User Experience – ein Rankingfaktor? Ein Blick in die UX Playbooks von Google
Wie wichtig ist eigentlich das Thema User Experience (UX) für den SEO-Erfolg Deiner Website? Wirkt sich die UX etwa direkt auf Deine Rankings aus? Und welche Empfehlungen gibt Google? In diesem Beitrag liest Du die Antworten und erfährst, was es mit den UX Playbooks von Google auf sich hat!

Hilfreicher Lesestoff für Website-Betreiber, Designer & Co.: Die UX Playbooks von Google sind es wert, gründlich gelesen zu werden.
Gute UX rückt immer mehr ins Bewusstsein
Bei meiner täglichen Arbeit stelle ich immer häufiger fest, dass das Bewusstsein für das Thema User Experience (UX) bei Unternehmen und Website-Betreibern wächst. Das liegt unter anderem sicher auch daran, dass Google schon lange predigt:
„Der Nutzer steht an erster Stelle, alles Weitere folgt von selbst.“
Google Leaks: Die UX Playbooks zeigen, wie Google über UX denkt
Noch einmal verstärkt wurde das Bewusstsein für eine gute Nutzererfahrung, als Ende 2018 die UX Playbooks von Google „geleaked“ wurden.
Zur Info: Die UX Playbooks sind interne Dokumente, in denen Google mithilfe von Screenshots anschaulich macht, was gute, nutzerfreundliche Websites ausmacht. Dabei werden sechs verschiedene Branchen und Bereiche unterschieden:
- Kundengewinnung: UX Playbook LeadGen (PDF)
- Gesundheit/ Medizin: UX Playbook Healthcare (PDF)
- Automobil: UX Playbook Cars / Auto (PDF)
- Reisen: UX Playbook Travel (PDF)
- Immobilien: UX Playbook Real Estate (PDF)
- Einzelhandel/Ecommerce: UX Playbook Retail (PDF)
Wirf unbedingt mal einen Blick in das Playbook, das für Deine Website relevant ist. So kannst Du überprüfen, was Du schon richtig machst – und an welcher Stelle die UX Deiner Website noch optimierungsbedürftig ist.
Weiter unten im Artikel gehe ich näher auf die UX Playbooks ein. >>Hier<< geht’s direkt nach unten.
Google empfiehlt: die UX optimieren!
John Müller, Webmaster Trends Analyst bei Google, hatte dann im Webmaster-Hangout im Januar 2019 empfohlen, sich bei der Optimierung von Webseiten auf die User Experience zu konzentrieren: Als Websitebetreiber solle man nicht gute Seiten machen, um besser zu ranken, sondern um seinen Seitenbesuchern ein positives Nutzungserlebnis zu bieten. So könne man eine gesunde, langfristige Beziehung zu den Usern aufbauen und dafür sorgen, dass sie gerne wieder auf die Website zurückkehren.
Google betont also immer wieder die große Bedeutung einer guten User Experience und stellt die Bedürfnisse des Users klar in den Fokus.
Die Frage ist aber: Wenn Google so viel Wert auf die User Experience legt, hat sie dann auch direkte Auswirkungen auf die Google Rankings?
Wie sehr beeinflusst UX die Rankings?
Ist User Experience ein Rankingfaktor? Die Antwort lautet ganz klar: nein.
John Müller von Google äußerte sich dazu folgendermaßen:
“But obviously if you make a good website that works well for users then indirectly you can certainly see an effect in ranking.”
Soll heißen: Eine gute User Experience wirkt sich nicht direkt auf die Rankings aus – sorgt aber indirekt dafür, dass sich die Rankings verbessern.
Wenn Deine Website also Deine User begeistert und sie sich gerne darauf aufhalten, bekommst Du möglicherweise mehr Links, die Beliebtheit Deiner Seite steigt und die User kehren auch regelmäßig darauf zurück. Sprich: Du erhältst positive Usersignale und diese sind wiederum relevant für Dein Ranking, wie auch schon Felix in seinem Blogbeitrag über Usersignals beschrieben hat.
