Die 12-Punkte-Checkliste für userfreundliche & konversionsstarke Online-Formulare
Heute erfahrt Ihr, was userfreundliches Formular-Design ausmacht. Denn gut gemachte Web-Formulare bringen nicht nur mehr Zufriedenheit für die Kunden, sondern auch eine höhere Conversion Rate für Euch!

Macht Eure User glücklich und erhöht Eure Conversion Rate – mit einem Online-Formular, das verständlich und unkompliziert ist!
Direkt zu den 12 Punkten der Checklisten:
1. Ein positiver erster Eindruck: Übersichtlichkeit
2. Kennzeichnung von Pflichtfeldern
3. Erwartungskonforme Formular-Gestaltung
4. Erklärungen zu den abgefragten Daten
5. Formular im sichtbaren Bereich platzieren
6. Wiedererkennungswert schaffen
7. Mobile Optimierung
8. Einen Zurückbutton einfügen
9. Breadcrumbs nutzbar machen
10. Fehlermeldungen optimieren: Inline-Validierung
11. Keine offenen Fragen auftreten lassen
12. Hilfestellung leisten
Warum User Online-Formulare vorzeitig verlassen
Ihr fragt Euch, warum Eure Conversion Rate nicht höher ist, obwohl Ihr aus SEO-Sicht alles richtig macht? Ihr bekommt zu wenige Kontaktanfragen über Eure Website? Möglicherweise liegt das nicht an Eurer Website oder Eurem Shop an sich – sondern die User scheitern schlichtweg an Euren Kontakt- oder Bestellformularen.
Auch Ihr wart sicher schon mal genervt von komplizierten und langwierigen Bestellformularen. Wenn der Anreiz, die Bestellung abzuschließen, für Euch nicht hoch genug war, habt Ihr sie womöglich frustriert abgebrochen, dem Shop den Rücken gekehrt und lieber bei der Konkurrenz mit dem übersichtlichen, knackigen Checkout-Prozess eingekauft.
Warum ist das so?
Form Assembly nennen in ihrem sehr lesenswerten Beitrag Best Practices for User Friendly Forms zwei wesentliche Gründe, weshalb User sich vom Ausfüllen eines Formulars abschrecken lassen:
- Grund 1: Der erste Eindruck ist miserabel, denn das Formular wirkt unüberschaubar oder unorganisiert.
- Grund 2: Das Formular ist unverständlich. Es lässt den User im Unklaren darüber, was er genau eintragen soll – und warum.
Aber auch während des Ausfüllens eines Formulars können für den User Fragen und Ungereimtheiten auftreten, die zum Abbruch führen.
Jede Website und jeder Online Shop sollte daher beim Thema Formular-Design überlegt und gründlich vorgehen sowie die Usability großschreiben!

Überfordert Eure potentiellen Kunden nicht – gestaltet Eure Web-Formulare userfreundlich!
Ein kurzer Reminder in Sachen Usability:
Laut ISO-Norm DIN EN ISO 9241, 11 wird die Usability (Gebrauchstauglichkeit) folgendermaßen definiert:
Usability ist das Ausmaß, in dem ein Produkt durch bestimmte Nutzer in einem bestimmten Nutzungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.
In anderen Worten:
Sorgt dafür, dass der User Euer Formular
- effektiv, also vollständig und korrekt
- effizient, also ohne enormen Aufwand
- zufriedenstellend, also ohne Beeinträchtigungen und mit einer gewissen „joy of use“
ausfüllen kann.
Im Folgenden erkläre ich Euch, worauf es bei der Formulargestaltung ankommt.
Checkliste: Das solltet Ihr bei der Optimierung Eurer Web-Formulare beachten!
1. Ein positiver erster Eindruck: Übersichtlichkeit
„In der Kürze liegt die Würze“ – das gilt auch in Sachen Formulardesign. Mit einem kurz gehaltenen, übersichtlichen Online-Formular vermittelt Ihr dem User, dass er es mit relativ wenig Aufwand ausfüllen kann. Was unkompliziert erscheint, wird eher angenommen.
Formularumfang und Anzahl an Feldern
Macht es dem User nicht unnötig schwer und fragt nur die Informationen ab, die Ihr wirklich benötigt. Denn je weniger er ausfüllen muss, desto lieber tut das der User auch.

