6 spektakuläre Tools für interaktive Inhalte: Möge der User mit Dir sein
Interaktive Inhalte erstellen Du musst! Denn das ist gar nicht so aufwändig, wie Du vielleicht denkst. Eigentlich brauchst Du nur ein gutes Konzept und die richtigen Tools. 6 tolle Anwendungen stelle ich Dir heute vor und zeige außerdem, wo andere Online Shops gekonnt mit interaktivem Content glänzen.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Interaktive Inhalte: Darum!
Direkt auf die Plus-Buttons geklickt? Ob reine Neugier, Wissenshunger oder einfach Intuition – gewiss ist: die Grafik wirst Du nicht so schnell vergessen wie den Text, den Du gerade liest. Und das spricht eindeutig für interaktiven Content!
Auf die Vorteile von interaktiven Inhalten bin ich bereits in meinem letzten Blogpost über Engaging Content eingegangen. Um es kurz zusammenzufassen:
- Interaktive Inhalte sprechen mehrere Sinne an und hinterlassen einen intensiveren Eindruck – dadurch werden sie zum Erlebnis und bleiben Deinem Nutzer im Kopf.
- Sie stechen zudem aus der Masse an Inhalten hervor, unterhalten Deine Nutzer und verbessern Deine KPIs.
Klingt toll, doch der vermeintlich höhere Aufwand schreckt viele ab. Um Dir diese Hürde zu nehmen, stelle ich Dir heute 6 tolle Tools und gelungene Praxisbeispiele vor, mit denen Du direkt ins interaktive Content Marketing starten kannst:
- Interaktive Grafiken schicken Deine Nutzer auf Erkundungstour.
- Interaktive Diagramme machen mehr aus trockenen Daten.
- Vorher-Nachher-Bilder verdeutlichen einen Wandel.
- Interaktive Maps geben je nach Standort individuelle Informationen.
- Quizze testen das Wissen oder die Selbsteinschätzung Deiner Nutzer.
- Spiele setzen auf den Spieltrieb Deiner User.
Los geht’s!
1. Interaktive Grafiken: Entdeckungsreise für Deine User
Wir alle wissen: Infografiken sind ideal, um komplexere Zusammenhänge anschaulich darzustellen. Dabei bleibt die Aussage meist viel besser im Gedächtnis und auch der Share-Faktor ist um einiges höher. Trotzdem kann eine Infografik schnell überladen wirken.
Genau deshalb sind interaktive Grafiken ideal: Dein User kann sich zunächst einen Überblick verschaffen und anschließend – und natürlich nur, wenn er will – die Informationen individuell in seinen eigenen Schritten und Tempo erkunden. Perfekt, um Prozesse oder Produkte im Detail oder in Aktion vorzustellen.
Diese Online Shops schicken gekonnt auf Erkundungstour
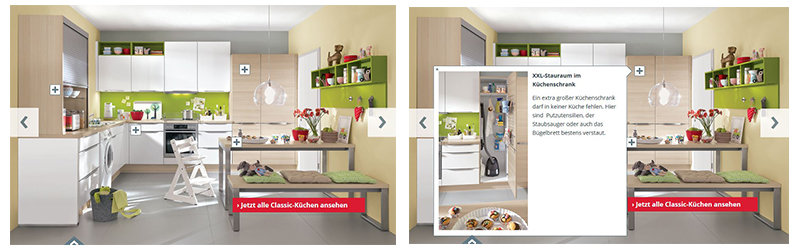
Kueche-co.de geht mit gutem Beispiel voran: Ich kann die Küche zunächst im Ganzen bewundern. Wenn ich dann auf die Plus-Buttons klicke, erfahre ich, warum der Jalousieschrank mir Putzarbeit erspart und welches Platzwunder sich im Eckschrank verbirgt. So werde ich in einzelnen Schritten von den Produktvorteilen überzeugt – und auch nur, weil ich diese Infos selbst erkunden wollte.

Kueche-co.de lässt seine User interaktiv die Küchen erkunden.
