15 Storytelling- und Scrollytelling-Tools: Mach mehr aus Deiner Geschichte!
Du hast kreative Storytelling-Ideen für Deine Firmengeschichte oder Dein Magazin? Dann nichts wie ran ans Geschichtenerzählen. Mit diesen 15 Tools zum Storys planen, zu Scrollytelling und audiovisuellen Highlights peppst Du jede Online-Marketing-Geschichte auf und bietest Deinen Lesern ein Internet-Highlight.

Du hast die Story, wir das passende Tool
Man nehme ein bisschen Psychologie, etwas klassische Erzählkunst, verfeinert das Ganze mit einem Gespür für Marketing-Trends und fertig ist Storytelling. Weil sich große und kleine Geschichten so wunderbar als universeller Träger von Informationen anbieten, die über Jahrhunderte und Kulturen hinweg im Gedächtnis bleiben, ist es kein Wunder, dass Storytelling seit ein paar Jahren immer mehr an Marketing-Schwung aufgenommen hat. Worum es beim Storytelling im Marketing geht und ein paar schöne Beispiele erklärt und zeigt Dir Julian im Überblicksartikel zu Storytelling: Spannende Geschichten im Online-Marketing.
Auf in die Storytelling-Welt!
Jetzt weißt Du, was Storytelling ist und kannst Dich in die aufregende Welt des Online-Marketing-Geschichtenzählens wagen. Doch, oh nein, wer blockiert denn da den Weg zu Storytelling-Ruhm-und-Ehre? Es ist das fiese „Uninspirierte-Umsetzung-Monster“.

Mit dem richtigen Tool das „Uninspirierte-Umsetzung-Monster“ besiegen.
15 Tools, das „Uninspirierte-Umsetzung-Monster“ zu schlagen
Aber keine Bange, denn Hilfe naht: in dieser, etwas vorhersehbaren, Geschichte in Form einer tollen Tool-Liste! Von der Planung bis zur Darstellung – diese 15 Storytelling-Tools gehören in Deine Storytelling-Werkzeugkiste und helfen Dir dabei, Deine Story zu verfassen und ihr den richtigen Look zu verpassen. So wirst Du garantiert das „Uninspirierte-Umsetzung-Monster“ besiegen und zum Helden von Marketing, Präfektur Online, aufsteigen.
Deine Storytelling-Tool-Kiste
Storys planen
Scrollytelling-Tools
Audiovisuelle Highlights
Storys planen
Planung ist die halbe Story, wenn nicht sogar drei Viertel. Zum Glück gibt es ein paar gute Tools, die Dir dabei helfen können, Deine Geschichte zu erstellen – ob Erzählstränge im Auge behalten oder Recherche von Inhalten.
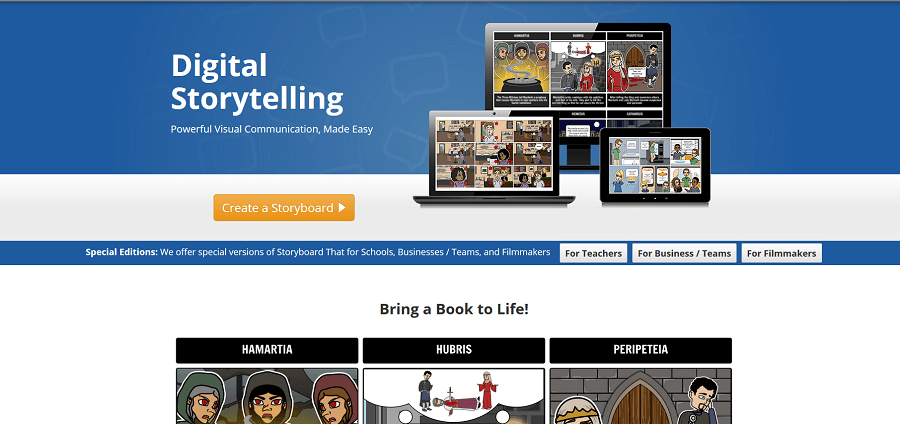
StoryboardThat
Was sich in einzelnen Szenen eines Films abspielen soll, wird im Storyboard festgehalten. Die Visualisierung eines Storyboards kannst Du Dir aber auch zu Nutzen machen, wenn Deine Story in Textform erscheinen soll. Denn, ob Du Deine Geschichte filmisch oder als Artikel umsetzt: Im besten Fall hat Deine Story verschiedene „Szenen“, die aufeinander aufbauen.

