9 UX-Aspekte für den Erfolg Eures Online-Magazins
Im heutigen Post erkläre ich Euch, mit welchen neun Punkten Ihr die User Experience Eures Online-Shop-Magazins verbessern könnt. Wir besprechen den Teaser, Autorenprofile, die Navigation, soziale Interaktionen, die Typografie und vieles mehr!
1. Der Teaser – Das Wichtigste zu Beginn!
Einer der schlimmsten Fehler, die viele Magazine und Blogs machen, ist es, den Teaser falsch zu verstehen. Der Teaser sind die ersten ein bis zwei Sätze eines Artikels. In ihm schreibt man ganz kurz und komprimiert, worum es im Artikel geht.
Ganz wichtig: Führt den User nicht zum Thema hin! Das braucht es in Aufsätzen oder Zeitschriften. Im Netz haben Eure Besucher keine Zeit und wollen sofort wissen, was sie im entsprechenden Blogpost finden – und was nicht. Der Teaser ist also eine Kurzzusammenfassung und keine Einleitung.
Schaut einmal bei großen Nachrichtenportalen nach und lest dort die Teaser. Immer sind dort die Artikel zusammengefasst, nie nur Einleitungen geschrieben!
2. Autorenprofil – Zeigt dem User, wer hier schreibt!
Dem User zu zeigen, wer eigentlich hinter den Blog-Beiträgen steckt, hat mehrere Vorteile:
- Euer Blog bekommt einen persönlicheren Touch: Der User sieht, dass hinter dem Beitrag ein Mensch steckt, der mit Leidenschaft und Expertenwissen zu diesem Thema bloggt.
- Ihr könnt (knapp und aussagekräftig) Eure Qualifikation und Kompetenz auf dem Themengebiet darstellen.
- Google freut’s: Für Google sind Autoren-Informationen relevant für den Trust einer Seite. Mithilfe von Autoren-Profilen kann besser eingeschätzt werden, ob der Autor ein Experte auf seinem Gebiet ist – gerade bei medizinischen, rechtlichen oder finanziellen Ratgeber-Artikeln gilt das Google-Prinzip der „Trustworthiness“.
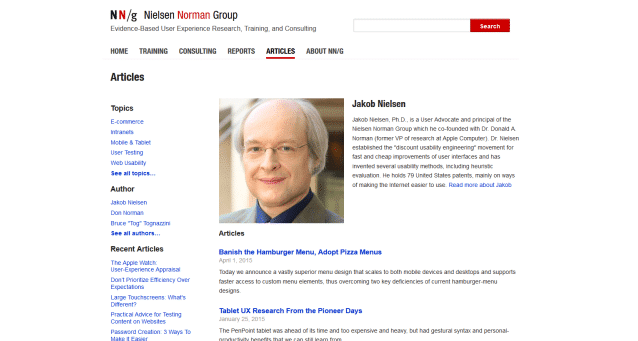
- Zu einem gelungenen Autorenprofil gehört auch ein Foto. Jakob Nielsen: Ein Foto macht zum einen das Profil glaubwürdiger und greifbarer für den User. Zum anderen ist dadurch für die Leser ein Wiedererkennungseffekt gegeben – praktisch auf Konferenzen oder bei Networking-Events.

Aussagekräftiges Autorenprofil: Jakob Nielsen geht auf nngroup.com mit gutem Beispiel voran.
3. Sorgt für eine sinnvolle Navigation!
Wie ich bereits in meinem letzten Blogbeitrag geschrieben habe, ist eine logisch aufgebaute Navigation für die Benutzbarkeit einer Webseite extrem wichtig.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.
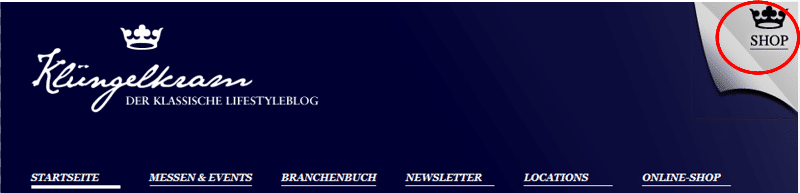
- Ein Klick auf das Logo am oberen linken Rand sollte den User nicht zu Eurem Shop führen, sondern auf die Magazin-Startseite!
- An anderer Stelle ist ein Link zum Shop natürlich sinnvoll und wichtig. Den Link-Button zum Shop könnt Ihr beispielsweise im Menü oder oben rechts platzieren und mit „Zum Shop“ o.Ä. kennzeichnen.

