Cookie-Consent-Banner aus SEO-Sicht
Setz Dich und nimm Dir einen Keks! Und während Du den genießt, erkläre ich Dir in meinem Blogpost, warum Cookie-Banner auch für SEOs relevant sind und auf welche Aspekte Du bei der Einbindung achten solltest.

Dieser arme Mensch könnte sowohl ein SEO als auch ein Nutzer sein – denn Cookie-Consent- Banner sind nicht lecker sondern ein notwendiges Übel.
Inhalt
Spätestens seit dem 1. Dezember 2021 kommt kein:e Webseitenbetreiber:in mehr an dem Thema Cookie Consent Management vorbei. Seit diesem Zeitpunkt schreibt der Gesetzgeber im Telekommunikations-Telemedien-Datenschutzgesetz (TTDSG) vor, dass Nutzer:innen aktiv ihre Einwilligung zur Speicherung von Cookies geben müssen.
Bis zu diesem Zustimmungsklick müssen Cookies – die zum Beispiel Marketing und Analyse-Zwecken dienen – warten und dürfen nicht gespeichert werden. Was dabei wie gespeichert und weitergegeben wird, steuern sogenannte Consent-Management-Plattformen – kurz CMP genannt. Ausgenommen sind technisch notwendige Cookies, die unerlässlich für die korrekte Seitendarstellung sind, diese Daten dürfen auch ohne explizite Zustimmung erhoben werden.
Welche Funktion haben Cookies im Online-Marketing?
Was sind Cookies eigentlich? Natürlich keine echten Kekse: Es handelt sich um kleine Textdateien, die vom Browser gespeichert werden. Relevant sind sie im Online-Marketing vor allem für die Analyse des Nutzerverhaltens.
Beispiele für Informationen, die über Cookies gespeichert werden:
- Welche Artikel wurden beim letzten Webseitenbesuch in den Warenkorb gelegt?
- Welche Produkte wurden mehrfach angesehen, jedoch nicht gekauft?
- Wurde erst beim dritten Besuch eine Bestellung aufgegeben und über welche Kanäle sind Kund:innen beim ersten und zweiten Besuch auf die Seite gelangt?
Zudem dienen Cookies dazu, Daten zum Nutzerverhalten über andere Webseiten hinweg weiterzugeben – das sogenannte Retargeting. Das ist unter anderem der Grund, warum einmal angesehene Produkte Dich „verfolgen“ und Dir in Form von Display-Werbung und Co. immer wieder gezeigt werden.
Cookies, die von Drittanbietern gesetzt werden, um Werbung zu personalisieren sind aktuell für ein erfolgreiches Targeting von Werbetreibenden und damit auch für werbefinanzierte Seiten sehr wichtig. Aber nicht mehr lange: Google kündigte bereits 2020 an, Werbe-Cookies im Chrome-Browser in Zukunft nicht mehr zu unterstützen. Nach aktuellem Stand ist das endgültige Aus für das zweite Halbjahr 2024 geplant.
Welche SEO-Aspekte beeinflusst das Cookie-Banner?
Cookie-Banner können negative Auswirkungen auf SEO haben, zum einen kann sich die Ladezeit verschlechtern, zum anderen wirkt sich der Consent-Hinweis auf die Usability Deiner Seite aus – und damit über Nutzersignale auch auf den Gesamterfolg.
Ladezeit / Core Web Vitals
Den direktesten Einfluss hat die Anbindung einer Consent-Management-Plattform auf die Ladezeit Deiner Webseite. Im schlechtesten Fall bedeutetet das: Das Banner verzögert die Darstellung Deiner Seite, der Nutzer klickt frustriert zurück in die SERPs und signalisiert damit Google „Ich bin unzufrieden mit dem Suchergebnis.“ Im Einzelfall hat das keine sofortigen Konsequenzen. Werden jedoch viele Nutzer:innen domainweit vergrault, dann verschlechtern sich Deine Rankings.
