Der erste Eindruck zählt: Das muss in den Header!
Bevor Ihr Eure Nutzer überhaupt mit Euren guten Inhalten überzeugen könnt, bewerten sie innerhalb von Millisekunden Eure Webseite. Ein besonders wichtiges Kriterium ist dabei die Gestaltung des Headers. Deswegen werde ich genau diesem heute einen eigenen Blogpost widmen – anhand vieler tierischer Beispiele!
Innerhalb von zwei Zehntelsekunden verschaffen wir uns einen ersten Eindruck von einer Webseite. Die folgenden 2,6 Sekunden scannen wir sie und bilden uns unbewusst eine Meinung. Erst dann – und nur, wenn uns die Seite bis dahin überzeugt hat – fokussieren wir den Inhalt. Zumindest sprechen die Auswertungen einer Studie der Missouri University of Science and Technology für diese These.
Was ist der Header und warum ist er so wichtig?
Laut dem Wiki von Selfhtml.org enthält der Header „den sichtbaren Kopfbereich einer Webseite oder eines Teils einer Seite.“ Wenn wir vom Header sprechen, meinen wir damit also den oberen Bereich der Seite bis zum Hauptmenü.
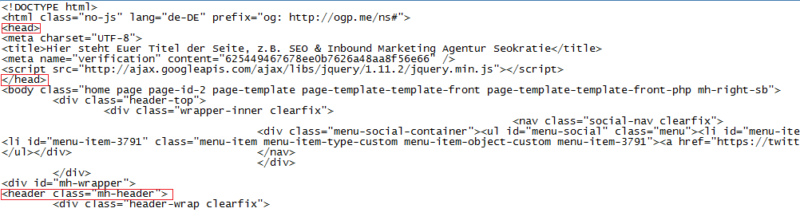
Der Header ist nicht das tag <head>!
Nicht zu verwechseln ist der Header mit dem Kopf-Element <head> eines html-Dokuments. Dieses steht am Anfang eines html-Dokuments, darf nur einmal vorkommen und ist im Gegensatz zum Header nicht sichtbar, sondern enthält die Kopfdaten eines html-Dokuments: Es sorgt also dafür, dass die Inhalte des nachfolgenden <body>-tag richtig dargestellt werden können – wie zum Beispiel eben der Header, der erst außerhalb des <head>tags auftaucht.
Was sehen wir zuerst?
Wenn wir auf eine Seite gelangen, folgen unsere Augen in der Regel dem sogenannten „F- “: Wir beginnen oben links, schweifen nach rechts ab, kehren zum Ausgangspunkt zurück, blicken weiter nach unten und richten unsere Aufmerksamkeit anschließend wieder nach rechts, zurück und schließlich nach unten. Würde man unsere Augenbewegungen verfolgen, entstünde dabei ein „F“. Die obere „Querstrebe“ des „F“ entspricht dabei in den meisten Fällen dem Header. Im Umkehrschluss heißt das, dass der Header der erste Bereich ist, den wir wahrnehmen und mit dem Ihr Eure Webseitenbesucher bereits überzeugen könnt!
Ein übersichtlicher Header erzeugt Sympathie und Vertrauen!
Früher haben Webmaster versucht, möglichst viele Informationen wie bestimmte Links, wichtige Inhalte und die Navigation in den oberen Bereich der Webseite zu packen. Möglichst alles Relevante sollte „above the fold“ zu sehen sein.
Das gilt heute nicht mehr in diesem Ausmaß. Natürlich sollten besonders wichtige Elemente nach wie vor above the fold auftauchen, aber inzwischen gibt es so viele gute Inhalte im Web, dass User regelrecht verwöhnt sind. Sie möchten möglichst schnell die folgende Information finden: „Ist diese Seite seriös und hat sie das Potenzial, meine Frage zu beantworten?“.
Unser Unterbewusstsein trifft diese Entscheidung in Millisekunden, bevor Ihr überhaupt die Chance habt, mit Eurem Content die Aufmerksamkeit zu fesseln und mit Expertise zu punkten. Ein klar und übersichtlich designter Header mit der Einhaltung bestimmter Standards ist hier das Stichwort!
Was gehört in den Header?
