Suchergebnissen von Dir und Deinen Produkten überzeugen kannst.
- Dein Onlineshop dadurch sichtbarer in den organischen Suchergebnissen ist.
- es dem Google-Algorithmus hilft, den Inhalt Deiner Seite zu verstehen und für die entsprechenden Keywords zu ranken.
Hast Du Deinen Online-Einzelhandel länger nicht mehr oder bisher noch gar nicht nach SEO-Gesichtspunkten überprüft, solltest Du das schnellstmöglich nachholen. Grundlegende SEO-Einstellung in Deinem Shopify Shop helfen bereits, Deine Produkte in den Suchergebnissen besser zu platzieren und potenzielle Kund:innen auf Deine Seite zu bringen.
Du brauchst Unterstützung bei der SEO-Analyse, Auswertung und Optimierung Deines Onlineshops? Wir freuen uns auf Deine Anfrage!
Wie wichtig ist Shopify SEO Deiner Meinung nach? Nutzt Du weitere SEO-Funktionen, um Deinen Onlineshop zu optimieren? Schreib es mir gerne in die Kommentare.
Bildnachweis: Titelbild: IB Photography / stock.adobe.com; Bild 2: deagreez / stock.adobe.com; Bild 3: Screenshot Shopify / Seokratie; Bild 4: Screenshot Shopify / Seokratie; Bild 5: Screenshot Shopify / Seokratie; Bild 6: Screenshot Shopify / Seokratie; Bild 7: Screenshot Shopify / Seokratie; Bild 8: Screenshot Shopify / Seokratie; Bild 9: Screenshot Shopify / Seokratie ; Bild 10: Screenshot Shopify / Seokratie