Wichtige Aspekte einer positiven User Experience sind zum Beispiel
-
- eine gute Nutzerführung (durch logische, intuitive Navigation)
- relevante Inhalte passend zur Suchintention der Nutzer
- responsives Design
- mobile Optimierung
- kurze Ladezeiten
und vieles mehr.
Tipp: Auf thinkwithgoogle.com und developers.google.com veröffentlicht Google jede Menge Anleitungen und Insights rund um nutzerfreundliche Websites. Wenn Du bei Google, vor allem aber bei Deinen Seitenbesuchern gute Karten haben willst, lohnt sich ein Blick darauf definitiv!

Auf thinkwithgoogle.com gibt Google Tipps rund um die Optimierung von Webseiten und erklärt zum Beispiel, welche Auswirkungen langsame Ladezeiten haben können.
Google und UX: Ein Blick in die Google UX Playbooks
Werden wir mal konkreter. Was macht eine Webseite zu einer guten Webseite? Die UX Playbooks zeigen anhand von Best-Practice-Beispielen anschaulich, was Google unter einer positiven User Experience versteht.
So sind die UX Playbooks von Google aufgebaut
- Definition von Schlüsselbereichen: Zunächst geben die UX Playbooks einen Überblick über die Schlüsselbereiche einer Website – diese variieren je nach Branche. Immer geht es Google jedoch darum über den gesamten Verkaufsprozess hinweg reibungslose Nutzungserfahrungen zu gewährleisten.

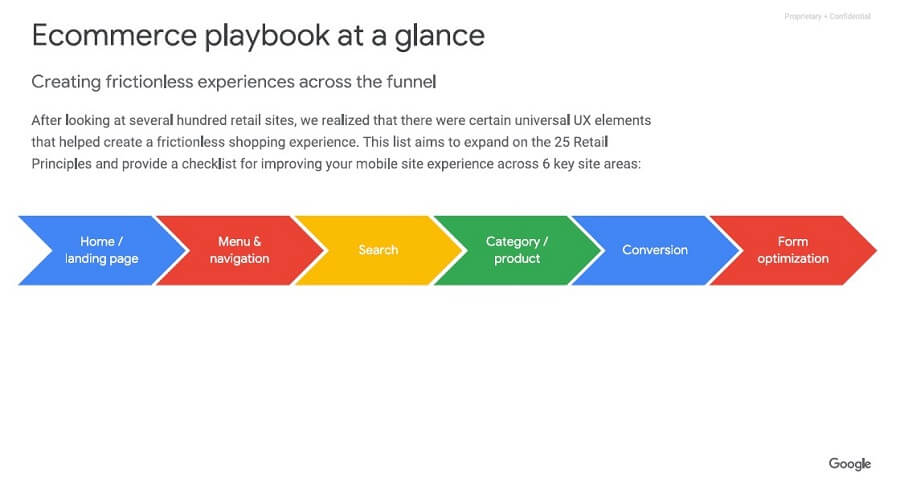
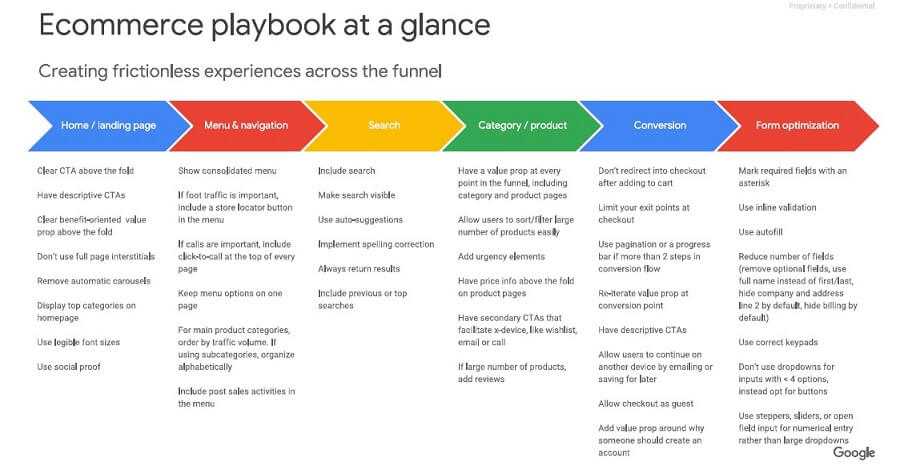
Beispiel UX Playbook für Ecommerce: Google definiert sechs Schlüsselbereiche eines Onlineshops.