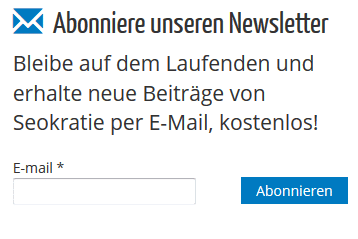
Um unseren Newsletter zu abonnieren, müssen User nur ihre E-Mail-Adresse angeben – die Überwindungsschwelle wird für viele dadurch gesenkt.
Selbstverständlich muss man hier nach der Art und dem Ziel eines Online-Formulars unterscheiden! Bei einer Newsletter-Bestellung oder einem Kontaktformular benötigt Ihr natürlich wesentlich weniger Angaben vom User als beim Checkout in einem Online-Shop. Doch egal, um welche Art Formular es sich handelt, es lohnt sich in jedem Fall, die Notwendigkeit der einzelnen Felder zu überdenken und das Ganze so weit zu verschlanken wie möglich.
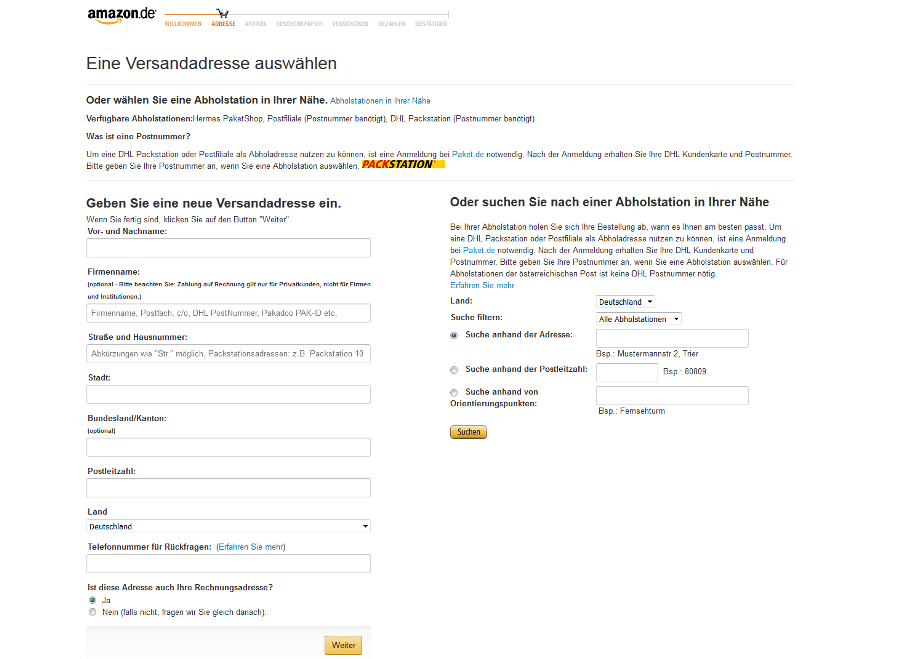
Dazu gehört, dass Ihr keine Angaben doppelt abfragt. Beispiel Adresse: Zwingt die User nicht, sie zweimal einzutippen, sondern bietet ihnen die Option an, die angegebene Anschrift mit einem Klick auch als Rechnungsadresse auszuwählen.
Erklärungen sind gerade bei komplexeren Angaben oder Auswahloptionen sehr wichtig (mehr dazu später). Dennoch solltet Ihr die Erklärungen einfach halten und den User nicht mit zu viel Fließtext überfordern. Denn wenn User das Gefühl haben „Jetzt wird’s kompliziert“, besteht die Gefahr, dass sie das Formular verlassen.