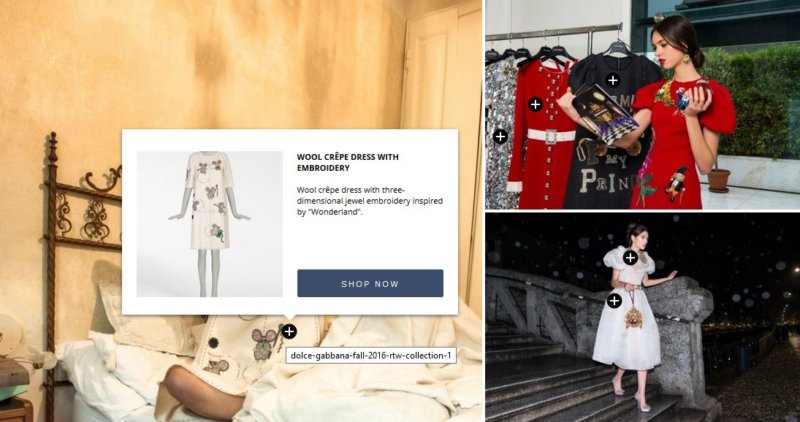
Ein Kleidungsstück allein sorgt für wenig Emotionen, dafür aber ein ganzes Szenenbild wie es auf der Website von Les Façons zu finden ist. Die Modelbilder bieten viel mehr Möglichkeiten, mich damit zu identifizieren und meine Aufmerksamkeit zu erhaschen. Fasziniert mich ein Kleidungsstück besonders, reicht ein Klick und ein weiterführender Link bringt mich zum Shop. Ein deutliches Manko ist jedoch, dass mich der Link nicht direkt zum Produkt führt – aus Usability-Sicht sicherlich nicht optimal.

D&G Kollektion 2016: Ein Klick auf das Kleidungsstück birgt nähere Infos und bringt mich zum Shop.
Tool #1: Selbst umsetzen mit Thinglink
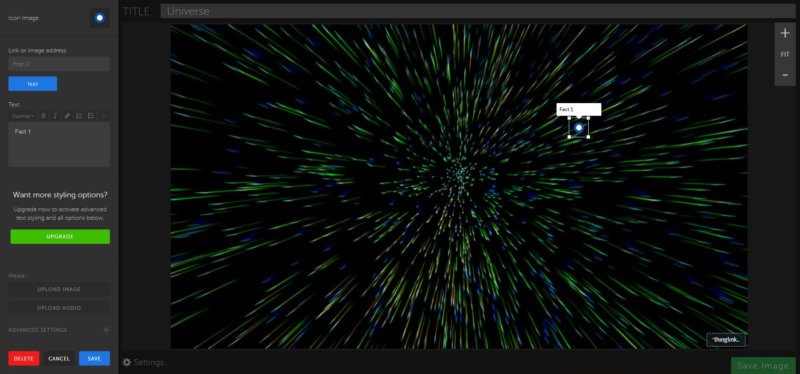
Mit Thinglink kannst Du Bilder, Videos und sogar 360°-Content mit Buttons und Deinen Wunschinhalten versehen Eigentlich ganz easy: Einfach Bild hochladen, Buttons erstellen und stylen, Inhalte zufügen, speichern und teilen.
Die kostenlose Version ist natürlich sehr einfach gehalten, aber ideal, um die Software zu testen. Alle Stylingoptionen erhältst Du ab 20 $ pro Monat. Willst Du auch Videos und 360°/VR Images gestalten, musst Du mit 125 $ pro Monat rechnen.

Übersichtliche Oberfläche von Thinglink.
2. Interaktive Daten: Diagramme müssen nicht immer langweilig sein
Trockene Datentabellen werden als Infografiken visualisiert, um übersichtlich und ästhetisch anzusprechen. Dabei gehen aber genaue Zahlen verloren. Interaktive Diagramme sind daher ideal, um Deinem Nutzer eine Entwicklung oder einen Überblick optisch zu verdeutlichen. Nach Wunsch kann dieser aber auch die Daten sehen, die ihn persönlich interessieren.
Einen wirklich unterhaltsamen Ruf haben Diagramme ja nicht, aber vor allem für B2B-Unternehmen oder in Content-Marketing-Artikeln können sie überzeugend sein – und elegant aufbereitet sogar alles andere als langweilig.