- UX-Tipps im Überblick: Im Folgenden geht es darum, was bei diesen Schlüsselbereichen beachtet werden sollte, um eine möglichst positive User Experience zu erreichen. In Stichpunkten wird aufgelistet, worauf Seitenbetreiber achten sollten: in Onlineshops zum Beispiel auf einen klaren Call-To-Action im sichtbaren Bereich auf Start- und Landingpages oder auf sinnvolle Filteroptionen auf Kategorie- und Produktseiten.

Beispiel UX Playbook für Ecommerce: Google listet auf, worauf Onlineshops bei Startseite, Navigation, Suche und Co. achten sollten.
- Forschung: Auch Studienergebnisse und Erkenntnisse aus AB-Tests fließen in die Playbooks ein (zu finden auf den Folien mit Vermerk „Research“).
- Best-Practice-Beispiele: Mit Screenshots und kurzen Erklärungen beschreibt Google, was die ausgewählten Webseiten zu den „Klassenbesten“ macht.

Beispiel Playbook LeadGen: Die Klassenbesten setzen auf ihrer Startseite beispielsweise auf klare CTAs, klare Nutzenversprechen und gut lesbare Schriftgrößen.

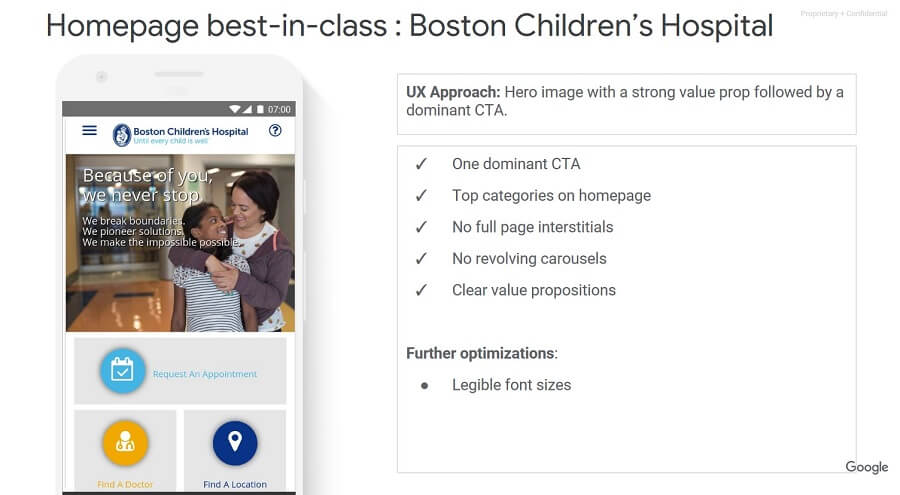
Beispiel Playbook Healthcare: Die Startseite dieses Kinderkrankenhauses macht schon vieles richtig, z.B. zeigt sie die Hauptkategorien an und nennt klare Nutzenversprechen.