Doppelt gemoppelt bei Amazon: Das soll ich mir alles durchlesen?! Was gut gemeint ist, wirkt auf den ersten Blick unübersichtlich und abschreckend. Der oberste Absatz könnte getrost entfernt werden, schließlich folgen die Informationen zur Abholstation weiter unten noch einmal. Dieses Formular macht dem User wenig Lust auf die Bestellung, zumal laut Prozessanzeige noch 5 weitere Schritte folgen.
Einteilung in Themenblöcke
Auch wenn Ihr Euer Formular weitgehend verschlankt habt – es bleiben gerade bei komplexeren Formulararten noch eine Menge notwendiger Felder übrig. Damit sich der User bei deren Anblick nicht überfordert fühlt, solltet Ihr für genügend Abstand zwischen den einzelnen Angaben sorgen. Visuelle Hierarchien schaffen ist hier das Stichwort!
Besonders sinnvoll ist die Einteilung in themenspezifische Sektionen. So lassen sich beispielsweise die persönlichen Angaben nach Namen, Anschrift und Kontaktdaten voneinander abgrenzen.
Bei Single-Page-Formularen sollte aus UX-Sicht besonderer Wert auf die Unterteilung in Themenblöcke gelegt werden: also Angaben wie die persönlichen Daten, Zusatzoptionen, Lieferdetails und die Zahlungsdaten optisch ausreichend voneinander abgrenzen.

Schön übersichtlich und unkompliziert: Das Buchungsformular der Münchener Volkshochschule (mvhs.de) macht einen guten Eindruck. Die Unterteilung der Angaben in Sektionen hilft dem User bei der Orientierung.
Einteilung in Schritte
Ein weiterer wichtiger Punkt in Sachen Übersichtlichkeit: Gestaltet das Formular so, dass der User es rasch scannen und den Aufwand des Ausfüllens einschätzen kann.
Bei längeren Formularen mit unterschiedlichen Schritten (wie etwa im Kaufprozess eines Online Shops) lohnt es sich, das Formular in mehrere Seiten zu unterteilen. Wichtig ist, dem User die erforderlichen Schritte anzuzeigen statt ihn im Unklaren zu lassen, was nun eigentlich auf ihn zukommt.

Eine Prozessanzeige wie bei Zalando macht umfangreichere Web-Formularen userfreundlicher. So sieht der User nicht nur, welche Schritte er bereits erfolgreich absolviert hat, sondern auch, wie viel ihm noch bevorsteht.
Eine Einteilung in Seiten hat auch den Vorteil, dass der User nicht ewig scrollen muss, um an das Ende des Formulars zu gelangen und von der Menge an Eingabefeldern „erschlagen“ wird. Eine Prozessanzeige mit wenigen Schritten gibt ihm das Gefühl, dass sich das Ausfüllen des Formulars relativ unkompliziert und schnell bewältigen lässt.
Bei besonders aufwendigen Formularen, speziell bei Online-Bewerbungen, ist es ideal, wenn das Formular zwischengespeichert und zu einem späteren Zeitpunkt weiter vervollständigt werden kann.
Bei den Vereinten Nationen können Bewerber beispielsweise ihr Bewerbungsformular immer wieder bearbeiten und speichern:
2. Kennzeichnung von Pflichtfeldern
Nicht alle Informationen, die Ihr gerne vom User bekommen wollt, sind für sein Anliegen wirklich zwingend nötig. Insofern ist es sinnvoll, wenn Euer Formular zwischen Pflichtfeldern und optionalen Angaben unterscheidet.
Ein Beispiel: Viele User geben sehr ungern ihre Telefonnummer preis und wollen nicht angerufen werden. Fragt deswegen entweder gar nicht nach der Telefonnummer oder macht daraus zumindest eine optionale Angabe. Solltet Ihr die Nummer wirklich zwingend benötigen, dann erklärt dem User einfach kurz den Sinn und Nutzen davon.