Daten gelungen aufbereitet
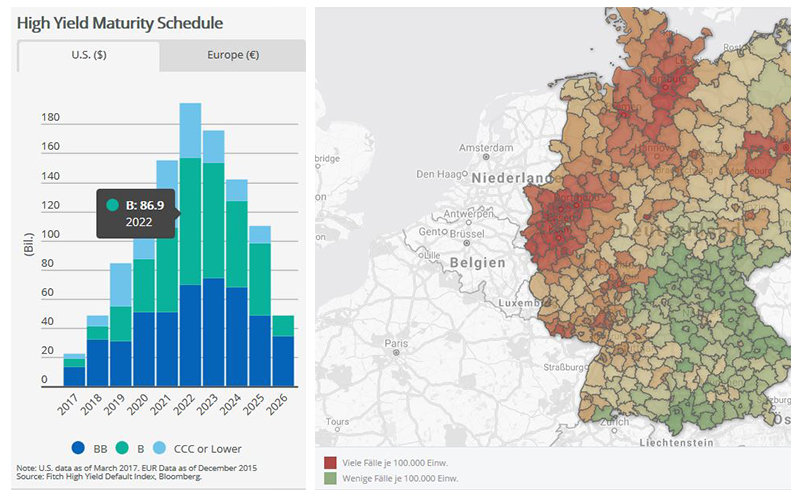
Fitch Ratings, eine Ratingagentur aus den USA, zeigt gleich mehrfach wie aus trockenen „Bond & Loan Market Data“ übersichtliche und entdeckungsfreudige Grafiken werden. Mit Sitz in New York und London kommt es den Nutzern gelegen, dass jede Grafik in Euro oder Dollar angezeigt werden kann.
Ein anderes Beispiel ist von financescout24.de und zeigt die Einbruchsstatistik in Deutschland. Die Farbgebung visualisiert mir sofort, welche Regionen stärker betroffen sind und mit einem Klick auf den Landkreis erfahre ich weitere Details.

Diagramme können auch Spaß machen: Links zeigt das Fitch Ratings und rechts financesout24.de.
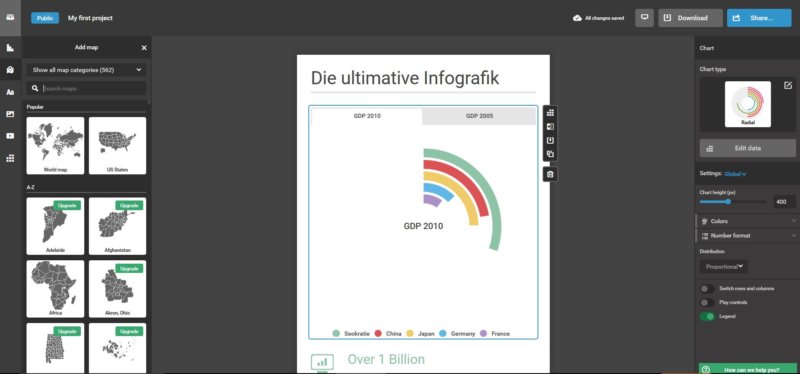
Tool #2: Selbst umsetzen mit Infogr.am
Mit Infogr.am kannst Du verschiedenste Diagramme, aber auch Karten gestalten – und zwar mit Deinen Daten, Lieblingsfarben, -schriften und -layouts. Die Oberfläche ist logisch strukturiert: Links kannst Du die einzelnen Elemente wählen, in der Mitte auf Deiner Grafik anordnen und mit einem jeweiligen Klick auf diese dann rechts bearbeiten. Ein weiterer Klick auf Share liefert Dir dann einen Einbettungscode.
Für wenige Grafiken kann die kostenfreie Basisversion ausreichen, sonst geht es je nach Features ab 19 $ pro Monat los.

Klar strukturierte Oberfläche von Infogr.am.
3. Vorher-Nachher-Bilder: Fokus auf Veränderung
Dieses Format dient nicht dazu, User möglichst lange zu beschäftigen, sondern soll als kleines „Content-Häppchen“ für Auflockerung sorgen. Im Gedächtnis bleibt das Bild aber allemal! Denn die Vorher-Nachher-Form zeigt vor allem eines: den Wandel oder die Veränderung einer Situation.
