Der Footer: Tipps & Beispiele für ein userfreundliches Seitenende
Der Footer ist ein Stiefkind des Webdesigns, das gerne vernachlässigt wird, aber eigentlich so viele Chancen birgt. Erfahrt, warum gerade Online Shops nicht auf einen durchdachten Footer verzichten sollten und welche Inhalte Ihr dem User am Seitenende bereitstellen solltet!

Der Footer mag sich zwar weit unten am Seitenende verstecken – kann aber durchaus wichtig sein, um Euren Shop mit Energie zu versorgen! Bild: © iStock/ Orlando Rosu
Wozu ist der Footer da – im Gegensatz zum Header?
In meinen Analysen und im Gespräch mit unseren Kunden geht es häufig um die (Neu-) Gestaltung des Headers, schließlich ist dieser Webseitenbereich entscheidend dafür, wie die Seitenbesucher einen Webauftritt wahrnehmen. Weil hier Überzeugungsarbeit beim User zu leisten ist, liegt es nahe, möglichst alles, was irgendwie wichtig erscheint, in den Header zu packen. Dabei droht jedoch die Gefahr, dass der Header unübersichtlich und „vollgestopft“ erscheint und den User nicht anzieht, sondern abschreckt.
Um einen überfrachteten Header zu vermeiden, aber wichtige Elemente dennoch auf jeder Seite eines Webauftritts erscheinen zu lassen, bietet sich eine recht einfache Lösung an: Was nicht in den Header passt, – etwa Social Icons, Gütesiegel usw. – kommt in den Footer.
Aber halt: Auch am Seitenende gelten gewisse Regeln und Konventionen mit Blick auf die Userfreundlichkeit.
Übrigens: Luisa hat in einem sehr lesenswerten Beitrag beschrieben, welche Elemente unbedingt in den Header gehören: etwa USPs, Utilities wie der Warenkorb und Kontaktinformationen. Lest ihren Blogpost, um mehr daüber zu erfahren!
Was ist der Zweck des Footers?
Vor einigen Jahren hieß es noch, der Zweck des Footer sei es,
„den Usern zu signalisieren, dass sie sich am Ende einer Webseite befinden, und Links oder Shortcuts zu anderen Bereichen der Website bereitzustellen“.
Beim Blick auf viele Websites kommt es mir so vor, als würden noch immer viele Seitenbetreiber diese Ansicht teilen. Doch ich finde, den Footer als das „Seitenende“ abzustempeln beziehungsweise als einen Bereich, der nur dazu da ist, ein „Hier geht es nicht weiter“ zu signalisieren, greift entschieden zu kurz.
Auch wenn die größte Aufmerksamkeit dem Header sowie dem Body einer Webseite gilt, ist der Footer dennoch der Dritte im Bunde, ohne den es nicht (mehr) geht.
Einwand: „Aber User scrollen doch nicht gerne!“
Dass der Footer stiefkindlich behandelt wird, liegt wohl auch an der Tatsache, dass User als scrollfaul gelten. Der Mythos vom scrollfaulen User ist aber inzwischen widerlegt.

Ein Footer ist unwichtig, weil die User faul sind? Das klingt eher nach einer faulen Ausrede… Bild: © iStock/ Marcelo-Kaneshira
Tatsächlich ist der Bereich “above the fold” einer Webseite derjenige, der am häufigsten gesehen wird: von rund 80% der Besucher (die restlichen 20% beginnen bereits zu scrollen, bevor die Seite vollständig geladen wurde). Wenn die User im oberen Seitenbereich alle für sie relevanten Infos finden, brauchen sie auch nicht bis ans Seitenende zu scrollen.
Doch was ist, wenn die User nach weiterführenden Informationen suchen, die sie im Header und Body nicht gefunden haben? Oder wenn sie gezielt nach Links und Infos Ausschau halten, die sich für gewöhnlich am Ende einer Webseite befinden – etwa das Impressum, die Kontaktinformationen, die Anmeldung zum Newsletter oder die Social Media Symbole?