Nur die wichtigsten Angaben sind bei flixbus.de Pflichtfelder. Die Eingabe der Handy-Nummer ist optional, außerdem wird erklärt, warum danach gefragt wird (zum Versenden von Verspätungs-SMS).
3. Erwartungskonforme Formular-Gestaltung
Das Design von Webformularen sollte erwartungskonform sein.
Größe und Anordnung der Eingabefelder
Die Eingabefelder Eures Formulars sollten den Erwartungen der User entsprechen. Ein langes Eingabefeld lässt vermuten, dass hier ein längerer Inhalt eingegeben werden muss. Das Feld für die Hausnummer sollte demensprechend kürzer ausfallen als das für den Straßennamen.
Nicht so:
Sondern so:
Übrigens: Es hat sich bewährt, die Feldbezeichnung (Label) ober- oder unterhalb des Eingabefeldes zu positionieren. Eye-Tracking-Tests zufolge tun sich User beim Ausfüllen auf diese Weise leichter, als wenn sich die Bezeichnungen links oder rechts vom Feld befinden würden.
Relevanz und Reihenfolge der Angaben
Auch was die Relevanz und Reihenfolge der Angaben angeht, haben User bestimmte Erwartungen. So werden beispielsweise bei der Kundenregistrierung zunächst die persönlichen Angaben wie Name und Anschrift abgefragt, dann die E-Mail-Adresse und dann das Passwort. Beachtet Ihr solche Konventionen nicht und geht anders vor, sorgt Ihr mindestens für Verwirrung beim User.

Die Registrierung bei gmx.de entspricht den Erwartungen der Nutzer: zuerst wird, wie üblich, nach den persönlichen Angaben gefragt, erst im dritten Schritt wird ein Passwort festgelegt.
In bestimmten Fällen verhält es sich jedoch anders: Wer sich beispielsweise für eine Versicherung interessiert, wird nicht erwarten, sofort nach Name und Adresse gefragt zu werden. Hier steht vielmehr das Anliegen des Users im Vordergrund: Welche Versicherung will er bzw. ist für ihn geeignet? Welche Beitragshöhe hat er zu erwarten?
Damit ist klar, dass hier andere Daten relevant sind und abgefragt werden, als es beispielsweise beim Anlegen eines Kundenkontos üblich ist: Die Frage nach Geburtsdatum und Beruf ist hier nicht verwunderlich, da diese Informationen zur Beitragsbestimmung nötig sind.

Wer bei Envivas.de eine Zusatzversicherung beantragen möchte, wird im ersten Schritt nach Daten wie Geburtsdatum und Berufsstatus befragt, denn mit diesen wird die Beitragshöhe berechnet. Erst im zweiten Schritt geht es um den eigentlichen Antrag.
4. Erklärungen zu den abgefragten Daten
Viele User fühlen sich dabei unwohl, ihre persönlichen Daten in einem Online-Formular preiszugeben. Wenn Ihr nach Angaben fragt, die nicht zwingend notwendig erscheinen, solltet Ihr den Usern eine gute Begründung dafür nennen. Das gilt nicht nur für Pflichtfelder – auch bei optionalen Angaben kann es sinnvoll sein, dem User kurz zu erklären, weshalb Ihr danach fragt. Das sorgt für Sympathie-Punkte!