Logo und Slogan
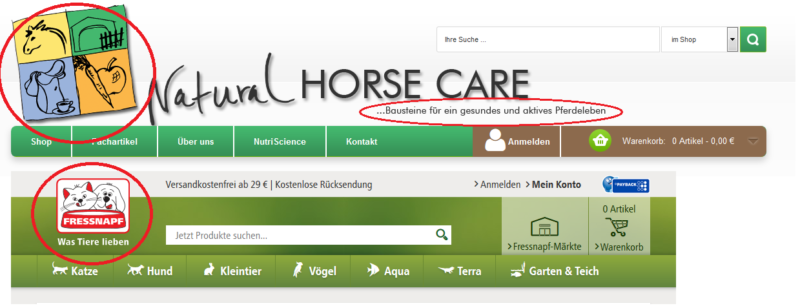
Das Logo sollte auf jeder Seite Eurer Website zu sehen sein, und zwar immer an derselben Stelle: Oben links. Auch wenn der User durch Unterseiten navigiert, gibt ihm das Logo die Sicherheit, dass er sich immer noch auf der gleichen Website befindet. Übrigens muss ein Klick auf das Logo immer zurück zur Startseite führen! Unter oder neben dem Logo sollte außerdem Euer Slogan zu finden sein, sofern Ihr bereits einen habt.

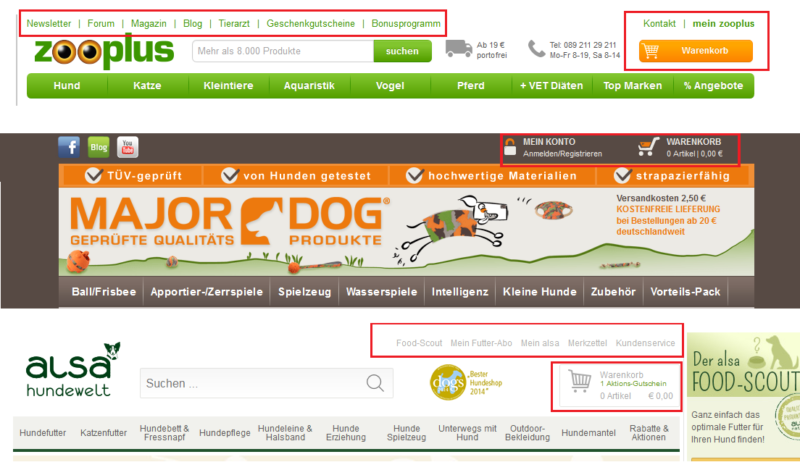
Beide Online Shops halten sich an die richtige Platzierung von Logo und Slogan.
Utilities
Laut Steve Krug sind Utilities „die Links zu den wichtigsten Elementen der Website, die nicht Teil der inhaltlichen Hierarchie sind.“ Das klingt ja ganz gut, aber was bedeutet das? Utilities sind „nützliche“ Links für den User, die ihm entweder bei der Navigation helfen oder ihm mehr über das Unternehmen verraten. Beispiele für Utilities im E-Commerce sind:
- Warenkorb
- Merkzettel
- FAQ
- Kontakt
- Über uns
- Check Out
- Registrieren/Login
- Ihr Konto
- Hilfe
- Startseite
Wichtig: Übertreibt es mit den Utilities im Header nicht! Verwendet nur die vier bis fünf am häufigsten benutzten Links. Auch sollten sie nicht zu groß sein – auf jeden Fall dürfen sie nicht von der Hauptnavigation ablenken. Idealerweise platziert Ihr die Utilities im rechten Header-Bereich.
Eine kleine Frage zwischendurch: Wusstet Ihr im zweiten Beispiel gleich, was das Logo von Major Dog ist? Nein? Dann ging es Euch genau wie mir. Die Erklärung ist einfach: Das Logo ist nicht der oberste Punkt links und dadurch nicht als solches zu erkennen.
Sonderfall Warenkorb
Der Warenkorb zählt zwar zu den Utilities, er nimmt unter ihnen aber noch einmal einen Sonderstatus ein. Wer einen Online Shop hat, der muss (!) oben rechts einen Link zum Warenkorb haben, der von jeder Seite aus erreichbar ist. Idealerweise zeigt er live an, wie viele Produkte in ihm liegen und welchen Preis sie haben. Außerdem solltet ihr ein kleines Warenkorb-Bildchen verwenden – das sind die Webnutzer mittlerweile so gewohnt.
