Bilder-SEO: Werde mit Deinen Bildern gefunden!
Die Suchergebnisse sind längst eine bunte Mischung aus Webseiten, lokalen Ergebnissen, Videos – und Bildern. Grund genug, sich damit auseinanderzusetzen, wie Du Deine Bilder für Suchmaschinen optimieren kannst: Denn Bilder-SEO ist mehr, als nur einen Alt-Text zu formulieren.

Was ist ein SEO mit Bildern…? Ein Bilder-SEO!!
Die wichtigsten Bilder-SEO-Rankingfaktoren
Du suchst Rankingfaktoren, Du kriegst Rankingfaktoren. Hier daher in Kürze vorab die für uns relevantesten Hebel für Bilder-SEO, ohne Anspruch auf Vollständigkeit und Reihenfolge, dafür aber mit Sprungmarken:
- Umliegender Text
- Bild-URL (Dateiname)
- Alt-Attribut
- Bildgröße und Versionen
- Mehrfachverwendung
- Originalität und Konsistenz
Außerdem beschäftige ich mich hier noch mit den Themen:
Wofür optimierst Du eigentlich?
Bilder-SEO bezieht sich nicht einfach nur auf die Bildersuche. Die tatsächliche Bildersuche bringt bei Seokratie.de beispielsweise nur 1% der Klicks – und das vor allem über bedingt sinnvolle Bilder-Suchanfragen wie „Panda“. Süß.
Vielmehr geht es um die Bilder-Ergebnisse als Teil der „Universal Search“. Das sind also die Bilder, die in der normalen Websuche angezeigt werden. Sie werden dann angezeigt, wenn Google vermutet (oder weiß), dass auch Bilder gesucht werden.
Besonders für eine transaktionsorientierte Suchanfrage wie „ecksofa grau“ ist so eine prominente Darstellung Gold wert: Das Auge bleibt daran hängen und wenn Dein Produkt gefällt, kommen auch potenzielle Käufer auf Deine Seite.
Diese Suchergebnisse sollten also Dein Ziel sein:
Aber auch, wenn die Bildersuche nicht Dein Ziel ist, solltest Du Deine Bilder optimieren. Denn wenn Dein Text passende Bilder enthält, hilft das auch dem Ranking Deines Texts. In so einem Fall solltest Du Deine Bilder auf semantisch passende Begriffe zu Deinem Text optimieren. Und das auch, wenn mit diesem Begriff eigentlich keine Bilder gesucht werden. Beim Bild mit den Ecksofas habe ich mich beispielsweise für den Begriff „Universal Search“ entschieden. Das passt zum Thema dieses Blogartikels, ist aber keine Suchanfrage für Bilder.
Bilder-Rankingfaktoren im Detail
Um mit Deinen Bildern gut zu ranken, sehen wir vor allem diese Hebel:
Umliegender Text
Wenn ich ein Bild in der Bildersuche entdecke und ich mich frage, wie das dort hingekommen ist, fällt mir am häufigsten der umliegende Text auf. Entweder in der Bildunterschrift oder im Absatz vor oder nach dem Bild kommt das Keyword vor.
Dabei geht es weniger um Optik, sondern eher um den Quellcode. Das konnten wir beim Relaunch eines Kunden bestätigen: Optisch hatte sich an der Positionierung der Bilder nichts geändert. Auch die Bezeichnung hatte sich nicht verändert. Im Quellcode standen die Bilder nach dem Relaunch aber deutlich näher am relevanten Suchbegriff für die Bildersuche:
Der Traffic über die Bildersuche stieg durch die neue Platzierung der Bilder sichtbar an. Der umliegende Text oder Quellcode ist also ein sehr wichtiger Rankingfaktor.
Bei Texten ist es daher sinnvoll, mit einer Bildunterschrift zu arbeiten. Damit Dir das etwas bringt, musst Du in dieser natürlich auch den Suchbegriff verwenden.