Mit StoryboardThat die Szenen Deiner Story visualisieren.
Das passenden Storyboard für Deine Story kannst Du ganz einfach mit StoryboardThat erstellen. In der Handhabung sehr intuitiv gestaltet, kannst Du aus verschiedenen Hintergründen wählen, Charaktere einbinden und Dein Storyboard mit Text versehen.
StoryboardThat bietet Dir in der Umsonst-Version die Möglichkeit maximal 2 Boards die Woche zu gestalten mit 3 bis 6 Zellen. Die „Team or Business“-Version gibt es für 13,95 Euro pro Monat. Der Vorteil bei der Bezahl-Version: Du kannst im Team arbeiten, eigene Bilder hochladen und Deine Storyboards haben kein Wasserzeichen.
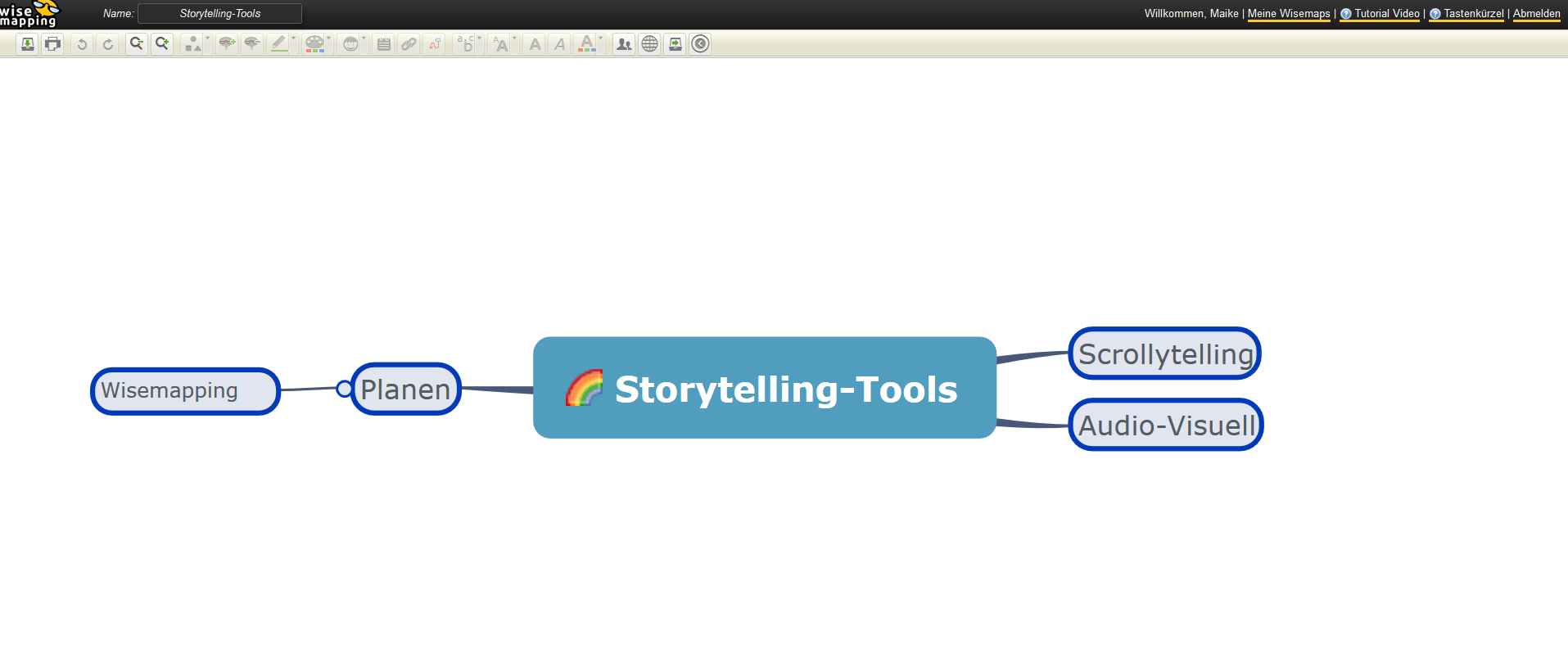
Wisemapping
Die gute alte Mindmap – ob auf Papier gekritzelt oder als organisatorisches Online-Kunstwerk: Die kleinen Kästchen, Striche und Wörter bringen Klarheit in Deine Storytelling-Planung. Besonders dann, wenn Du noch nicht genau weißt, über was Du schreiben möchtest oder welche Handlungsstränge relevant sein könnten.

Von Icons bis Form und Farbe Deiner Kästchen: mit Wisemapping kannst Du individuelle Mindmaps erstellen.
Aus dem schier unendlich anmutenden Angebot an Mindmap-Tools habe ich Wisemapping als Beispiel ausgewählt. Das Tool ist kostenlos und auch im Team nutzbar. Wisemapping ist Open Source und Du kannst den Code individuell anpassen.
Storyline Creator
„Verdammt, wer war nochmal Lucy?“ – Eine Story kann schnell verwirrend werden, besonders, wenn sie mehrere Protagonisten beinhaltet. Damit Du bei Deiner Story nicht die Handlungsstränge aus den Augen verlierst, hilft Dir der Storyline Creator.