User scrollen sehr wohl, und zwar auch weit nach unten, wenn sie sich am Seitenende die gewünschten Informationen erhoffen! Ihr solltet sie also nicht enttäuschen, sondern geltende Konventionen einhalten und Euren Footer mit relevanten Elementen füllen. Impressum und AGB allein reichen im Jahr 2016 nicht mehr aus!
Footer Design: Diese Basics solltet Ihr beachten
Bevor ich aufzähle, welche Elemente Ihr am besten in Euren Footer packt, möchte ich Euch ein paar Grundlagen zur userfreundlichen Footer-Gestaltung mit auf den Weg geben.
Tipps zur Konzeption des Footers
- Der Footer muss auf jeder Seite gleich aussehen!
- Um die User nicht mit einer Flut an Informationen zu überfordern, solltet Ihr Euch pro Sektion auf die wichtigsten Elemente beschränken (die 7 +/- 2-Regel ist ein guter Anhaltspunkt).
- Wiederholt nicht die komplette Navigation: damit verschwendet Ihr nur unnötig Platz und erschwert dem User die Orientierung.
Tipps für das Footer-Design
- Der Footer sollte sich vom Rest der Seite absetzen, etwa durch eine eigene Farbgebung oder eine klare Trennlinie.
- Teilt die Footer-Inhalte in logische Sektionen ein (etwa „Unternehmen“, „Service“, „Zahlungsarten“…).
- Für eine optimale Übersichtlichkeit des Footers sorgt Ihr, indem Ihr auf genügend Weißraum und Abstände zwischen den einzelnen Elementen achtet. Wird es zu eng im Footer, dann überlegt Euch gründlich, auf welche Inhalte Ihr verzichten könnt und werft sie raus.
- Je individueller Euer Footer-Design, desto stärker der Eindruck, den es auf die User macht.
- Der Fokus sollte jedoch klar auf dem Informationsgehalt des Footers liegen. Eine dezente Farbgebung und ein sparsamer Einsatz von Grafiken ist empfehlenswert.
Hier zwei Beispiele für optisch ansprechende Footer:
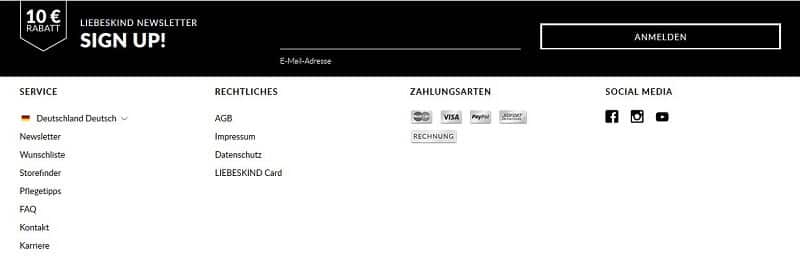
Bei Liebeskind Berlin sorgt das schwarz hinterlegte Newsletter-Formular für einen deutlichen Trennstrich zwischen Body und Footer. Der großzügige Einsatz von Weißraum lässt den Footer sehr klar und übersichtlich wirken:
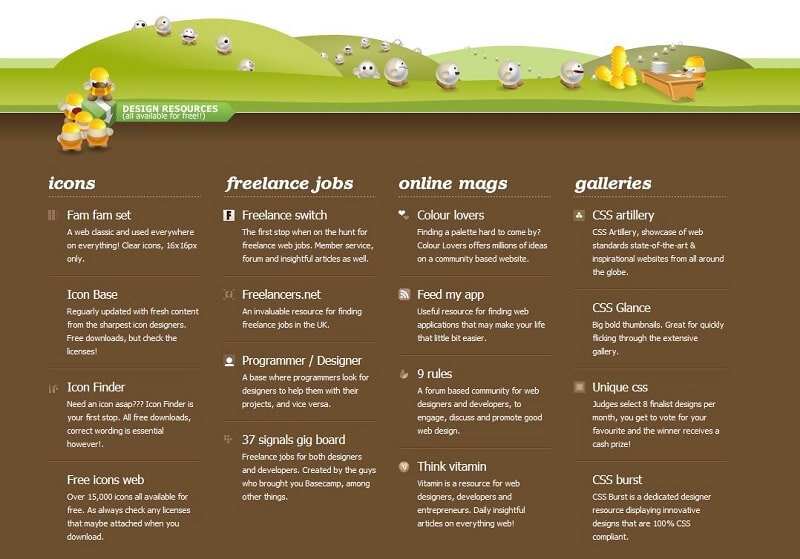
Bei yodiv.com ist hebt sich der Footer auf besonders kreative Weise von der restlichen Webseite ab:
Ein Aspekt dieses Footers ist jedoch aus SEO-Sicht kritisch zu bewerten: Hier wird eine Menge Text verwendet!