Gelungene Beispiele des Wandels
Genutzt werden diese Juxtapose-Bilder hauptsächlich in der Berichterstattung, wie eine Zeitreise des Tagesspiegels am Bahnhof Friedrichsstraße zeigt. Du kannst die Bilder also super einsetzen, um eine zeitliche Veränderung zu visualisieren.
Aber Du kannst beispielsweise auch verdeutlichen, wie das Leben Deiner User mit oder ohne Deinem Produkt aussieht. Weißere Zähne, mehr Platz im Bad oder ein neuer Job? Fiktiv habe ich ein Beispiel für einen Möbelverkäufer umgesetzt: Ausgangssituation ist ein Wohnzimmer mit kleinem, alten Sofa – mit dem neuen Sofa sieht es gleich viel stylisher aus und mehr Platz ist auch!
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
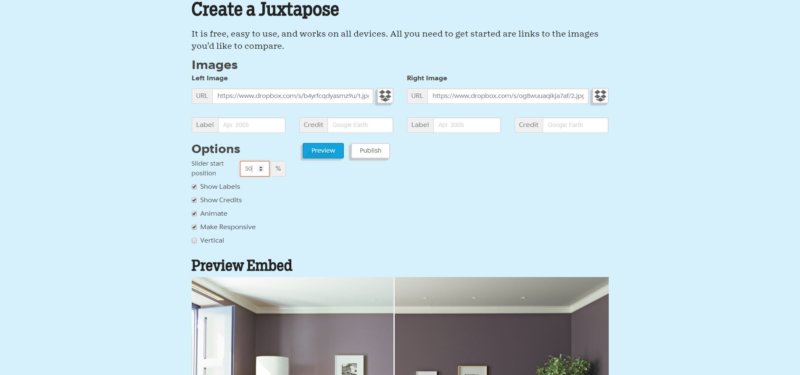
Tool #3: Selbst umsetzen mit JuxtaposeJS
JuxtaposeJS hat Maike schon in ihrem Blogpost zu Storytelling-Tools erwähnt. Weil die Anwendung so einfach, aber doch effektiv ist, will ich sie auch hier nicht außer Acht lassen
Das Besondere: JuxtaposeJS ist kostenfrei und superleicht zu bedienen. Denn eigentlich musst Du nur Deine beiden Bilder hochladen, die Labels ausfüllen, die Schieber-Startposition wählen und auf Publish klicken.
Kreativer Tipp am Rande: Du kannst den Slider auch auf 5% starten lassen – auf das obere Bild eine Frage packen und auf dem unteren Bild die Lösung visualisieren. Quizzen mal anders.

Ein Vorher-Nachher-Bild ist mit JuxtaposeJS schnell erstellt.
4. Interaktive Maps: Individuelle Navigation
Maps sind auf dem Smartphone zu unserem treuen Begleiter geworden – und somit die perfekte Basis, um Informationen zu lokalisieren. Nutzer sehen auf einen Blick, was sich in ihrer Nähe befindet und erhalten mit einem Klick relevante Infos. So hat die Map für verschiedenste Personen bzw. Situationen einen individuellen Mehrwert.
Straßenkarten mit interaktivem Mehrwert
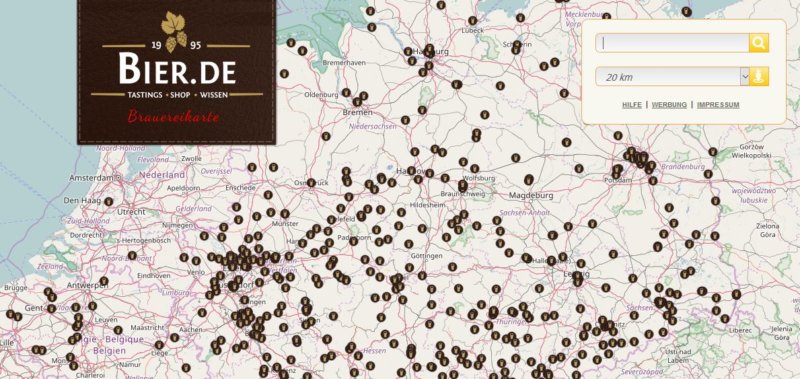
Wir kennen Maps von Hotelportalen oder Car2Go. Aber auch bier.de nutzt eine Map, um die Standorte von Brauereien zu visualisieren. Mit der Suchfunktion kann ich leicht die Shops in meiner Nähe finden und erhalte mit einem Klick auf die Buttons weitere Informationen.