Nein. Solange Deine Seite auch mit Cookie-Consent-Banner für Nicht-Menschen dargestellt und „genutzt“ werden kann. Das heißt, für Webcrawler wie den Google Bot muss der Code der Seite les- und renderbar bleiben. Nachprüfen kannst Du dies mit der Mobile-Friendly-Funktion in der Google Search Console. Nutzt Du die CMP eines verbreiteten Anbieters wie zum Beispiel Usercentrics, Sourcepoint oder Cookiebot, brauchst Du Dir über diese mögliche Fehlerquelle keine Gedanken zu machen – hier ist dies Standard.
Usability und User Experience
Der Cookie Consent Banner kann sich negativ auf die Nutzererfahrung (User Experience) und intuitive Bedienbarkeit (Usability) Deiner Webseite auswirken. Unverständliche und intransparente Auswahlmöglichkeiten, die langes Suchen notwendig machen, erhöhen das Risiko, dass mehr Nutzer:innen Deine Seite entnervt verlassen und im schlimmsten Fall nicht mehr wieder kommen.
Natürlich werden Deine Rankings nicht allein aufgrund eines schlecht bedienbaren Cookie-Banners und der damit verbundenen schlechten User Experience ins Bodenlose stürzen. Andere Rankingfaktoren, wie zum Beispiel die Qualität Deines Contents, wiegen in meinen Augen sehr viel schwerer. Aber: Ist ein Mitbewerber bei vielen anderen SEO-Faktoren gleich gut aufgestellt wie Du, können Nutzersignale wie zum Beispiel Short Clicks das Zünglein an der Waage sein.

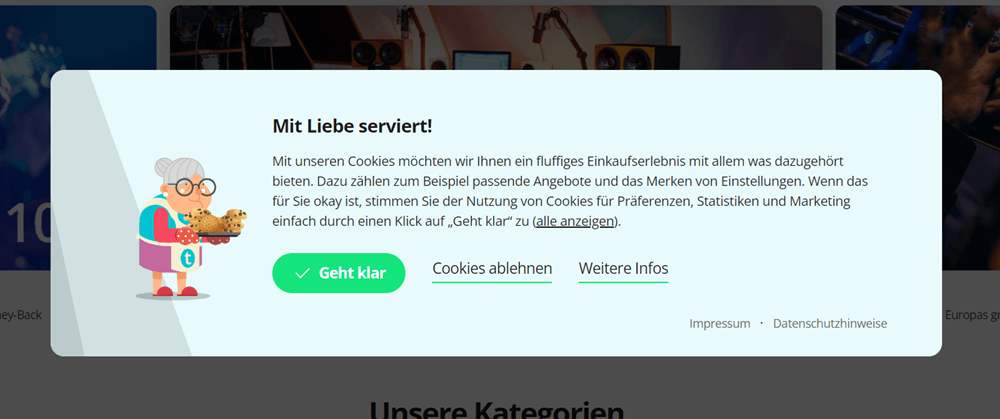
Übersichtlich, verständlich, Kund:innen charmant abgeholt: Gut gemacht! Der Button „Geht klar“ sollte allerdings nicht so prominent hervorgehoben werden, das kann zu Problemen führen.
Analyse und Monitoring
Keine Kekse, keine Daten. Verweigern Nutzer:innen die Zustimmung oder ignorieren das Banner komplett, schrumpft Deine Datenbasis. Dieser Punkt hat keinen direkten Einfluss auf die SEO-Performance Deiner Webseite. Du kannst auch ohne Cookies gute Rankings aufbauen.
Aber: Ohne relevante Daten zum Nutzerverhalten sind Deine Analyse-Möglichkeiten eingeschränkt – das betrifft die Messung von KPIs wie Conversion und Kaufverhalten, Verweildauer, Seiten pro Sitzung, Absprungrate und viele andere Parameter.
Diese Daten sind wichtig, um die Erfolge oder Misserfolge Deiner Maßnahmen auswerten zu können. Über die Google Search Console siehst Du zwar, wie viele Klicks eine Landingpage auf welcher Position bekommt, jedoch nicht, ob die Seite zur einer Conversion führt oder wie viele weitere Seiten der Nutzer bei einer Sitzung besucht.
An dieser Stelle sei gesagt: Hier ändert sich gerade einiges. Nicht umsonst schaltet Google die Analyseplattform Universal Analytics 2023 endgültig ab und setzt mit Google Analytics 4 auf Tracking ohne Cookies.