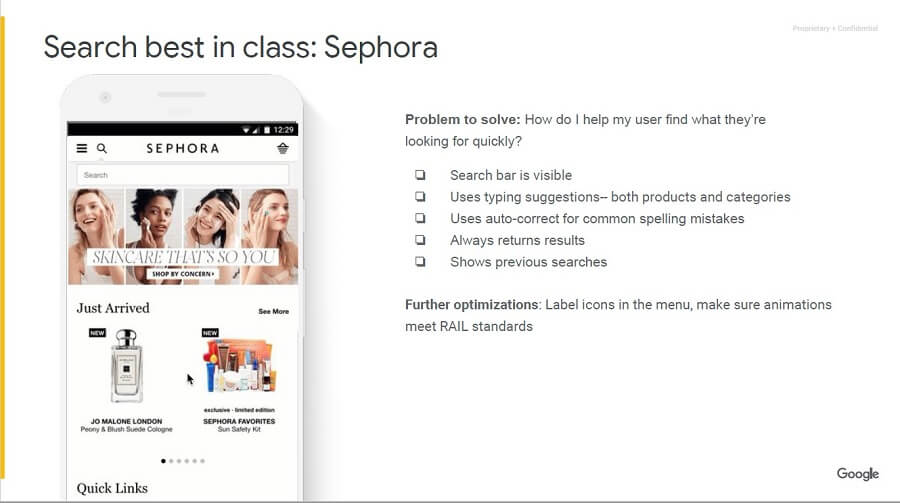
Beispiel UX Playbook Retail: Sephora verwendet laut Google die Suchfunktion vorbildlich: Das Suchfeld ist auch mobil sichtbar und sollte die Suche einmal ergebnislos verlaufen, bekommt der User passende Vorschläge angezeigt.
Messbarkeit von UX: Diese Kennzahlen nennt Google
Die User Experience zu messen ist schwierig. Dennoch nennt Google in seinen UX Playbooks verschiedene Kennzahlen (KPIs), die Anhaltspunkte liefern können, zum Beispiel:
- Bounce Rate (Absprungrate)
- Time on Site (Verweildauer)
- Page Views
- Conversion Rate/Exit Rate

Google nennt verschiedene Kennzahlen (Key Metrics) in den UX Playbooks. Unterschieden wird dabei, ob es sich zum Beispiel um Suche, Kategorie-/Produktseiten oder Homepage/Landingpage handelt.
Wichtig ist jedoch: Diese Kennzahlen sind mit Vorsicht zu genießen!
So muss zum Beispiel eine kurze Verweildauer nicht unbedingt bedeuten, dass Deine Webseite eine schlechte UX aufweist. Möglicherweise finden die User einfach sehr schnell die Info, die sie gesucht haben, und haben keinen Grund, sich länger auf Deiner Seite aufzuhalten. Die Verweildauer ist also kurz, aber Deine Seite hinterlässt eventuell gerade deswegen einen positiven Eindruck – und sorgt dafür, dass die User zu einem späteren Zeitpunkt wieder auf Deine Webseite zurückkehren.
Um mehr über KPIs zu erfahren, lies auch Felix‘ Beitrag „SEO-Kennzahlen hinterfragt: Was zählt wirklich?“.
Tipp: Um herauszufinden, ob Deine Website die Anforderungen der Nutzer erfüllt und von ihnen gut bedient werden kann, kannst Du Usability Tests durchführen (lassen). In diesem Video erklärt UX-Experte Jakob Nielsen, warum sich Tests mit Usern unbedingt lohnen.
Googles UX Playbook Retail: Best Practice im E-Commerce
Werfen wir jetzt mal einen näheren Blick in das UX Playbook Retail, um zu sehen, welche Praktiken Google für Onlineshops empfiehlt. Google hat sich nach eigener Aussage mehrere hundert Shop-Websites angesehen und daraus verschiedene universelle UX-Elemente abgeleitet, die für eine reibungslose Shoppingerfahrung sorgen. Was kannst Du davon für Deinen Onlineshop mitnehmen?
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Hier geht es zum Anmeldeformular.1. Konventionen einhalten und die Nutzererwartungen immer im Blick haben
An den Playbooks lässt sich ablesen, dass bewährte Standards und die Erfüllung der Nutzererwartungen wichtiger sind als besonders ausgefallene, kreative Seiten. Wie sehr das Design Deines Shops von den Standards abweichen darf, ist pauschal schwer zu sagen. Wichtig ist aber, dass die User die Funktionen der Seite intuitiv erfassen. Am besten, Du führst (idealerweise schon während des Design-Prozesses) Usertests durch, um herauszufinden, wie gut die User auf Deiner Seite zum Ziel kommen.
