Für einen guten ersten Eindruck: Tipps zur Optimierung Eurer Startseite
Wenn Ihr Euren Online-Shop optimieren wollt, dann solltet Ihr unbedingt auch an die Startseite denken. Denn nach wie vor ist sie einer der ersten Anlaufpunkte Eurer Seitenbesucher. Im Folgenden gebe ich Euch hilfreiche Tipps für eine userfreundliche Startseite.

Power für Eure Website: Mit einer starken Startseite sorgt Ihr für mehr als einen tollen Eindruck.
Kein alter Hut: Warum Eure Startseite so wichtig ist
Immer wieder gab und gibt es Diskussionen darüber, wie wichtig die Startseite überhaupt ist. Während sich einige die Entzauberung des „Mythos Startseite“ auf die Fahnen geschrieben haben, mahnt Steve Krug in „Don’t Make Me Think!“:
„Die Startseite ist immer noch eine angesagte Adresse und man sollte sie besser gut gestalten.“
Natürlich räumt Krug ein, dass die Startseite (Homepage) ihre Vormachtstellung im Laufe der Jahre eingebüßt hat. Aber seine Argumente für eine gründliche Gestaltung der Startseite sind einleuchtend:
- Auch wenn User über die Suchergebnisse auf Unterseiten gelangen, führt sie der nächste Klick häufig trotzdem auf die Startseite. Dort versprechen sie sich weiterführende Informationen.
- Außerdem wäre es unpraktisch beziehungsweise aus Platzgründen oft unmöglich, auf jeder Unterseite den Sinn und Zweck der Website zu erklären. Viel einfacher und ansprechender gelingt das mit einer gut gemachten Startseite.
Tipps für Eure Startseite
So unterschiedlich die Websites und ihre Anliegen sind, so unterschiedlich können die Startseiten gestaltet werden. Es gibt natürlich kein Patent-Rezept für die perfekte Startseite. Aber folgende Tipps können Euch als Anhaltspunkte dienen, was Eure Homepage dem User bieten sollte.
1. Identität und Mission erklären
Der erste Eindruck zählt. Dieser vielzitierte Satz trifft nicht nur auf Bewerbungsgespräche und erste Dates zu, sondern auch auf Eure Startseite. Diese surft der User an, um sich Orientierung zu verschaffen und sich ein Bild von Euch, Eurem Angebot, Euer Firma zu machen.
Folgende Fragen sollte Eure Homepage dem User beantworten können:
- Um welches Unternehmen handelt es sich hier?
- Was wird mir hier geboten?
- Was kann ich hier tun?
- Inwieweit bietet diese Website mir die Lösung meines Problems?
Erklärt auf Eurer Startseite, was Eure „Mission“ ist. Möglicherweise reichen die Menükategorien aus, um Euer Angebot zu veranschaulichen. In anderen Fällen ist es sinnvoll, etwas weiter auszugreifen. Mehr dazu erfahrt Ihr unter Punkt 3.
2. Klarheit schaffen
Auch wenn es verführerisch scheint: Überfrachtet die Startseite nicht mit allen denkbar „wichtigen“ Informationen! Fokussiert Euch auf das Wesentliche, Eure zentrale Botschaft (siehe 1.), und bringt dem User näher, was er bei Euch finden kann.
Becca Noffsinger warnt vor chaotischen und verwirrenden Startseiten und erklärt, dass bedeutungsvolle und einladende Inhalte die Aufmerksamkeit des Users binden können:
“an interface that presents meaningful, engaging content in an understandable format will keep users’ attention focused where it needs to be – on the content that solves their problem.”

Verschafft den Usern auf der Startseite den Überblick über Euer Angebot!
Erste Informations-Bits vermitteln
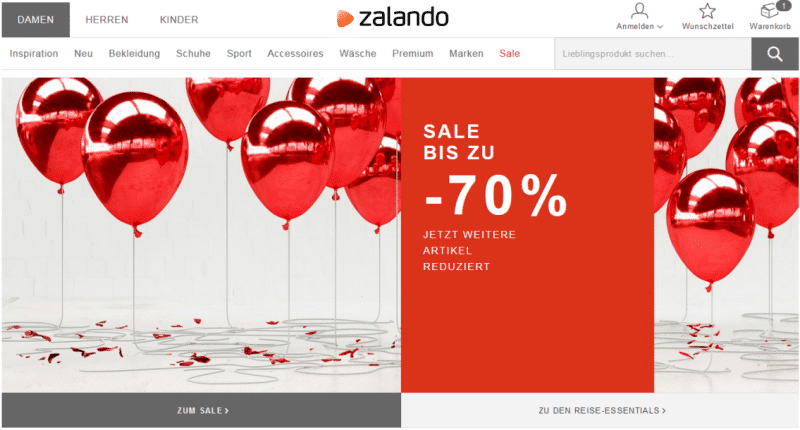
Bietet den Besuchern Eurer Startseite Informations-Häppchen, die ihnen Appetit auf mehr machen! Ob tolle Sonderangebote oder Newsletter-Bestellung: Durch einen geschickt platzierten Call-to-Action, also einen Link oder Button mit einer speziellen Handlungsaufforderung, weckt Ihr das Interesse des Users und animiert ihn zum Weiterklicken.