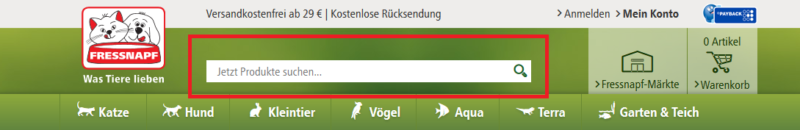
Das Suchfeld
User lassen sich in zwei große Kategorien unterteilen: Diejenigen, die auf eine Seite gelangen und sich durch die Kategorien klicken sowie diejenigen, die sofort das Suchfeld ansteuern. Letztere enttäuscht ihr maßlos, wenn ihr das Suchfeld an der falschen Stelle eingebaut habt, es nicht als Suche zu erkennen ist oder gar keines anbietet.
Laut Jakob Nielsen erwarten die Nutzer das Suchfeld oben rechts im Header. Laut einer Studie von 2014 des Usabilityblogs wandelt sich die Erwartung allerdings dahingehend, dass immer mehr User nach einem zentralen Suchfeld Ausschau halten. Den Grund vermutet Jan Schultze darin, dass große Online Shops wie Amazon oder Ebay eine mittig platzierte Suchfunktion anbieten.
Die Besucher suchen übrigens nach einer „Suche“, nicht nach „finden“, „stöbern“ oder anderen Begriffen! Verwendet also wirklich „suchen“ und keine anderen Formulierungen. Die Verwendung eines Lupenbilds ist laut Steve Krug auch legitim.
Eine gute Suchfunktion hält sich an folgende Punkte
- Platzierung oben rechts oder oben mittig
- Ein ausreichend großes Feld, in das die Nutzer ihre Suche tippen können
- Einen Button mit dem Begriff „Suchen“ oder eine Lupe zum Starten der Suchfunktion
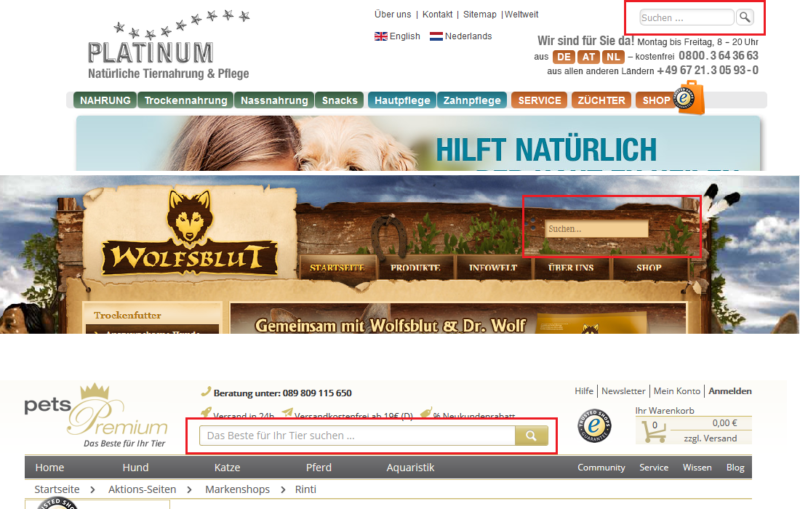
Platinum und Wolfsblut setzen auf ein Suchfeld oben rechts, während sich Pets Premium für eine zentrale Platzierung entschieden hat. Beide Möglichkeiten sind praktikabel.
Bei Wolfsblut fehlt allerdings die Schaltfläche zum Starten der Suchfunktion.
