WordPress Caching – schnelle Website für bessere Rankings
Heute erhältst Du von mir Tipps und Tricks für effizientes Caching Deiner WordPress-Seite. Da Google die Einführung des Page Experience Updates bis Ende März 2022 abschließen wird (siehe Infos hier), ist dieses Thema mehr als spannend und für alle Websites relevant und höchst aktuell, denn die meisten Kriterien dieses Updates haben etwas mit schneller Seitenladezeit zu tun.

Eine schnelle Website ist essentiell für gute Performance.
Inhalt
Was ist überhaupt ein Cache und wozu benötigst Du ihn?
Wenn ein User eine Website aufruft, werden nacheinander mehrere Server- & Datenbankabfragen ausgelöst. Bei WordPress wird beispielsweise der Header, der Footer, die Sidebar und der Post generiert – und dann alles zusammengefügt. Dieses Generieren und Zusammenfügen kostet logischerweise Zeit und Serverressourcen. Genau da kommt Caching ins Spiel: In einem Cache speichert Deine Website eine Art Screenshot der Website, sodass statt beispielsweise zehn verschiedener Serverabfragen nur noch eine notwendig ist. Das schont den Server und bringt für den Nutzer einen großen Geschwindigkeitsvorteil.
Spätestens jetzt sollte Dir klar sein:
Ein effizientes Caching bedeutet geringere Serverbelastung, schnellere Ladezeiten, damit bessere User-Experience und damit auch hoffentlich ein besseres Ranking bei Google.

Wie langsames WordPress durch effizientes Caching schneller wird (Symbolbild 😉).
Welche Arten von Caches gibt es?
Für eine schnelle Website sind normalerweise zwei verschiedene Cache-Arten zuständig, die Hardware-Caches und Software-Caches. Auf die serverseitigen Hardware-Caches gehe ich nur kurz weiter unten ein (siehe WordPress-Cache Quick Tipps). Bei WordPress-Seiten konzentrieren wir uns auf die wichtigsten Cache-Arten:
Objekt-Cache
WordPress ist ein datenbankbasiertes Content Management System. Das bedeutet, dass alle Inhalte in Datenbanktabellen gespeichert und bei jedem Seitenaufruf abgerufen werden. Der Objekt-Cache speichert diese Datenbankabfragen, um die Daten beim nächsten Seitenaufruf nicht aus der Datenbank, sondern aus dem Cache laden zu können.
Browser-Cache
Beim Browser-Caching werden wiederverwendbare Daten direkt im Browser des Users zwischengespeichert. Dabei wird meist eine Seite als statische HTML-Seite zwischengespeichert und nicht als ressourcenverschwendende „Datenbank-Abfrage-Maschine“. Diese Art von Caching ist äußerst effektiv, da nicht nur die ganze Seite im Cache gespeichert wird, sondern auch einzelne Elemente aus dem Zwischenspeicher geladen werden können. Dein Header und Footer ist auf jeder Einzelseite gleich? Klasse – im Browser-Cache werden diese als statische Elemente zwischengespeichert und müssen nicht bei jedem Seitenaufruf neu generiert werden. Jedoch hat auch diese Caching-Art ihre Tücken. Werden neue Inhalte generiert und wird dieser Cache nicht geleert, wird dem User immer die alte Version der Seite angezeigt. Die meisten WordPress-Plugins bieten aber eine Einstellung, damit nach der Veröffentlichung neuer Inhalte oder Aktualisierung alter Inhalte der Browser-Cache automatisch gelöscht wird.
CDN-Cache
Bei dieser Art von Caching werden Dateien Deiner Website – vor allem Bilddateien – in einem Content Delivery Network (CDN) abgelegt. Einfach gesagt ist ein CDN ein Netzwerk von Hochleistungsservern, die über die ganze Welt verteilt und besonders auf eine schnelle Auslieferung von Bildern spezialisiert sind. Auf einem CDN werden also Daten zwischengespeichert und geladen – damit wird Dein eigentlicher Server entlastet. CDN-Netzwerke sorgen auch bei hohen Besuchszahlen für einen optimalen Datendurchsatz.