Wer kann da widerstehen? Klickanreiz auf der Startseite von Zalando.
Visuelle Hierarchien schaffen
Ordnet den Content Eurer Startseite nach seiner Wichtigkeit und macht das durch visuelle Hierarchien deutlich!
Laut Steve Krug haben Seiten mit klarer visueller Hierarchie drei Merkmale:
- „Je wichtiger etwas ist, desto auffälliger ist es.“
- „Logisch miteinander verknüpfte Dinge sind auch visuell miteinander verknüpft.“
- „Objekte sind visuell ineinander verschachtelt, um zu zeigen, was Teil wovon ist.“
Die relevantesten Informationen solltet Ihr unterhalb des Navigationsmenüs entweder oben links oder mittig platzieren. Hier fallen sie dem User am deutlichsten ins Auge.
Bei der Gestaltung stehen Euch alle Möglichkeiten offen: Bilder sind natürlich immer ein guter Weg, um die Aufmerksamkeit des Users zu bekommen. Aber auch mit unterschiedlichen Schriftgrößen könnt Ihr wichtigen Content von weniger wichtigem Content abgrenzen.
Wichtig ist auch, dass Ihr Eure Homepage in klar voneinander abgegrenzte Bereiche gliedert. Der User sollte schnell erkennen können, wo er welche Informationen bekommt: Hier die Navigation, die ihn zu den Produkten führt – hier die Kontaktseite – hier die Über-uns-Seite mit dem Unternehmensprofil.
Haben die Testpersonen Schwierigkeiten, solche Fragen zu beantworten, dann seht Euch Eure Startseite noch einmal in Ruhe an. Ist die Navigation nicht logisch aufgebaut? Ist die Seite mit Informationen überfrachtet?
3. Welche Elemente auf die Startseite gehören
Zu einem überzeugenden Auftritt gehören nicht nur hübsche Bilder und knackige Intro-Texte, sondern Ihr solltet dem User auch vermitteln, was Euch besonders macht und aus der Masse stechen lässt.
Logo
Das Logo Eurer Website sollte natürlich auf keinen Fall fehlen. Es befindet sich auf der Start- wie auch allen Unterseiten im Headerbereich oben links oder mittig. Auf keinen Fall aber rechts! Das Logo ist außerdem das Tor zu Eurer Startseite. Auch aus den tiefsten Tiefen Eurer Website heraus führt ein Klick auf das Logo den User immer zu Eurer Homepage!
Claim und/ oder Begrüßungstext (optional)
Mit einem knackigen Claim bringt Ihr Eure Mission auf den Punkt: „Es gibt immer was zu tun“ (Hornbach) oder „Die Gesundheitskasse“ (AOK) bleibt beim User hängen. In Verbindung mit Eurem Logo sorgt Euer Claim für einen Wiedererkennungseffekt.
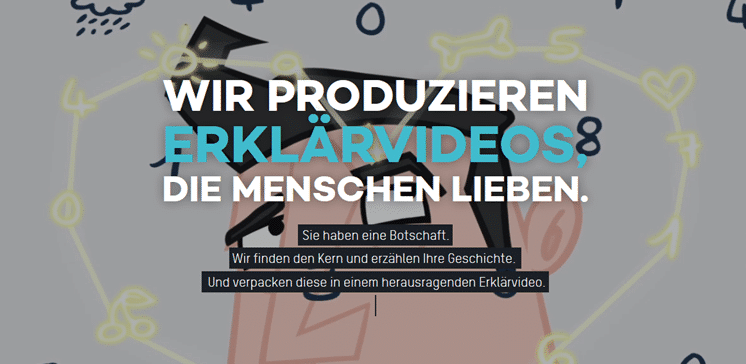
Auch ein Begrüßungstext („Welcome Blurb“) kann sinnvoll sein. Statt einem „Herzlich Willkommen auf unserer Website“ solltet Ihr Euch heutzutage etwas mehr einfallen lassen: Stellt Euer Unternehmen bzw. den Zweck Eurer Website in einem Satz vor. Schlicht, aber aussagekräftig.