Das Dilemma ist offensichtlich: Online-Marketing-Mitarbeiter brauchen Daten. Je höher die Zustimmungsrate ist, desto besser. Das beste Cookie-Banner für Nutzer:innen ist aber leider jenes, beim dem er am Einfachsten die Zustimmung verweigern kann. Ob sich das wirklich auflösen lässt, bezweifle ich. Auf jeden Fall lege ich Dir 2 Artikel ans Herz – die beleuchten genau diesen Zwiespalt genauer:
Performance mit und ohne Consent-Banner vergleichen
Als SEO willst Du im Hinblick auf die Ladezeit als erstes eine Antwort auf die Frage: Wie wirkt sich meine aktuelle CMP auf die Seiten-Performance aus – habe ich hier ein Problem?
Eine schnelle Einschätzung bekommst Du, indem Du die Performance und Core Web Vitals im Browser mit und ohne Cookie Consent Layer vergleichst.
Wichtig: Du kannst daraus keine pauschalen Schlüsse für Deine gesamte Domain ziehen, da es sich nur um eine Stichprobe handelt. Für eine erste Bewertung ohne großen Aufwand ist dies aber ein guter erster Schritt.
So gehst Du vor:
Erstelle via Google Entwickler Tools im Chrome Browser einen Lighthouse Report von Deiner Seite mit Cookie-Banner. Am besten nutzt Du dafür den Inkognito-Modus.
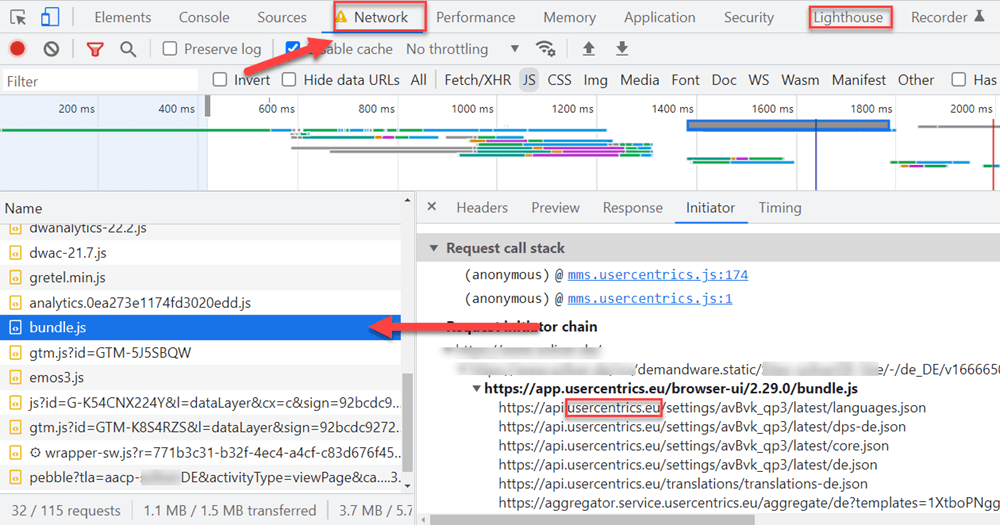
Nun wechselst Du den Tab in den Entwicklertools und identifizierst unter dem Punkt „Network“ die Scripte, die zur CMP gehören.

In diesem Bespiel nutzt die Webseite Usercentrics als Cookie-Management-Plattform.
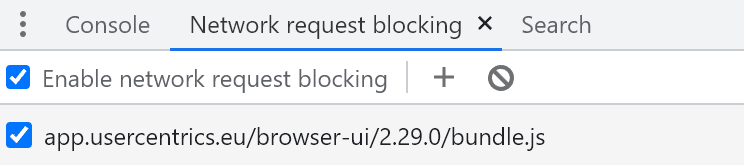
Blockiere das entsprechende Script, es können auch mehrere sein: Mit einem Rechtsklick auf den Eintrag die entsprechende Option wählen – fertig.
