Mobile Usability: So vermeidest Du 10 typische Probleme mobiler Webseiten
Ist Deine Website bereits mobil optimiert? Und wenn ja, wie userfreundlich ist sie? Hier kannst Du Dir einen Überblick über das komplexe Thema mobile Usability verschaffen und erhältst Tipps, welche Fehler Du unbedingt vermeiden solltest. Am Ende des Artikels findest Du außerdem eine umfassende Link-Liste rund um mobile User Experience und die Optimierung mobiler Webseiten.
Nicht alles, was mobil aussieht, ist auch wirklich mobil optimiert.
Mobile Optimierung – was ist das?
Unter der „mobilen Optimierung“ sind Maßnahmen zu verstehen, die darauf abzielen, Webinhalte auf mobilen Endgeräten ideal darzustellen.
Website-Betreiber wie Entwickler müssen dabei bedenken, dass für mobile User völlig andere Voraussetzungen gelten als für Desktop-Nutzer. Dazu gehört etwa, dass die Internetverbindung unterwegs langsamer sein kann, das Display von Smartphones wesentlicher kleiner als der PC-Bildschirm ist und der User per Touchscreen navigiert.
Warum ist die mobile Optimierung so wichtig?
Wie Julian bei seinen SEO Trends 2017 bereits angemerkt hat, ist die mobile Version einer Website längst nicht mehr Kür, sondern Pflicht.
Da die Nutzung von Smartphones und Tablets über die vergangenen Jahre hinweg stetig zugenommen hat, ist die Optimierung von Webseiten für diese Geräte essentiell. Von Google wurde die Mobiloptimierung zu einem Rankingfaktor erhoben.
Mobile & Google
Es war vor etwas mehr als zwei Jahren, am 21. April 2015, dass Google die „Mobilfreundlichkeit“ zu einem Rankingfaktor erhob und seinen Algorithmus entsprechend anpasste. Das Google Mobile-Friendly Update, gerne als „Mobilegeddon“ bezeichnet, machte sich durchaus bemerkbar, indem nicht-mobiloptimierte Websites teils deutliche Rankingverluste hinnehmen mussten.
Vergangenen Herbst verkündete Google schließlich, den mobilen Suchindex langfristig zum Hauptindex machen zu wollen. Der Mobile-first-Index wird Webseiten mit mobiler Version dann erst recht den Vorzug geben: Google wird nur noch mobile Inhalte als Grundlage für die Indexierung heranziehen. Der aktuelle „Desktop-Index“ wird zwar weiterbestehen, aber nur noch zweite Geige spielen.
Noch ist unsicher, wann die Umstellung auf den Mobile-first-Index eintritt. Vermutlich dauert es bis weit in das Jahr 2018, bis Google mit der Trennung der Suchindizes in „mobil“ und „Desktop“ ernst macht. Bis im Anschluss aus dem Mobile Index ein Mobile-first-Index wird, dauert es möglicherweise noch rund fünf Jahre.
10 Usability-Probleme mobiler Webseiten & wie Du sie vermeidest
Nicht nur in Hinblick auf SEO ist die mobile Optimierung von Webseiten essentiell geworden. Google legt auch Wert darauf, dass den Usern das bestmögliche Nutzungserlebnis geboten wird. Daher erkläre ich Dir im Folgenden, worauf Du in Sachen mobile UX und Usability achten und welche typischen Fehler Du vermeiden solltest.
1. Missachtung des Nutzungskontexts
Bevor es an die Konzeption einer (mobilen) Website oder auch einer App geht, solltest Du Dir immer vor Augen führen, unter welchen Voraussetzungen User Deine Seite oder Anwendung nutzen werden und was sie damit erreichen wollen.
Wer im Supermarkt steht und mal eben nach den Zutaten für Spaghetti Bolognese sucht, wird sich kaum für eine Reihe appetitlicher Bolo-Bilder interessieren. Und User, die gerade auf die U-Bahn warten, wollen ihr Handyticket mit möglichst wenigen Klicks kaufen.

