SEO für One Pager Webseiten
Immer öfter findet man im Netz sogenannte „One Pager“ oder eben Webseiten mit nur einer einzigen HTML Seite (außer natürlich Impressum und diverse „notwendige“ Links). Dieser Webdesign Trend hat nun auch einige Affiliates erfasst. Aber kann man mit einer einzelnen HTML Seite überhaupt gute Rankings bekommen? Ich zeige Euch, wie es geht und erkläre auch, warum One Pager ein wirklich gutes SEO Training sind!

Toller Onepager von Google – So funktioniert die Suche.
Können einzelne HTML Seiten ranken?
Manche meinen vielleicht, dass es Google „zu wenig“ ist, wenn man nur eine einzelne HTML Seite pro Domain im Index hat. Dem ist definitiv nicht so. Ein bekanntes Beispiel, das man dafür aus der Mottenkiste holen kann, ist Risikolebensversicherungen.com von Karl Kratz, seit jeher leider ein Paradebeispiel für WDF*IDF. Warum „leider“? Darauf komme ich noch.
Aber die Antwort ist: JA. Einzelne HTML Seiten können für so gut wie jedes Keyword ranken.
Und wie geht das?
Der Clou liegt darin, dass man genau wissen muss, was der User für die jeweilige Suchanfrage sehen will. Das klingt trivial, aber in Wahrheit ist das unglaublich schwierig herauszufinden. Mit am wichtigsten ist dabei die Anordnung des Contents.
1. Anordnung des Contents
Wer eine Seite zu einem bestimmten Thema mit Unterseiten erstellt, der recherchiert die möglichen Unterthemen und erstellt dazu Texte oder lässt sie erstellen. Ich habe also „Drucker“ als Thema und nehme dann „Laserdrucker“, „All-In-One Drucker“, Drucker von Canon, Epson, HP oder auch große Bürodrucker, Drucker für Einsteiger und wahrscheinlich mittlerweile auch eine Unterseite zum Thema 3D Drucker. Diese Unterseiten patscht man nun irgendwie in die Sidebar und ist dann fertig mit seiner Seite.
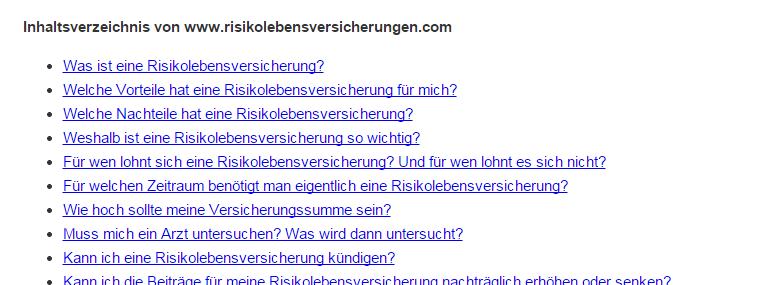
Bei einem Onepager hingegen muss man sich genau überlegen: Was will jeder dieser potenziellen Nutzer zuerst lesen? Die Antwort ist: Es gibt kaum einen gemeinsamen Nenner. Also muss ich die Leute möglichst schnell und ohne, dass sie nachdenken müssen, auf die jeweilige Seite bringen. Karl hat das so gelöst, dass er sehr schnell ein Inhaltsverzeichnis zeigt. Wer auf die Links klickt, kommt per Ankerlink weiter. Ach ja und noch viel mehr: Karl ändert seinen Content dynamisch, je nachdem, wo der Leser verweilt. Liest sich also jemand den Bereich „Familie absichern“ genauer durch, zeigt Karl darunter dann Content, der für diesen User am besten geeignet ist.

Inhaltsverzeichnis von Risikolebensversicherungen.com. Interessant (und aus meiner Sicht sehr gut) ist, dass Karl Fragen als Ankerpunkte nimmt und nicht direkte Gliederungspunkte.
Was kommt zuerst? Denkt an den USER!
Bei einem Onepager müsst Ihr Euch entscheiden: Was bringe ich als erstes? Bringt man das am meisten gesuchte zuerst? Nein! Keyword-Denke bringt einen hier nicht weiter. Sehen wir uns oben das Beispiel von Karl an: Er bringt zunächst die Frage nach „Was ist…“, um eine Risikolebensversicherung zu erklären und geht dann immer mehr ins Detail, für Leute, die es genauer wissen wollen. Genau so brauche ich (als User) den Content.
Dass Ihr das bei einem Drucker nicht schreiben braucht, sollte klar sein. Dort würde ich erst einmal auf die verschiedenen Arten von Druckern eingehen, inklusive der Kosten. Und dann dem jeweiligen User auf sein Gerät zugeschnittene Infos bieten. Denn wer einen 100 Euro Drucker für daheim sucht, der braucht keine Infos zu Laserdruckern.