Die Entwickertools zeigen Dir in der unteren Leiste an, welche Scripte blockiert sind und folglich nicht geladen werden:
Tipp: Wenn Du nicht auf den ersten Blick am Namen erkennen kannst, welches Javascript (.js) das richtige ist: Unter dem Tab „Sources“ gewinnst Du schneller einen Überblick, welche Code zu welcher „Thematik“ gehört.

Mit einem Klick auf „Reveal in Network Panel“ kannst Du direkt an die richtige Stelle springen.
Im letzten Schritt lädst Du die Seite neu und erstellst einen neuen Lighthouse Report.
Nun kannst Du die beiden Messungen vergleichen und Rückschlüsse ziehen: Beeinflusst das Cookie-Banner die Performance sehr stark? Wenn ja, in welchem Bereich wirkt sich die Anbindung negativ aus? Die Entscheidung, ob sich eine gründliche Analyse lohnt, fällt Dir nun deutlich leichter.
3 Tipps für eine bessere Ladezeit trotz CMP
Google bewertet die Nutzererfahrung und Ladezeit anhand der Core Web Vitals. Sie sind ein Set an Metriken:
- Largest Contentful Paint (LCP) = misst die Zeitspanne zwischen Seitenaufruf bis zur vollständigen Visualisierung des größten Inhaltselements. Dies ist meist ein Bild oder ein größerer Textblock. Der LCP sollte unter 2,5 Sekunden liegen.
- First Input Delay (FID) = ist die Zeitspanne zwischen der ersten Interaktion, die ein User ausführt (z.B. ein Klick auf einen Link oder einen Button) und dem Reagieren des Browsers.
- Cumulative Layout Shift (CLS) = misst, wie stabil das Layout einer Webseite ist und ob sich einzelne Layout-Elemente während der Nutzung verschieben.
Alles, was Du über die Core Web Vitals als SEO wissen musst, liest Du im Blogpost von Seokratie Geschäftsführer Julian.
So viel JavaScript wie nötig, so wenig wie möglich
Dein Ziel ist es, dass das Cookie-Consent-Banner diese Metriken so wenig wie möglich beeinflusst. Prinzipiell kann es sich auf alle drei Parameter negativen auswirken – besonders häufig verschlechtert sich jedoch der Largest Contentful Paint.
In den meisten Fällen ist JavaScript der Übeltäter. Cookie Management Plattformen, bei denen Du sehr viele verschiedene Einstellungen konfigurieren kannst, beinhalten in der Regel mehr JavaScript-Anteile. Je mehr Scripte geladen und ausgeführt werden müssen und je mehr Ressourcen der Vorgang benötigt, desto eher rutscht die Perfomance in den gelben Bereich.
Ein Wort zu consentpflichtigen Cookies an sich: Diese Scripte solltest Du erst dann laden, wenn die Nutzerzustimmung vorliegt, auch das wirkt sich positiv auf die Seitenperformance aus.
Da das Cookie-Consent-Script sehr weit vorn in der Ladereihenfolge steht, blockiert es das Rendering der Seite. Erst wenn der Ladeprozess vollständig abgeschlossen sind, kann die visuelle Darstellung der Daten zu einer sichtbaren Seite (Rendering) erfolgen.
Diese Blockierung wirkt sich auf den First Contentful Paint (FCP) aus. Der FCP beschreibt, ab welchem Zeitpunkt der Nutzer überhaupt irgendein ein Element der Seite sieht. Ist diese Zeitspanne zu lang, verschiebt sich auch der Largest Contentful Paint nach hinten.
Deswegen solltest Du die Scripte asynchron laden, um den Effekt zu minimieren. Leider ist das nicht immer möglich und abhängig vom jeweiligen Tool-Anbieter.