Kontext is King: Wo und in welcher Situation nutzen User Deine mobile Seite oder App?
Der Nutzungskontext ist es also, worauf Du Dich zunächst konzentrieren solltest. Wichtig ist, dass Dein Design mobil Sinn macht und seine Funktionen an die Bedürfnisse der mobilen Nutzer angepasst sind.
In diesem Sinne betitelt Interaction Design Foundation einen aktuellen Artikel ganz richtig mit „Don’t Shrink the Screen, Focus on the Tasks“ – „Schrumpfe nicht den Bildschirm, konzentriere Dich auf die Funktionen“.
2. Information Overload auf kleinen Bildschirmen
Daraus ergibt sich eine weitere Konsequenz: Passe den Content Deiner Website an den mobilen Nutzungskontext an.
In einem Artikel aus dem Jahr 2011 (der nichtsdestotrotz auch 2017 noch lesenswert ist!) beschreibt UX-Guru Jakob Nielsen die Unterschiede zwischen dem Design für Desktop und für Mobilgeräte. Regeln, die am Desktop für eine optimale User Experience entscheidend sind, verlieren im mobilen Design ihre Gültigkeit: Während man Desktop-Nutzern jeden unnötigen Klick ersparen sollte, sei es mobil durchaus sinnvoll, eine Fülle an Informationen nur „häppchenweise“ zu zeigen und auf mehrere Seiten zu verteilen.
Warum der Unterschied? Mobile User sehen sich anderen Herausforderungen gegenüber als User vor dem Desktop- oder Laptop-Bildschirm. Nielsen gibt zu bedenken, dass Usern das Verstehen eines Textes auf den kleinen Displays von Mobilgeräten doppelt so schwer falle wie am Desktop. Zudem seien mobile Nutzer in der Regel mehr in Eile als Desktop-User:
-
Mobile screens are much smaller: reading through a peephole increases cognitive load and makes it about twice as hard to understand text on a mobile device as on a desktop. Short-term memory is weak, so the more users have to remember after it scrolls off the screen the worse they’ll do.
-
Mobile users are even more rushed than desktop users because of the mobile setting.
Es ist also essentiell, die Inhalte mobiler Seiten auf das nötigste zu kürzen. Ein Information Overload rächt sich mobil stärker (etwa durch geringere Conversions) als an großen Bildschirmen.
3. Schlecht fürs Geschäft: Lange Ladezeiten
Braucht Deine Seite eine gefühlte Ewigkeit, um zu laden, bist Du mobile User im Nullkommanichts wieder los. Genauer: Nach drei Sekunden springt ein großer Teil der Nutzer ab, jede weitere Sekunde führt zu weiteren Absprüngen, bis Deine Conversion Rate komplett im Eimer ist.
Um hohe Absprungraten zu verhindern, solltest Du die Ladezeit Deiner mobilen Website testen und gegebenenfalls optimieren. Dazu nutzt Du am besten Google PageSpeed Insights. Hier werden Dir mögliche Probleme angezeigt, die die Ladezeit Deiner Seite beeinträchtigen.

Deine mobile Seite ist so langsam wie eine Schnecke? Dann geh den Ursachen auf den Grund.
Eine typische Ursache für lange Ladezeiten ist die Dateigröße von Bildern, JavaScripts, CSS-Dateien und des HTML-Codes. Außerdem erzeugt jede einzelne zu ladende Datei eine eigene Serverabfrage. Besser ist es, Bilder oder Videos beispielsweise erst dann zu laden, wenn der User sie auch anfordert – etwa, wenn er beim Scrollen an die betreffende Stelle der Seite gelangt.
4. „Not available“: Inhalte sind nicht abrufbar
Flash Player, Java und einige andere Formate werden von Mobilgeräten nicht unterstützt. Die Folge: Der Nutzer erhält die Meldung, das Video sei mobil nicht verfügbar. Um eine gute User Experience zu gewährleisten, solltest Du Videos und animierte Inhalte mit HTML-Standard-Tags integrieren.
Bei Google Web Fundamentals findest Du Tipps zur Optimierung von Videos.