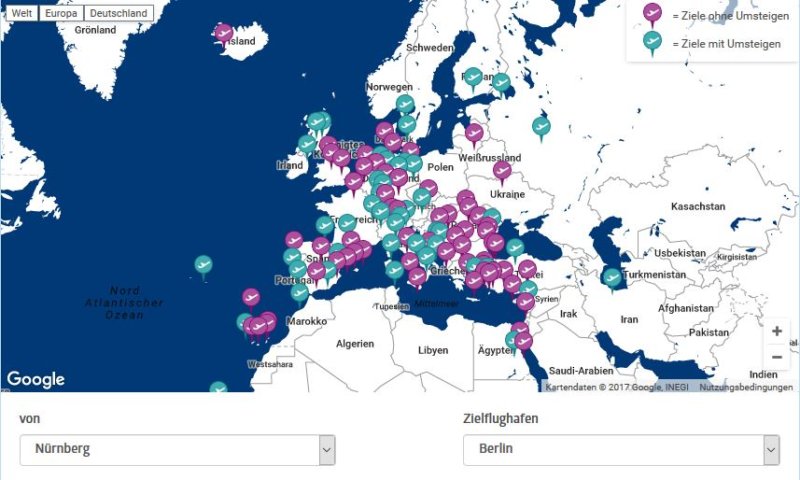
Ein zweites Beispiel ist vom Nürnberger Flughafen – hier zeigt die Map, welche Städte angeflogen werden. Klicke ich auf eine Stadt, wird diese automatisch in mein Suchformular übernommen und ich sehe, welche möglichen Flugdaten es gibt.
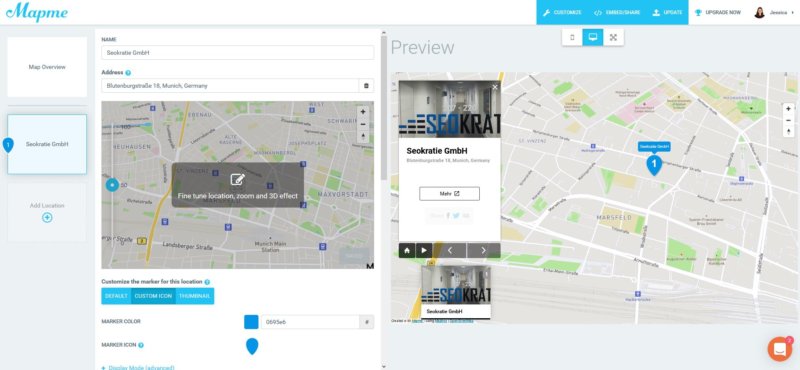
Tool #4: Selbst umsetzen mit Mapme.com
Die Usability überzeugt: Ein Klick auf Create Map und los geht’s. Rechts habe ich meinen Live-Preview, den ich sogar in mobiler Version anschauen kann, und auf der linken Seite schrittweise alle Designoptionen: Ich kann meine Buttons stylen und zu jedem Ort Text, Bilder, Videos und CTAs hochladen. Ein Klick auf Publish wirft mir dann direkt den Einbettungscode aus.
Die kostenlose Basisversion bietet lediglich eine einzige Map mit Wasserzeichen, ist aber perfekt, um die Handhabung zu testen. Vollen Zugriff auf alle Designoptionen hast Du dann in den Proversionen ab 19 $ (1 Map) bzw. 59 $ (10 Maps) im Monat.

Klare Struktur der Mapme.com-Oberfläche: Links die Bearbeitungsoptionen und rechts die Kartenvorschau.
5. Quizze: Welcher Rätsel-Typ ist Deine Zielgruppe?
Jeder quizzt gerne. Warum sonst sind „Wer wird Millionär“ oder das „Quizduell“ so beliebt? Da in beiden Fällen das Ziel ist, spielerisch sein Wissen zu testen, nennt man sie Wissensquizze.
Eine andere Form ist der Selbsttest: Hier will der User mehr über sich herausfinden, Stichwort „Selbstreferenz-Effekt.“ Er besagt, dass wir uns besser an Dinge erinnern, die für uns von Bedeutung sind – und uns deshalb natürlich auch mehr dafür interessieren.