Bild-URL (Dateiname)
Was die URL bei Deiner Website ist, ist der Dateiname bei Deinem Bild. Du solltest daher schon bei der Benennung Deiner Bilder darauf achten, dass Du sprechende Dateinamen verwendest. Die Bild-URL sollte aber trotzdem kompakt sein. Der Dateiname muss nicht selbsterklärend sein, aber eindeutig. Wie auch bei URLs, solltest Du Bindestriche statt Unterstrichen oder Leerzeichen verwenden.
Ein Beispiel findest Du am Ende des nächsten Punkts.
Alt-Attribut
Das Alt-Attribut (der „Alt-Text“) ist der alternative Text, der angezeigt wird, wenn Dein Bild nicht geladen wird. Im Quellcode ist das ein Attribut, das im Image-Tag steht:
<img src=“example.com“ alt=“Das ist der Alt-Text“ />
Für Suchmaschinen macht es Sinn, dieses Element auch für das Ranking der Bilder zu verwenden. Alt-Attribute sind allerdings ziemlich überbewertet: Oft werden diese als das Kriterium für Bilder-SEO dargestellt. Ganz so wichtig sind sie nicht, aber es ist trotzdem sehr sinnvoll, die Alt-Attribute zu pflegen.
Alt-Texte richtig formulieren
Alt-Attribute passend und knackig zu formulieren ist gar nicht so leicht. Denn sie sollten vielen Anforderungen auf einmal gerecht werden. Alt-Attribute sollten…
- …Keywords enthalten. Mögliche Keywords sind:
- Ein passendes Keyword für den Text, in dem das Bild veröffentlicht wird (sofern passend zum Bild).
- Ein passendes Keyword für das Bild selbst, unabhängig vom Textinhalt.
- Ein semantisch passender Begriff zum Text, in dem das Bild veröffentlicht wird.
- …kurz sein: Circa zwei bis sechs Wörter reichen!
- …Blinden ein Verständnis geben, was auf dem Bild zu sehen ist – aber nicht jedes Detail erklären.
- …sich leicht vom Dateinamen unterscheiden – müssen sie aber nicht, denn der Anspruch hinter beiden ist sehr ähnlich.
Beispiele und Best Practices für Alt-Texte und Bild-URLs
Als beliebiges Beispiel habe ich diesen hübschen, einsamen Baum für Dich:
Als Dateiname würde ich hier nicht etwa wählen:
gruener-einzelner-baum-auf-wiese-mit-blauem-himmel-mit-schatten.jpg
Im Regelfall würde ich etwas Einfacheres verwenden, wie zum Beispiel:
baum.jpg
In diesem Beispiel hier will ich aber gar nicht für den Baum gefunden werden. Er ist nur ein übertragenes Beispiel für meinen Text, der für „Bilder-SEO“ ranken soll. Also kann ich dieses Beispiel-Bild für eine Bild-URL auch einfach so nennen:
bild-url-beispiel.jpg
Als Alt-Attribut würde ich dann etwas aussagekräftiger werden, aber auch nicht so aussagekräftig:
„Grüner einzelner Baum auf Wiese mit blauem Himmel mit Schatten“
Sondern eher so:
„Baum auf Wiese mit blauem Himmel“
In unserem Fall will ich aber ja nicht für das Bild ranken, daher habe ich das Alt-Attribut so benannt:
„Beispielbild für Alt-Attribute und Bild-URLs“
In diesem Beitrag habe ich selbstverständlich versucht, alles richtig zu machen. Ein Best-Practice-Beispiel ist dadurch auch der Rest dieses Texts. Du kannst Dir die anderen Alt-Attribute im Quellcode ansehen – oder Du benutzt dafür ein Browser-Plugin wie „Web Developer“:
Bildgröße & Versionen
Zu kleine Bilder werden in der Bildersuche benachteiligt. Unter anderem deshalb verwenden wir immer Bilder in voller Breite. Trotzdem spielt für SEO auch Ladezeit eine Rolle: Du solltest Bilder deshalb natürlich nur so groß einbinden, wie sie dargestellt werden. Es ist daher sinnvoll (auch für Bilder-SEO), das Bild in verschiedenen Versionen je nach Bildschirmgröße zu hinterlegen (Stichwort „responsive Bilder“).