2. Wichtiges muss schnell ersichtlich und klar formuliert sein
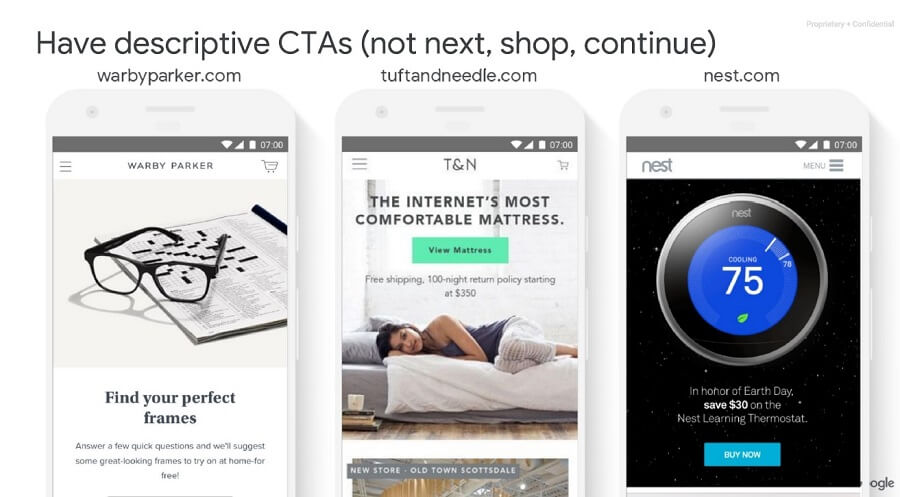
- Call-To-Action: CTAs sollten beschreibend sein und im sichtbaren Bereich („above the fold“) zu finden sein, insbesondere auf Startseite und Landingpages. Beispiel für einen konkreten CTA: „Mehr über Kfz-Versicherung erfahren“ statt nur „Mehr erfahren“. Sinnvoll kann es zudem sein, im CTA auch einen Nutzen für den User aufzunehmen. Beispiel: „Anmelden und informiert bleiben“ statt nur „Anmelden“.
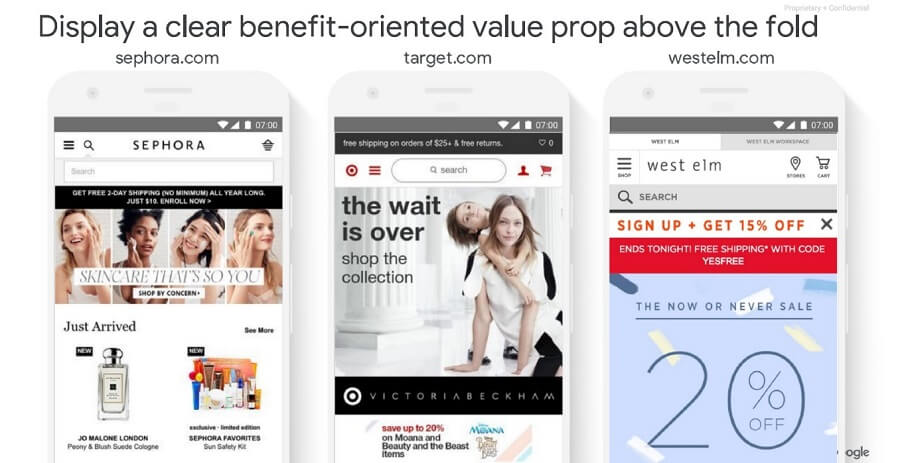
- Nutzenversprechen (Value Proposition, UVPs): Zeige dem User, welchen Nutzen ihm Deine Seite und Produkte bringen, welche Vorteile Deine Seite ihm bietet. Kostenloser Versand, Rabatt bei Registrierung und vieles mehr sollte am besten im sichtbaren Bereich zu finden sein:
- Lesbarkeit gewährleisten: Inhalte und Informationen müssen gut lesbar sein. Daher solltest Du auf ausreichende Schriftgrößen, aber auch gute Farbkontraste achten.