Mehr als Blabla: erklärvideo.de bringt in seinem Begrüßungssatz auf den Punkt, was es dem User bietet.
Suche
Ohne Suche geht es nicht. Im oberen Seitenbereich, idealerweise auf der rechten Seite in der Höhe des Logos, solltet Ihr das Suchfeld platzieren. (Das gilt natürlich nicht nur für die Startseite.)
USPs
In meinem Blogbeitrag über Alleinstellungsmerkmale (USPs) habe ich bereits erklärt, warum Ihr USPs braucht und wie Ihr User damit überzeugt. Nennt am besten drei Eurer aussagekräftigsten Merkmale im Header-Bereich Eurer Startseite.
Doch auch wenn Ihr Eure USPs nicht im Header nennt (vor allem bekannte Marken verzichten häufig darauf), so solltet Ihr sie zumindest selbst kennen und an anderer Stelle aufgreifen: zum Beispiel im Startseitentext, auf den Landingpages oder in einem Produktbanner.
Nutzt Gütesiegel und andere Trust-Symbole
Auch für Gütesiegel von Trusted Shops oder TÜV Süd sollte Platz im Header- oder Footerbereich sein. Ebenfalls relevant sind Kundenbewertungen, etwa von Trustpilot.
Und wenn Ihr eine Auszeichnung gewonnen habt, vielleicht sogar „Website des Jahres“ geworden seid, dann zeigt das prominent auf Eurer Startseite. Nichts beflügelt das Vertrauen der User so sehr, wie die Tatsache, dass Ihr (von vertrauenswürdiger Seite) bewertet und für toll befunden worden seid!
Grueneerde.de verweist zum Beispiel auf Bio- und Fairtrade-Siegel, Schuhtempel.de verspricht sicheres Einkaufen:
Referenzen und Kundenbewertungen (optional)
Auch Referenzen und Bewertungen zufriedener Kunden sorgen bei den Usern für Vertrauen. Der menschliche Herdentrieb macht sich hier bemerkbar: Wenn die anderen diesen Shop/ diese Agentur/ diesen Handwerksbetrieb/… positiv bewertet haben, werde ich hier sicher auch gut behandelt werden!
Zeigt dem User Eure Kontaktdaten
Im Header- oder Footerbereich oder in einer Box in der rechten Seitenleiste könnt Ihr den Usern Eure Kontaktdaten mitteilen. Eine weitere gute Möglichkeit ist, den User über den Menü-Punkt „Kontakt“ zu Eurer Kontaktseite zu führen. Spätestens dort sollte er nicht nur ein Kontaktformular, sondern Eure vollständigen Kontaktdaten – Postanschrift, E-Mail-Adresse und Telefonnummer – finden.
Social Media Icons (optional)
Wenn Ihr Facebook, Pinterest und Co. nutzt, dann vergesst nicht, die betreffenden Icons auf Eurer Startseite unterzubringen. Entweder Ihr setzt sie in den Header-Bereich oder in den Footer.
4. Wie Ihr die Aufmerksamkeit der User bekommt – und haltet
Ihr habt es nicht leicht, wenn Ihr die Aufmerksamkeit der User nicht nur bekommen, sondern auch auf Eurer Website halten möchtet. Denn glaubt man einer Studie von Microsoft, dann hat sich in der vergangenen Dekade die menschliche Aufmerksamkeitsspanne drastisch verkürzt: Waren wir im Jahr 2000 noch fähig, uns 12 Sekunden lang auf etwas zu konzentrieren, so sind es jetzt nur mehr 8 Sekunden!
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Jetzt abonnieren
Von wegen Goldfischhirn! In Sachen Konzentration haben die süßen kleinen Fische uns Menschen mittlerweile sogar überholt. Äh.. worum ging’s grad?
Für Eure Startseite solltet Ihr Euch also vornehmen, dem User Anreize zu bieten, sich länger mit Eurer Website zu beschäftigen und sich von Seite zu Seite zu klicken.
Videos statt Fließtext
Gerade bei komplexen Themen bietet es sich an, mit einem kurzen Introfilm oder Erklärvideo zu starten. Denn so könnt Ihr dem User auf schnelle und vor allem unterhaltsame Weise vermitteln, was Ihr eigentlich tut oder was Euer Produkt kann.