Google-Cache
Für WordPress selbst kaum relevant, für die Tekkies unter uns aber allemal: Im Google-Cache wird in unregelmäßigen Zeitabständen eine Version Deiner Website zwischengespeichert. Solltest Du mal Probleme mit Deiner Seite haben, kannst Du auf diese letzte Version zugreifen und eventuellen Datenverlust noch verhindern. Stelle einfach an die URL Deiner Website „cache:“ voran (z. B. cache:https://www.seokratie.de) und sieh Dir Deine von Google gesicherte Seite an.
Weitere Faktoren für schnelle WordPress-Seiten
Bildkomprimierung
Große Bilder können den Pagespeed Deiner Seite massiv beeinträchtigen. Mein Kollege Robin hat einen umfassenden Beitrag über WebP-Bilder und Bildkomprimierung geschrieben: WebP-Bilder: Alles was Du wissen musst + Praxisbeispiel
Komprimierter Code (minify)
Die meisten Caching-Plugins bieten an, CSS-Code und Javascript-Code zu reduzieren bzw. zu minifizieren. Hierbei wird nicht benötigter Whitespace, also Leerzeichen und Zeilenumbrüche aus dem Quellcode der Website gelöscht und der bereinigte Code bereitgestellt. Durch die kompakte Form der Codes werden Ladezeiten verkürzt und auch der Google Bot ist dankbar für ressourcenschonende Codes 😉.
Sauber programmiertes Theme
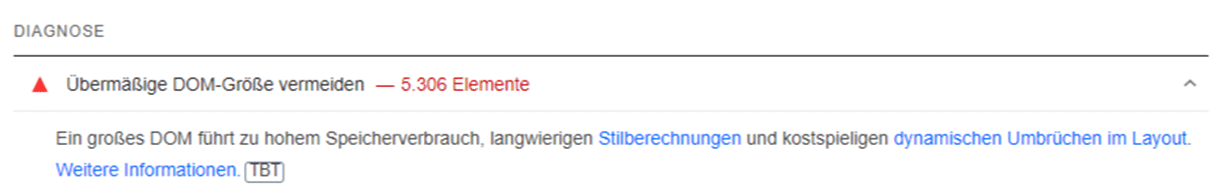
Sehr oft erlebe ich, dass bei WordPress-Seiten folgender Fehler bei Google ausgegeben wird:
Dies deutet darauf hin, dass der Entwickler nicht die beste Arbeit geleistet hat. Denn hier bemängelt Google, dass zu viele Elemente unnötig ineinander verschachtelt wurden und somit nicht benötigte Serverlast erzeugt wird.
Ein schlechtes Beispiel wäre z. B. für einen Überschrift:
<section class=“big-header-banner“><div class=“header-h2“><span class=“mobile“><h2 class=“heading-title home“ id=“monster-heading“>DOM gering halten</h2></span></div></section>
Besser wäre:
<h2>DOM gering halten</h2>
Bereinigte Datenbank
1025 Revisionen und Entwürfe, 566 Beiträge im Papierkorb, millionenfach SPAM-Kommentare (dies ist ein Thema für einen anderen Blogbeitrag 😉)? Wirf alles raus, was nicht mehr benötigt wird und Deinem Server unnötige Speicher- und Rechenlast abverlangt.
Plugins
Ein leidiges Thema: Welche Plugins benötigst Du tatsächlich und wenn ja – gibt es einen Workaround ohne Plugin? Viele Plugins bedeuten viele Abfragen durch den Server, welche sich wieder negativ auf Deine Seitengeschwindigkeit auswirken.
Welche Caching-Plugins für WordPress gibt es?
Die Auswahl an Caching-Plugins für WordPress-Seiten ist riesig. Im Folgenden stelle ich Dir 3 Plugins vor, welche sich die letzten Jahre für meinen Workflow am geeignetsten gezeigt haben.
WP Rocket
Für mich persönlich DAS Caching Plugin überhaupt. Neben einer einfachen Einrichtung und benutzerfreundlicher Oberfläche sind neben dem Caching noch viele weitere Funktionen enthalten. Mit einem Plugin kannst Du also viele Bereiche abdecken, welche für eine schnelle WordPress-Seite nötig sind:
- CSS und Javascript reduzieren und bei Bedarf zusammenfassen sowie auch verzögert laden.