Alle Eure User sollten auf die Seite kommen…
- … und dann entweder gleich den nötigen Content above the fold vorfinden
- … oder ihn möglichst schnell und intuitiv erreichen können
2. Optische Gliederung des Contents
Wer einen Onepager macht, der hat viel Content auf einer Seite. Niemand liest diesen Content von Anfang bis Ende durch. Testet Euch selbst, im Normalfall liest man ein wenig und versucht dann, die für sich interessanten Bereiche durch „Scannen“ zu finden. Man scrollt schlichtweg hin und her. Daher ist es sehr wichtig, dass Ihr den Content so splittet (und unterteilt), dass man verschiedene Sektionen sofort sehen und unterscheiden kann! Ich muss also auch beim „Vorbeiscrollen“ sehen, wo der Abschnitt „Laserdrucker“ beginnt und wo er endet.
Arbeitet insbesondere viel mit Bulletpoints, denn Bulletpoints
- sind einfach zu merken
- lockern den Content auf
- fallen beim Scrollen auf!
3. Bilder, Tabellen, Grafiken, Fotos, Videos!
Natürlich braucht Ihr eine Menge Bilder, Tabellen, Grafiken, Fotos und Elemente zur Auflockerung der Inhalte! Selbst hier auf Seokratie sind Beiträge umso erfolgreicher, je mehr Bilder sie enthalten. Wieso hält sich eigentlich niemand an diese ganz, ganz einfache Regel?
WDF*IDF
WDF*IDF kann Euch dabei helfen, die notwendigen Themen für einen Onepager zu finden. Aber man sollte seine Texte nicht nach einer Kurve schreiben. Punkt. Mein Tipp: Überlegt Euch mit gesundem Menschenverstand, was die Leute zu Thema X denn alles wissen wollen könnten. Und bringt das dann auf die Seite.
Crawlability und Technik
Achtet unbedingt darauf, dass der Content der Webseite vollständig von Google gecrawled werden kann. Bei meiner Recherche sind mir enorm viele Webseiten aufgefallen, die zwar sehr schick, aber leider für den Bot schlecht oder gar nicht lesbar waren. Achtet daher besonders bei interaktiven Elementen darauf, dass sie auch indexierbar sind oder zumindest nicht den indexierbaren Content verstecken.
In Sachen Ladezeit solltet Ihr besonders bei vielen Bildern darauf achten, dass Ihr eine „Lazy Load“ Möglichkeit habt. In diesem Fall werden die Bilder erst dann geladen, wenn Sie tatsächlich angezeigt werden – und nicht gleich alle Bilder bei Aufrufen der Seite. Das macht Eure Webseite um einiges schneller.
Testing!
Ach ja! Vielleicht solltet Ihr ja auch überprüfen, welche Inhalte die User wirklich lesen und welche noch? Und anhand dessen Euren Content anordnen? Google Analytics ist dafür leider ungeeignet. Yandex Metrica funktioniert super (besonders die Scroll Map). Aber Ihr könnt natürlich auch andere Programme nutzen. Wichtig ist, dass Scroll- und Mausbewegungen aufgezeichnet werden. Wenn jemand ein gutes Programm dafür kennt, schreibt es bitte in die Kommentare!
Yandex Metrica
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Title und Description
Auch Title und Description sind bei einem Onepager wahnsinnig wichtig, denn Ihr habt nur jeweils eine/n davon. Achtet also darauf, dass der Title das Keyword enthält, zum Klicken animiert und genau aufzeigt, was es auf der Webseite zu machen gibt. Auch hier solltet Ihr immer wieder testen, welche Version des Titles am besten funktioniert!
Fazit
Für viele kleinere Nischenthemen sind Onepager genauso geeignet wie Webseiten mit Navigation. Wichtig ist vor allem (wie eigentlich bei jeder Seite), den User abzuholen, an die Hand zu nehmen und ihm möglichst kompakt den Content zu liefern, den er gesucht hat. Die Strukturierung des Contents ist dabei das Wichtigste, ebenso die Aufbereitung. Ich wage einmal zu behaupten, dass so ein Onepager einem wirklich viele Fähigkeiten abverlangt, die man 2015 und darüber hinaus super gebrauchen kann. Deswegen: Ein gutes SEO Training!







Super Artikel! Und Karl, cooler One-Pager.