Auch das Format solltest Du beachten, denn in der mobilen Bildersuche werden hohe Bilder größer dargestellt. Am Desktop sind breite Bilder auffälliger:
Je nachdem, ob Du mobil oder über Desktop mehr Aufmerksamkeit erzeugen möchtest, solltest Du Dein Bildformat wählen.
Im Vorfeld habe ich mit Martin Mißfeldt, dem anerkanntesten Bilder-SEO-Guru, über die Bildgröße diskutiert. Für ihn ist „die Bildergröße nur ein untergeordneter Faktor, der dann zum Tragen kommt, wenn alle wichtigen Bilder-Rankingfaktoren nahezu gleich gut sind (in der Theorie)“.
Mehrfachverwendung
Bilder-SEO ist der einzige Bereich, in dem Duplicate Content tatsächlich positiv ist: Wird das gleiche Bild an verschiedenen Stellen und auch von anderen Websites verwendet (egal ob im Original oder als Kopie), ist das ein positives Signal. Ermutige also ruhig andere Webmaster dazu, Deine Bilder zu verwenden und zu verlinken. Und verwende Deine eigenen Bilder auch mehrfach. Aber…
Originalität und Konsistenz
…achte darauf, dass Du Deine Bilder immer im gleichen Kontext verwendest. Wenn Du der X-Tausendste bist, der ein bestimmtes Stockfoto in irgendeinem beliebigen Kontext benutzt, wird dieses Bild nicht gut ranken. Ein Stockfoto von einem Panda kann im richtigen Kontext allerdings schon Ranking-Chancen haben.

Ganz klar: Diese beiden Protagonisten diskutieren gerade über Bilder-SEO. Manchmal aber auch über Unternehmensziele, Karrierechancen und über Stifte und Zahnpasta.
Im Zweifel hast Du bessere Chancen, wenn Du selbst ein Originalbild erschaffst. Das kann so einfach sein: Mache ein Foto, erstelle eine Collage, gestalte eine Grafik – und wenn es mit simpelsten PowerPoint-Methoden ist. So kannst Du sicher gehen, dass Dein Bild bisher konsistent nur in diesem Kontext verwendet wurde.
Weitere Faktoren:
- Title-Attribut: Das Title-Attribut wird bei Mouseover angezeigt. Das kann für den Nutzer und die Suchmaschine praktisch sein. Wir nutzen das im Regelfall aber nicht. Aufwand und Nutzen stehen hier für uns nicht in Relation.
- Seitentitel, Seiteninhalt und Überschriften im Text: Das hat auf die Bildersuche offenbar nur einen geringen Einfluss, kann aber helfen.
- Klickrate in der Bildersuche: Man sollte meinen, bei optischen Themen ist die Klickrate ein wichtiger Faktor. So relevant ist dieser Aspekt zwar nicht, aber es hilft.
- Machine Learning: Google kann immer besser erraten, was auf einem Bild zu sehen ist. Google kennt schließlich unzählige Bilder, auf denen ein Panda zu sehen ist. Durch Machine Learning können sie optische Ähnlichkeiten erkennen. Aus diesen können sie ableiten, dass es sich auch bei einem neuen, unbeschrifteten Panda-Bild um einen Panda handelt. Das fließt zwar aktuell vermutlich noch nicht in die Bildersuche ein – in der Zukunft aber wahrscheinlich schon.
Wertet Google Text im Bild aus?