Footer No-Go: Große wiederkehrende Textbausteine
Google hat bekanntermaßen etwas gegen Duplicate Content, also doppelte Inhalte. Da sich Euer Footer auf jeder einzelnen Seite Eures Webauftritts wiederholt, können umfangreiche wiederkehrende Textbausteine zu einem großen Problem werden. Google rät deshalb
„Minimieren Sie wiederkehrende Textbausteine: Anstatt am Ende jeder Seite umfangreiche Urheberrechtshinweise einzufügen, können Sie lediglich eine kurze Zusammenfassung mit einem Link zu detaillierten Informationen aufführen.“
Generell solltet Ihr Euch mit Texten im Footer zurückhalten und lieber relevante Links bereitstellen. So verhindert Ihr nicht nur Probleme bei Google, auch die User werden sich freuen, wenn Ihr die Dinge im Footer auf den Punkt bringt.
Diese Elemente gehören in den Footer
Doch nun zu dem Part, der Euch am meisten interessieren dürfte: Was kommt eigentlich in den Footer? Wie bereits erwähnt, sollten Eure Seitenbesucher im Footer Informationen vorfinden, die sie im oberen Seitenbereich möglichweise vermisst haben, die ihnen aber helfen, mehr über Euren Shop, den Bestellprozess oder Ähnliches zu erfahren.
Footer-Navigation: relevante Links
Häufig werden die wichtigsten Inhalte im Footer aufgelistet, unabhängig davon, auf welcher Ebene sie sich im Navigationsmenü befinden.
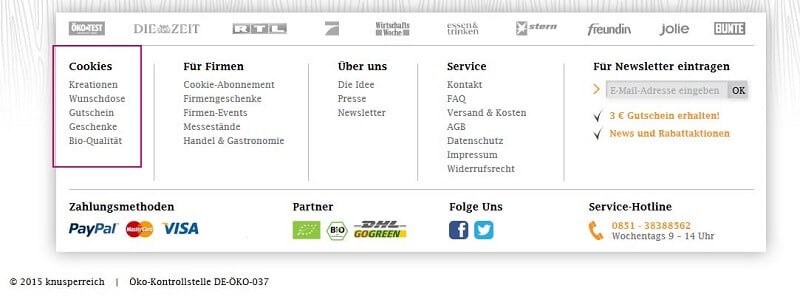
Der Keks-Shop Knusperreich wiederholt unter „Cookies“ zum Beispiel die Kategorien „Kreationen“ oder „Wunschdose“ aus dem Hauptmenü. „Bio-Qualität“ kommt dort nicht vor – ist aber durchaus relevant für potentielle Kunden:
Überlegt Euch genau, welche Seiten Ihr im Footer verlinken wollt. Alle Kategorien aus dem Hauptmenü am Seitenende zu wiederholen, ist selten zielführend. Stellt also lieber Links bereit, die für die User wirklich interessant, im Menü aber nicht zu finden sind.
Vielleicht habt Ihr bereits die häufigsten Fragen Eurer Kunden auf einer FAQ-Seite zusammengestellt oder bietet andere nützliche Informationen (etwa Größentabellen, Bedienungsanleitungen, Storefinder…). Im Footer könnt Ihr darauf aufmerksam machen und stellt Eure Serviceorientiertheit unter Beweis.
Rechtliches: Impressum, Datenschutz & Co.
Typischerweise befinden sich im Footer Links zum Impressum, zu den AGBs und zum Datenschutz. Auch ein Link zur Widerrufsbelehrung könnte für viele Kunden interessant sein.
Elemente, die Vertrauen schaffen
Der Footer-Bereich ist wunderbar dafür geeignet, das Vertrauen der User in Eurem Online Shop zu stärken: Zeigt ihnen hier auf einem Blick, dass Transparenz und Kundennähe für Euch keine Fremdwörter sind und geizt nicht mit nützlichen Informationen.