5. Darstellungsbereich ist nicht festgelegt
Du weißt wahrscheinlich aus eigener Erfahrung, wie ärgerlich es sein kann, wenn eine Webseite auf dem Smartphone nicht optimal lesbar ist und Du möglicherweise horizontal scrollen musst, um die Inhalte zu sehen. Die Ursache dafür: Der Darstellungsbereich der Seite wurde nicht (korrekt) festgelegt. Denn dieser bestimmt, wie Deine Webseite auf dem Handy oder Tablet dargestellt wird. Damit aber eine Webseite auf unterschiedlichen Geräten mit unterschiedlichen Bildschirmgrößen ideal angezeigt wird, ist es wichtig den Darstellungsbereich mithilfe des Darstellungsbereich-Meta-Tags zu konfigurieren.
Responsive Design
Google empfiehlt ganz klar: „Wählen Sie für mobile Websites Vorlagen bzw. Designs aus, die auf allen Geräten konsistent sind. Verwenden Sie Responsive Webdesign.“ Denn Responsive Design sorgt dafür, dass sich der Inhalt Deiner Webseite automatisch auf die Bildschirmgröße des genutzten Endgeräts anpasst. Dabei ändern sich weder die URL noch der HTML-Code.
Responsive Design ist eindeutig einer mobilen Seitenversion mit eigener URL vorzuziehen. Gerade mit Blick auf den angekündigten Mobile-first-Index macht es mehr Sinn, für mobil dieselbe URL wie für Desktop zu nutzen.
Mit dem Test auf Optimierung für Mobilgeräte von Google kannst Du testen, ob das Responsive Design funktioniert. Allerdings untersucht der Mobile Friendly Test lediglich einfache Anforderungen. Wenn Dir hier bescheinigt wird „Deine Seite ist mobil optimiert“, heißt das aber noch lange nicht, dass die Seite auch wirklich eine hohe mobile User Experience aufweist.
6. TS;DR – Too Small; Didn’t Read: Wenn die Schrift zu klein ist
Ist der Darstellungsbereich Deiner Webseite nicht korrekt gewählt, wird die Seitengröße auf mobilen Geräten entsprechend verringert. Damit wird die Schrift auf Deiner mobilen Seite zu klein und die User werden Probleme haben, den Text zu entziffern. Heranzoomen ist lästig und sorgt für eine schlechte Nutzererfahrung. Achte darauf, zunächst den Darstellungsbereich zu konfigurieren, damit die Schriftgrößen auf Handy oder Tablet entsprechend skaliert werden.
Empfohlen wird übrigens eine Basisschriftgröße von mindestens 16 CSS-Pixeln.

Eine gute mobile User Experience zeichnet sich auch durch gut lesbare Inhalte aus.
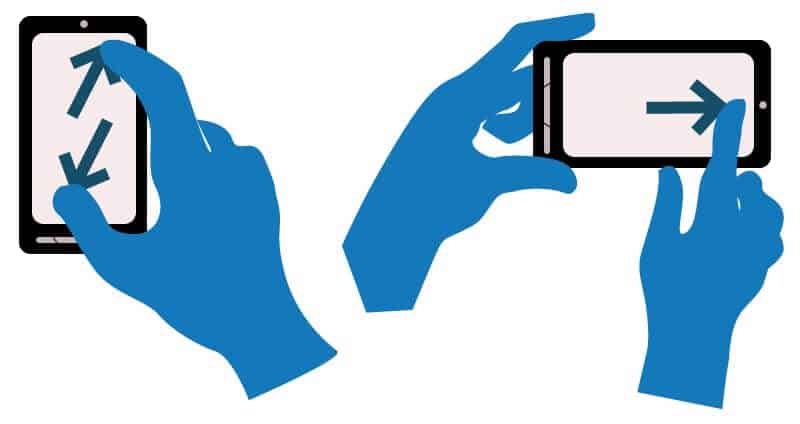
7. Daumenregel missachtet: Touch-Elemente zu nah nebeneinander
Du kennst das bestimmt selbst: Nichts ist für Smartphone-Nutzer frustrierender als zu klein geratene Schaltflächen beziehungsweise Navigationselemente, seien es Buttons, Links oder Menü-Kategorien, die sich mit dem Daumen (oder anderen Fingern) nicht präzise anklicken lassen. Achte darauf, dass sowohl die Größe der Touch-Elemente auf Deiner mobilen Webseite als auch die Abstände ausreichend sind.