Damit Du keinen Handlungsstrang aus den Augen verlierst: der Storyline Creator.
Mit dem Storyline Creator kannst Du Dir mögliche Storylines visualisieren lassen. Mit der Umsonst-Demo kannst Du bis zu 5 Charaktere und 5 Szenen erstellen. Die Bezahlversion mit unbegrenztem Zugriff auf Charaktere, Notizen und Szenen gibt es schon für 1,99 Euro im Monat. Für 19,99 Euro im Jahr kannst Du auch die Offline-Version nutzen.
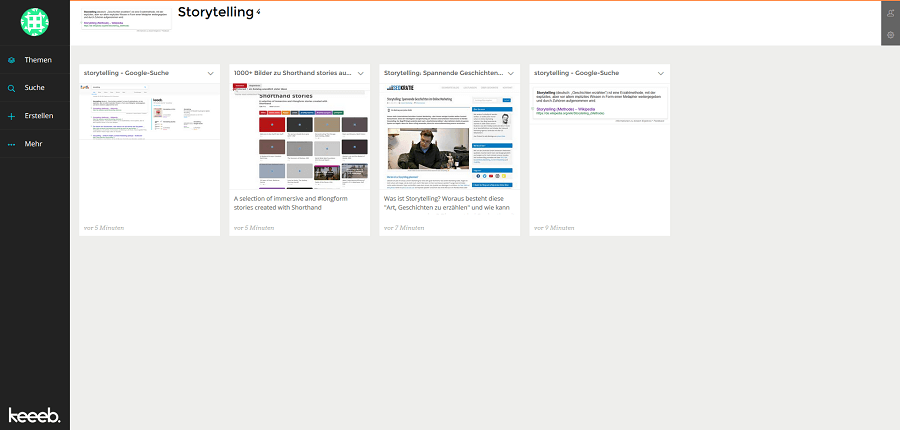
Keeeb Collections
Keeeb Collections ist eine Browser-Erweiterung, mit der Du Inhalte aus dem Web markieren und speichern kannst. Das Besondere: Statt ganze Seiten mit Lesezeichen zu versehen, kannst Du über Keeeb gezielt Inhalte abspeichern und auf einem Board anordnen, wie zum Beispiel nur ein Bild, ein Abschnitt oder eine Überschrift (immer mit Quellenangaben versehen).

Recherche, die Spaß macht: Keeeb-Boards erstellen und Recherche-Ergebnisse von anderen „Keeebies“ finden.
Deine Recherche-Ergebnisse kannst Du auch im Team teilen und Dokumente gemeinsam bearbeiten. Keeeb verfügt dabei über eine MS Office und Google Integration. Dir werden passend zu Deiner Google-Suche auch die Ergebnisse von Keeeb-Nutzern angezeigt. Keeeb eignet sich also wunderbar für die Recherche zu einem bestimmten Thema und als Hilfe, um gezielt Storys zu erstellen. Das Beste: Du kannst Keeeb kostenlos nutzen.
Storys präsentieren
Die Planung für Deine Story ist abgeschlossen? Dann kannst Du jetzt damit anfangen, Deine Geschichte zu schreiben und zu gestalten. Dabei helfen Dir folgende Tools, mit denen Du Scrollytelling umsetzen oder Deine Geschichte mit audiovisuellen Highlights aufpeppen kannst.
Scrollytelling-Tools
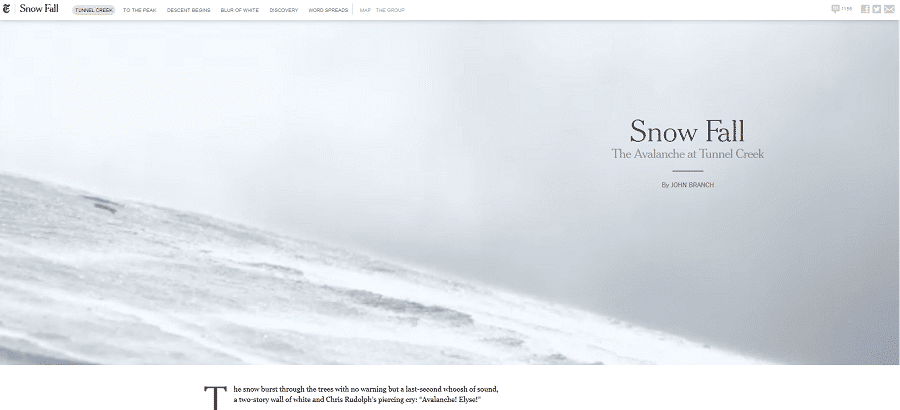
Nein, Scrollytelling ist nicht der Geheimagenten-Name von Storytelling. Hinter Scrollytelling verbirgt sich eine Darstellungsform von Geschichten, die seit ein paar Jahren vor allem im Journalismus gerne genutzt wird. Populär gemacht hat diese Art der Visualisierung „Snowfall“ der New York Times aus dem Jahr 2012. Seitdem versuchen nicht wenige Online-Publikationen den Look zu kopieren.