Spezielle und aktuelle Angebote
Auch mit Neuheiten in Eurem Sortiment oder speziellen Angeboten könnt Ihr die Aufmerksamkeit der Nutzer ködern und sie in die Tiefen Eurer Website locken. Präsentiert die aktuellen Themen in einem Banner oder in einer Slideshow im oberen Seitenbereich (above the fold). Als Reiseveranstalter könnt Ihr so auf aktuelle Schnäppchen und Traumreisen hinweisen, als Deko-Shop auf Eure saisonal relevanten Produkte und so weiter.
Besondere Aktionen bewerben
Ihr plant ein Gewinnspiel? Ihr veranstaltet einen Fotowettbewerb? Dann nichts wie ab damit auf die Startseite! Platziert dort einen auffälligen Button, der Eure Seitenbesucher direkt auf die betreffende Unterseite führt.
Learnings
Hier fasse ich noch einmal zusammen, worauf es bei einer gelungen und userfreundlichen Startseite ankommt:
- Erklärt die Identität und Mission Eurer Website
- Sorgt für Klarheit
- Infos in Häppchen präsentieren
- Priorisieren: Content mithilfe visueller Hierarchien präsentieren
- Verwendet die regulären Startseiten-Elemente:
- Logo
- Suche
- Kontaktdaten
- USPs
- Gütesiegel und andere Trust-Symbole
- Nutzt nach Möglichkeit auch diese Startseiten-Elemente:
- Claim und/ oder Welcome Blurb
- Referenzen und Kundenbewertungen
- Social-Media-Icons
- Gewinnt die Aufmerksamkeit der User:
- komplexe Inhalte vereinfacht darstellen, zum Beispiel in einem Erklärvideo
- aktuelle Themen und Angebote in den Fokus rücken
- Sonderaktionen (z.B. Gewinnspiele) hervorheben
Zum Weiterlesen:
- Steve Krug: Don’t Make Me Think! Web & Mobile Usability. Das intuitive Web (³2014).
- Becca Noffsinger: UX 101: Tips for Maximizing Your Homepage’s Usability
- Peep Laja: 8 Effective Web Design Principles You Should Know
In meinem nächsten Beitrag zeige ich Euch ein paar tolle Startseiten und erkläre ausführlich, was daran gut gemacht ist. Schaut also wieder vorbei und lasst Euch inspirieren!
Bilder: Superheld: © iStock / Darko Antanasijevic; Wanderer mit Überblick: © iStock / mihtiander; Goldfisch: © iStock / thumb







Hi Steffi,
super, danke! Vieles wusste ich schon, einiges war neu!
Hallo Steffi,,
vielen Dank für die Tips,
Frage: Warum sollte das Logo nicht nach rechts?
Hallo Jenni,
ganz vereinfacht gesagt, sollte das Logo auf der linken Seite stehen, weil das eine Konvention ist. Auf den allermeisten Websites erscheint das Logo im Header oben links, was den Erwartungen der User und ihren sog. „mental maps“ entspricht. Einen interessanten Beitrag zu diesem Thema findest du unter http://www.usabilityblog.de/2014/06/kreativitaet-bei-der-logo-platzierung-onlineshops-bitte-nicht/.
Eine weitere Rolle spielt auch, dass unsere Leserichtung von links nach rechts verläuft. Bei Eyetracking-Studien stellte man zudem fest, dass Webseiten-Inhalte auf der linken Seite stärker wahrgenommen werden als diejenigen auf der rechten Seite. Dazu ein älterer, aber immer noch relevanter Beitrag von Jakob Nielsen: https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
Ich hoffe, ich konnte dir weiterhelfen.
Viele Grüße
Stefanie
Sehr geiler Beitrag. Werde ich gleich mal den Punkten nach an meinen eigenen Projekten abarbeiten. Puh, da hab ich aber was zu tun 🙂 Danke Steffi!
Vielen Dank für diesen Artikeln. Wir sind gerade am überarbeiten unserer eigenen Webseite, einiges macht man aus dem Bauch heraus richtig, aber als Checkliste war das Ganze extrem hilfreich.
Man glaubt es nicht, wie vielen Websites gerade diese Information: „Wer sind wir, was wollen wir“ fehlt. Die steht nicht auf der Startseite, sondern irgendwo unter „Über uns“. Der unbedarfte Besucher fragt sich dann: „ja was bieten die eigentlich an“? Die meisten werden dann wohl recht schnell abspringen…
Super Artikel. Extrem hilfreich als Checkliste vor dem Umstrukturieren unserer Startseite. An den Tipps könnten sich viele mittelgroße Unternehmen, die das Thema Internet immernoch stiefmütterlich behandeln, orientieren…