Rein technisch ist es kein Problem, Text aus Bildern oder Videos herauszulesen. Beispielsweise in Googles Übersetzer-App funktioniert das wunderbar. Die Frage ist nur, ob Google das in großem Maßstab für die Bildersuche macht. Das lässt sich aber ganz einfach testen: Für den Begriff im Bild gibt es derzeit keine Suchergebnisse. So lange das so bleibt, wird Text im Bild nicht ausgewertet.
Update (24.4.2019): Google findet zu der Suchanfrage alle Bilder aus diesem Artikel. Text im Bild wird also tatsächlich ausgewertet.
Bilder-SEO für Profis
Wenn Du noch tiefer in die Rankingfaktoren einsteigen möchtest, musst Du Dir einfach das Bilder-SEO-Ebook von Martin Mißfeldt besorgen. Hier bekommst Du noch viel mehr Details und seine fundierte Einschätzung zur Gewichtung der einzelnen Faktoren. Die genannten Faktoren aus diesem Artikel priorisiert er übrigens folgendermaßen:
- Alt-Attribut
- Umliegender Text
- Mehrfachverwendung
- Originalität und Konsistenz
- Bildgröße und Versionen
- Bild-URL (Dateiname)
Außerdem erklärt Martin sehr gut die Theorie hinter Googles Bilder-Algorithmen. Allein für Letzteres lohnt sich die Lektüre.
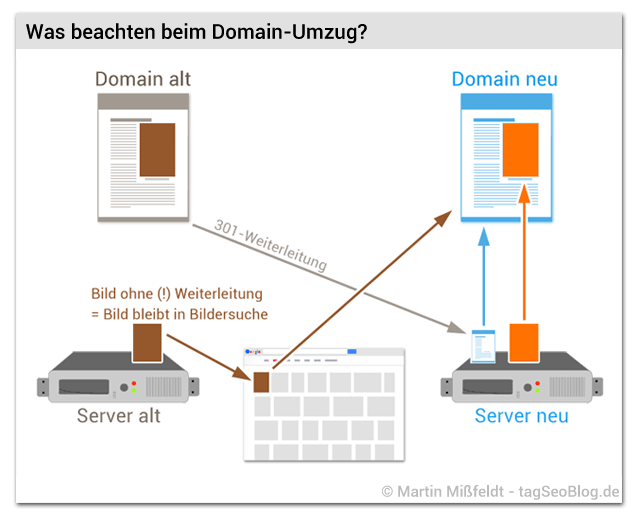
Bilder-Rankings beim Relaunch nicht verlieren
Bei einem Relaunch ändern sich fast immer auch die Bilder. Es gibt neue Bildformate, neue Dateinamen oder die wildesten neuen Verzeichnisse für die Bilder. Alle Bilder weiterleiten kannst Du dann nicht. Bei solchen Änderungen sind oft in kürzester Zeit alle Bilder-Rankings weg – und oft wird das nicht mal bemerkt.
Damit Dir das nicht passiert, empfiehlt Martin im Ebook einen sehr guten Ansatz, den ich hier vorstellen darf (Danke, Martin!): Das alte Bild muss unbedingt ohne Weiterleitung bestehen bleiben. Nur die Seite, auf der das Bild eingebunden war, leitet weiter. Dann kann Google im Laufe der nächsten Wochen und Monate die neuen Bilder zuordnen, die dann wiederum die wertvollen Rankings übernehmen.
Nutzt Du Pinterest? Solltest Du!
Der Großteil der Bilder in der Bildersuche sind aus Pinterest. Idealerweise stellst Du also auf Pinterest Boards mit Deinen Bildern zusammen. Pinterest selbst ist auch ein großes soziales Netzwerk. Mit der richtigen Optimierung lässt sich hervorragend organische Reichweite erzielen – und das oft sogar langfristig und mit direkten Links zu Deinen Produkten. Ich empfehle Dir daher unbedingt, die Tipps von Neele zu Pinterest Marketing anzuschauen!
