Joy of Use: So sorgt Ihr für ein positives Nutzungsgefühl
Online-Shop-Besucher sind auch nur Menschen – und lassen sich von Emotionen leiten. Ein User, der beim Besuch eines Shops Freude empfindet, wird sich eher zu einem Kauf entschließen als einer, der sich ärgert. Dieser Beitrag dreht sich daher um das Thema Joy of Use (deutsch: Nutzungsfreude). Lasst Euch von vielen tollen Beispielen inspirieren und erfahrt, wie Ihr selbst Euren Shop-Besuchern Freude machen könnt.

Joy of Use hat viele Gesichter, aber immer den Effekt, dass ein User angenehm überrascht wird und ein Erfolgserlebnis hat.
Fotografieren ist meine große Leidenschaft. Ein besonderes Motiv entdecken, die richtige Perspektive ausmachen und dann auf den Auslöser drücken, in der Hoffnung ein richtig tolles Bild zu bekommen – das löst in mir jedes Mal ein kleines Glücksgefühl aus. Vor kurzem hatte ich ein digitales Erlebnis, das die Fotografin in mir regelrecht begeisterte. Und zwar landete ich durch irgendeinen zufälligen Klick bei den City Surfers von Canon:

Ich klickte neugierig auf den runden blauen Button und startete die Erkundungstour. Mein Fotografenherz schlug sofort höher! Denn Canon führte mich an den Münchner Eisbach, wo ich die Stunts der coolen City Surfers fotografisch festhalten durfte – per Mausklick! Natürlich knipste ich gleich wie wild los, die Fotografiersucht hatte mich mal wieder gepackt (und das ganz ohne Kamera!). Im Anschluss wurden mir all meine Schnappschüsse präsentiert: Da waren einige klasse Aufnahmen dabei – ich war hin und weg. Ein echtes Erfolgserlebnis!
Warum ich Euch das alles erzähle? Weil ich denke, dass dieses Beispiel für alle interessant ist, die sich damit beschäftigen, wie es gelingt, Nutzer nachhaltig von einem Unternehmen und den dazugehörigen Produkten zu begeistern.
Canon hat offenbar einiges richtiggemacht und verstanden, was ihre Zielgruppe (in diesem Fall: mich) von den Socken haut. Die City-Sufers-Seite mit ihrem intuitiven und spielerischen Charakter macht einfach Spaß, der User kann seinen Spieltrieb ausleben und wird ganz nebenbei die Marke Canon in positiver Erinnerung behalten.
Wie wichtig Emotionen sind, um Inhalte erfolgreich zu machen, hat Silja bereits in ihrem anschaulichen Blogbeitrag zu Emotionen im Content Marketing gezeigt. Eine dieser Emotionen, die auf mein Canon-Beispiel zutrifft und die super funktioniert, ist Freude. Sie ist auch ein wichtiger Bestandteil der User Experience. Hier spricht man von der oft zitierten Joy of Use.
Was hat User Experience mit Freude zu tun?
Unter dem Begriff Joy of Use versteht man laut OnPage Wiki folgendes:
Als Joy of Use (deutsch: Freude an der Nutzung) bezeichnet man die positive Erfahrung eines Nutzers, der bei der Verwendung einer Website Freude empfindet. Sie kann zudem dazu beitragen, dass eine positive Customer Experience erzeugt und beibehalten wird.
Die Joy of Use stellt eine Erweiterung der Usability dar und beschreibt die positiven Erfahrungen eines Nutzers, die er aufgrund einer emotionalen Ansprache und des Erreichens seiner Nutzungsziele macht.
Die Joy of Use stellt also eine emotionale Verbindung des Users zu einer Marke oder einem Produkt her. Noch wichtiger als (positive) Emotionen und Ästhetik ist aber eine gute Usability, die dafür sorgt, dass die Nutzung der Website aus technischer Sicht reibungslos verläuft.
Die Folge: Der Anwender fühlt sich ermutigt „die Website weiterhin zu nutzen und weitere Erfolgserlebnisse zu generieren“. (Und irgendwann auch zu konvertieren.)
Bei mir hat das jedenfalls super funktioniert und ich muss mich gerade sehr beherrschen, diesen Blogbeitrag weiterzuschreiben und mich nicht weiter bei den City Surfers am virtuellen Eisbach herumzutreiben… 😉