Snowfall von The New York Times: die „Geburtsstunde“ des Scrollytellings.
Scrollytelling steht dabei für minimalistische Webseiten, auf denen eine Geschichte präsentiert wird – ohne Sidebar und Co. Der Leser soll sich nicht wüst durch eine Seite klicken, sondern in Ruhe scrollen und so die ganze Geschichte erleben. Aufgewertet werden die Scrollytelling-Inhalte durch sich verändernde Hintergründe, Bilder, interaktive Elemente und Videos.
Mit der folgenden Auswahl an Scrollytelling-Tools kannst auch Du relativ einfach eine eigene Scrollytelling-Geschichte visualisieren.
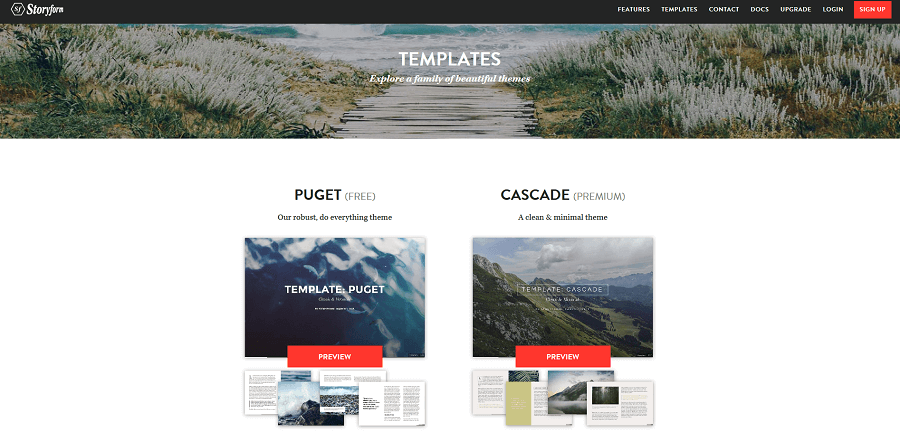
Storyform

Storyform bietet eine Auswahl an Scrollytelling-Templates, die Bilder und Text in Szene setzen.
Storyform bietet Dir eine Auswahl an Scrollytelling-Templates, die responsive sind. Mit der kostenlosen Version kannst Du eine Story im Monat erstellen, auf der sich jedoch das Storyform-Branding befindet. Erst mit einer der 3 Bezahl-Varianten entfällt das Branding und Du hast ebenfalls eine größere Auswahl an Templates und weiteren Features zur Verfügung. Storyform verfügt über eine WordPress-Integration und Du kannst es auf Deiner eigenen Domain hosten.
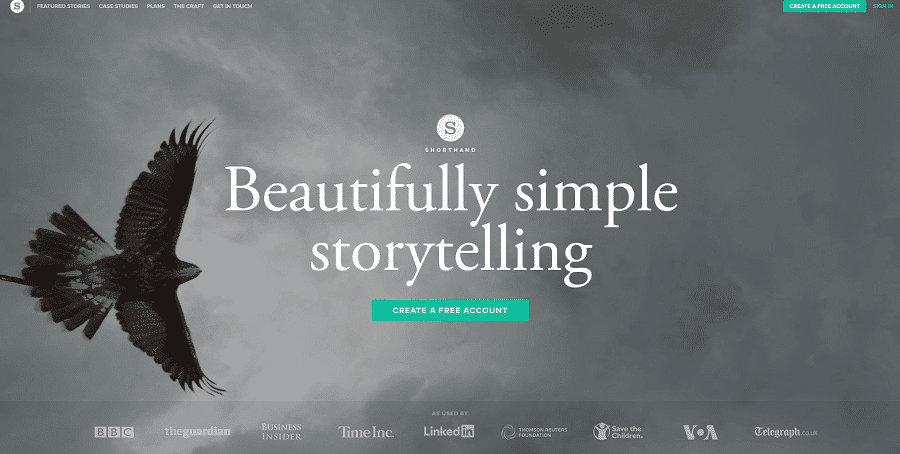
Shorthand
Wahrscheinlich das bekannteste und meistgenutzte Tool für Scrollytelling ist Shorthand. Vor allem journalistische Projekte, wie für die BBC oder The Guardian, werden mit Shorthand umgesetzt. Auf dem offiziellen Pinterest Board von Shorthand kannst Du Dir eine Auswahl der mit dem Tool erstellten Storys anschauen.