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Jetzt abonnierenSo wertest Du den Traffic aus der Bildersuche aus
In Analytics wird der Traffic der Bildersuche seit ein paar Jahren „google / organic“ (Quelle/Medium) zugeordnet, also allen Zugriffen über die Google-Suche. Du kannst dadurch nicht mehr auswerten, wie viel Umsatz die Bildersuche bringt. Damalige Auswertungen zeigen uns aber, dass die Bildersuche bei Online-Shops meist deutlich weniger als 1% des Umsatzes ausmacht. Im Möbel-Bereich – wo es ja viel um visuelle Inspiration geht – konnten wir aber sogar bis zu 4% beobachten.
Für den Traffic kannst Du stattdessen auf die Daten der Google Search Console zurückgreifen. Hier kannst Du den Suchtyp von „Web“ auf „Bild“ umstellen:
Der Suchtyp „Bild“ berücksichtigt allerdings nur die tatsächliche Bildersuche. Bilder-Ergebnisse in der Universal Search werden unter „Web“ mit allen anderen Daten vermischt. Aber durch einen Klick auf ein Bild in der Universal Search gelangt ein Nutzer ja erst mal in die Bildersuche und zählt somit in die Statistik für den Suchtyp „Bild“ mit ein. Du kannst also die Performance Deiner Bilder mit der Search Console ganz gut messen.
Für eine längere Historie als 16 Monate müssen dann Tools wie Sistrix ran. Dort gibt es den Report „Universal Search“, bei dem auch die Bilder-Rankings im Zeitverlauf dargestellt werden:
Ein Kanal mehr – warum also nicht?
Auch wenn die Bilder-Suche nicht der beste Umsatzbringer ist: Bilder verwendest Du ja hoffentlich sowieso. Und wenn Du schon Bilder verwendest, dann kannst Du es auch gleich richtig machen und damit zusätzliche Interessenten erreichen. Jetzt bist Du ja schließlich im Bilde. (Ba-dum, tss!)
Wenn wir Deine Inhalte für Dich erstellen sollen, dann melde Dich bei uns. Wir kümmern uns dann um die Inhalte mit den Bildern (und ohne flache Wortwitze!).
Bilder: Titelbild: (c) Seokratie; Baum © SergeyIT / gettyimages.de; Stockfoto-Beispiel © Tinpixels / gettyimages.de
















Hallo Felix,
danke für den interessanten Beitrag.
Inwiefern ist es sinnvoll, wenn andere Seiten die eigenen Bilder selbst verwenden? Ist es nicht eher kontraproduktiv weil das eigene Bild dann evtl. schlechter positioniert wird als das kopierte?
Weil es gibt ja keinen direkten Verweis auf meine Seite (außer man gibt die Quelle an, dann macht es wieder Sinn).
Versteht Google welches Bild zuerst online war?
Liebe Grüße
Patrick
Hallo Patrick, tatsächlich versteht Google optisch sehr genau, was welches Bild ist. Wenn Google das Bild bei dir zuerst findet, versteht Google auch, dass es sich um dein Bild handelt. Google indexiert Bilder quasi nicht nach URL, sondern anhand optischer Kriterien. Wie genau der Prozess abläuft, erklärt Martin im Ebook. Aber ja, es ist positiv, wenn jemand dein Bild verwendet – solange es bei dir zuerst gefunden wurde und es nicht optisch entfremdet wurde. Die URL ist dabei egal.
Wir hatten aber auch schon den Fall, dass wir mit dem (rechtmäßig) verwendeten Bild eines Bloggers besser gefunden wurden als der Blogger selbst. Das lag dann aber daran, dass bei uns der umliegende Text passender war.
Hi Felix,
wirklich sehr schade, dass gerade im ALT-Tag nicht auf die Barrierefreiheit eingegangen wurde. Ich finde das ein spannendes und wichtiges Thema, welches man gerade hier recht einfach umsetzen kann.