- Bilder und iframes erst laden, wenn diese in die Nähe des sichtbaren Bereichs kommen (= Lazy Load). Sieh Dir dazu dieses Video von Nora an:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
- Datenbank optimieren und bereinigen.
- Vorladen von bestimmten Schriftarten.
Neben diesen großartigen Features kannst Du auch direkt das hauseigene Rocket CDN einbinden (natürlich gegen Aufpreis). Alles in allem ein geniales Plugin mit sofortiger Auswirkung auf die Ladezeit. Auch für Einsteiger ist dieses Tool bestens geeignet. Mit knapp 49$ jährlich eine wirklich gute Investition.
WP Fastest Cache
Dieses Plugin begleitet mich schon jahrelang. Bereits in der kostenlosen Version hat dieses Plugin alles mit an Bord, um Deine WordPress-Seite schneller zu machen. Die Einrichtung ist ein Kinderspiel und auch CDNs kannst Du einfach integrieren (aber kostenpflichtig). Auch „WP Fastest Cache“ bietet eine kostenpflichtige Version an, in welcher tolle Features wie z. B. Lazy Load von Bildern und WebP-Konvertierung zur Verfügung stehen.
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Jetzt abonnieren» zum Plugin „WP Fastest Cache“
LiteSpeed Cache
Bereits in der kostenlosen Version ein absoluter Alleskönner! Neben dem eigentlichen Cache mit umfassenden Einstellungen für u. a. Objekt-Cache und Browser-Cache, kann auch dieses Plugin HTML-Codes, CSS-Codes und Javascript komprimieren, zusammenführen, verzögert laden und sogar direkt im Quellcode ausgeben. Gegen Aufpreis gibt es hier ein integriertes Tool zur Bildoptimierung und die Einbindung des hauseigenen CDN. Durchaus ein aufregendes Tool, jedoch auf Grund der Komplexität nicht unbedingt für Anfänger geeignet.
» zum Plugin „LiteSpeed Cache“
WordPress-Cache Quick Tipps
Seite ohne Cache anzeigen
Dieser Trick funktioniert bei den meisten Plugins. Hänge an Deine URL „/?nocache“ an und die Seite wird angezeigt, als wäre kein Cache aktiviert.
Beispiel: https://www.seokratie.at/web-entwicklung/?nocache
Die Wahl eines Themes
Bei den meisten Themes kannst Du Dir im Regelfall eine Vorschauseite ansehen. Da bei diesen Vorschauseiten kaum mal Caching aktiviert ist, hat man einen guten Überblick über die Struktur dieser Seiten. Gib diese Vorschauseiten bei Google Page Speed (https://pagespeed.web.dev/) ein und überprüfe, ob der Programmierer sauber gearbeitet hat 😉.
Serverseitiger Cache
Frag mal bei Deinem Hoster nach, welche Caching-Methoden er serverseitig anbieten kann. Je nach System können diese Einstellungen Gold wert sein und meist sind die Aktivierung dieser Caches sogar kostenlos. Es gibt mittlerweile viele, auf WordPress spezialisierte Webhoster. Diese arbeiten meistens mit Nginx-Servern und bieten sehr gute Caching-Funktionen an. Bekannte Anbieter sind Raidboxes oder Hostpress.
Inaktiver Cache
Achtung bei Caching-Plugins: Im eingeloggten Zustand ist das Caching meist standardmäßig deaktiviert. Das ist auch gut so, denn so kannst Du bei Änderungen an Deiner Seite den gewünschten (oder auch ungewünschten) Effekt gleich erkennen, ohne den Cache löschen zu müssen.
Fazit
Durch effizientes Caching Deiner WordPress-Seite kannst Du Deinen Pagespeed drastisch verbessern und somit auch die User-Experience auf Deiner Website steigern. Spätestens nach Einführung der Core Web Vitals durch Google ist eine schnelle Ladezeit einer Website unabdingbar.

Mach Deine User glücklich und Google sorgt für ein besseres Ranking.
Titelbild: © pathdoc / stock.adobe.com
sonstige Bilder: © blambca / stock.adobe.com