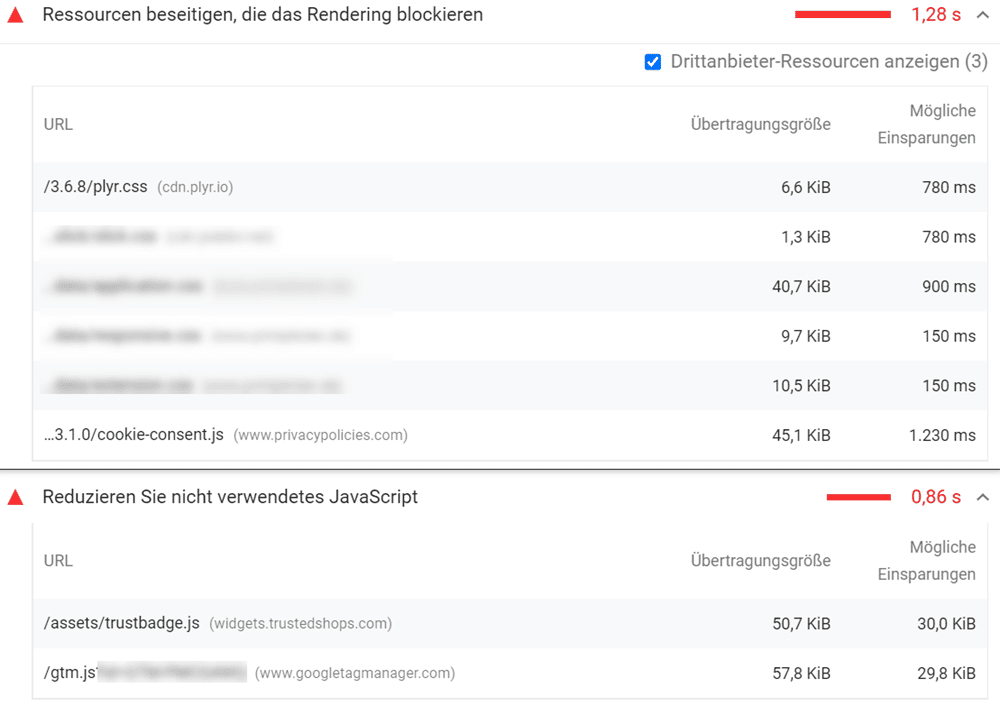
In den Lighthouse- Empfehlungen siehst Du, welche Prozesse das Rendering blockieren – in diesem Beispiel auch das Cookie-Consent-Banner.
Was bedeutet asynchrones Laden? Ohne das asynch-Attribut liest und interpretiert der Browser den Code einer Seite Zeile für Zeile von oben nach unten. Das bedeutet, er lädt und führt Scripte an der Stelle aus, an der er sie findet. Ein Script im Head-Bereich kann also weitere Ladeprozesse blockieren. Beim asynchronen Laden werden Ladeprozesse hingegen parallelisiert.
Tipp: Auf der Google Developer Plattform findest Du weitere hilfreiche und detaillierte Best Practices zum Cookie-Consent-Banner (auf Englisch)
Wähle einen CMP-Anbieter, der zu Deiner Webseite passt
Bereits bei der Wahl des CMP-Anbieters solltest Du mögliche Auswirkungen auf die Ladezeit im Hinterkopf behalten.
Hier gilt es, den Anbieter passend zu Deinen Anforderungen auszuwählen: Hast Du zum Beispiel eine sehr kleine B2B-Webseite mit wenigen URLs und geringen Consent-Anforderungen und wählst ein für Dich überdimensioniertes Tool, dann wird bei jedem Besuch viel unnötiger Code geladen – den Du Dir eigentlich sparen könntest.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.
Jetzt abonnierenGroße Publisher, die ihre Webseiten durch Displaywerbung finanzieren, haben an diesem Punkt meist keine Wahl. Sie brauchen immer Lösungen, die sicherstellen, dass der Consent für Cookies von Werbetreibenden datenschutzkonform eingeholt wird.
4 Tipps zur Anbieterauswahl
- In 90% der Fälle ist es besser und einfacher, Tools eines seriösen externen Anbieters an Dein System anzubinden und nicht mit Anwendungen „Marke Eigenbau“ zu arbeiten. Von solchen Kandidaten solltest Du die Finger lassen. Ein Beispiel: Ein WordPress Plugin, das nur 20 Menschen in 2 Jahren heruntergeladen haben und dessen Dokumentation aus einem Absatz in schlechtem Englisch besteht – und zu dem Du auch sonst keine Infos im Netz findest, solltest Du nicht verwenden.
- Nimm Dir Zeit für die Recherche, um den passenden Anbieter zu finden. Stelle die technischen Anforderungen zusammen: Spezifikationen zur Integration stellen seriöse Firmen in jedem Fall auf der Webseite zur Verfügung.