Diese Unternehmen lassen ihre User gekonnt quizzen
Wissen lässt sich am besten zu Themen testen, für die Deine Zielgruppe brennt – oft ist auch eine Gewinnchance der Ansporn.
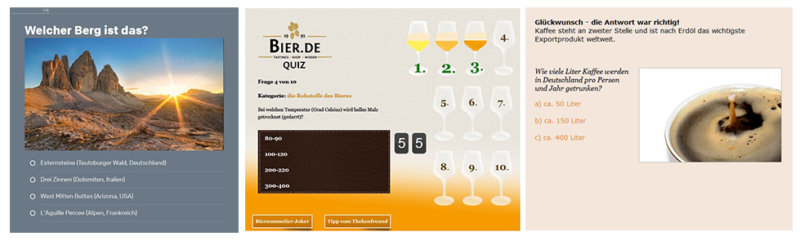
- Kennst Du diese berühmten Berge? Kompass, der Kartenverlag für Wander- und Radkarten, kennt die Leidenschaft seiner Zielgruppe und lässt diese geschickt ihr Gipfelwissen testen.
- Wie gut kennst Du Dich mit Bier aus? Im Online Shop bier.de kommen die Bierliebhaber auf ihre Kosten und können dabei sogar noch gewinnen. Die Fragen sind aber gar nicht so einfach.
- Was weißt Du über Kaffee? Das frägt Gepa seine Webbesucher. Hier wird Content Marketing perfekt ausgeschöpft, denn nach jeder Frage gibt es noch eine weiterführende Erklärung zur richtigen Antwort.

Das Berg-Quiz von Kompass, das Bier-Quiz von bier.de oder das Kaffee-Quiz von Gepa – teste Dein Wissen!
Mit Selbsttests hilfst Du als Experte Deinen Nutzern mehr über sich selbst herauszufinden. Aber auch Du profitierst, indem Du Daten sammeln kannst. Anschließend solltest Du noch zum Ergebnis passende Tipps und Hilfestellungen geben.
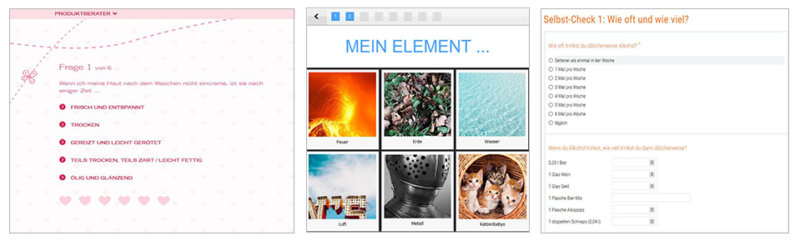
- Welchen Hauttyp hast Du? Das fragt bebe und macht so aus dem Quiz direkt einen Produktberater. Denn je nach Ergebnis werden mir direkt die passenden Produkte vorgeschlagen.
- Selbstcheck zu Deinem Alkoholkonsum: Das bietet mir die DAK in ihrer Glasklar-Kampagne. In verschiedenen Tests kann ich herausfinden, ob mein Alkoholkonsum noch im Rahmen ist – anschließend erhalte ich den zum Ergebnis passenden Rat.

Welcher Hauttyp bist Du? Welche Reisetyp steckt in Dir? Und trinkst Du zu viel Alkohol? Finde es heraus!
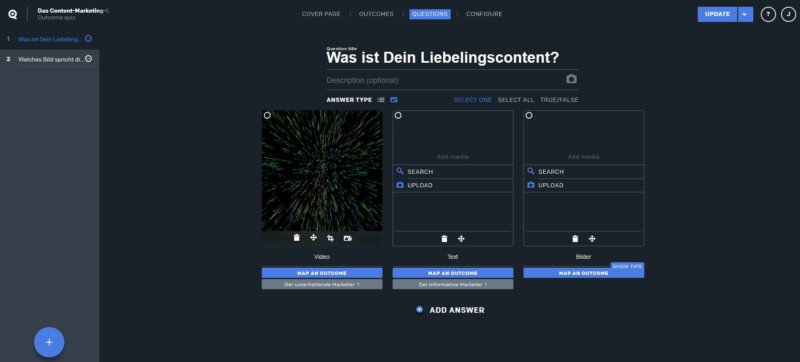
Tool #5: Selbst umsetzen mit Qzzr
Die Oberfläche führt gekonnt durch den Prozess – hat man das Prinzip einmal verstanden. Hast Du Deine Quiz-Version gewählt, kannst Du der Reihe nach das Cover gestalten, die Outcomes festlegen, die Fragen bestimmen, alles stylen und das Ganze anschließend generieren. Besonders toll ist übrigens, dass Du mit Bildern arbeiten kannst.