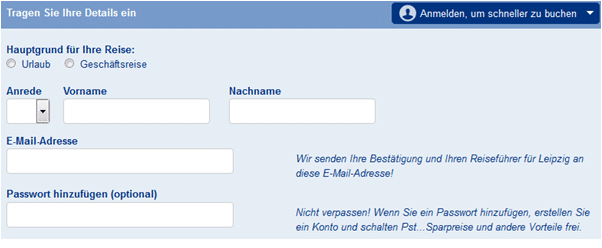
Booking.com macht es vorbildlich: Nicht nur ist das Formular sehr übersichtlich aufgebaut, der User wird auch informiert, weshalb seine E-Mail-Adresse benötigt wird (zur Buchungsbestätigung) und welchen Nutzen das Hinzufügen eines Passworts für ihn hätte (Vorteile wie Sparpreise).

Auch 1und1.de kommuniziert vorbildlich mit dem User und erklärt, weshalb die Angabe der Ausweisnummer für die Zustellung des Produkts notwendig ist und zeigt an, wo die User ihre Ausweisnummer finden.
5. Formular im sichtbaren Bereich platzieren
Eine altbekannte Usability-Regel lautet, dass Wichtiges im sichtbaren Bereich einer Website zu finden sein sollte. Idealerweise ist auch Euer Online-Formular für den User „above the fold“ komplett sichtbar. So stellt Ihr sicher, dass die User etwaige Aktionen oder den Call-To-Action wahrnehmen. Außerdem sorgt Ihr so für größere Übersichtlichkeit: Der User muss nicht erst weit nach unten scrollen, um das Formular in seinem ganzen Umfang abschätzen zu können.

Das Formular für einen Produktwechsel bei den Stadtwerken Münster ist sehr kompakt gestaltet und above the fold sichtbar.
Achtet unbedingt auf die Browserkompatibilität Eures Web-Formulars. So stellt Ihr sicher, dass es allen Usern korrekt angezeigt wird und beispielsweise wichtige Elemente – wie der “Weiter“- oder „Bestellen“-Button – nicht unter den Scrollbalken rutschen.
6. Wiedererkennungswert schaffen
Sorgt beim User für einen Wiedererkennungseffekt, indem Ihr Eure Formulare im Stil Eurer Website/ Eures Brandings gestaltet. Passt die Schriftart und die Farbwahl entsprechend an.

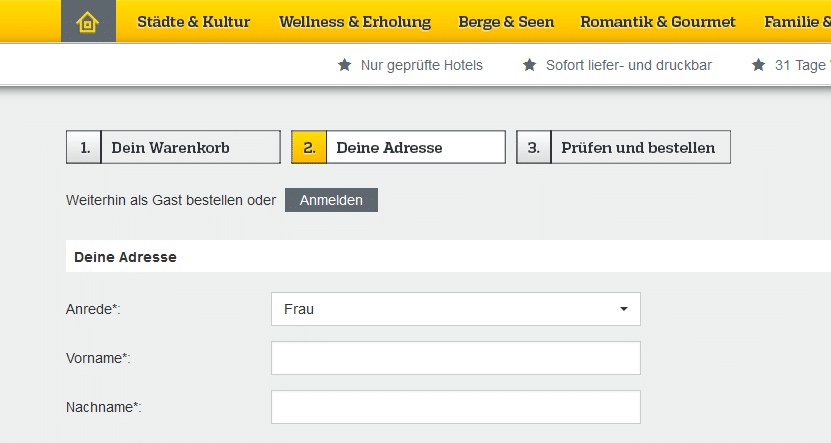
Bei Voucher Wonderland spiegelt das Bestellformular den Stil der Website: Die Prozessanzeige verwendet die Schriftart, die die User bereits von der Navigation kennen. Wichtige Dinge werden mit der Corporate-Farbe Gelb versehen – etwa der aktuelle Schritt in der Prozessanzeige oder der „Weiter“-Button am Ende des Formulars.
7. Mobile Optimierung
Wie für Eure Website an sich gilt auch für Eure Online-Formulare: Sie sollten für mobile Endgeräte optimiert sein. Dazu gehört beispielsweise, dass Ihr sie so unkompliziert wie möglich gestaltet, die Formularelemente groß genug darstellt und die Ladezeiten möglichst gering ausfallen.

