Nie mehr Augenkrebs: 7 gestalterische Basics für eure Infografik!
Wie versprochen folgt nun der zweite Teil unserer kleinen Infografikserie. Wer den ersten Teil samt Experteninterview mit Professor Stoll verpasst hat, bitte hier entlang. „I know it when I SEE it” sagte Randy Krum dort über gelungene Grafiken. Ja, ganz richtig. Wie ihr eure Infografik optisch so gestalten könnt, dass auch Randy Krum sie toll findet, erfahrt ihr mit diesen gestalterischen Basics.
Der erste Blick zählt: Sieht der User eine Infografik, so entscheidet er sich innerhalb weniger Sekunden, ob er der Grafik weitere Aufmerksamkeit schenken wird oder nicht. Die grafischen Elemente spielen dabei natürlich eine wichtige Rolle. Ja Ja, Geschmäcker sind bekanntlich verschieden, doch gibt es einige universelle Regeln der Gestaltung. Die wichtigsten, die ihr bei der Erstellung eurer Infografiken beachten solltet, stellen wir euch jetzt vor.
1. Auf die Größe kommt es doch an!
Ist eure Infografik kurz und knackig oder greift sie komplexe Inhalte auf und ist dadurch etwas länger? Beides kein Problem! Nur ab einer Größe, die 8000 Pixel überschreitet, wird es zu lang und man läuft Gefahr, den Leser zu verlieren.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.

too long, didn’t read- too long, didn’t look!
2. Nutzt die natürliche Leserichtung!
In unserem Kulturkreis ist die natürliche Leserichtung von links nach rechts und von oben nach unten. Das solltet ihr bei der Anordnung eurer grafischen Elemente bedenken und für euren Vorteil nutzen! Es gilt besonders für Grafiken im Hochformat!

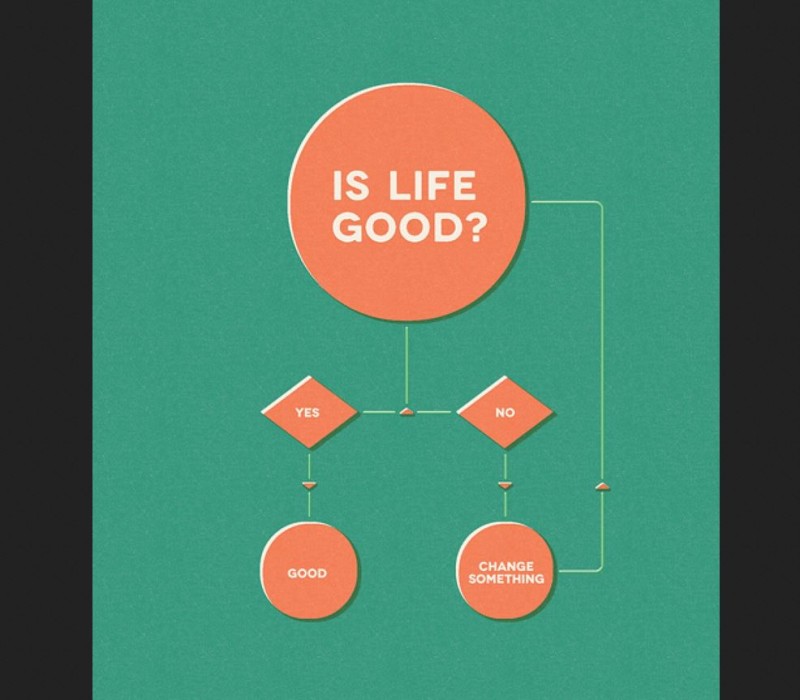
Die rote Linie unterstützt die automatische Leserichtung. Besonders bei Infografiken mit viel Text ist dies hilfreich.
3. Kontraste – do handle with care!