Fotos machen, Hintergrundstories erfahren, Fotografietechniken kennenlernen – all das und vieles mehr trägt hier zu einem tollen Nutzungserlebnis bei.
Ihr denkt jetzt „Das ist doch viel zu viel Aufwand, so was kann ich in meinem Shop nicht umsetzen?“ Lest trotzdem weiter! Im Folgenden möchte ich Euch noch ein paar Beispiele für eine gelungene Joy of Use zeigen. Und im Anschluss gibt es eine Liste mit praktischen Tipps, wie Ihr auch im Kleinen für eine größere Nutzungsfreude sorgen könnt.
Joy of Use im Online Shop: 5 inspirierende Beispiele
Was Online Shops betrifft, sind ihre Produkte „des Pudels Kern“. Daher bietet es sich insbesondere bei der Präsentation der Produkte an, sich von der Konkurrenz abzuheben und beim User einen Wow-Effekt zu erzeugen. Ich habe daher für Euch verschiedene Beispiele zusammengetragen, wie Shops ihre Produkte erlebbar machen und für echte Nutzungsfreude sorgen
1) Ein Konfigurator, der Spaß macht – myownbike.de
Bei myownbike.de könnt Ihr mithilfe eines Konfigurators Euer eigenes Fahrrad designen. So weit, so gut. Was myownbike.de anderen, ähnlichen Fahrradshops voraus hat, ist die Tatsache, dass der Konfigurator superintuitiv ist: Ein Klick auf eines der Pluszeichen und schon kann ich die Reifen blau, den Rahmen gelb und die Kette rot färben:

Keine unnötigen Klicks auf Filter, kein lästiges Scrollen zu den Auswahloptionen: Der Konfigurator von myownbike ist super userfreundlich.
Blaue Reifen, gelber Rahmen, rote Kette? Ok, das ist eher was für bunte Hunde. Aber das Kind in mir hat seinen Spaß daran, wild herumzuspielen und alle möglichen Kombinationen auszutesten. Auch wenn ich gerade kein neues Fahrrad kaufen möchte, bleibt mir auf jeden Fall der Shop mit dem coolen Konfigurator in Erinnerung. Und vielleicht teile ich ja mein kreatives Bike-Design über die Social Buttons mit meinen Freunden und mache somit weitere Menschen auf die Website aufmerksam…
2) Ach Du dicker Geldbeutel! – bellroy.com
Wer kennt das Problem nicht: Der Geldbeutel quillt förmlich über vor lauter Kleingeld, Scheinen und Karten und sieht aus wie ein Hamster, der sich zu viel in die Backen geschoben hat. Wie soll der bitte in die Hosentasche beziehungsweise in die Clutch passen?! Bellroy greift dieses Alltagsproblem auf, um ein Lederportemonnaie zu bewerben, das mit seiner Schlankheit besticht. Per Schieberegler könnt Ihr Euch den Unterschied zwischen dem gefräßigen Allerweltsgeldbeutel und dem feinen bellroy-Stück ganz einfach vor Augen führen:

Leer, voller, am vollsten: Spielerisch beweist bellroy, wieviele Karten das rechte Portemonnaie verdrücken kann, ohne zuzunehmen.
Dass das bellroy-Portemonnaie so schlank bleibt, liegt im Übrigen daran, dass bei der Verarbeitung weniger Leder verwendet wird. Anstatt diese Info in einen 0815-Produkttext zu verpacken, zeigt bellroy sie den Seitenbesuchern mithilfe einer Animation.

