A/B-Tests: Warum sie sinnlos sind – solange Du Deine Hausaufgaben nicht gemacht hast
Du hast von A/B-Testing gehört und würdest es gerne nutzen, um Deine Website zu testen? Durch gezielte A/B-Tests kannst Du die Conversion Rate und weitere Besucherkennzahlen langfristig optimieren. Doch bevor es ans Testen geht, sollten unbedingt die grundlegenden Voraussetzungen für eine positive User Experience erfüllt sein. Welche das sind und welche grundlegenden Dinge Du zum A/B-Testing wissen musst, erfährst Du hier.

Wild drauflos testen? Lieber nicht!
Die Hausaufgaben: schon in der Schule ein leidiges Thema. Auch ohne sie zu machen, kam man häufig recht gut durch den Tag. Aber sobald das Wissen in einer Klassenaufgabe auf die Probe gestellt wurde, war klar: Da tun sich doch so einige Lücken auf, das Wissen ist löchrig und eine Bestnote ist so garantiert nicht zu schaffen. Blieb nur zu hoffen, dass die anderen genauso schlecht abschneiden und man nicht als einziger blöd dastehen würde…
Das mit den Hausaufgaben lässt sich auch ganz gut auf die Praxis von Online Shops übertragen. Auch hier müssen die Hausaufgaben erledigt sein, um eine Chance darauf zu haben, Klassenbester zu werden, sprich: die Wettbewerber zu übertrumpfen.
Bevor Du kleinere Details Deines Shops testest, sollte das große Ganze stimmig sein: Wie steht es um die User Experience und Usability Deiner Website?
A/B-Tests: Was, warum, wie?
Definition A/B-Testing
Bei einem A/B-Test oder Split-Test werden zwei Versionen einer Webseite, einer App oder eines Newsletters miteinander verglichen, um zu ermitteln, welche Version eine bessere Leistung mit Blick auf die Nutzererfahrung (User Experience) und die Konversionsrate erzielt.
A/B-Testing kann eingesetzt werden, um beispielweise ein verändertes Webdesign oder Neuerungen in der Nutzerführung (neue Positionierung des Suchfeldes, veränderte Filterung…) zu prüfen.
Wie läuft ein A/B-Test ab?
- Zunächst wird ein Ziel für den A/B-Test festgelegt (zum Beispiel „die meisten Anmeldungen zum Newsletter“, „die meisten Registrierungen“) und das Testobjekt in zwei Versionen produziert.
- Der Besucherstrom wird nach dem Zufallsprinzip in zwei Gruppen (A und B) aufgeteilt, denen entweder Version A (das Original) oder Version B angezeigt wird.
- Im Anschluss werden die Reaktionen der Nutzer verglichen, etwa, bei welcher Variante die meisten Anmeldungen zum Newsletter erfolgt sind oder am häufigsten auf einen Link geklickt wurde.
Vorteile von A/B-Tests
- Der Planungsumfang des Tests hält sich in Grenzen: Du brauchst nur zwei Varianten der zu testenden Seite und musst ein Testziel festlegen.
- A/B-Tests liefern auch dann brauchbare Ergebnisse, wenn Du auf Deiner Seite nur wenige Besucher und wenige Konversionen pro Tag verzeichnest.
- Die Auswertung des A/B-Tests ist einfach: die Variante, die besser performt, hat gewonnen.
Nachteile von A/B-Tests
- Wenn Du nur wenige Besucher und Conversions auf Deiner Seite hast, dauert es entsprechend lange, bis Du signifikante Testergebnisse erhältst.
- Du kannst nicht mehrere Veränderungen auf einmal testen. Vergleichst Du zwei Varianten einer Webseite, solltest Du nur an einer Stelle eine Veränderung vornehmen, um das Testergebnis sinnvoll auswerten zu können und sinnvolle Rückschlüsse aus der Reaktion der User zu ziehen.
- A/B-Tests, die mit bestehenden Kunden durchgeführt werden, können sich nachteilig auf die User Experience auswirken; nämlich dann, wenn den Nutzern große Veränderungen angezeigt, aber später wieder rückgängig gemacht werden. Das führt nur zu Verwirrung. Entsprechend solltest Du Deinen A/B-Test nur mit neuen Seitenbesuchern durchführen.
Erst mal die Hausaufgaben machen…
… bevor Du Dich dem Thema A/B-Testing widmest. So nützlich die Methode A/B-Test mit Blick auf die Konversionsrate und andere Kennzahlen sein kann: Sie ist kein Allheilmittel für schlecht performende Seiten. Wenn Dein Webdesgin schon Staub ansetzt und Deine Site die Nutzer regelmäßig zum Haareraufen bringt, dann kann es Dir relativ egal sein, ob Bild A oder Bild B besser ankommt oder welche Buttonfarbe häufiger zu Klicks führt.