:-))
Kontraste sind toll: Sie sind quasi das Salz in der Suppe und machen eure Infografik zum Hingucker. Vorausgesetzt man verwendet sie gezielt und bedacht. Auch hier gilt wieder einmal: Less is more! Kontraste eignen sich besonders gut zum Highlighten- erachtet man jedoch alles als sehr wichtig und nutzt starke Komplementärkontraste, erleiden die Betrachter mit Sicherheit einen Augenschaden ;-).Eine sanfte Methode des Kontrastierens ist die Verwendung von Qualitätskontrasten, also einer Art Ton- in – Ton Kontrast. Als „Gegenelement“ dient hier nicht die Komplementärfarbe, sondern verschiedene Abstufungen eines Farbtones und gesättigte Farben vs. diffuse Farben sorgen hier für die Kontrastierung. Eine gute Übersicht über die Abstufungen findet ihr übrigens auf Paletton.com– samt Hexadezimalcode. Habt ihr gerade Photoshop oder Pixlr offen, findet man auch die Farbabstufungen in diesen diesen Programmen.

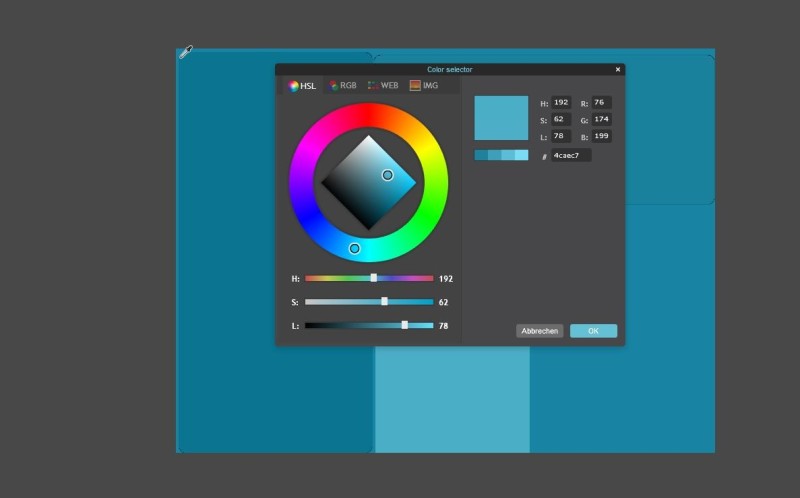
Pixlr.com (Editor) liefert euch vier Farbabstufungen eines Tons.
4. Formen – Abwechslung ist gut, Kontinuität besser
Natürlich kann man nicht nur durch Farbe Kontraste schaffen, sondern auch durch Formen und Größe. Nutzt ihr Kreise, Quadrate, Rechtecke etc. in eurer Infografik, sollten diese Elemente nicht zu stark durchgemischt sein. Das bringt Unruhe in die Grafik. Entscheidet euch für 2-3 Elemente und greift diese immer wieder auf anstatt immer wieder neue Formen zu verwenden. Das gilt auch für die Größe der verwendeten Elemente!

Auf das Wesentliche reduziert, Kontraste mit Bedacht gewählt.(Quelle)
5. Die Sache mit der Lesbarkeit
Wie man bei Punkt 3 erkennen konnte, ist die Lesbarkeit bei zu starker Kontrastierung gefährdet. Ebenso wenn man von kleinen Elementen plötzlich zu riesigen springt. In beiden Fällen ist es für das Auge schwer zu lesen und es ermüdet leicht- das Fazit: man klickt weg. Zur Kontrolle der Lesbarkeit fragt am besten eine zweite Person, ob diese alles ohne Probleme lesen kann. Oftmals kann man die Lesbarkeit nicht mehr objektiv einschätzen, nachdem man stundenlang mit der Grafikerstellung zugebracht hat.Ein weiterer Aspekt der Lesbarkeit sind natürlich auch Fonts, aber dazu mehr im nächsten Punkt.
6. Keep it simple, keep it straight!

Öfter auf Heckscheiben zu finden aber lieber nicht in Infografiken !
Comic Sans wird von Grafikdesignern weltweit mit großer Hingabe gehasst. Ja aber Comic Sans ist doch noch nichts im Vergleich zu den oben aufgeführten Schriftarten? Gut, zugegebenermaßen ist das Missfallen bestimmter Fonts generell auch subjektiv, dennoch haben diese Fonts alle etwas gemeinsam: Sie sind nicht geradlinig! Schreibt man mehr als 3 Wörter, wird es schnell unlesbar. Denkbar schlechte Voraussetzungen für eine INFOgrafik. Achtet auf geradlinige, statische Schriftarten, denn diese kann das menschliche Auge viel einfacher und schneller erkennen. Ein Tipp: Verkleinert die Grafik kurz und schaut ob ihr die Schrift noch gut lesen könnt. Ein weiterer Vorteil dieser Methode ist, dass ihr so auch erkennt, ob die Breite der Lettern ausreichend ist. Gerade vor grafisch aufwendigeren Hintergründen verblassen „zarte“ Fonts schnell.