Qzzr funktioniert schon gut in der kostenlosen Basisversion. Willst Du alle Designmöglichkeiten und die Daten einsehen, musst Du mit Kosten von 299 $ im Jahr rechnen.

Die Oberfläche von Qzzr.
6. Spiele: Nutze den Spieltrieb Deiner User
Wir besitzen einen angeborenen Spieltrieb – deshalb sind Spiele ideal, damit Deine Nutzer länger auf der Seite verweilen und sich freiwillig intensiver mit Deinen Produkten oder Deiner Marke auseinandersetzen. Spiele haben oft einen Gewinn, einen Score oder mehrere Level als Motivation.
Wird ein komplett neues Spiel rund um eine Marke oder ein Produkt entwickelt, nennt man das Gamification – also Spiele, die etwas mit der Themenwelt des Unternehmens zu tun haben.
Gamebased Marketing sind Spiele, die nichts mit der Marke zu tun haben, sondern nur zu Marketingzwecken genutzt werden. Klassische Spielprinzipien wie Mahjongg oder Memory werden an die Themenwelt angepasst.
Diese Unternehmen lassen ihre Nutzer zocken
Klassische Beispiele für Gamebased Marketing sind häufig Gewinnspiele in Online Shops wie die folgenden Spiele zeigen. Allerdings geht es hier nur um reine Unterhaltung und längere Beschäftigung mit Marke oder Produkten – einen wirklichen Mehrwert zieht der Nutzer aus diesen Beispielen nicht. Diesen zu integrieren ist aber eigentlich gar nicht so aufwändig und würde Spiel und Marke sehr aufwerten.
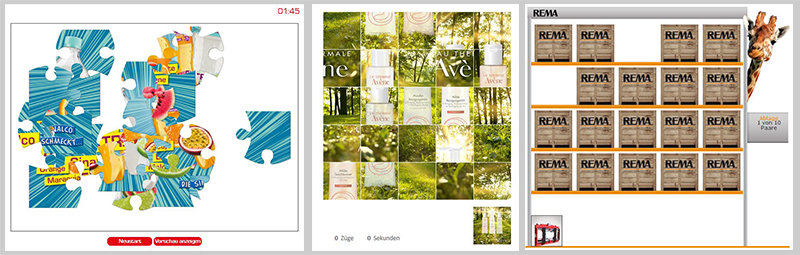
- Sinalco-Puzzle setzt auf ein klassisches Puzzlespiel mit Sinalco-Motiv und Gewinnmöglichkeit.
- Auch die Kunden von Avène können gewinnen, wenn sie ein Schiebepuzzle richtig fertiggestellt haben – das ist bei dem Motiv gar nicht so einfach wie gedacht.
- Das klassische Memory nutzt der Gabelstaplerhersteller Rema: Wer spielt, kann gewinnen und setzt sich gleichzeitig mit der Produktpalette auseinander.
Sehr viel aufwändiger für Unternehmen sind natürlich Spiele in Form von Gamification. Aber bei Zalando wurde ich fündig – ein Spiel, das auf ihrer 404-Seite erscheint und ideal zum Angebot von Zalando passt. Hilf Joe, dem Paketzusteller!

Ein Spiel auf der 404-Seite von Zalando. Warum es sich gerade da gut macht, erklärt Steffi in ihrem Blogpost zur Joy of Use.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Zu Beginn des kostenlosen Abonnements bekommst Du täglich jeden Tag eine Mail, um Dich fit in SEO zu machen - 5 Tage lang. Über 83.000 Abonnenten vertrauen uns.