Gütesiegel & Sicherheit
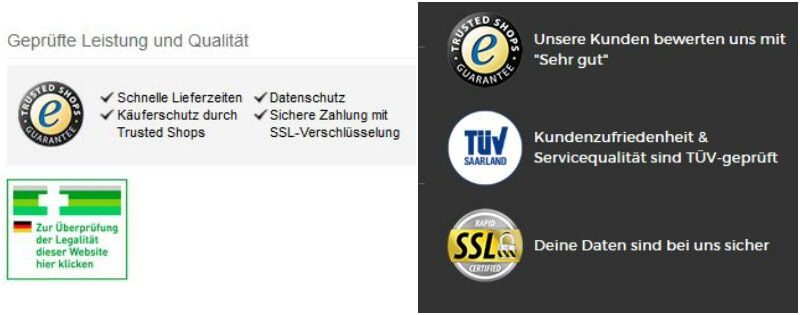
Gütesiegel, ein Hinweis auf die SSL-Verschlüsselung oder Bewertungen – solche vertrauensbildenden Elemente gehören unbedingt in den Footer! Möglicherweise seid Ihr so vorbildlich und habt das eine oder andere Icon schon in den Header gepackt. Doch meistens ist dort nicht genug Platz für alle relevanten Trust-Elemente. Statt sie zu verstecken, solltet Ihr sie stolz im Footer präsentieren und den Nutzern signalisieren: „Bei uns können Sie ohne Argwohn und sicher einkaufen!“

nu3 (links) und aboutyou.de (rechts) geben ihren Kunden ein sicheres Gefühl.
Auszeichnungen
Euer Shop hat einen Award bekommen? Dann enthaltet das den Usern nicht vor. Hinweise auf Auszeichnungen im Footer geben den Usern das Gefühl, dass Ihr wisst, was Ihr tut und Euer Shop ihr Vertrauen verdient.

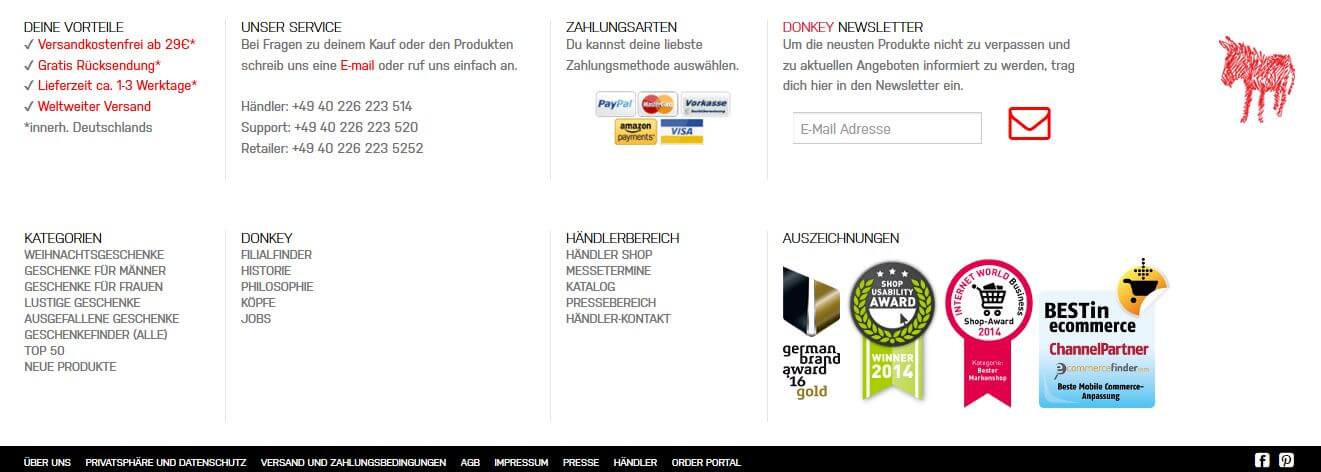
Der Geschenke-Shop Donkey Products präsentiert seine Auszeichnungen stolz im Footer.