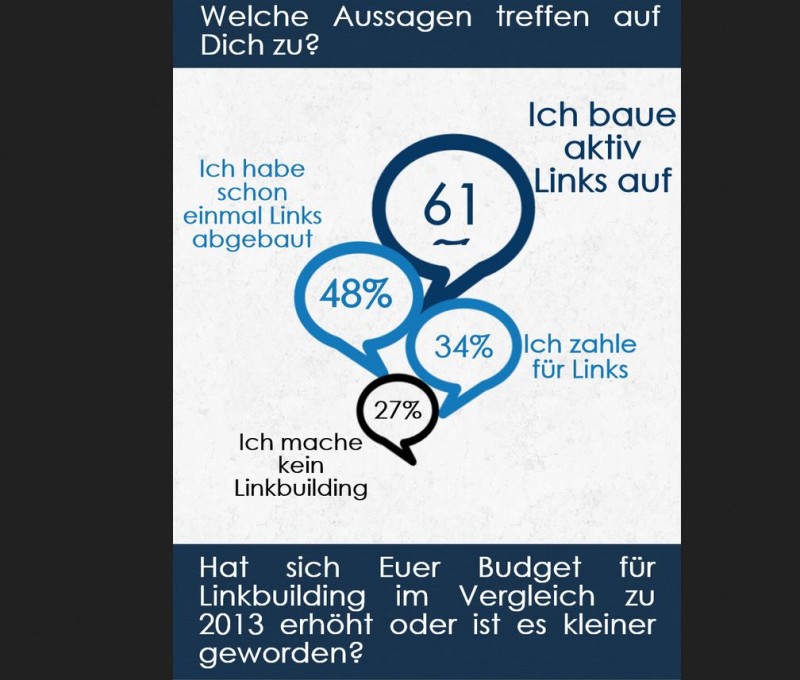
Geradlinige Schriftarten erkennt das Auge besser – die Seokratie Infografik über Linkbuilding.
7. Der oft vernachlässigte Hintergrund
Jetzt haben wir die Elemente im Vordergrund ausführlich besprochen, doch wie sieht es mit dem Hintergrund aus? Der Hintergrund ist ebenso wichtig wie der Vordergrund, denn nur durch ein gutes Zusammenspiel kann eine gelungene Infografik entstehen. Neutrale, farblich einheitliche Hintergründe lassen euch mehr Spielraum für verschiedene Formelemente im Vordergrund. Nutzt ihr einen zum Thema der Grafik passenden „grafischen Hintergrund“ (z.B. mit Blasen, Kacheln, Bäumen usw.) könnt ihr diesen optimal mit in die Grafik einbinden. Aber ACHTUNG! Je aufwändiger der Hintergrund ist, desto sparsamer müsst ihr im Vordergrund arbeiten.

Durch die effektive Nutzung des Hintergrundes entseht ein 3D Effekt. Die Originalgrafik kann man sich hier anschauen.
Fazit
Das waren jetzt ganz schön viele Informationen auf einmal. Zusammenfassend kann man also sagen:
- Größe: Ab 8000 Pixeln ist die Grafik definitv zu lang
- Leserichtung: Nutzt die natürliche Leserichtung des Auges
- Kontraste: Nicht übertreiben! Qualitätskontraste sind sanfter
- Formsprache: Kontinuität zahlt sich aus
- Lesbarkeit: Zu starke Kontraste in Farbe und Form vermeiden
- Fonts: Geradlinige Fonts wählen, auf Letterbreite achten
- Hintergrund: neutral, farblich einheitlich = mehr Spielraum im Vordergrund. Ist der Hintergrund grafisch, diesen gezielt in den Vordergrund einbinden
Entwerft ihr auch öfter Infografiken? Was sind eure grafischen Tipps?