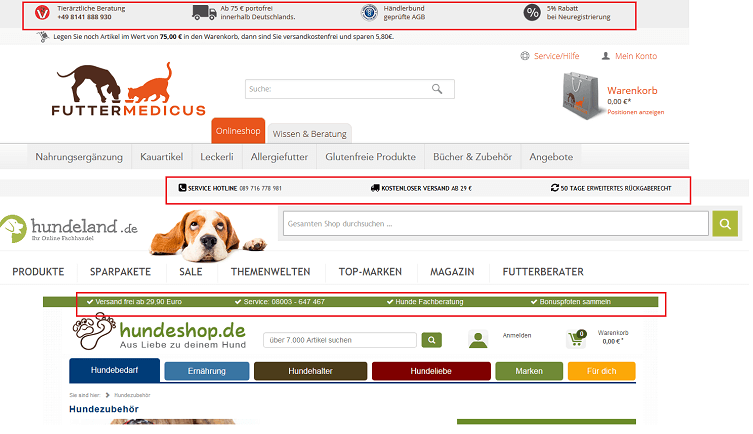
USPs – Unique Selling Points
Wenn Ihr wissen wollt, was USPs sind und wie Ihr sie für Euer Unternehmen definiert, lege ich Euch diesen Blogbeitrag von Steffi sehr ans Herz. In ihm erklärt sie ausführlich alles rund um Alleinstellungsmerkmale.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Zu Beginn des kostenlosen Abonnements bekommst Du täglich jeden Tag eine Mail, um Dich fit in SEO zu machen - 5 Tage lang. Über 83.000 Abonnenten vertrauen uns.
Mit geht es heute nur um die Platzierung der USPs im Header – denn genau dort gehören sie hin. Aber auch hier ist wieder Vorsicht geboten: Packt nicht zu viele Alleinstellungsmerkmale in den Header, sondern beschränkt euch auf die wichtigsten zwei bis vier. Die Restlichen könnt Ihr auf der Startseite oder auf einzelnen Landingpages unterbringen.
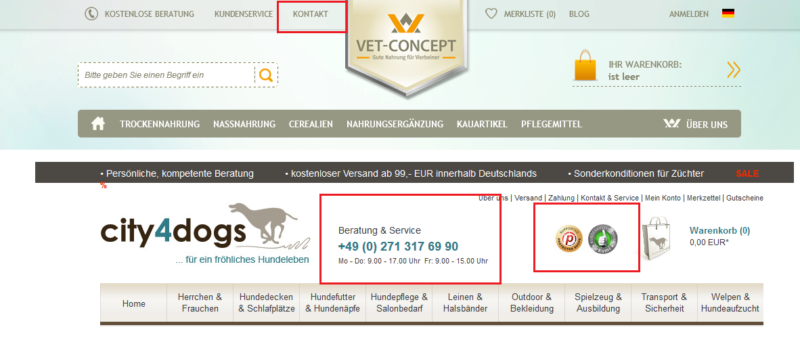
Kontaktinformationen
Viele User erwarten eine Kontaktmöglichkeit im Header. Idealerweise gebt Ihr Eure Telefonnummer oder wenigstens eine E-Mail-Adresse an. Das Minimum ist ein Link zu einem Kontaktformular. Übrigens solltet Ihr auch immer Eure Telefonnummer mit einem Link zur Kontaktseite hinterlegen! Eure Nutzer erwarten das und sind enttäuscht, wenn es nicht funktioniert. Wenn Ihr wissen wollt, wie Ihr eine Kontaktseite am besten aufbaut, lest Steffis Beitrag dazu.
Optional: Gütesiegel und Social Icons
Verfügt Euer Shop über Gütesiegel oder Auszeichnungen? Wenn ja, dann wählt die besten zwei bis drei davon aus und packt auch diese in Euren Header! Sie stärken das Vertrauen Eurer Webseitenbesucher in Euren Shop. Bevor Euer Header aber zu vollgepackt erscheint, führt sie lieber in Eurem Footer auf.
Wenn ihr soziale Netzwerke nutzt, könnt Ihr die Icons dazu auch in den Header packen.
Fazit
Es gibt viele Gestaltungsmöglichkeiten für den Header. Bewährt für Online Shops haben sich aber vor allem ein klares Design und die Einhaltung der oben genannten Usability-Standards. Zum Schluss habe ich noch eine kurze Checkliste für Euch, was in Eurem Header auftauchen sollte:
- Logo und Slogan
- Utilities
- Suchfeld
- USPs
- Kontaktinformationen
- Klares Design
- Gütesiegel
- Social Icons
Fehlen Euch Elemente in meiner Liste, die Eurer Meinung nach noch unbedingt in den Header gehören? Ich freue mich auf Eure Kommentare!
Ihr seid Euch nicht sicher, ob Euer Header richtig gestaltet ist und wollt darüber hinaus auch noch den Rest Eurer Seite auf UX & Usability untersucht haben? Kein Problem, wir bieten auch eine UX- und Usability-Analyse an.