Berücksichtige auch, wie mobile User ihr Smartphone halten und es benutzen.

Beobachte mal Dich selbst und Deine Umgebung: Es gibt unendlich viele Arten, wie Menschen ihre Handys halten und bedienen.
8. Keine Hierarchien erkennbar
Die hierarchische Anordnung und Gestaltung von Website-Elementen ist eine wesentliche Grundlage für eine gute User Experience: Da H1- und H2-Überschriften oder CTA-Buttons wichtiger sind als etwa H3-Überschriften oder Links, sollten sie entsprechend größer und prominenter ausfallen. Neben der Größe sorgen zum Beispiel auch Farbe, Form oder Kontrast dafür, bestimmte Elemente visuell hervorzuheben. Gerade auf den kleineren Bildschirmen mobiler Geräte erleichtern visuelle Hierarchien die Nutzung entscheidend.
Gefällt Dir dieser Blogpost? Wenn Du regelmäßig die neuesten Trends im Online Marketing mitbekommen willst, dann abonniere jetzt unseren Newsletter. Über 18.000 Abonnenten vertrauen uns.
Jetzt abonnierenTipp: Da bei Mobilgeräten der Fokus des Nutzers in der Mitte des Bildschirms liegt und er sich hier mit Antippen und Scrollen am leichtesten tut, sollten wesentliche Inhalte hier zu finden sein. Am oberen oder unteren Displayrand ist Platz für zweitrangige Elemente, etwa Weiter-Buttons oder die Suchfunktion. Drittrangige Elemente, etwa die Website-Kategorien, sollten hinter einem (Burger-)Menü verstaut werden.
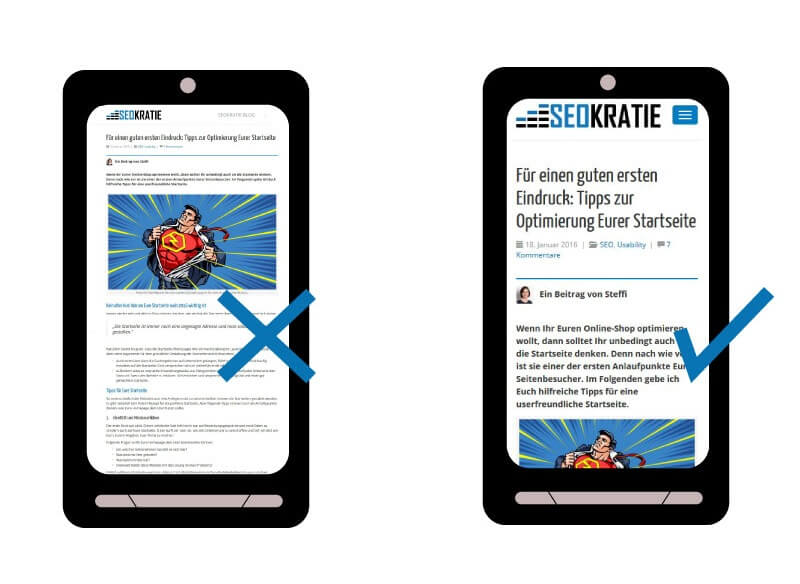
9. Mobiler Bilderfrust
Bilder auf mobilen Seiten sind so eine Sache. Denn was auf der Desktop-Webseite für eine besondere Ästhetik und Emotionen sorgt, kann auf einem kleinen Bildschirm schnell frustrieren. Etwa, wenn der User erst einmal scrollen muss, weil ein Bild den eigentlichen Inhalt nach unten verdrängt. Oder, wenn eine Überschrift kaum lesbar ist, weil sie in der mobilen Version über das Bild gelegt wurde.