Die Scrollytelling-Königin: Shorthand sorgt für digitales Storytelling mit Wiedererkennungswert.
Die Anmeldung bei Shorthand ist kostenlos, erst wenn Du eine Story veröffentlichen willst, fallen individuelle Kosten an. Dabei kannst Du pro Story zahlen oder ein Jahresabo abschließen.
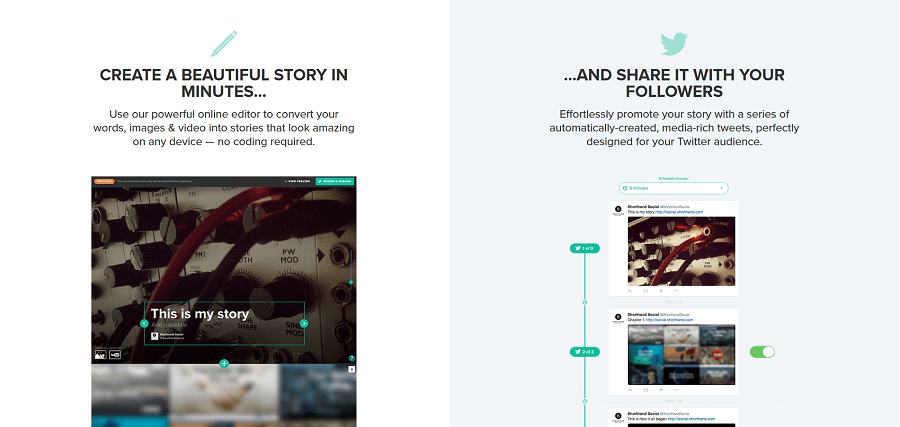
Shorthand Social

Der Twitter-Ableger von Shorthand: mit Shorthand Social einfach und schnell Storys erstellen.
Die kleine Schwester von Shorthand ist Shorthand Social. Mit diesem Tool kannst Du ebenfalls Storys erstellen, im klassischen Shorthand-Look, jedoch nur auf Twitter teilen. Deshalb auch der Zusatz „Social“. Im Gegensatz zu Shorthand kannst Du mit Shorthand Social Deine Geschichten kostenlos veröffentlichen.
StoryBuilder

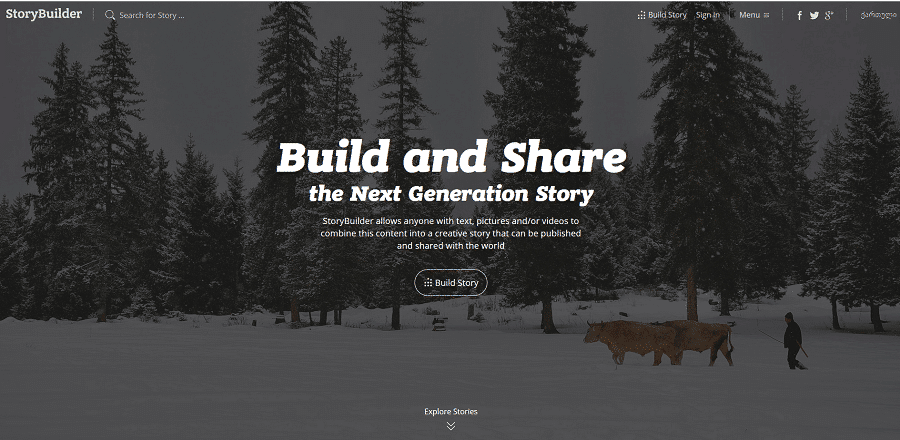
Clean und Open Source: StoryBuilder reduziert Storytelling auf das Wesentliche.
Mit StoryBuilder kannst Du Storys bestehend aus Audio, Video und Text erstellen und über die Plattform veröffentlichen oder downloaden und individuell veröffentlichen. Die Software steht Open Source zur Verfügung.
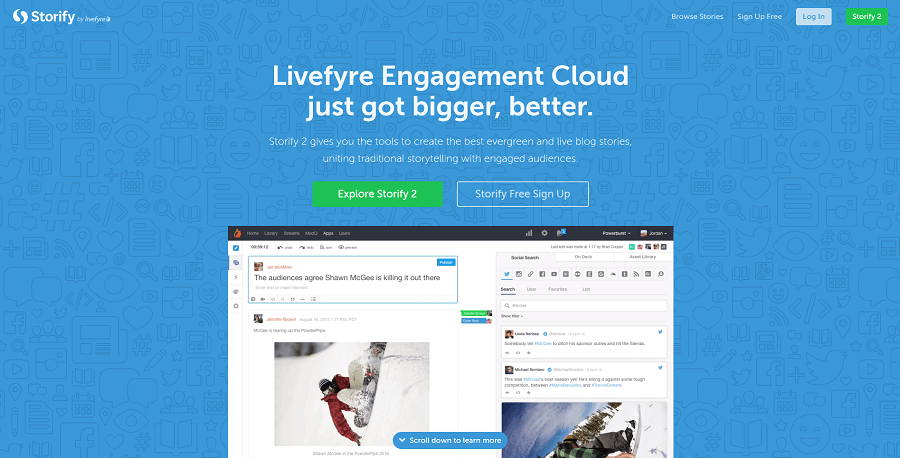
Storify
Mit Storify kannst Du Social-Media-Einträge zu einer Story verarbeiten und über die Plattform teilen oder in einen Artikel einbetten. Eine Anmeldung per Email ist erforderlich.