Auch im Jahr 2018 gibt es im Web erschreckend viele Seiten, die grundlegende Usability-Probleme haben und so den Usern die Benutzung erschweren.
Im Folgenden findest Du eine Auswahl an Aspekten, die über die Qualität Deines Online Shops entscheiden. Prüfe Deine Website kritisch und ermittle, an welchen Stellen vielleicht Nachbesserungsbedarf besteht.

Die Gretchenfrage lautet hier: Wie hältst Du’s mit der User Experience?
Ladezeit
Lange Ladezeiten nerven. Und führen zu hohen Absprungraten. Laut einer Untersuchung von Google erhöht sich die Wahrscheinlichkeit, dass User abspringen, bereits bei drei Sekunden um 23 Prozent. Nach fünf Sekunden nimmt die Absprungrate bereits um 90 Prozent zu, nach sechs Sekunden um 106 Prozent.
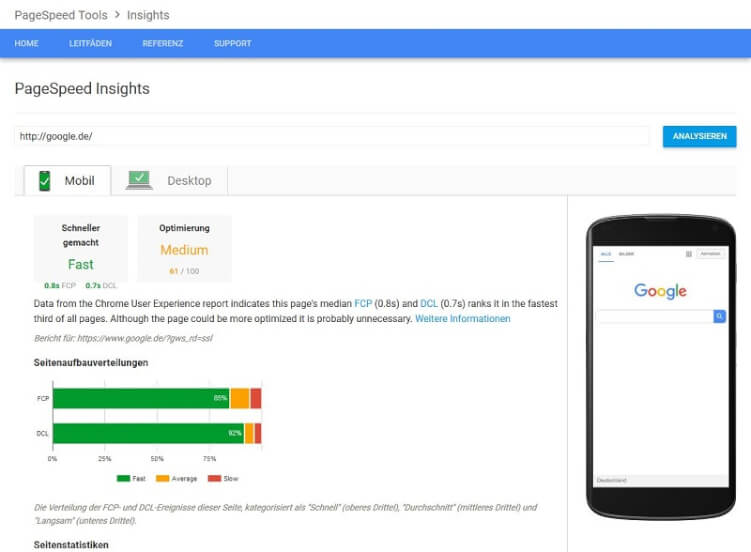
Grund genug also, Deine Ladezeiten zu überprüfen, zum Beispiel mit den PageSpeed Insights von Google.

Fast perfekt: Google könnte bei seiner mobilen Version noch schrauben, auch wenn es “probably unnecessary” ist. Ansonsten sind die Ladezeiten vorbildlich – wen wundert’s.
Übrigens: Lange Ladezeiten können besonders im mobilen Bereich zu einem großen Problem für Online Shops werden. Hier ist die Geduld der Nutzer bekanntermaßen noch geringer. Lädt eine mobile Seite länger als drei Sekunden, werden 53 Prozent der Besuche abgebrochen. Hier solltest Du also besonders genau hinsehen (mach am besten den Test mit TestMySite) und bei Bedarf Gegenmaßnahmen ergreifen.
Mobiloptimierung
Neben der Ladezeitenoptimierung gehören viele weitere Aspekte zur mobilen Optimierung, etwa nutzerfreundliche Touchelemente, ausreichend große Schrift oder die Verwendung von Responsive Design.
Mehr zum Thema Mobiloptimierung erfährst Du in meinem Beitrag Mobile Usability: So vermeidest Du 10 typische Probleme mobiler Webseiten.
Technische Probleme
Wenn sich Filter nicht wie gewünscht anwenden lassen, Inhalte nicht abrufbar sind, interne Links fehlerhaft sind oder veraltete Technik wie Frames oder Flash verwendet wird, ist das weder für die User Experience noch für SEO von Vorteil. Die Infografik von onlinemarketing.de zeigt Dir die 40 häufigsten technischen Fehler von Websites – schau sie Dir an und prüfe, ob bei Deinem Shop noch Verbesserungsbedarf besteht.
Klare Botschaften
Worum geht es eigentlich auf Deiner Website? Und was unterscheidet sie von den vielen anderen, die ähnliche Produkte und Services anbieten? Wenn Du Usern diese Frage nicht ausreichend beantwortest, lässt Du Dir wertvolle Conversions durch die Lappen gehen.