Zeigen statt nur beschreiben: bellroy erklärt dem User ganz genau, wie sich die schlanke Geldbörse zusammensetzt.
3) Zeig Dein Produkt in Aktion – marc-o-polo.com
Das Problem in Online Shops ist ja, dass die Größe und Wirkung eines Artikels oft nicht gut eingeschätzt werden kann. Da kann das Produktbild noch so hochwertig sein – für den Kunden ist es wesentlich interessanter, das Produkt „im Einsatz“ zu sehen. Marc O’Polo sorgt für ein entsprechendes Aha-Erlebnis bei der Präsentation von Damentaschen. Zunächst sieht der Besucher der Startseite die Taschen-Neuheiten:
Sobald er den Mauszeiger über ein Modell bewegt, wird die Tasche an einem Model präsentiert:
Der User hat somit ein Erfolgserlebnis: Er erfährt eine wesentliche Information über die Tasche, und das ganz ohne mühsames Klicken, Scrollen und Textlesen.
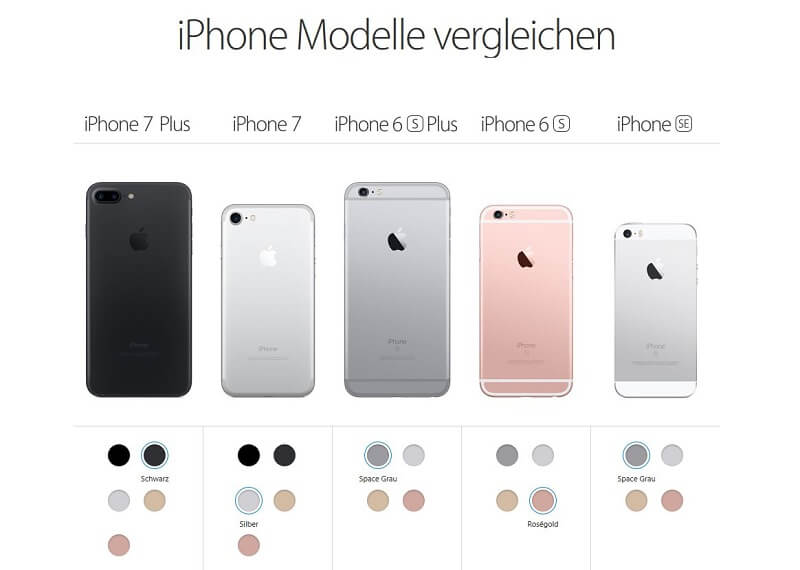
4) Produktevergleich einfach gemacht
Manchmal kann man sich einfach nicht zwischen zwei ähnlichen Produkten entscheiden. Nichts aber ist nerviger als zwischen zwei oder mehr Produktseiten hin- und herzuklicken und die Produkteigenschaften zu vergleichen. Apple erspart dem User die Mühe und präsentiert seine iPhone Modelle zum direkten Vergleich:
Scrollt der User nach unten, dann findet er alle relevanten Produktdaten fein säuberlich in Spalten gelistet. Dass die Leiste mit den Produktnamen am oberen Bildschirmrand fixiert wird, sobald der User zu scrollen beginnt, ist das i-Tüpfelchen für das positive Nutzungserlebnis
5) „Page Not Found“? 🙁 Das geht auch anders!
Wenn ein Shop-Besucher einem Link folgt und dann nur auf einer 404-Seite landet, ist das suboptimal. Damit er sich aber nicht frustriert von diesem Shop abwendet, sollte die Fehlerseite lieber dazu genutzt werden, ihn zum Schmunzeln zu bringen oder mit einem kreativen Gag zu überraschen. Bei einer so originellen 404-Seite wie dieser von Blue Fountain Media wird der User über das Ärgernis vermutlich hinwegsehen:

Auf einer 404-Seite gelandet? Dann spiel doch einfach mal eine Runde Pacman!
Zalando setzt ebenfalls auf den Spieltrieb der User:
Wer nicht „Joe, der Paketzusteller“ spielen will, dem wird Hilfestellung geboten: Er kann nach dem gewünschten Produkt suchen, zur Startseite gehen oder mit Zalando Kontakt aufnehmen.
Warum auch Ihr auf Joy of Use setzen solltet
Wenn Ihr nicht gerade ein Nischenprodukt anbietet (und selbst dann), muss Euer Online Shop so gestaltet sein, dass sich potentielle Kunden dort gerne aufhalten. Wenn mehrere Shops die gleichen (oder ähnliche) Produkte zu den gleichen Preisen anbieten, dann orientieren sich User eben danach, welcher Shop ihnen ein angenehmeres Nutzungserlebnis bietet. Die ästhetische Gestaltung der Website spielt dabei eine nicht zu unterschätzende Rolle, ebenso wie die Präsentation des Produkts (siehe etwa das Apple-Beispiel oben).
So bringt Ihr Joy of Use in Euren Online Shop
Auch Ihr könnt in Eurem Shop einiges dafür tun, damit die Nutzungsfreude Eurer Seitenbesucher steigt und sie sich gerne in Eurem Shop aufhalten.
Hier eine Liste an Beispielen:
1. Ladezeiten optimieren: Achtet darauf, dass Eure Shop-Seiten nicht ewig laden. Eine dynamische Anpassung an das Verhalten des Nutzers kann sinnvoll sein, da so etwa Inhalte erst dann geladen werden, wenn ein Nutzer dorthin scrollt.
2. Inhalte weich einblenden: Anstatt Inhalte einfach nur anzuzeigen, könnt Ihr sie auch weich, d.h. langsam einblenden – das wirkt wesentlich eleganter.
3. Filter optimieren: Für echte Nutzungsfreude sorgen auch Filter ohne Zeitverzögerung, die schon beim Setzen des Häkchens zur Anwendung kommen.
4. Suchfunktion optimieren: Wie wichtig eine gut funktionierende Shop-Suche ist, um Seitenbesucher zufriedenzustellen, habe ich vor Kurzem in meinem Blogbeitrag zur userfreundlichen Suchfunktion erklärt.
5. Animationen, Videos, Bilderstrecken nutzen: Anstatt den User mit ellenlangen Texten zu langweilen, zeigt ihm lieber in bewegten oder unbewegten Bildern, was Euer Produkt kann.
6. 404-Seiten userfreundlich gestalten: Gestaltet Fehlerseiten so, dass Ihr den User bei Laune haltet. Präsentiert ihm etwa ein Suchfeld, damit er nach einer Produktalternative weitersuchen kann. Zusätzlich könnt Ihr ihm eine Auswahl an relevanten Links zur Verfügung stellen (etwa zur Start- oder Kontaktseite) oder ihn auf Eure Neuheiten, Gewinnspiele, Rabattaktionen oder Ähnliches hinzuweisen. So lasst Ihr ihn nicht im Regen stehen, sondern zeigt Euch umsichtig und hilfsbereit!
Mit unserem Newsletter bekommst Du automatisch die neuesten Seokratie-Beiträge direkt in Dein Postfach!
Jetzt abonnieren7. Zu Interaktionen ermutigen: Darf der User selbst aktiv werden, weckt Ihr eher sein Interesse, als wenn Ihr ihm nur Informationen vorkaut. Nicht umsonst wird gerne der CTA „Jetzt entdecken“ verwendet und der User auf „Erkundungstour“ geschickt (wie in meinem obigen Canon-Beispiel oder hier bei Siemens).
8. Produkte umfangreich präsentieren: Zeigt Eure Produkte aus verschiedenen Perspektiven. Bei Kleidungsstücken, Einrichtungsgegenständen und vielem mehr will der User auch wissen, wie der Artikel von hinten oder von der Seite aussieht. (Mehr Tipps für überzeugende Produktseiten findet Ihr hier.)
9. Kaufprozess optimieren: Wenn ein User in Eurem Shop ein Produkt kauft, dann sollte er am Ende des Bestellvorgangs ein positives Gefühl haben – und sich nicht über den langwierigen und unverständlichen Checkout ärgern. Prüft also Euren Kaufprozess einmal ganz kritisch und macht Euch dann an seine Optimierung!
10. Formulare vereinfachen: Ähnliches wie für den Bestellprozess gilt für Formulare. Gestaltet sie übersichtlich und macht es den Usern einfach, sie auszufüllen.
Fazit
Joy of Use – das ist mehr als ein hübscher Begriff. Es ist für jede Website und jeden Online Shop extrem lohnenswert, sich darüber Gedanken zu machen, wie die Nutzungsfreude der User gesteigert werden kann. Es müssen nicht immer große Veränderungen und Aktionen sein. Zielführender ist es, zunächst mit vermeintlich kleinen Dingen wie der Optimierung von Filtern, Formularen oder Ladezeiten zu beginnen. Denn eine hohe Benutzerfreundlichkeit (Usability) ist die Grundlage für einen erfolgreichen Online Shop. Die emotional-ästhetische Ansprache der Nutzer ist das Sahnehäubchen, dass das positive Nutzungserlebnis perfekt macht.
Wenn Ihr die Betriebsblindheit scheut: Bei der Analyse und Optimierung Eurer Website unterstützen wir Euch gerne – wir freuen uns auf Eure unverbindliche Kontaktaufnahme!










Liebe Steffi,
Insgesamt ein wirklich sehr interessanter Artikel!
Was man auf der eigenen Seite gleich mal einstellen könnte, wäre statt der faden 404 Seite ein Spiel zu präsentieren…echt witzig 🙂