Amy Schade empfiehlt in einem aktuellen Beitrag auf nngroup.com, den Einsatz von Bildern auf mobilen Webseiten genau zu hinterfragen:
„Is the image meaningful for users? If not, remove it. If yes, carefully edit the image used on the larger screen so that you preserve meaning, prevent excessive scrolling, and avoid overly slow pages on a smaller screen. In the end, being critical of images and their use on small screens may result in high-quality and high-impact images on large screens as well.“
Auf gut Deutsch:
Ist das Bild bedeutungslos für den User, dann entferne es von der mobilen Seite. Willst Du es auch mobil verwenden, dann bearbeite es so, dass
- es seine Aussage auch auf dem kleinen Bildschirm beibehält (und nicht einfach nur ein unpassender Bildausschnitt dargestellt wird)
- der User nicht endlos scrollen muss, um den relevanten Content zu lesen
- die Seite nicht unnötig verlangsamt wird
Außerdem solltest Du unbedingt darauf achten, dass auch die Bilder auf Deiner mobilen Webseite mit passenden ALT-Tags versehen sind, wie TheSemPost kürzlich betont hat. Das ist nicht nur aus SEO-Sicht wichtig, sondern auch aus Gründen der Benutzerfreundlichkeit – etwa, wenn Bilder nicht geladen werden (können).
10. Googlebot, der ausgesperrte Zaungast
Last but not least: Sorge dafür, dass der Googlebot nicht ausgesperrt wird, sondern Deine Seite wie ein durchschnittlicher User sehen und Deine JavaScript-, CSS- und Bilddateien crawlen kann. Denn nur so stellst Du sicher, dass Google Deine mobile Seite angemessen indexiert.
Vertiefe Dein Wissen rund um die mobile Optimierung
Das Thema mobile Optimierung und mobile Usability ist natürlich viel zu umfassend, um ihm in einem einzigen Artikel nur annähernd gerecht zu werden. Trotzdem hoffe ich, Dir einen guten Überblick über mobile UX und einige wichtige Orientierungspunkte an die Hand gegeben zu haben. Wenn Du Dich eingehender damit und mit Fragen der Optimierung mobiler Webseiten beschäftigen willst, dann empfehle ich Dir folgende Links.
Definitionen und Übersichtsartikel
Im Ryte Wiki (ehemals OnPage Wiki) findest Du nützliche und verständliche Erklärungen zu wichtigen Begriffen:
Tipps von Google
Zu allen Themen rund um mobile Websites und die mobile Optimierung findest Du Infos und Tipps bei Google.
Grundlagen der Mobiloptimierung
- Google Developers – Mobile Sites: Umfassende Zusammenstellung zu allen relevanten Aspekten mobiler Websites bzw. der Mobiloptimierung.
- Grundlagen des Responsive Webdesign: Pete LePage von Google erklärt genau, worauf es beim Responsive Design ankommt.
- 4-teiligen YouTube-Serie von Google Webmasters: Tipps, wie kleine und mittlere Unternehmen und Online Shops ihre mobile Website erstellen und optimieren können. (Diese Videos vom März 2015 waren ursprünglich als Vorbereitungen auf das Google Mobile Update gedacht.)
Hilfreiche Tools und Anleitungen
- Test auf Optimierung für Mobilgeräte: Der „Mobile Friendly Test“ zeigt Dir, ob Deine Seite den grundlegenden Anforderungen der Mobiloptimierung entspricht.
- Google PageSpeed Insights: Hier findest Du heraus, welche Faktoren möglicherweise die Ladezeit Deiner Seite beeinträchtigen.
- Mobile Websites erstellen: Umfassende Tipps, was es beim Erstellen einer mobilen Website zu beachten gibt.
Wenn Du Unterstützung in Sachen UX und Usability brauchst, dann wende Dich gerne an uns.
Bilder: Bild 1: © iStock / underworld111, Bild 2:© iStock /martin-dm, Bild 3: © iStock /Rike_