Das Formular der Münchener VHS gibt es auch in der Smartphone-freundlichen Version.
Tanja Klein hat auf dem mediaman-Blog ausführlich zusammengefasst, worauf es bei mobilen Formularen ankommt.
Und Stephan Heller erläutert bei Webkrauts, inwieweit Ihr mit HTML5-Formular-Attributen die Usability Eurer mobilen Formulare optimieren könnt, so dass sie am Tablet oder Smartphone leichter bearbeitet werden können.
8. Einen Zurückbutton einfügen
Manchmal möchte der User eine Eingabe nochmals überprüfen oder korrigieren. Macht es ihm nicht unnötig schwer, dorthin zurück zu gelangen, sondern integriert einen Zurück-Button in das Formular!

Mymuesli.de hat im Checkout-Prozess zum einen den Zurück-Button integriert, zum anderen können Angaben wie die Rechnungsadresse ganz leicht über den roten „ändern“-Link korrigiert werden.
9. Breadcrumbs nutzbar machen
Alternativ (oder zusätzlich) zum Zurück-Button sind Breadcrumbs eine tolle Möglichkeit, um dem User das „Springen“ zwischen verschiedenen Formularseiten zu erleichtern. Leider kommt es häufig vor, dass in Web-Formularen eine Breadcrumb-Navigation zwar sichtbar, jedoch nicht anklickbar ist. Typischerweise klicken aber die User dorthin, wenn sie einen Schritt zurückgehen wollen. Wenn Ihr eine Breadcrumb-Navigation anzeigt, dann lasst unbedingt auch zu, dass die User darüber zu einem früheren Bestellschritt zurückspringen können!
10. Fehlermeldungen optimieren: Inline-Validierung
Auch beim Umgang mit Fehleingaben ist Userfreundlichkeit gefragt. Idealerweise verwendet Ihr in Euren Formularen die Inline-Validierung: So bekommt der User bereits bei der Eingabe, also „in Echtzeit“, Feedback und nicht erst nach dem Absenden des Formulars.
Unbewusst gibt das positive Feedback bei richtigen Angaben (etwa ein grünes Häkchen) dem User das Gefühl, seine „Aufgabe“ gut bewältigt zu haben. So steigert Ihr seine Joy of Use und verhindert zugleich Fehleingaben.
User-Tests haben außerdem ergeben, dass sich mit dem Einsatz von Inline-Validierungen die User Experience deutlich verbessern lässt – User machen auf diese Weise weniger Fehler beim Ausfüllen, sind schneller und am Ende zufriedener.

Bei mvhs.de zeigt die Inline-Validierung dem User in Echtzeit an, welche Felder er korrekt ausgefüllt hat und bei welchen er seine Eingabe korrigieren muss.
11. Keine offenen Fragen auftreten lassen
Für den User ist es ziemlich frustrierend, wenn er bereits einen Großteil des Formulars ausgefüllt hat und er plötzlich mit einer Option oder einer Produktbezeichnung konfrontiert wird, von der er zuvor noch nie gehört hat. Um zu vermeiden, dass die User den Bestellvorgang abbrechen, solltet Ihr mögliche Fragen entweder schon frühzeitig klären oder aber Info-Buttons ergänzen. Per Overlay wird dann dem User die Erklärung angezeigt.

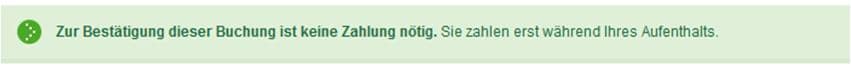
Noch bevor der User mit dem Ausfüllen des Formulars beginnt, erhält er auf der Reservierungsseite von booking.com wertvolle Hinweise. Etwa, dass die Zahlung erst während des Hotelaufenthalts erfolgt (das ist für die Buchenden natürlich eine besonders relevante Information).
Wenn beispielsweise erst kurz vor Bestellabschluss unerwartete, hohe Kosten genannt werden, ist das für die User sehr ärgerlich. Viele fühlen sich dann hinters Licht geführt und brechen die Bestellung ab. Macht daher alle Kosten schon zu Beginn des Bestellprozesses transparent.