Positivbeispiel: Im Magazin kluengelkram.de befindet sich der Link zum Shop passenderweise rechts oben. Ein Klick auf den Header bringt den User dagegen zur Startseite des Magazins.
4. Lasst den User finden, was ihn interessiert!
Sorgt dafür, dass der User auf Eurer Seite findet, was er sucht!
Was dem User die Suche erleichtert:
- Suchfeld: Ein Muss auf jeder Webseite! Die Suchfunktion ist für den User das einfachste Mittel zu finden, wonach er sucht, sei das „Katzenstreu“ oder „Badrenovierung planen“. Rund 10-15% aller Webseitenbesucher haben die Angewohnheit, sich fast ausschließlich über Suchfunktionen fortzubewegen. Vergesst diese Leute nicht!
- Kategorien: Wie viele Kategorien Ihr wählt, bleibt Euch überlassen. Sie sollten aber mit Bedacht gewählt sein: Vermeidet Überschneidungen und unverständliche Kategorienamen. User tendieren dazu, das, was sie nicht verstehen, gar nicht erst anzuklicken.
- Verwandte Beiträge: Auch indem Ihr am Ende des Posts auf ähnliche Beiträge verweist, erleichtert Ihr Euren Lesern das Finden themenverwandter Beiträge.
- Interne Verlinkung: Durch interne Verlinkungen könnt Ihr Eure Leser auf ältere Artikel aufmerksam machen, die gegebenenfalls weiterführende Informationen enthalten.
5. Ermöglicht dem User die Interaktion!
Social Media Buttons
Social Buttons zeigen dem User, bei welchen sozialen Netzwerken Ihr überall vertreten seid und wie er sich mit Euch vernetzen kann, um immer „up to date“ zu bleiben.
- Macht es dem User leicht, Eure Beiträge zu teilen
- Die bekannten Standard-Buttons sind für User besser erkennbar als coole Designbuttons.
- Platziert Buttons am Ende Eurer Texte – so können die User Eure Beiträge nach dem Lesen direkt sharen, liken, tweeten.

Ermutigt die User zum Teilen, Liken, Twittern!
Kommentarfeld
Für eine gute User Experience ist auch die Möglichkeit zu kommentieren wesentlich.
- Durch Kommentare erhaltet Ihr wertvolles Feedback.
- Captchas im Kommentarfeld solltet Ihr nicht verwenden, weil dann schätzungsweise 90% weniger Kommentare geschrieben werden. Lieber ein gutes Antispam-Plugin wie Akismet.

Über das Kommentarfeld können Euch User für Eure Beiträge Lob und ewigen Dank zukommen lassen. 🙂
6. Sorgt für gute Lesbarkeit!
„Now is the time to start designing websites with the core focus being in making them more readable, accessible and usable.”
Content lesbarer, zugänglicher und nutzbarer zu machen ist laut Ajeet Yadav von Usabiltiy Geek ein wesentlicher UX Trend in diesem Jahr. Menschen lesen am Bildschirm etwa 25 % langsamer als auf Papier. Außerdem ermüden die Augen schneller. (Quelle)
Wichtig für eine gute Lesbarkeit von Webtexten sind
- eine passende Schriftart :
- Im Web gilt: Schriften ohne Serifen sind besser lesbar! Also lieber Arial als Times New Roman.
- Verzichtet auf Schriftarten wie Comic Sans oder Impact – sie wirken unseriös.
- Verzichtet bei der Wahl der Schriftart lieber auf Experimente: User sind mit Standard-Schriftarten vertraut und können diese schneller lesen.
- Benutzt auf Eurer Seite nicht mehr als 3 verschiedene Schriftarten.
- eine geeignete Schriftgröße:
- Die Schrift sollte auf keinen Fall zu klein sein! Schriftgröße 12 Punkt stellt das Minimum dar, Derek Halpern tendiert sogar zu Schriftgröße 14 oder 16!
- der Kontrast von Schrift- und Hintergrundfarbe:
- Hell auf dunkel oder dunkel auf hell!
- Dunkle Schrift ist übrigens auf hellem, nicht reinweißem Hintergrund am besten lesbar.
Zum Vertiefen: hilfreiche Infos zur Typographie für den Web-Auftritt und zur guten Lesbarkeit am Bildschirm.
7. Sagt „Textwüsten“ den Kampf an!
Vernachlässigt auf keinen Fall die Formatierung Eurer Magazin-Beiträge.
- User haben keine Geduld für endlose „Textwüsten“
- Wie beim Zeitunglesen scannen User Euren Artikel zunächst
So erleichtert Ihr dem User die Orientierung:
- Lasst die User das Wichtigste auf einen Blick erkennen! Hilfreich dafür sind Stichwort-Listen, Grafiken, Hervorhebungen durch Fett- oder Kursivdruck…
- Absätze und Zwischenüberschriften sind ein absolutes Muss. Mehr als fünf Sätze sollten auf keinen Fall pro Absatz auftauchen, am besten sind drei bis vier.
- Verbreitert die Seitenränder: User tun sich leichter damit, schmale Textblöcke mit breiten Rändern zu lesen. Das Leseverständnis soll dabei sogar um 20% gesteigert werden. (Quelle und Quelle)
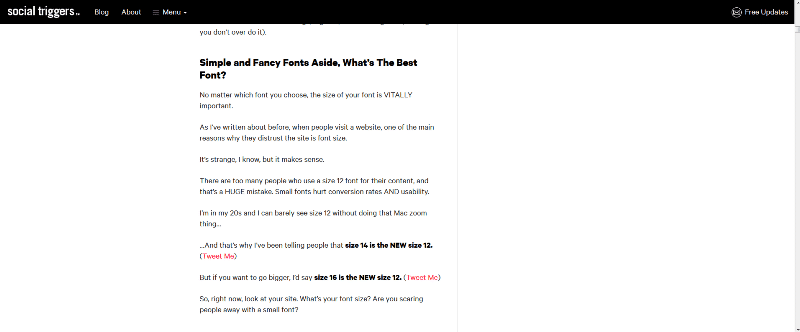
Also lieber so wie bei socialtriggers.com:

Derek von socialtriggers.com bloggt lese(r)freundlich.
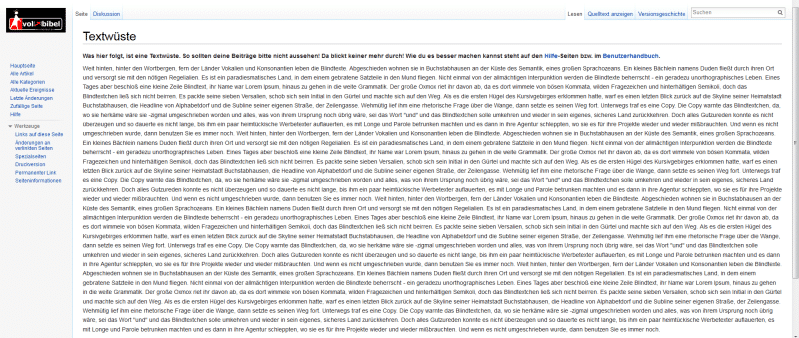
statt so:

Dieses anschauliche Beispiel dafür, wie abschreckend eine „Textwüste“ auf den User wirkt, stammt von wiki.volxbibel.com.
8. Nutzt die Macht der Bilder!
Lockert Euren interessanten und hochwertigen Content unbedingt mit Fotos, Grafiken oder Videos auf!
- Artikel mit Bildern generieren 94% Prozent mehr Gesamtansichten
- Content mit wenigstens einem Bild wird laut okdork.com auf Facebook doppelt so oft geteilt wie Content ohne Bilder!
- Achtung: Zu große Bilder sorgen für lange Ladezeiten – und ungeduldige User springen ab. Also: Optimiert die Dateigrößen und verringert damit die Ladezeiten!
- Zum Weiterlesen: Wie Ihr Euren Content ansprechend aufbereitet erklären meine Kolleginnen Lydia und Silja in ihrem Beitrag über die verschiedenen Content-Marketing-Arten!
9. Verlinkt Produkte sinnvoll!
Interne Links sind zweifellos wichtig, auch innerhalb Eures Magazins. Wenn Ihr aus einem Beitrag heraus auf Produkte in Eurem Shop verlinken wollt, achtet auf Folgendes:
- Stellt Euch vorab die Frage: Ist mein Beitrag relevant für ein bestimmtes Produkt oder eine Produktkategorie? Wenn ja, dann verlinken!
- Weniger ist mehr: Verlinkt nur wenige ausgewählte Produkte, die wirklich zum Inhalt des Beitrags passen. Eine zu große Anzahl interner Links wirkt aufdringlich.
- Setzt natürliche Links mit relevanten Keywords im Anchortext.
Natürlich ist jeder Online-Shop und damit jedes Magazin anders. In jedem Fall lohnt es sich aber, diese 9 Punkte im Kopf zu behalten. Ein Online-Magazin, das nicht den User und seine Interessen im Blick hat, verfehlt seinen Sinn.
Welcher Aspekt ist Eurer Meinung nach besonders wichtig, damit ein Online-Magazin bei den Usern Erfolg hat?