Kontaktdaten & Service
Auch der Punkt „Kontakt“ darf im Footer nicht fehlen. Das Minimum ist ein Link zur Kontaktseite. Noch besser: Ihr zeigt im Footer Eure Kontaktdaten (E-Mail, Telefon, Anschrift) und erspart dem User den Weg zur Kontaktseite.
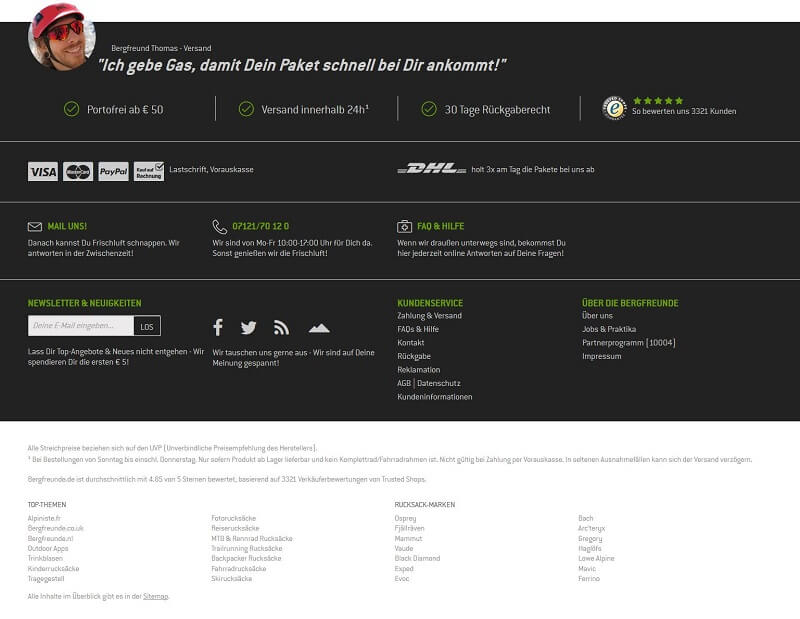
Zusätzlich könnt Ihr angeben, zu welcher Uhrzeit Euer Kundenservice erreichbar ist. Besonders gut machen das bergfreunde.de, die gleich eine Lösung anbieten, falls User außerhalb der Servicezeiten Kontakt aufnehmen wollen:
Was die Bergfreunde in Sachen Footer sonst noch richtig machen, erfahrt Ihr weiter unten bei meinen Best-Practice-Beispielen.
Zahlungsmöglichkeiten: Transparenz erzeugen
Indem Ihr die Zahlungsmöglichkeiten in den Footer aufnehmt, sorgt Ihr für Transparenz – und schafft Extra-Vertrauen beim User.
Social Media Icons: In Kontakt bleiben
Sehr häufig sind Links zu den sozialen Netzwerken eines Unternehmens im Footer zu finden. Damit macht Ihr es dem User leicht, Euch auf Facebook, Twitter & Co. näher kennenzulernen und Euch zu folgen.
Beispiel Stylight.de
Link zur Über-uns-Seite
Wie wichtig es ist, Euren Usern einen Blick hinter die Kulissen zu erlauben und Euch und Euer Team kennenzulernen, habe ich bereits letztes Jahr in einem Beitrag betont. Damit die Seitenbesucher Eure „Über uns“-Sektion auch finden, sollte sie auf jeder Unterseite Eures Shops verlinkt sein. Entweder über das Navigationsmenü im Header oder eben über einen Link im Footer.
Newsletter-Anmeldung
Wenn Ihr einen Newsletter anbietet, solltet Ihr den Usern die Anmeldung dafür leicht machen. Indem Ihr das Anmeldefeld im Footer platziert, ist es auch auf jeder Produkt- oder Kategorieseite zu finden und die User werden beim Runterscrollen automatisch darauf aufmerksam.
Best Practice: 5 schöne Footer
Möglicherweise fragt Ihr Euch nun, wie das alles im Footer umgesetzt werden soll. Besteht nicht die Gefahr, dass all die oben genannten Elemente zu viel des Guten sind und den Footer unnötig aufblasen? Damit Ihr seht, wie gelungene Footer in der Praxis aussehen können, habe ich zum Abschluss 5 tolle Beispiele herausgesucht. Vielleicht ist ja die eine oder andere Inspiration für Euch dabei!