Booking.com kommt den etwaigen offenen Fragen seiner Nutzer entgegen: Mit einem Klick auf den Infobutton wird über die Stornierungsoptionen informiert.
12. Hilfestellung leisten
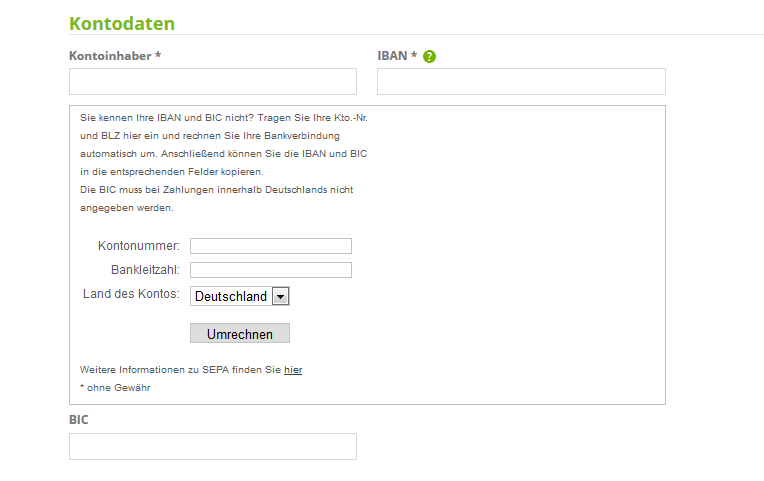
Die Userfreundlichkeit Eures Formulars tritt dann besonders zutage, wenn es typische Schwierigkeiten der User beim Ausfüllen vorausahnt und ihnen mit nützlichen Tipps und Hinweisen entgegenkommt. So ist es bei der Abfrage der Kreditkarten-Daten Usus zu erklären, was mit dem „Sicherheitscode“ gemeint ist und wo der User diesen auf der Karte findet. Sehr praktisch finde ich außerdem den integrierten IBAN-Umrechner auf mvhs.de:

Für viele User ist vermutlich ein integrierter IBAN-Umrechner sehr hilfreich. Damit verhindert ihr, dass eure Kunden die Bestellung abbrechen, schlichtweg, weil sie ihre IBAN und BIC nicht auswendig wissen und nicht nachsehen wollen oder können.
Worauf es ankommt: Gutes Formulardesign im Überblick
Wie Ihr gemerkt haben dürftet, ist das Thema Formular-Optimierung ein weites Feld. Ich habe versucht, in meiner Checkliste auf die relevantesten Aspekte einzugehen. Zum Abschluss gebe ich Euch eine stark komprimierte Version des Ganzen mit auf den Weg:
Userfreundliche Online-Formulare…
… orientieren sich am User (was erwartet er, was könnte ihn irritieren, welche Punkte könnten ihm Schwierigkeiten bereiten?)
… legen Wert auf Übersichtlichkeit
… sind mit möglichst geringem Aufwand zu beantworten
… setzen auf Transparenz (geben Antworten auf mögliche User-Fragen)
… sind technisch optimiert (Browser-Kompatibilität, mobile Optimierung, Inline-Validierung…)
… bieten dem User wo nötig Hilfestellung.
Fallen Euch noch weitere wichtige Punkte ein, die ich in meiner Checkliste nicht erwähnt habe? Was findet Ihr richtig nervig an Web-Formularen?
Bilder: Beitragsbild Illustration: © iStock/ Jane_Kelly; Bild überforderter User: © iStock/ alphaspirit