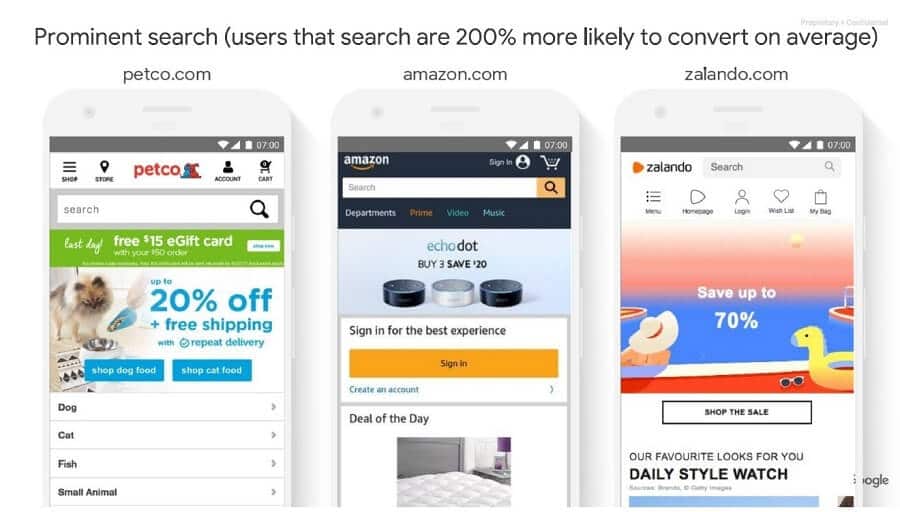
- Das Suchfeld anzeigen: mobil wird die Suche meist durch die berühmte Lupe symbolisiert – klickt der User darauf, öffnet sich das Suchfeld. Google rät in den Playbooks aber dazu, das Suchfeld direkt anzuzeigen. Denn: User, die suchen, konvertieren deutlich öfter!
3. Ladezeiten sollten möglichst kurz sein
Zu lange Ladezeiten können Conversions kosten – gerade im mobilen Bereich sind Nutzer ungeduldig und wollen Inhalte schnell abrufen.
4. Mobile first!
Wahrscheinlich ist es Dir auch schon aufgefallen: In den Playbooks verwendet Google ausschließlich mobile Seiten als Beispiele – ein klarer Hinweis darauf, dass Webseitenoptimierer nicht mehr desktopfixiert denken sollten!
Generell empfiehlt es sich, bei der Gestaltung Deiner Website nach dem Ansatz „Mobile first“ vorzugehen, also zuerst die mobile Version zu entwerfen. Welche Geräte Deine Seitenbesucher nutzen ist jedoch immer auch von Branche und Zielgruppe abhängig – wirf also unbedingt einen Blick in Google Analytics.
Mehr zu mobilfreundlichen Websites liest Du in meinem Beitrag „Mobile Usability: So vermeidest Du 10 typische Probleme mobiler Webseiten“.
Fazit
Das Thema User Experience sollte Dich definitiv nicht mehr kalt lassen! Auch, wenn die Nutzerfreundlichkeit kein direkter Rankingfaktor ist, spielt sie indirekt eine wesentliche Rolle für Deinen SEO-Erfolg.
Die UX Playbooks von Google sind definitiv eine wertvolle Hilfe für Webseitenbetreiber und ich empfehle Dir, das für Dich relevante Playbook selbst einmal in Ruhe durchzusehen. Bestimmt stößt Du auf die eine oder andere wertvolle Anregung für Deine Website.
Hier findest Du noch einmal die Links zu den PDFs:
- Kundengewinnung: UX Playbook LeadGen (PDF)
- Gesundheit/ Medizin: UX Playbook Healthcare (PDF)
- Automobil: UX Playbook Cars / Auto (PDF)
- Reisen: UX Playbook Travel (PDF)
- Immobilien: UX Playbook Real Estate (PDF)
- Einzelhandel/Ecommerce UX Playbook Retail (PDF)
Wenn Du Unterstützung bei der Analyse und Optimierung Deiner Website benötigst, kannst Du uns gerne unverbindlich kontaktieren. Oder Du informierst Dich zunächst zu unseren UX- und Usability-Leistungen.
Titelbild: © gettyimages/ turk_stock_photographerstudio shot