Hallo Julian, danke für dein Feedback! Bei den Tipps zur Formulierung schreibe ich, Alt-Attribute sollen „Blinden ein Verständnis geben, was auf dem Bild zu sehen ist – aber nicht jedes Detail erklären.“ Das ist für mich der wichtigste Punkt in Sachen Barrierefreiheit. Fehlt dir darüber hinaus noch etwas? Dann ergänze ich das sehr gern.
Hi Felix,
danke für deine Antwort. Dann macht es wohl doch Sinn eigene Bilder zu verwenden und nicht nur auf Stockbilder zurückzugreifen.
Gruß
Patrick
Bilder SEO, war früher eine Goldgrube, jetzt leider nicht mehr. Seitdem Google die Bildersuche umgestellt hat, haben sich bei manchen Seiten die Besucher halbiert. Früher wurde eine Seite aufgerufen, wenn die Leute das Bild angeschaut haben. Jetzt nicht mehr. Daher ist Bilder SEO auf dem absteigenden Ast.
Hallo Felix, schöner Artikel und gut erklärt Bilder auch in den richtigen Kontext zu setzten, aber wie auch Gerd schon sagt und ich zuletzt auch in vielen SEO Blogs und Selbsttests gelesen habe, sind udrch die Umstellung von Google doch etliche Seiten davon betroffen Plätze im rankiing verloren zu haben, nichts desto trotz ist die richtige Verwendung von Bildern auf der eigenen Seite eine nicht zu unterschätzende SEO Strategie. Den Tipp mit Pinterest werde ich mal ausprobieren und schaue mal ob sich dieser Kanal für mein eigenes Projekt lohnen kann. Vielen Dank
Gruß Tim
Hallo Felix,
danke für deinen Beitrag.
Ich habe zu dem Thema eine ergänzende Frage: Im Bild selber werden auch diverse Meta-Angaben gespeichert. Neben Aufnahmedatum auch der Autor, Titel und Thema. Besonders Titel und Thema scheinen mir interessant zu sein. Hast du dazu Erfahrungen, wie man diese Tags nutzen sollte und ob sie berücksichtigt werden.
Grüße
Markus
Hier eine Frage zur Benennung des Alt-Tags, wenn das verwendete Fotos inhaltlich nichts mit dem Thema der Webseite zu tun hat.
Nehmen wir als Beispiel ein Transportunternehmen, welches für die Unterseite „Preisliste“ ein Foto mit einer Rikscha gewählt hat. Diese Rikscha hat weder mit einem Transportunternehmen, noch mit einer Preisliste zu tun.
Wie sollte man hier die folgenden Dinge benennen, wenn das auf dem Foto Gezeigte nichts mit dem zu bewerbenen Thema zu tun hat?
– Bilddatei
– Alt
– Title
Vielen Dank im Voraus.
Hallo Peter,
Trotzdem „Rikscha“. Es muss nichts damit zu tun haben.
Viele Grüße
Julian
Hallo Markus,
Entschuldige die späte Antwort. Nach meinem Wissensstand wertet Google diese sogenannten Exif-Daten entweder gar nicht oder nur marginal aus. Die wenigsten Fotos beinhalten solche Daten, daher macht es normalerweise keinen Sinn für die Suchmaschine.
VIele Grüße
Julian
tja leider wurde mein Kommentar nicht gespeichert. Also noch einmal.
Danke für den Artikel, hat sich den etwas bezüglich webp Dateien etwas geändert? Gibt es da neue oder zusätzliche „Regeln“?
Grüße
Hi ComiChaot,
WebP ist eigentlich nur die Dateiendung, also trifft alles aus dem Artikel noch darauf zu. Hier gibt es aber noch mehr Infos zu WebP: https://www.seokratie.de/webp-bilder-praxisbeispiele/
Viele Grüße
Julian
Besten Dank