- Hol Dir fachmännischen Rat von Deinem Entwickler-Team oder Deiner Agentur. Sie können Auswirkungen am besten bewerten.
- Teste Deine favorisierten Tools – am besten nicht im Live-Betrieb, sondern in Deiner Entwicklungsumgebung. So siehst Du gleich: Sind alle Möglichkeiten vorhanden, die Du brauchst?
Du hast keinen technischen Support oder Agentur? Für kleine Webseiten, die keine personenbezogenen Daten erheben und auch keine Werbung schalten, haben wir mit Borlabs (für WordPress) und Cookiebot gute Erfahrungen hinsichtlich der Ladezeit gemacht.
Stelle sicher, dass sich Inhalte beim Laden nicht verschieben.
Das solltest Du vermeiden: Das Cookie-Banner erscheint – und der bereits geladene Inhalt „springt.“ Die passende Metrik dazu ist der Cumulative Layout Shift, der messbar macht, wie stark die Verschiebung einer Seite beim Aufruf ist. Je mehr es „ruckelt“, desto schlechter.
Diese Ursachen kann ein Layout Shift in Bezug auf CMPs haben:
- Animierte Banner, die beispielsweise von der Seite „hereinfliegen“. Hier kommt es immer darauf an, wie genau dies technisch umgesetzt ist
- Schriftarten werden nachgeladen: Eigentlich ist das eine gute Möglichkeit, Ladezeit zu sparen. Default Schriften laden schneller und die „richtigen“ Fonts folgen erst im zweiten Schritt. Unterschiedliche Schriften heißt aber auch: unterschiedliche Größen. Und genau das kann zur Layoutverschiebung führen.
- Das Cookie-Banner ist fest im Inhalt eingebunden: Die meisten Webseiten binden das Consent-Banner als Overlay ein. Hier kommt es normalerweise nicht zu größeren Layout Shifts. Aber: Ist er fest im Inhalt verdrahtet, kann er den Seiten-Content verschieben, wenn er sich nach dem Aufbau der Seite sozusagen „dazwischen“-quetscht.
Handeln solltest Du dann, wenn es zu größeren Verschiebungen kommt, oder sich kleine Ruckler zu einem schlechten CLS-Wert aufsummieren.
Fazit
Das Thema Cookie Consent lässt wohl niemanden vor Glück strahlen. Den Online Marketer nicht, weil ihm Daten fehlen. Nutzer:innen nicht, weil der Layer einfach nervt. Auch wenn man ihn nicht liebt – die direkten negativen Auswirkungen lassen sich im Zaum halten. Und: Glücklicherweise wird das Cookie-Banner nicht über Wohl und Wehe Deines SEO-Erfolgs entscheiden.
Solange Du…
- die Ladezeit und Core Web Vitals im Blick behältst,
- die UX nicht aus den Augen verlierst
- und Dich mit Google Analytics 4 beschäftigst (um für die cookielose Zukunft gewappnet zu sein),
wirst Du Dich am Cookie Consent Banner nicht verschlucken.
Bildrechte: Titelbild © liveostockimages, Bild 1-5 Screenshots







Hallo zusammen,
zum Thema Seitenladegeschwindigkeit kann ich noch hinzufügen, dass manche CMPs wie CCM19 oder clickskeks wie ein Tag Manager fungieren können und somit alle externen Scripts aus dem Quellcode entfernt werden können. Die CMP lädt diese dann bei entsprechender Einwilligung nach. Dadurch lässt sich die Ladegeschwindigkeit häufig sehr gut verringern und im Falle eines technisches Ausfalls der CMP, bleibt die Seite trotzdem rechtssicher, sofern sämtliche externe Inhalte darüber eingebunden werden.
Toller Artikel und sehr interessante Zusammenhänge. Für WordPress sind die CMT Borlabs und Real Cookie Banner am bekanntesten bzw. beliebtesten. Welche Erfahrungen habt ihr mit den genannten CMTs gemacht?
Viele Grüße
Jules
Hallo Jules,
Gute mit beiden!
Viele Grüße
Julian