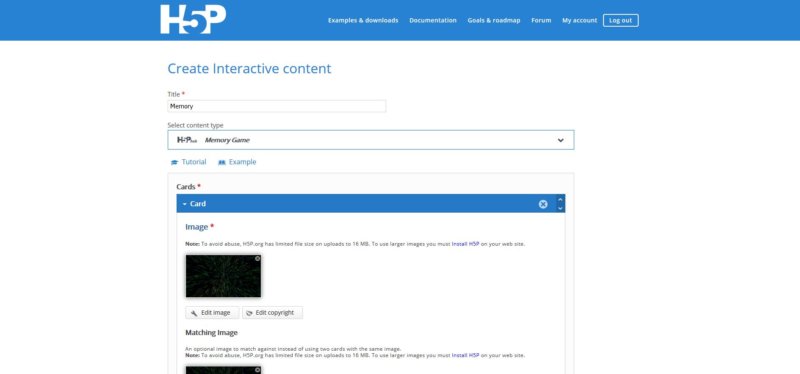
Tool #6: Selbst umsetzen mit H5P
Ein großes Spiel zu kreieren, ist sehr zeit- und kostenaufwändig. Game-based Marketing kannst Du schon im kleineren Rahmen umsetzen.
Das kostenfreie Tool H5P bietet dafür jede Menge Möglichkeiten: von Memory, über Drag’n’Drop-Spiele bis zu Lückentexten. Und weil H5P eine freie und quelloffene Software der Firma Joubel zum Erstellen interaktiver Inhalte ist, sind alle Anwendungen kostenlos und es existieren sogar entsprechende PlugIns für Drupal und WordPress.
Die Oberfläche kann zwar nicht mit den oben vorgestellten Tools mithalten, aber wenn ich die Navigation einmal verstanden habe, kann ich mich leicht von oben nach unten durcharbeiten, meinen Inhalt speichern und anschließend einbetten.
Sogar Quizze, interaktive Grafiken und Juxtapose-Bilder lassen sich mit H5P kostenfrei umsetzen. Große Styling- oder Brandingoptionen hast Du aber natürlich nicht.

So sieht die Contenterstellung mit H5P aus.
Do. Or do not. There is no try?
Yodas Aussage trifft in diesem Fall nicht ganz zu! Die Tools sollen ja helfen, den Einstieg ins interaktive Content Marketing zu finden – und anschließend musst Du Deinen Content natürlich stetig optimieren.
Aber klar ist: Der Inhalt muss für Deine Zielgruppe relevant sein und ihr einen Mehrwert bieten. Überlege Dir also zunächst ein Konzept. Ist das nicht wasserdicht, lohnt sich der Aufwand nicht. Natürlich unterstützen wir Dich dabei auch gerne – kontaktiere uns einfach.
Titelbild erstellt mit H5P: © iStock/Natalia_80; © iStock/jpgfactory; Juxtapose: © iStock/vicnt; Bild in Tool-Screenshots: © iStock/jpgfactory;









Hallo, Euer Newsletter ist wirklich klasse! Werde mich mal an meine Webseite dran machen und ein paar von diesen netten „Spielereien“ einbauen. Sonnige Grüße aus Wiesbaden
WOW! Danke für diese Tools! Sehr inspirierend.
Da ich ja vom Texten her komme 😉 und nicht aus der Grafik, ist das heute ein sehr bereichernder Input für mich.
Merci.
Herzensgruß
Sabine
Ich glaube der nächste Schrei wird definitiv dynamische Texte in Form von Chatverläufen sein. Es gibt schon ein paar wenige Tools und Webseiten die diese Form nutzen – und man bleibt da einfach dran kleben und will die Konversation weiter verfolgen. Ein perfektes Beispiel ist dafür Hooked.
Grüße,
Vladi
Bin dir sehr dankbar, für den Tipp mit h5p. Es ist genau das was ich gesucht habe. Es ist sehr nützlich für meine täglichen Tschechisch-Lektionen zum Erstellen von Übungen für die Tschechischlerner.
Ich werde qzzr mal testen und/oder in den WordPress-Plugins stöbern, ob es sowas gibt. Ich glaube, dass Quizzes (ist das die Mehrzahl?) eine geniale Ergänzung zum CtA sein können. Danke für diesen Beitrag!