Gerade auf der Startseite sollte sich der User orientieren können, was ihm auf der Website geboten wird und welches Unternehmen dahinter steht. In meinem Beitrag zur userfreundlichen Startseite erkläre ich Dir, worauf Du bei der Gestaltung Deiner Startseite achten solltest. Aber auch auf Landingpages, Produktseiten oder der Über-Uns-Seite kannst und solltest Du den User ansprechen und Gesicht zeigen.
Besonderheiten
Momentan bin ich auf der Suche nach einem guten Rucksack, in den auch mein Laptop passt. Ich habe festgestellt, es gibt wirklich seeehr viele Shops da draußen, die das Rucksackmodell anbieten, das es in meine engere Wahl geschafft hat. Aber keiner dieser Shops davon sticht so aus der Masse heraus, dass ich sofort bestellt hätte. Irgendwie sind sie alle nicht schlecht, ihre Produktseiten sind aussagekräftig und sie bieten kostenlosen Versand. Einen echten, überzeugendenden Grund, warum ich genau hier bestellen sollte und nicht anderswo, liefert mir aber keiner dieser Shops.
Alleinstellungsmerkmale
Ich predige immer wieder, wie wichtig Alleinstellungsmerkmale sind – und ihre Sichtbarmachung im Online Shop. Im Falle der Rucksack-Shops ähneln sich die Alleinstellungsmerkmale aber sehr – im Grunde sollte man hier wohl eher von „Gleichstellungsmerkmalen“ sprechen… Die Frage wäre, was macht die Shops neben dem „kostenlosen Versand“ und „Kauf auf Rechnung“ wirklich einzigartig?
Inhalte mit Mehrwert
Wenn sich die eigenen USPs kaum von denen der Konkurrenz unterscheiden, wäre es umso essentieller, die User emotional anzusprechen – durch individuelle, sympathische Produkttexte zum Beispiel. Und ihnen Mehrwert zu bieten, etwa durch eine Kaufberatung mit wertvollen Tipps, worauf man bei der Wahl eines Rucksacks so achten sollte. Oder mit einem Artikel, der alle Vorteile des Rucksacktragens aufzeigt…
Auf Content Marketing scheint aber keiner dieser Shops zu setzen – dabei könnten sie durch guten, relevanten Content einen echten Unterschied in meiner Nutzungserfahrung bewirken und ihre Expertise unter Beweis stellen! Hätten sie mal Siljas Beitrag Customer Journey: So schafft Content Marketing ein perfektes Shopping Erlebnis gelesen…
Webtexte
Guter Content kann die Customer Journey zu Deinen Gunsten beeinflussen. Damit Dein Content funktioniert, sollte er aber auch ansprechend aufbereitet und geschrieben sein. Lies hier Maikes Tipps für überzeugende Webtexte.
Kleinvieh macht auch Mist: Achte mal auf Textfragmente wie Überschriften oder Button-Beschriftungen – wirken sie auf den User ansprechend? Sogenannter Microcontent spricht die User auf Deinen Landingpages persönlich an, macht ihnen Lust auf Deine Produkte und zeigt ihnen, dass Du ihre Bedürfnisse kennst.
Produktseiten
Hochwertige Bilder, aussagekräftige Produkttexte, Informationen zu Versand und Zusatzkosten… Wie Du auf Deinen Produktseiten für eine positive User Experience sorgst und so die Conversion Rate positiv beeinflussen kannst, habe ich hier zusammengefasst.
Kaufprozess
Gibt es Probleme im Checkout Deines Online Shops, sind die Conversions schnell dahin. Nicht nur technische Probleme können hier für Ärger sorgen, sondern vor allem auch mangelnde Transparenz oder ein umständlicher Bestellprozess. Was einen nutzerfreundlichen Kaufprozess ausmacht, den die Nutzer nicht abbrechen, liest Du hier.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.
Jetzt abonnierenWeb-Formulare
Ein entscheidender Grund, warum Nutzer einen Bestellvorgang nicht abschließen, sind überlange, unübersichtliche Formulare. Sorge nach Möglichkeit dafür, dass Deine potentiellen Kunden das Bestellformular ohne großen Aufwand und in wenigen Schritten ausfüllen können.
Hier geht’s zu meiner Checkliste für Online-Formulare.
Vor dem A/B-Testing: Die Usability auf Herz und Nieren prüfen
Wenn Du unsicher bist, ob Deine Website ausreichend nutzerfreundlich ist, kannst Du
- sie im Rahmen eines UX-Audits auf UX-Standards prüfen lassen
- oder User Tests durchführen (lassen), um Knackpunkte aufzuspüren. User Tests sind auch mit wenigen Nutzern möglich. Beachte jedoch, dass Aufwand und Kosten in der Regel relativ hoch sind.