Juniqe
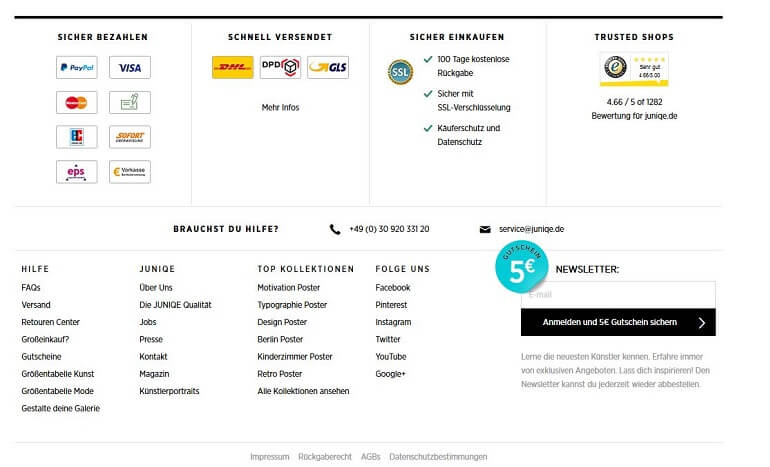
Bei Junique gefällt mir die Aufteilung des Footers sehr gut. Auch wenn dieser Footer sehr viele Elemente enthält, wirkt er aufgeräumt und schön strukturiert. Da Schwarz-Weiß dominiert, kommen farbige Icons wie das Trusted-Shops-Symbol gut zur Geltung. Der „Aufkleber“, der auf den 5-Euro-Gutschein für Newsletter-Abonnenten hinweist, lenkt die Aufmerksamkeit geschickt auf das Anmeldefeld.
Die Links zu den sozialen Netzwerken sind mir allerdings erst auf den zweiten Blick aufgefallen – mangels auffälliger Icons.
Donkey
Der Geschenke-Shop Donkey hebt Wichtiges rot hervor und lenkt so den Blick auf seine Alleinstellungsmerkmale, aber auch auf die Anmeldung zum Newsletter. Das Logo des Shops wird im Footer durch den roten Esel aufgegriffen, der die Bildmarke des Donkey-Logos darstellt. Wie weiter oben bereits erwähnt, gefällt mir gut, dass Donkey auf ihre Awards hinweisen und somit zusätzlichen Trust generieren.
Kleiner Wermutstropfen: Nicht ganz optimal finde ich die schwarze Leiste, die den Footer abschließt: ich hätte sie beinahe übersehen. Die Social Icons zum Facebook- und Pinterest-Auftritt des Shops sind derart unauffällig, dass man das Gefühl bekommt, Follower seien gar nicht erwünscht.
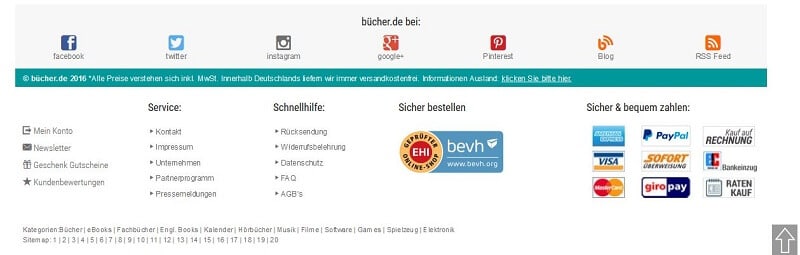
Bücher.de
Der Footer von Buecher.de ist klar strukturiert und enthält alle wichtigen Elemente. Die Social Icons fallen sofort ins Auge. Der Weißraum zwischen den Elementen sorgt für eine gute Übersichtlichkeit.
Du willst keine unserer Beiträge mehr verpassen und auf dem Laufenden bleiben? Abonniere jetzt unseren Newsletter und erhalte jeden neuen Seokratie-Beitrag per E-Mail direkt in Dein Postfach!