Schon wieder der Karl, gab es nix neues! CU friday
Thomas, mach mal. 🙂
Sehr schöner Beitrag! Man müsste ggf. noch ergänzen, dass man das WebAnalytics-Tool (z. B. Google Analytics) für diese Besonderheit parametriesiert. Bei einem Onpager muss man unbedingt einen Eventhandler einsetzen, der nach einer bestimmten Zeitspanne eine neues (Live)Signal sendet. Ansonsten bekommt man die Seite mit einer Besuchsdauer von 0 (weil nachfolgende Klicks auf weitere Seiten nicht möglich sind und das Tools die Zeitdauer eines Besuchs nicht registrieren kann) und 100% Bouncerate 😉
Für die Analyse der Shortlicks (Besucher, die nach wenigen Sekunden schon zu Google zurückkehren) ist das extrem wichtig. Sonst macht man hier u. U. einen Blindflug…
Hi Mario,
Stimmt! Da hast Du natürlich Recht. Google Analytics ist einfach hoffnungslos veraltet, leider.
Guter Beitrag, ein Hinweis zur Verwendung von Sections wäre noch sinnvoll 🙂
Interessanter Beitrag .. mich würde auch interessieren, ob zu es zu Yandex Medtrica inzwischen mehr Infos gibt zum dt. Datenschutz ..
Toller Beitrag Julian, kommt genau zur rechten Zeit. Danke.
Ein sehr relevantes Thema auch für „normale“ Themenseiten. Zum Bereich Keywords: Hier finde ich es unglaublich wichtig aus einer umfangreichen Keywordrecherche Cluster zu Themenbereichen zu bilden, die sich an dem Informationsprozess orientieren. Natürlich auch um mit den Keywords zu ranken, aber vor allem weil uns Keywords dabei helfen, die Fragen und Bedürfnisse des Suchendem im Themenbereich herauszufinden.
Ich hoffe, dass das Mantra „denkt an den Leser“ irgendwann nicht mehr nötig sein wird. Aber da muss wohl auch 2015 noch viel Überzeugungsarbeit geleistet werden
@Mario: Danke, super wichtige Ergänzung. Das Plugin http://scrolldepth.parsnip.io/ sorgt zumindest für ein paar mehr Daten, aber grade auf solchen Seiten muss wohl soviel wie möglich getaggt werden (Scrollverhalten, Klicks auf Links wie Anker oder „nach oben“ Buttons, Verweildauer). Die genaue Verweildauer müsste man doch mit einem Exit-Intent-Popup lösen können, das mit einem Event verknüpft ist, oder?
@Karl: Da ist kein einziger externer Link auf der Seite! Gibt es keine seriösen anderen Seiten, die deinen Lesern inhaltlichen Mehrwert bieten, den du auf der Seite nicht selber behandelst, und die damit einen ausgehenden Link rechtfertigen? Und wenn es Wikipedia ist..
Hallo Julian,
vielen Dank für den hilfreichen Artikel.
Du schreibst: „Achtet unbedingt darauf, dass der Content der Webseite vollständig von Google gecrawled werden kann.“ Wie lässt sich feststellen, ob Google vollständig crawlen kann?
Schade, dass Google Lazy-Loading nicht im Page-Speed erkennt, es wird sich aber sicher positiv auf die Verweildauer auswirken.
Lässt sich Lazy-Loading auch für Texte anwenden?
Schließe mich der Frage über mir, von Thomas, an. Würde mich auch brennend interessieren.
Hallo,
wirklich sehr interessanter Artikel. Ich habe mich schon länger gefragt, warum so manche OnePager so gut ranken, obwohl sie doch recht wenig Backlinks hatten.
Ich denke das zeigt auch den Trend, wo es zukünftig hingehen soll. Umso besser die Übersicht und der Mehrwert für den User, umso besser auch das Ranking!
Grüße
Florian
Hi Thomas,
versuch mal die Funktion in den Google Webmaster Tools: „Abruf wie durch Google“ und dann die Option „Abrufen und Rendern“
Dadurch siehst du zumindest mal ob alle css Dateien geladen werden können und die Darstellung für Google passt.
lg
Hallo julian,
hotjar ist ein gutes Programm das die scrall- und mausbewegungen aufzeichnet.
lg
Hallo,
Interessanter beitrag zu einem strittigen thema. Persönlich habe ich die erfahrung gemacht, dass MorePager besser funktionieren als OnePager. Der vorteil liegt u.a. In spezifischeren google snippets und doch auch besserem matching von userbedürfniss und angebot.
Finde karl kratzes seite und beiträge allgemein sehr cool, bei der genannten seite bin. Ich mir aber nicht sicher ob die seite womöglich auch durch die ganze aufmerksamkeit und das daraus resultierende userverhalten und links zu seinem erfolg gekommen ist – die branche ist schon sehr umkämpft.
Ein ausgezeichneter Beitrag!
Ich bin etwas geschockt, dass es mit nur einer Seite so leicht möglich sein soll gut bei Google zu ranken. Und ich mache mir immer die Mühe eine möglichst „breite“ Struktur mit Unterseiten anzulegen.
Man lernt halt nie aus.
Liebe Grüße