User Generated Scrollytelling: mit Storify einfach zu erstellen.
Bei aller Begeisterung über das User Generated Scrollytelling gibt es jedoch einen Debbie-Downer-Moment, denn das Einbetten von Inhalten ist eine Urheberechts-Grauzone. Achte deshalb immer darauf, welche Inhalte Du einbettest. Schau genau darauf, ob sie eingebettet werden dürfen, wie von YouTube, Instagram oder Twitter, und welcher Lizenz die Bilder oder Medien unterstellt sind.
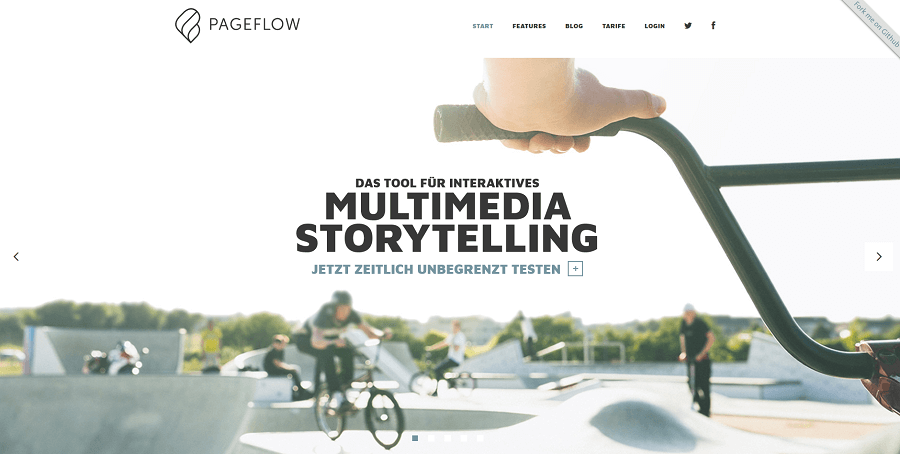
Pageflow

Multimedia Storytelling vom WDR – nicht nur für journalistische Reportagen geeignet.
Pageflow ist ein Reportage-Tool des WDR, das seit 2014 zur öffentlichen Nutzung zur Verfügung steht. Pageflow ist als Open Source verfügbar und als Hosted-Version im monatlichen Abo ab 8,50 Euro bis 399 Euro. Wie auch Shorthand und Storyform erlaubt Pageflow das multimediale Storytelling – Audio, Video und Text können frei miteinander kombiniert werden.
Audiovisuelle Highlights
Es muss nicht immer gleich Scrollytelling sein, damit Deine Story aus der Masse heraussticht. Denn auch mit Maps, Timelines und Audio-Clips kannst Du Deine Geschichte aufpeppen.
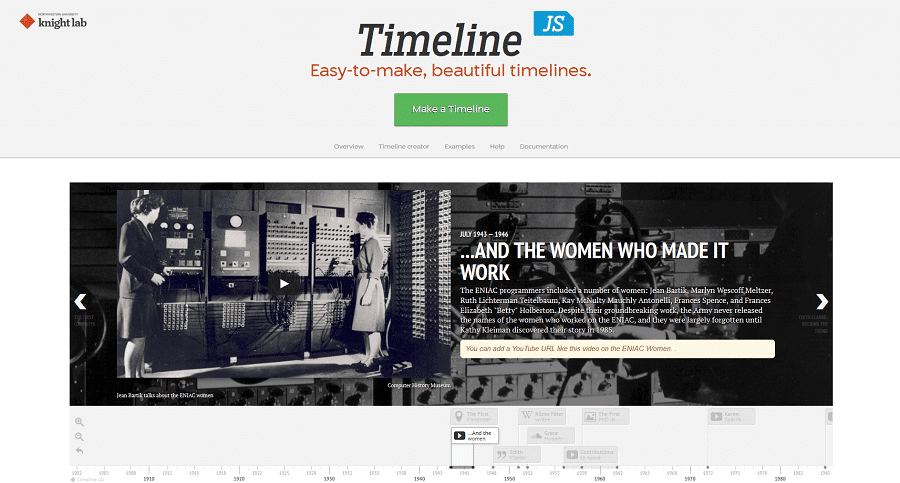
TimelineJS

Geschichten über die Geschichte: mit TimelineJS wird die Vergangenheit interessant.
Mit TimelineJS kannst Du Content als Timeline darstellen. Grafiken, Videos und Co. von Twitter, Flickr, Google Maps, YouTube, Vimeo, Vine, Dailymotion, Wikipedia oder SoundCloud sowie eigene Medien kannst Du einfach in Deine Timeline einbinden. Die Timeline bettest Du dann per Code in Deinen Artikel oder auf Deiner Webseite ein. Die Nutzung von TimelineJS ist kostenlos, Du musst Dich nur über Google einloggen und kannst mit dem Erstellen Deiner Timeline loslegen.
StoryMapJS