Vorgehen bei A/B-Tests: Das musst Du beachten
Wenn Deine Website die wichtigsten Voraussetzungen in Sachen User Experience erfüllt und es Dir um das Finetuning geht, dann ist A/B-Testing eine sehr nützliche Methode.

Wenn die UX im Großen und Ganzen stimmt, kannst Du die Feinjustierung vornehmen.
Folgende Punkte solltest Du unter anderem beachten, damit Dein A/B-Test erfolgreich verläuft und aussagekräftig ist:
- Die Testing-Software/Technik gut beherrschen: Mal eben einen A/B-Test durchführen? Ganz so einfach ist es nicht. Um signifikante und keine verfälschten Ergebnisse zu erhalten, solltest Du einen erfahrenen Profi ranlassen, der die Technik und Daten-Auswertung gut beherrscht.
- Genug Zeit einplanen: Neben den technischen Aspekten ist auch wichtig, dass der Test gründlich geplant, durchgeführt und ausgewertet wird. Ziele festlegen, Varianten des Testobjekts erstellen, Ergebnisse auswerten – all das braucht Zeit und sollte nicht überstürtzt angegangen werden.
- Test-Laufzeit nicht zu kurz ansetzen: Um aussagekräftige Ergebnisse zu erzielen, sollte der Test-Zeitraum nicht zu kurz angesetzt werden. Besonders wichtig ist das bei Seiten mit wenigen Besuchern und Konversionen.
- Lieber weniger Varianten testen als zu viele: Multi-Variant-Tests sind nicht ideal, denn sie sind aufwändig und komplex; die Auswertung der Ergebnisse wird schwierig.
Conversion Boosting beschreibt in einem Artikel anschaulich, welche Fehler bei A/B-Tests Du vermeiden solltest.
A/B-Testing Tools
Für die Durchführung von A/B-Tests kannst Du auf die Tools unterschiedlicher Anbieter zurückgreifen. Hier eine Auswahl bekannter Tools für A/B-Tests:
- AB Tasty
- Adobe Target
- Google Optimize
- Optimizely
- Visual Website Optimizer (VWO)
Konversionskraft stellt in diesem Beitrag eine ausführliche Liste an A/B-Testing-Tools vor. Auch trusted.de stellt acht bekannte Tools ausführlich vor.
Fazit
Wenn es darum geht, gezielt Details an Deinem Online Shop zu verbessern und herauszufinden, worauf Deine User Wert legen, ist A/B-Testing ohne Frage eine sinnvolle Methode.
Wenn die Conversions auf Deiner Website zu wünschen übrig lassen, die Bounce Rate hoch ist und die Verweildauer gering, sollte Dein erster Schritt sein, die Nutzungserfahrung kritisch zu prüfen beziehungsweise prüfen zu lassen. Nur so findest Du heraus, was das Problem ist und wie Du die User Experience verbessern kannst.
Bilder: Titelbild: © iStock / Getty Images Plus/ Shaiith; Bild 1: © iStock / Getty Images Plus/ AndSim; Bild 2: © iStock / Getty Images Plus/ ideabug; Bild 3: Screenshot; Bild 4: © iStock / Getty Images Plus/ solarseven







Sehr schöner Artikel. Würde dir gerne noch ein Tool vorschlagen: https://www.stetic.com Finde das absolut super. LG Markus
Leider gibt es immer noch Agenturen, die Webentwicklungen frei jeglicher UX und Usability Testings anbieten. Und das auch noch erfolgreich verkaufen.
Also gibt es auch jede Menge Unternehmen (KMUs) mit Chefs und IT-Personal, die von Usability und UX als Teil der Webentwicklung noch nichts gehört haben. Und die ihre eigenen Online Marketer (falls es sowas inhouse gibt) nicht ernst genug nehmen.
Generell fehlt es solchen Unternehmen an einer digitalen Strategie. Spätestens dann kommt das Thema UX und Usability auf den Tisch. Wenn man plötzlich draufkommt, dass die Webseite auch etwas mit Marketing, Verkauf und Umsatz zu tun hat.
Mein Vorschlag:
Unternehmen benötigen eine digitale Strategie.
Unternehmen müssen ihre Online Marketing Abteilung aufwerten und das Thema „Digital“ nicht allein an die EDV/ IT delegieren.
Webagenturen bieten nur noch mit UX-Experten und Usability Labs ihre Leistungen an.