Hier geht es zum Anmeldeformular.Außerdem findet man in der Fußzeile des Footers die Sitemap. Diese dürfte aber lediglich den Google-Bot und andere Webcrawler interessieren. Während Sitemaps in den frühen Jahren des Internets dem User zur Orientierung dienten, sind sie heute, in Zeiten gut bedienbarer Menüs und integrierter Suchfunktionen aus Usability-Sicht unnötig geworden.
Bergfreunde
Die Bergfreunde setzen auf eine individuelle und persönliche Ansprache des Users. Richtig gut gefällt mir, dass zu Beginn des Footers stets einer der „Bergfreunde“ abgebildet ist und sich mit einem sympathischen Satz an den User wendet („Ich gebe Gas, damit Dein Paket schnell bei Dir ankommt!“, „Ich finde die besten & neuesten Outdoor-Produkte für Dich!“…). So etwas bleibt im Kopf und macht einen Footer unverwechselbar!
Mit Blick auf die oben angesprochene Problematik der wiederkehrenden Textbausteine würde ich hier Entwarnung geben: Solange kein Keyword Stuffing betrieben wird, sind knapp (!) gehaltene wiederkehrende Textbausteine im Footer vermutlich kein großes Drama.
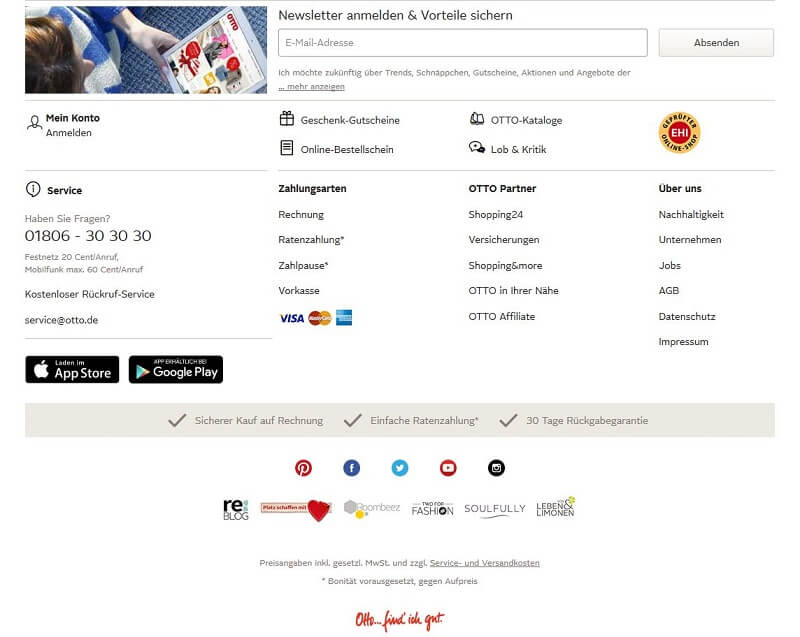
Otto
Otto.de setzt im Footer auf Schlichtheit und Übersichtlichkeit. Super finde ich die kleinen Icons, die den Elementen im oberen Footer-Bereich Struktur geben. Die Sektionen „Service“, „Zahlungsarten“ usw. sind logisch strukturiert. Die grau hinterlegte Leiste mit den USPs macht sich nicht nur optisch gut (sie gibt den Footer Struktur und unterteilt ihn in zwei Sektionen), sondern ruft dem User noch einmal ins Gedächtnis, welche Vorteile ihm dieser Shop bietet. Der mittig platzierte Slogan „Otto… find ich gut“ sorgt für einen runden Abschluss.
Fazit
Abschließend bleibt nur zu sagen: Die Footer-Pflege lohnt sich! Am Ende der Webseite könnt Ihr so noch einmal ordentlich Trust generieren und die User zu weiteren Interaktionen motivieren. Der Header bestimmt zwar den ersten Eindruck, den User von Eurem Shop haben – aber der Footer den letzten. Und der ist ebenfalls nicht zu unterschätzen!
Du weißt jetzt zwar über den Footer Bescheid, aber Du siehst auch an anderen Stellen Deines Online Shops Optimierungsbedarf? Wir helfen Dir gerne dabei, das Beste aus Deiner Website herauszuholen und Deine User zu begeistern!