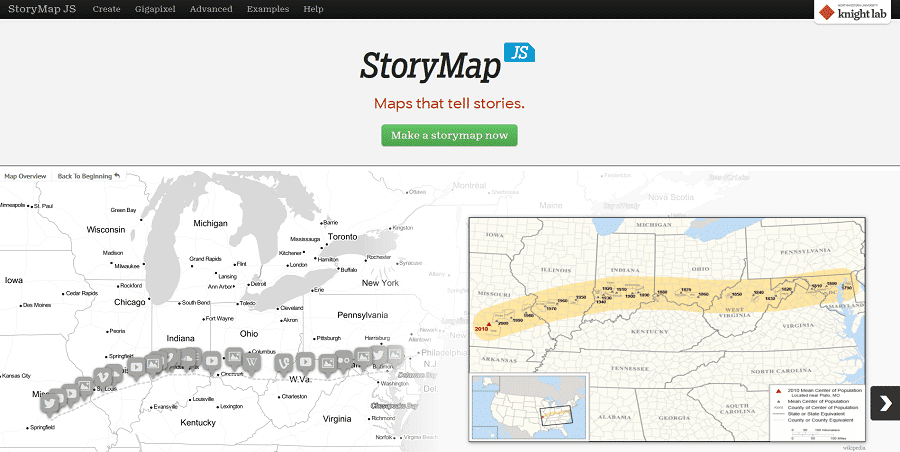
Erkunde Deine Story – mit StoryMapJS.
Wie auch TimelineJS stammt StoryMapJS von Knight Lab der Northwestern University, deren Tools frei verfügbar sind und Journalisten helfen sollen, Storytelling besser und kreativer zu betreiben. Mit StoryMapJS kannst Du Deine Geschichte anhand einer Karte darstellen und Deine Karte in Artikel einbetten. Zum Erstellen der Map kannst Du Vorlagen nutzen oder ein eigenes Bild hochladen und so eine Gigapixel-Map erstellen.
Google News Lab – My (Crisis) Maps

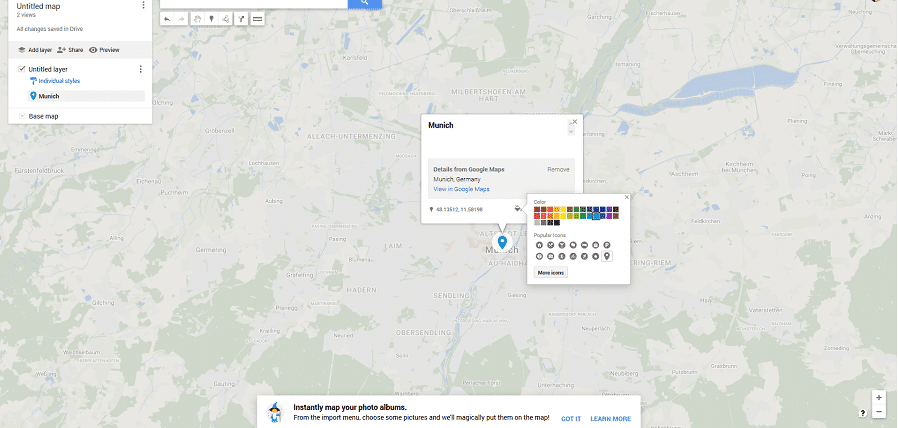
Mit My Maps kannst Du Deine Story visuell unterstützen.
Aus dem Haus von Google News Lab stammt Googles My Maps. Ob Du eine Reise visualisieren oder die Lieblingsorte Deiner Protagnisten darstellen willst, mit Google My Maps geht das ganz einfach. Du kannst Daten importieren, Deine Map individualisieren und per Code einbetten. Eine Anleitung gibt es hier.

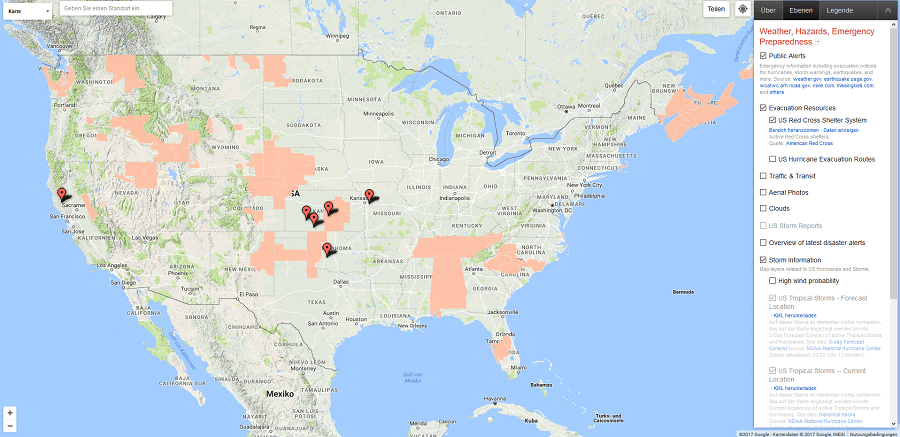
Krise als Story – Crisis Map als interessante Darstellungsform
Ebenfalls zur Map-Familie gehört die Crisis Map. Wie der Name schon sagt, kannst Du mit der Crisis Map Krisensituationen anhand einer Karte darstellen und per Code in Deinem Artikel oder auf Deiner Webseite einbetten.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.
Jetzt abonnierenJuxtapose

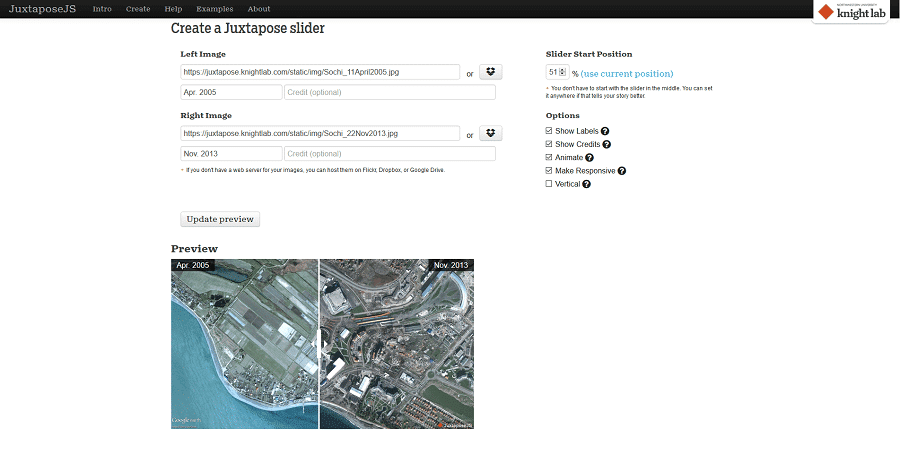
Vorher und Nachher: mit Juxtapose kannst Du ganz einfach Slider erstellen.
Wo in einigen Geschichten der Weg das Ziel ist, fokussieren sich andere auf Anfang und Ende. Mit Juxtapose lassen sich die Vorher-Nachher-Unterschiede wunderbar illustrieren, denn mit dem kostenfreien Tool kannst Du zwei Medien miteinander vergleichen – das Vorherbild also über das Nachherbild legen. Du hast einen Slider erstellt? Dann kannst Du den Code kopieren und ihn auf Deiner Webseite oder in Deinem Artikel einbetten. Da Juxtapose ebenfalls von Knight Lab zur Verfügung gestellt wird, ist die Nutzung kostenlos
SoundCiteJS

Musikalischer Text? SoundCiteJS macht es möglich.
Ob Ausschnitte aus Interviews oder Musikstücken, mit SoundCiteJS kannst Du einfach Audio-Clips in einen Text einbinden. Dazu musst Du nur den Textausschnitt, den Du mit einem Audio-Clip hinterlegen willst, markieren und den passenden eigenen oder im Internet frei verfügbaren Audio-Clip (zum Beispiel von Soundcloud) auswählen. Die Extraportion Audio macht Deine Storys garantiert lebendiger und setzt da an, wo Text nicht ausreicht.
Meine Top 3 Tools
Auf jeden Topf passt ein Deckel oder anders gesagt: Zu jeder Story passt ein Tool. Die 15 vorgestellten Tools sind dabei nur eine Auswahl für Dich, was Dir alles beim Planen und Gestalten Deiner Story helfen kann. Um zu sehen, was Du alles aus Deinem Storytelling herausholen kannst, empfehle ich Dir deshalb, einfach so viele Tools wie möglich auszuprobieren und mit Story-Formen zu experimentieren.
Damit es am Ende des Artikels noch ein bisschen persönlicher wird, ganz im Storytelling-Sinne, hier meine Top 3 der vorgestellten Tools aus Planung, Scrollytelling und audiovisuellen Highlights:
- Keeeb Collections – da macht selbst das Recherchieren wieder Spaß und dank der Google Integration stoße ich auf interessante Keeeb-Boards.
- Shorthand – auch wenn man sagen könnte „kennt man eine Shorthand-Story, kennt man alle“: der Shorthand-Look ist dennoch weiterhin Top-Scrollytelling. Manko ist jedoch der Preis. Hier kannst Du jedoch als Alternative Shorthand Social ausprobieren und Deine Social-Media-Präsenz mit Storytelling anreichern.
- StoryMapJS – wie wär’s mit der Erkundung eines Kunstwerks oder der Darstellung einer Reise? StoryMapJS lässt sich einfach bedienen und bietet maximale kreative Freiheit. Ausprobieren lohnt sich!
Neben den vorgestellten Tools gibt es natürlich auch noch weitere Tools, die Dir bei der Erstellung Deiner Story helfen. Hier kann ich Dir Siljas Artikel zu den 90 besten Content-Marketing-Tools empfehlen, in dem auch Grafik-Tools oder Interactive-Content-Tools vorgestellt werden.
Jetzt bist Du gefragt: Hast Du schon Erfahrung mit den vorgestellten Tools? Gibt es noch weitere Storytelling- und Scrollytelling-Tools, die Dich besonders begeistern? Ich freue mich auf Deinen Kommentar und wünsche Dir viel Spaß beim kreativen Storytelling.
Bilder: Bild 2: iStock/WaffleBoo





